Image size
Introduction
This page includes of few tips about image size for the web and some web services.
Image Size
Dimensions of raster images
Raster images are defined by their width and length in terms of pixels as "points" that are separated by some distance. From these, two other measures are derived: aspect ratio and MegaPixels (MP).
The dimension of a picture (length X width "points") does not define exactly how the picture will be displayed in various media. It will depend both on media resolution and the way display dimensions are defined.
Media resolution is defined in terms of PPI and DPI (i.e. pixels or dots per square inch) or DPCM (dots per centimeter). Higher PPI/DPI means sharper pictures. In badly programmed software that has not been adapted to 4K (high DPI) screens pictures can be come too small, e.g. in the early 2010's Adobe software did not display correctly on high resolution software. As of fall 2018, some open source software, e.g. Inkscape still has this problem.
In web browsers, CSS pixels (PX) are no longer pixels since they are not equal to dots (physical device pixels). “The px unit is the magic unit of CSS. It is not related to the current font and usually not related to physical centimeters or inches either. The px unit is defined to be small but visible, and such that a horizontal 1px wide line can be displayed with sharp edges (no anti-aliasing). What is sharp, small and visible depends on the device and the way it is used: do you hold it close to your eyes, like a mobile phone, at arms length, like a computer monitor, or somewhere in between, like an e-book reader? The px is thus not defined as a constant length, but as something that depends on the type of device and its typical use.” (em, px, pt, cm, in…, (W3C, retr. Sept. 2018). Read more about this topic in Ilya Grigorik's Image Optimization article.
- CSS software pixels vary from using 4x4 hardware pixels (smart phones), 2x2 pixels (modern computer screens, e.g. Apple retina), to 1 pixel on older low resolution screens. Modern CSS allows working explicitly with different sorts of screen resolutions using the resolution data type.
- CSS px = 1/96th of an inch in all printed output. This is (was?) also the standard DPI of Windows. 96 DPI prints lead to bad quality. This is why pictures submitted for printing should have a much higher resolution, e.g. 600 DPI.
File size
In addition to display size, each image has a file size which depends on various factors such as the size, contents, file format and compression rate.
Most web services impose restrictions on either file size or MegaPixels or both.
To reduce file size
- Reduce the size
- Reduce colors
- Augment compression, e.g. try 70 to 80 %.
Recommendations
Firstly, use SVG for drawings. Vector images are not always more efficient than PNGs, but their contents can be re-edited and the images are scalable.
Raster image types
According to Ilya Grigorik:
- Start by selecting the right universal format: GIF, PNG, JPEG
- Experiment and select the best settings for each format: quality, palette size, etc.
- Consider adding WebP and JPEG XR assets for modern clients

In addition the author makes the following recommendations that we quote here:
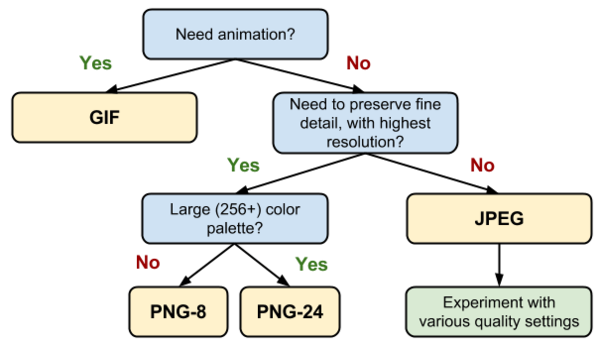
- Do you need animation? If so, GIF is the only universal choice.
- GIF limits the color palette to at most 256 colors, which makes it a poor choice for most images. Further, PNG-8 delivers better compression for images with a small palette. As a result, GIF is the right answer only when animation is required.
- Do you need to preserve fine detail with highest resolution? Use PNG.
- PNG does not apply any lossy compression algorithms beyond the choice of the size of the color palette. As a result, it will produce the highest quality image, but at a cost of significantly higher filesize than other formats. Use judiciously.
- If the image asset contains imagery composed of geometric shapes, consider converting it to a vector (SVG) format!
- If the image asset contains text, stop and reconsider. Text in images is not selectable, searchable, or "zoomable". If you need to convey a custom look (for branding or other reasons), use a web font instead.
- Are you optimizing a photo, screenshot, or a similar image asset? Use JPEG.
- JPEG uses a combination of lossy and lossless optimization to reduce filesize of the image asset. Try several JPEG quality levels to find the best quality vs. filesize tradeoff for your asset.
- Image Optimization, retrieved sept. 2018.
Image dimensions for social software
Since hardware does change, recommendations also do. The idea is to use the maximum amount of pixels that will be displayed in both dimensions. Most web services will clip the picture in one direction and they shrink or stretch. In addition, one also can minimize networking traffic, e.g. use stronger compression or send small than recommended pictures.
As of fall 2018, we found the following recommendations
Sharing pictures
- Shared images on Facebook. 1200 X 628 px
- Instagram: 1080 px width (official help)
- Twitter: 1200 X 675 px (800 x 418 px for sharing a links with a picture)
- LinkedIn article cover images: 744 x 400 px
Profile pages
Each social service has several types of profile pictures and therefore several recommendations exist for each of these.
- LinkedIn profile picture: 1,104 x 736 px
- Facebook cover: 829 x 315 px (official help)
- Facebook profile: 960 x 960px.
- Twitter profile: 500 x 500 px
- Twitter cover (header): 1500 x 500px
Image dimensions for mediawikis
We suggest uploading high resolution pictures, e.g. 4K and then adjust the display dimensions. The wiki then will produce a reduced picture that will be served.
Links
- Always Up-to-Date Guide to Social Media Image Sizes by Kevin Kink. (as of sept. 2018, last update may 2018).
- The Ideal Image Sizes for Your Social Media Posts: Guidelines for All 7 Major Social Networks (buffer app, retrieved sept. 2018).
- Image Optimization, By Ilya Grigorik, Web fundamentals, Google.
- Dots per inch (Wikipedia)
- Pixel density