Image size: Difference between revisions
m (→Introduction) |
mNo edit summary |
||
| Line 3: | Line 3: | ||
This page includes of few tips about image size for the web and some web services. | This page includes of few tips about image size for the web and some web services. | ||
== Size | == Image Size == | ||
=== Dimensions of raster images === | |||
Raster images are defined by their width and length in terms of pixels. From these, two other measures are derived: aspect ratio and MegaPixels (MP) | Raster images are defined by their width and length in terms of pixels. From these, two other measures are derived: aspect ratio and MegaPixels (MP) | ||
| Line 9: | Line 11: | ||
Media resolution is defined in terms of PPI and DPI (i.e. pixels or dots per square inch). Higher PPI/DPI means sharper pictures. It also can result in smaller pictures, in particular in badly programmed software that has not been adapted to 4K (high DPI) screens. In web browsers, CSS pixels (PX) are not equal to dots (physical device pixels). Read more about this topic in Ilya Grigorik's [https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization Image Optimization] article. | Media resolution is defined in terms of PPI and DPI (i.e. pixels or dots per square inch). Higher PPI/DPI means sharper pictures. It also can result in smaller pictures, in particular in badly programmed software that has not been adapted to 4K (high DPI) screens. In web browsers, CSS pixels (PX) are not equal to dots (physical device pixels). Read more about this topic in Ilya Grigorik's [https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization Image Optimization] article. | ||
== File size == | === File size === | ||
In addition to display size, each image has a file size which depends on various factors such as the size, contents, file format and compression rate. | In addition to display size, each image has a file size which depends on various factors such as the size, contents, file format and compression rate. | ||
| Line 21: | Line 23: | ||
== Recommendations == | == Recommendations == | ||
=== Raster image types === | |||
According to [https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization Ilya Grigorik]: | |||
* Start by selecting the right universal format: GIF, PNG, JPEG | |||
* Experiment and select the best settings for each format: quality, palette size, etc. | |||
* Consider adding WebP and JPEG XR assets for modern clients | |||
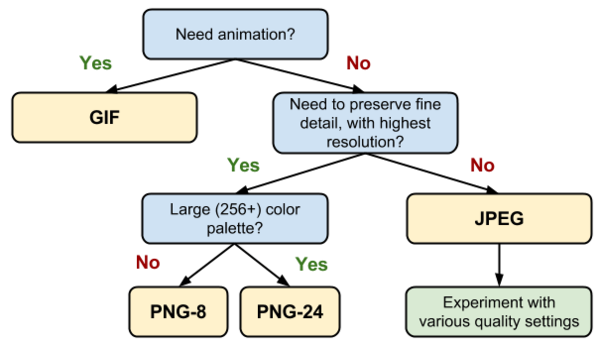
[[File:Format-tree.png|600px|thumb|none|Choice of raster image format (source: [https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization google]]] | |||
=== Image dimensions for social software === | |||
Since hardware does change, recommendations also do. The idea is to use the maximum amount of pixels that will be displayed in both dimensions. Most web services will clip the picture in one direction and they shrink or stretch. In addition, one also can minimize networking traffic, e.g. use stronger compression or send small than recommended pictures. | Since hardware does change, recommendations also do. The idea is to use the maximum amount of pixels that will be displayed in both dimensions. Most web services will clip the picture in one direction and they shrink or stretch. In addition, one also can minimize networking traffic, e.g. use stronger compression or send small than recommended pictures. | ||
| Line 43: | Line 60: | ||
* Twitter cover (header): 1500 x 500px | * Twitter cover (header): 1500 x 500px | ||
=== Image dimensions for mediawikis === | |||
We suggest uploading high resolution pictures, e.g. 4K and then adjust the display dimensions. The wiki then will produce a reduced picture that will be served. | |||
== Links == | == Links == | ||
| Line 49: | Line 69: | ||
* [https://blog.bufferapp.com/ideal-image-sizes-social-media-posts The Ideal Image Sizes for Your Social Media Posts: Guidelines for All 7 Major Social Networks] (buffer app, retrieved sept. 2018). | * [https://blog.bufferapp.com/ideal-image-sizes-social-media-posts The Ideal Image Sizes for Your Social Media Posts: Guidelines for All 7 Major Social Networks] (buffer app, retrieved sept. 2018). | ||
* [https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/image-optimization Image Optimization], By Ilya Grigorik, Web fundamentals, Google. | |||
[[category: multimedia]] | [[category: multimedia]] | ||
Revision as of 12:31, 19 September 2018
Introduction
This page includes of few tips about image size for the web and some web services.
Image Size
Dimensions of raster images
Raster images are defined by their width and length in terms of pixels. From these, two other measures are derived: aspect ratio and MegaPixels (MP)
Media resolution is defined in terms of PPI and DPI (i.e. pixels or dots per square inch). Higher PPI/DPI means sharper pictures. It also can result in smaller pictures, in particular in badly programmed software that has not been adapted to 4K (high DPI) screens. In web browsers, CSS pixels (PX) are not equal to dots (physical device pixels). Read more about this topic in Ilya Grigorik's Image Optimization article.
File size
In addition to display size, each image has a file size which depends on various factors such as the size, contents, file format and compression rate.
Most web services impose restrictions on either file size or MegaPixels or both.
To reduce file size
- Reduce the size
- Reduce colors
- Augment compression, e.g. try 70 to 80 %.
Recommendations
Raster image types
According to Ilya Grigorik:
- Start by selecting the right universal format: GIF, PNG, JPEG
- Experiment and select the best settings for each format: quality, palette size, etc.
- Consider adding WebP and JPEG XR assets for modern clients

Image dimensions for social software
Since hardware does change, recommendations also do. The idea is to use the maximum amount of pixels that will be displayed in both dimensions. Most web services will clip the picture in one direction and they shrink or stretch. In addition, one also can minimize networking traffic, e.g. use stronger compression or send small than recommended pictures.
As of fall 2018, we found the following recommendations
Sharing pictures
- Shared images on Facebook. 1200 X 628 px
- Instagram: 1080 px width (official help)
- Twitter: 1200 X 675 px (800 x 418 px for sharing a links with a picture)
- LinkedIn article cover images: 744 x 400 px
Profile pages
Each social service has several types of profile pictures and therefore several recommendations exist for each of these.
- LinkedIn profile picture: 1,104 x 736 px
- Facebook cover: 829 x 315 px (official help)
- Facebook profile: 960 x 960px.
- Twitter profile: 500 x 500 px
- Twitter cover (header): 1500 x 500px
Image dimensions for mediawikis
We suggest uploading high resolution pictures, e.g. 4K and then adjust the display dimensions. The wiki then will produce a reduced picture that will be served.
Links
- Always Up-to-Date Guide to Social Media Image Sizes by Kevin Kink. (as of sept. 2018, last update may 2018).
- The Ideal Image Sizes for Your Social Media Posts: Guidelines for All 7 Major Social Networks (buffer app, retrieved sept. 2018).
- Image Optimization, By Ilya Grigorik, Web fundamentals, Google.