Stitch Era - adjusting stitch sections: Difference between revisions
| Line 62: | Line 62: | ||
* Use larger stitches | * Use larger stitches | ||
* Use a wide border stitch, e.g. a 2mm satin stitch | * Use a wide border stitch, e.g. a 2mm satin stitch | ||
* Use an appropriate underlay pattern | |||
Stitch Era adds default compensation when you digitize into area fill patterns through both ''auto-digitizing'' and ''stitch to vector'' | Stitch Era adds default compensation when you digitize into area fill patterns through both ''auto-digitizing'' and ''stitch to vector'' | ||
| Line 68: | Line 69: | ||
[[image:stitch-era-pull-borders.png|frame|none|Pull compensation and border tests]] | [[image:stitch-era-pull-borders.png|frame|none|Pull compensation and border tests]] | ||
(more explanations | ('''more explanations soon ...''') | ||
== Converting zig-zag areas to fills == | == Converting zig-zag areas to fills == | ||
Revision as of 20:14, 12 June 2011
Introduction
This is a beginner's tutorial for the Stitch Era embroidery software. It explains how to adjust auto-digitized embroidery as explained in Stitch Era - simple digitizing.
Disclaimer: Made by someone who started about embroidery and digitizing in May 2011. I will revise this once I understand more - Daniel K. Schneider 11:00, 9 June 2011 (CEST).
Stitch Era by default creates certain kinds of fill patterns that you my want to change for some stitch sections. Let's examine two situations:
- Some zig-zag stitches are too long
- Some areas shouldn't be filled since they are too big
Note: Professional digitizers seem to prefer converting manually each vector to a stitch section or even individual stitches.
Types of fills
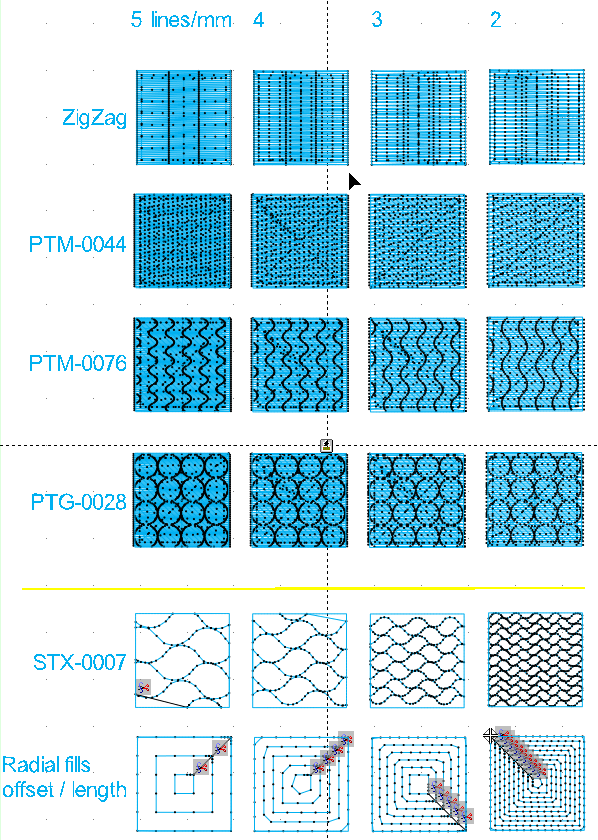
Stitch Era allows to fill stitch sections in different ways. The following screen captures show three types:
- Zig-zag stitches (line 1)
- Fill patterns (lines 2-4)
- Fill textures (line 5)
- Radial fills (last line)
In each line we modified parameters a bit
- For the Zig-Zag and the patterns (four first lines), density changes from 5 lines/mm (bullet proof) to 2 lines/mm (transparent). We also used auto-split, else we'd have a single stitch going from one end to the other.
- For the texture, we changed vertical and horizontal density
- For the radial fills, we changed both offset (distance between radials) and stitch length
Stable conditions:
- We took default underlay stitches, they are (we believe) the same for all fill patterns
- No borders used. For the low density fills, we probably would create borders with running stitches
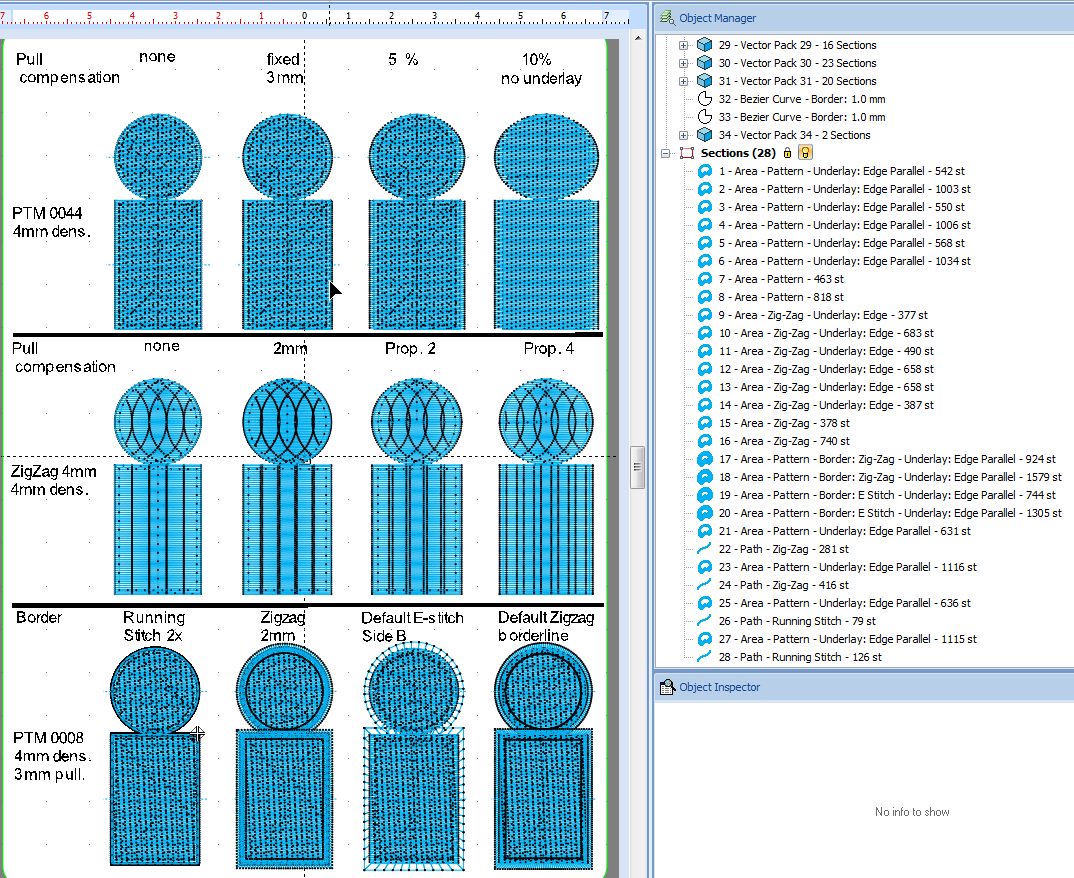
With respect to auto-split of zig-zag columns, there are several options:
- proportional (divides the area by x %)
- fixed (creates columns according to length of stitches defined)
- random
We tried out a few combinations, after a first attempt where we forgot to auto-split.
The result is shown in the picture below. Some squares don't are not very well rendered, since we had to change threads and interrupted to make a few changes ...
Dealing with push/pull distortion
Under normal condition, a fabric will be pull inwards, because (solid) stitches will create tension. This may be reinforced by the fact that most fabrics are elastic in the horizontal direction. Typically, a circle that looks perfect on the screen will print as a kind of egg.
Push means that columns are slightly longer than expected because of the mass of stitches that will push outwards.
The following figure shows push/pull directions for a horizontal stitching pattern:
Pull absolutly must be compensated and for at least two reasons:
- Areas will not look as intented, e.g. a circle becomes an ellipse
- When you use running stitches for the borders, these borders will be offset, i.e. one will be able to see fabric between the fill and the border.
There are several strategies which can be combined:
- Increase stitching in the direction of pull. E.g. make a circle stretch
- Use larger stitches
- Use a wide border stitch, e.g. a 2mm satin stitch
- Use an appropriate underlay pattern
Stitch Era adds default compensation when you digitize into area fill patterns through both auto-digitizing and stitch to vector
We did some tests
(more explanations soon ...)
Converting zig-zag areas to fills
The following example shows are rather large Mediawiki logo. Both the "M" and the "W" had to long stitches, i.e. would produce a somewhat fragile design.
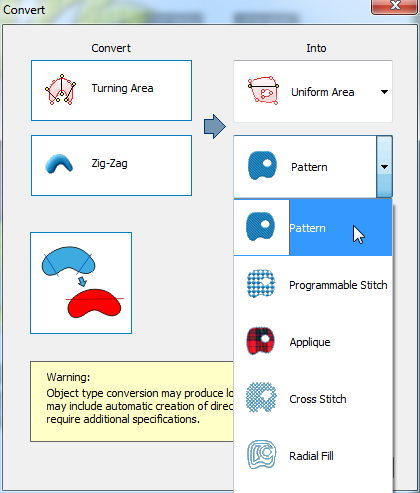
By selecting the area (either by clicking on the area) or by selecting it in the object manager (sometimes this is the only way to get the right section) you then can click on the Area Fill pull down menu (underneath the kind of pattern you use) and change it as shown in the following screen captures.
Reducing fill density
For larger areas or if you want to insure confortable wear, we suggest to reduce fill density.
- By default, Stitch Era uses about 5 lines/mm which is a dense setting.
- 3 lines/mm may not be as pretty since there will be some holes, but it will produce a more weareable design.
- A good compromise are 4 lines/mm (this is the default in some other embroidery software we believe)
In addition:
- density also should be adjusted to thread thickness. By default, we are using Rayon 40, a medium standard weight.
- density has a different effect on different stitch patterns.
The following picture shows a design that uses 5 lines/mm to the left. In addition the tips of the sun flower petals are stitched double. The design to the right uses mostly 3 lines/mm, except for sun flower zig zag that uses 4.
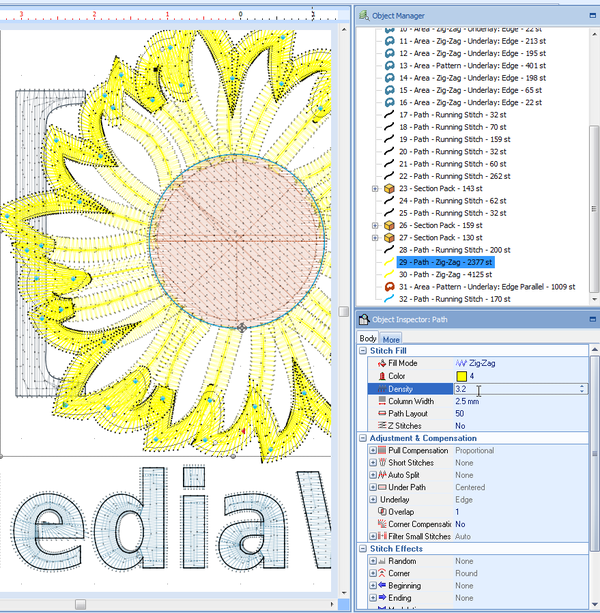
In order to change density in selected areas, it is best to use the Object manager (to the right) as the following picture shows:
Finally, if you print something on top of another area, make sure to remove the underlay. I don't see any reason to have one.
Using programmable stitches and radial fills
After printing a larger design you may find that despite using underlay, there is pull effect. Or you may not like the heavyness of a larger design. There are several options for dealing with this:
- Skip some parts (just delete the areas or pathes) ... may produces interesting effects on some designs. Note that you also may have unintentionally several layers of stitches on top of each other. Your machine will make noise and the thread may break if that happens. In that case, you certainly should remove areas or better redesign at the vector drawing level for example.
- Change the fill pattern to programmable stiches or radial fills that have big holes. We will look at this situation.
- In addition or alternatively you could change the density, e.g. use only 3 lines/mm instead of 5 (see just above)
Radial fill example
Below is a picture of a digitized design that probably would be difficult to print since it's fairly large.
By removing both areas and by changing most remaining areas into radial fills, we sort of get an interesting result that (almost) can be printed on a T-shirt without underlay.
Below is the result, it was stitched without underlay, just paying attention to proper hooping.
Programmable stitches example
We got a vector drawing of the peace symbol (probable from openclipart.org).
The imported vector file was then used to create two stitch sections
- an outline
- a fill with a programmable stitch
Procedure:
- Make the vector (i.e. the peace logo) fill-only (vectors only body in the format panel
- Select the vector
- Convert to Area with texture
- Then go back to the vector and make it border only (vectors only outline in the format panel)
- Select the vector
- Convert to Path. This way you will get a nice border.
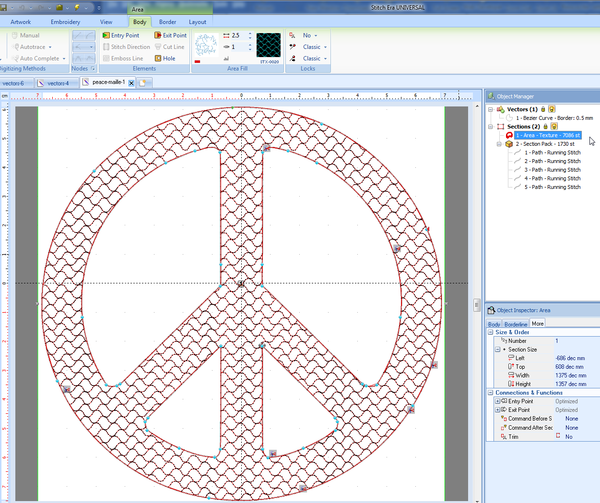
The result should look like this, i.e. one vector (use in two different ways) and two stitch sections:
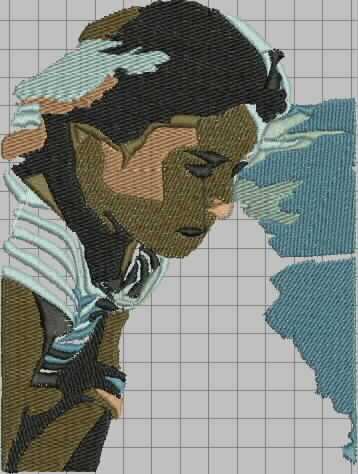
The printed result (without stabilizer on a T-Shirt):
Of course, one should use a stabilizer on T-Shirt, but this is still testing and actually the result isn't that bad. Some misalignment was rather due to the fact that tissue got stuck under the hoop...