Screen capture tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 1: | Line 1: | ||
{{Stub}} | {{Stub}} | ||
<pageby nominor="false" comments="false"/> | <pageby nominor="false" comments="false"/> | ||
This is a short screen capture tutorial. | This is a short screen capture tutorial. It assumes that you have some basic understanding about imaging software and [[graphics file format]]s. | ||
== Definition == | |||
{{quotation|A screenshot, screen capture, or screen dump is an image taken by the computer to record the visible items displayed on the monitor or another visual output device. Usually this is a digital image taken by the host operating system or software running on the computer device, but it can also be a capture made by a camera or a device intercepting the video output of the computer.}} (Wikipedia, retrieved 16:44, 30 July 2007 (MEST)). | |||
One may make a distinction between: | |||
;Screenshots | |||
:Outputting the entire screen or a part of it in a common bitmap image format such as BMP, PNG, or JPEG. | |||
;Screen dump | |||
:The display system dumps what it is using ''internally'' upon request. Output may be rendered in a different format, e.g. PNG instead of X or Display Postscript. | |||
;Screen capture (screencaps) | |||
Capturing the screen over an extended period of time to form a video file. | |||
}} | |||
== Grabing static pictures of applications == | == Grabing static pictures of applications == | ||
| Line 10: | Line 23: | ||
* Crop the image if needed (i.e. select/save a part) | * Crop the image if needed (i.e. select/save a part) | ||
* Reduce the image size and save in other formats if needed. | * Reduce the image size and save in other formats if needed. | ||
=== Preparing the application === | === Preparing the application === | ||
| Line 20: | Line 32: | ||
[[image:Reloadworkspace-small.png|frame|none|The Reload editor workspace]] | [[image:Reloadworkspace-small.png|frame|none|The Reload editor workspace]] | ||
=== Capturing with | === Capturing with a screen capture tool === | ||
There are several kinds of tools: | There are several kinds of tools: | ||
* Small and usually free screen capturing utilities, e.g. MwSnap and ScreenHunter for Windows. | * Small and usually free screen capturing utilities, e.g. | ||
* Capturing tools embedded in image manipulation (or other) programs, e.g. The GIMP | ** MwSnap and ScreenHunter for Windows. | ||
** Gnome screenshot and ksnapshot on Linux | |||
* Capturing tools embedded in image manipulation (or other) programs, e.g. The GIMP image manipulation program. | |||
To capture a screen there are usually | To capture a screen there are usually five methods: | ||
* Capture the whole screen | * Capture the whole screen as seen by the operating system (Print Screen method) | ||
* Capture the whole screen as seen by a capuring application | |||
* Capture a single application window | * Capture a single application window | ||
* Capture a rectangular area (you must click on a corner and then drag the mouse) | * Capture a rectangular area (you must click on a corner and then drag the mouse) | ||
* Capture a fixed rectangular area (you define its size beforehand) | * Capture a fixed rectangular area (you define its size beforehand) | ||
=== Capturing with the | === Capturing with the Print Screen method === | ||
"Print Screen" means to make a copy of the whole screen: | "Print Screen" means to make a copy of the whole screen: | ||
| Line 40: | Line 55: | ||
Hit the Print Screen key (sometimes labeled "Prnt Scrn") which you usually can find somewhere in the top right of your keyboard. On some other keyboards (I have swiss-french ones), you may have to hit shift-prnt scrn". | Hit the Print Screen key (sometimes labeled "Prnt Scrn") which you usually can find somewhere in the top right of your keyboard. On some other keyboards (I have swiss-french ones), you may have to hit shift-prnt scrn". | ||
This operation will put the screen capture into the | This operation will put the screen capture into the clipboard. Therefore after pressing the key you won't see anything, bit you can simply paste the acquired bitmap into an imaging program with either one of the two methods: | ||
* ''Acquire from Paste'' | * ''Acquire from Paste'' | ||
| Line 55: | Line 70: | ||
This tool will produce *.png image and a preview/popup menu will allow to save it somewhere. Btw this applications is also available under ''Applications->Accessories->Take Screenshot''. | This tool will produce *.png image and a preview/popup menu will allow to save it somewhere. Btw this applications is also available under ''Applications->Accessories->Take Screenshot''. | ||
=== Reducing image size === | ; On Mac OS X | ||
* Pressing Command-Shift-3 takes a screenshot of the entire screen, and Command-Shift-4 takes a screenshot of a chosen area of the screen or if you press Space afterwards you can choose a window on the screen to individually screenshot. These images are saved to the desktop, but if you hold down the control key with the rest of the keyboard shortcut, the pictures are copied to the clipboard instead. (Wikipedia, not tested). | |||
=== Reducing image size and bitmap formats === | |||
(Disclaimer: I am not much of an image expert). | (Disclaimer: I am not much of an image expert). | ||
Frequently, screen capuring programs save per default in the lossless png format. PNG is efficient for graphics, but heavy if you have included bitmaps. You may set | Frequently, screen capuring programs save per default in the lossless png format. PNG is efficient for graphics, but heavy if you have included bitmaps. You may set PNG to a maximal compression rate (9), but the difference gained may not be very important. | ||
; Screendumps that include bitmaps (include things like desktop background) | ; Screendumps that include bitmaps (include things like desktop background) | ||
| Line 127: | Line 146: | ||
== Software == | == Software == | ||
=== Free | === Free screenshot capture programs === | ||
; Windows | ; Windows | ||
| Line 141: | Line 160: | ||
=== Free image manipulation programs === | === Free image manipulation programs === | ||
In principle, they include some capturing tool | In principle, they include some capturing tool | ||
| Line 151: | Line 171: | ||
* [http://www.irfanview.com/ IrfanView] | * [http://www.irfanview.com/ IrfanView] | ||
* For those who have office installed (so I don't think it's free) there is the Microsoft Picture Manager (good enough for a little bit of cropping etc.) | * For those who have office installed (so I don't think it's free) there is the Microsoft Picture Manager (good enough for a little bit of cropping etc.) | ||
=== Free Recording software === | |||
* [http://www.camstudio.org/ CamStudio] is s able to record all screen and audio activity on your computer and create industry-standard AVI video files and using its built-in SWF Producer can turn those AVIs into lean, mean, bandwidth-friendly Streaming Flash videos (SWFs) | |||
== Links == | |||
=== Overviews === | |||
* [http://en.wikipedia.org/wiki/Screen_capture Screenshot] (Wikipedia) | |||
* [http://en.wikipedia.org/wiki/Video_capture Video Capture] and | |||
* [http://en.wikipedia.org/wiki/Video_captures Video Captures] (Wikipedia) | |||
* [http://en.wikipedia.org/wiki/Screencasting Screencast] (Wikipedia) | |||
* [http://en.wikipedia.org/wiki/List_of_screencasting_software List of screencasting software] (Wikipedia) | |||
[[Category: Tutorials]] | [[Category: Tutorials]] | ||
[[Category: Multimedia]] | [[Category: Multimedia]] | ||
Revision as of 16:44, 30 July 2007
<pageby nominor="false" comments="false"/> This is a short screen capture tutorial. It assumes that you have some basic understanding about imaging software and graphics file formats.
Definition
“A screenshot, screen capture, or screen dump is an image taken by the computer to record the visible items displayed on the monitor or another visual output device. Usually this is a digital image taken by the host operating system or software running on the computer device, but it can also be a capture made by a camera or a device intercepting the video output of the computer.” (Wikipedia, retrieved 16:44, 30 July 2007 (MEST)).
One may make a distinction between:
- Screenshots
- Outputting the entire screen or a part of it in a common bitmap image format such as BMP, PNG, or JPEG.
- Screen dump
- The display system dumps what it is using internally upon request. Output may be rendered in a different format, e.g. PNG instead of X or Display Postscript.
- Screen capture (screencaps)
Capturing the screen over an extended period of time to form a video file. }}
Grabing static pictures of applications
Grabbing static screenshots involves usually 2-3 steps:
- Prepare the state of the application you want to capture
- Either grab the whole desktop, a window or some random rectancle
- Crop the image if needed (i.e. select/save a part)
- Reduce the image size and save in other formats if needed.
Preparing the application
Since your screendumps may wind up in a wiki or presentation slides, i.e. in low resolution environments you have to minimize the area you want to capture:
- You may just show parts of the application (e.g. remove the window bars after capture)
- More importantly, you should diminish the window size as much as possible (If you have decent resolution (like 1900x1200) you probably should try to fit the application into a quarter of the screen (but no wider than 1000px as a rule of thumb). The reader should be able to see all the menus, commands contents you want him to see. E.g. here is an example of a screen dump of the reload editor. The foot print of this picture is low and you still can what I wanted to show (670 × 381 pixel, file size: 24 KB)
Capturing with a screen capture tool
There are several kinds of tools:
- Small and usually free screen capturing utilities, e.g.
- MwSnap and ScreenHunter for Windows.
- Gnome screenshot and ksnapshot on Linux
- Capturing tools embedded in image manipulation (or other) programs, e.g. The GIMP image manipulation program.
To capture a screen there are usually five methods:
- Capture the whole screen as seen by the operating system (Print Screen method)
- Capture the whole screen as seen by a capuring application
- Capture a single application window
- Capture a rectangular area (you must click on a corner and then drag the mouse)
- Capture a fixed rectangular area (you define its size beforehand)
Capturing with the Print Screen method
"Print Screen" means to make a copy of the whole screen:
- On Windows XP
Hit the Print Screen key (sometimes labeled "Prnt Scrn") which you usually can find somewhere in the top right of your keyboard. On some other keyboards (I have swiss-french ones), you may have to hit shift-prnt scrn".
This operation will put the screen capture into the clipboard. Therefore after pressing the key you won't see anything, bit you can simply paste the acquired bitmap into an imaging program with either one of the two methods:
- Acquire from Paste
- In Gimp: "File->Acquire->Paste as New
- Paste into an open document, e.g. ctrl-v (but you may loose information depending on what editing software you are working with)
The print screen method seems to produce best results, since it seems to have less problems capturing some tricky multi-paned windows like the Adobe CS3 desktops for which all my screen capture tools didn't word (some tabs did not show).
- On Ubuntu (Linux)
- Hit the Print Screen key to capture the whole screen (also works on double monitor twin-view setup).
- Alternatively, hit ALT-Print Screen to capture the window over which your mouse pointer sits.
This tool will produce *.png image and a preview/popup menu will allow to save it somewhere. Btw this applications is also available under Applications->Accessories->Take Screenshot.
- On Mac OS X
- Pressing Command-Shift-3 takes a screenshot of the entire screen, and Command-Shift-4 takes a screenshot of a chosen area of the screen or if you press Space afterwards you can choose a window on the screen to individually screenshot. These images are saved to the desktop, but if you hold down the control key with the rest of the keyboard shortcut, the pictures are copied to the clipboard instead. (Wikipedia, not tested).
Reducing image size and bitmap formats
(Disclaimer: I am not much of an image expert).
Frequently, screen capuring programs save per default in the lossless png format. PNG is efficient for graphics, but heavy if you have included bitmaps. You may set PNG to a maximal compression rate (9), but the difference gained may not be very important.
- Screendumps that include bitmaps (include things like desktop background)
If you save screendumps that contain bitmaps, you should save in *.jpg. A lossful compression quality of 70 should be ok.
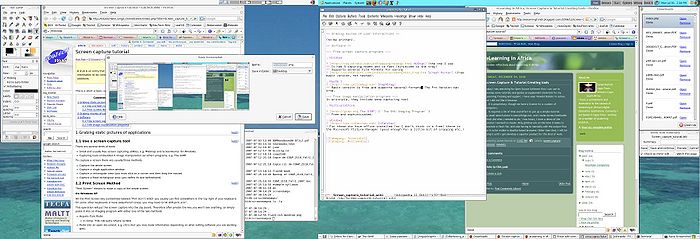
Here is a 700px-wide thumbnail of Daniel K. Schneider's desktop I made when I started writing this article. Click on it to get a bigger version:

- From left to right: GIMP, Firefox, the capture popup, a terminal, Xemacs (Wiki mode) and Firefox again ....
- I use Ubuntu as my desktop OS and as you can see I got some nice screen real-estate (3500px wide, which is essential for writing wiki articles at my age).
Here are the sizes of some bimap files I made for my desktop and that should be self-explaining:
The original 3500x1200 pixels screen capture:
1621618 desktop-dks.png 596814 desktop-dks.jpg 1600991 desktop-dks-max-compression.png
Reduced versions (you can inspect the 1760x600 jpg version I used above). As you can see the quality of this imported 181K file is just barely good enough for reading text.
181255 desktop-dks-1760x600.jpg 625596 desktop-dks-1760x600.png 304380 desktop-dks-1000x341.png
- Screendumps that include text, graphics and a little bitmap.
If an applications only contains text PNG gives much better results than JPG, even if compressed at quality of 70%. E.g. here is comparison from taking a picture of a text editing window.
170233 screenshot-emacs.jpg 45217 screenshot-emacs.png
For applications that contain text plus a little bit of bitmap PNG is also better. E.g. here is comparison for a screendump I used in the Flash CS3 desktop tutorial.
110734 flash-cs3-desktop.jpg 74826 flash-cs3-desktop.png
Screendumps for MediaWikis
You should learn image syntax, e.g. read the Wikipedia Extended image syntax article.
Images that are not essential for the understanding of a text, should be served as thumbnails. E.g.
- To display a thumbnail with a line break (text does not float around):
[[image:desktop-dks-1760x600.jpg|thumb|700px|none|~~~'s Linux Desktop]]
- To display a thumbnail on the right with text floating around
[[image:screenshot-emacs.png|thumb|200px|right|PNG Screendump of an text application ]]
- Summary
- Make your application as small as possible on the screen before you capture it.
- Try out several image reduction ratios. Your imaging tool may have a preview mode, so you don't need to safe various versions. In this case, set the view to a 100% in order to get an idea what the end user will have to look at.
- Try out several image formats if you are not sure whether to choose from png or jpg.
- If you want to teach functionalities of an application, try not to include bitmaps if file size is an issue.
Grabing movies of user interactions
(to be written).
Software
Free screenshot capture programs
- Windows
- MwSnap (the one I use
- It has 5 capuring modes and is fast (minimizes to the tray)
- Supports several file formats for saving
- Screen Hunter (free basic version, not tested).
- MacOS X
- SnapNDrag
- Basic version is free and supports several formats. The Pro Version can crop.
Free image manipulation programs
In principle, they include some capturing tool
- Multi-platform
- The GIMP (The GNU Imaging Program)
- Free and sophisticated.
- Windows
- IrfanView
- For those who have office installed (so I don't think it's free) there is the Microsoft Picture Manager (good enough for a little bit of cropping etc.)
Free Recording software
- CamStudio is s able to record all screen and audio activity on your computer and create industry-standard AVI video files and using its built-in SWF Producer can turn those AVIs into lean, mean, bandwidth-friendly Streaming Flash videos (SWFs)
Links
Overviews
- Screenshot (Wikipedia)
- Video Capture and
- Video Captures (Wikipedia)
- Screencast (Wikipedia)
- List of screencasting software (Wikipedia)

