Help:COAP-3180/week1: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 17: | Line 17: | ||
# Add some test data to this database. Revise the database definition if needed. | # Add some test data to this database. Revise the database definition if needed. | ||
# Enter some more data (at least 5 items) | # Enter some more data (at least 5 items) | ||
# Make | # Make the Zoho application that displays the result public (gathered data becomes public on the web) | ||
# Create a public | # If you wish, you also can make data gathering public | ||
# Create a public NetVibes page and import your Zoho creator widget (Advanced course participants may use another environment that allows insertion of widgets, talk to the instructor) | |||
# Add an explantation using some Pageflake widget, i.e. describe what your pagecast is good for | # Add an explantation using some Pageflake widget, i.e. describe what your pagecast is good for | ||
# Add some | # Add some useful extrainformation to the Netvibes page (or equivalent), i.e. the Pagecast should now include the Zoho database plus some useful extra information. | ||
Tips on how to do this are below. | Tips on how to do this are below. | ||
| Line 27: | Line 28: | ||
* This homework is due at start of Wednesday week 2 lesson | * This homework is due at start of Wednesday week 2 lesson | ||
* Students must provide the URL in the world classrroom | * Students must provide the URL (where the instructor can see the widget) in the world classrroom | ||
* Each homework counts 10% in your global evaluation. The six best homeworks will be taken into account. | * Each homework counts 10% in your global evaluation. The six best homeworks will be taken into account. | ||
| Line 46: | Line 47: | ||
==== Help ==== | ==== Help ==== | ||
Both Zoho and Netvibes have built-in help | |||
* | * http://help.creator.zoho.com/ | ||
* The most important thing to understand about | * http://tour.netvibes.com/overview.php | ||
* The most important thing to understand about Netvives is that you really must find the the appropriate HTML/UWA widget, insert it and then enter the widget code through the Edit button. | |||
==== Make a Zoho widget public ==== | ==== Make a Zoho widget public ==== | ||
| Line 66: | Line 68: | ||
=== Configuring Netvibes === | === Configuring Netvibes === | ||
* Firstly (if this isn't already the case) create a new page in | * Firstly (if this isn't already the case) create a new page in Netvibes or alternatively decide that your default home page will do. | ||
* Make | * Make the Netvibes page public: | ||
** Click on the | ** Click on the Edit button (in the Tab of the page) | ||
** Then click | ** Then click on "Share this Tab" / Publish on your page. | ||
** Make sure to write down the URL (You will have to submit it as homework) | |||
** | |||
=== Widget import to Netvibes === | |||
To import a Zoho Creator application (database) into Netvibes | |||
* Create a ''HTML/UWA Widget'' | |||
=== Widget import to | |||
To import a Zoho Creator application (database) into | |||
* Create | |||
* Edit the widget | * Edit the widget | ||
** | ** Enter the widget code from zoho | ||
See also the [[Creating websites with online services]] article in this wiki if you want to know a bit more of your instructor thinks about Netvibes... | |||
[[ | |||
== Links == | |||
; Software | |||
: http://creator.zoho.com/ (Zoho creator online database) | |||
: http://netvibes.com/ (Netvives webtop) | |||
; | ; Teaching materials | ||
: | : [[Creating websites with online services]] | ||
: | : [[Using web widgets]] | ||
Revision as of 23:15, 10 January 2010
Week 1 - COAP 3180
Week 1 topic
Finish the classroom activity, i.e.
- Build a little dabase with Zoho creator
- Create a public pagecast with Netvibes
- Integrate the Zoho DataBase with a Netvibes "PageCast"
Note: If you prefer to remain anonymous, do not leave Name, Firstname, professional email etc. or anything that can identify you on the public page.
Homework 1
- Think about a little database (list) of things that you would like to put on the web. Then make a list of properties that describe such a "thing".
- Examples: A list of CDs, a list things you want to sell, your favorite list of flowers
- Implement a Zoho creator database that allows to describe each item with a few properties (fields)
- Add some test data to this database. Revise the database definition if needed.
- Enter some more data (at least 5 items)
- Make the Zoho application that displays the result public (gathered data becomes public on the web)
- If you wish, you also can make data gathering public
- Create a public NetVibes page and import your Zoho creator widget (Advanced course participants may use another environment that allows insertion of widgets, talk to the instructor)
- Add an explantation using some Pageflake widget, i.e. describe what your pagecast is good for
- Add some useful extrainformation to the Netvibes page (or equivalent), i.e. the Pagecast should now include the Zoho database plus some useful extra information.
Tips on how to do this are below.
Submission Dates
- This homework is due at start of Wednesday week 2 lesson
- Students must provide the URL (where the instructor can see the widget) in the world classrroom
- Each homework counts 10% in your global evaluation. The six best homeworks will be taken into account.
Evaluation
- Task completion (all required elements are present)
- Quality of Zoho database (but don't make it too big !)
- Quality of Netvibes pagecast
Tip: Quality is essentially related to the idea that your applications are useful to a given range of users.
Tips
Leave all the needed applications open in your browser
Make sure that you are logged to both applications.
- Netvibes with your login
- Zoho: Switch to Zoho Creator
Tip: It is best to work with 3 different web browser tabs: One for Netvibes, one for Zoho, and one for this page. If necessary, ask the instructor to explain tabbed browsing...
Help
Both Zoho and Netvibes have built-in help
- http://help.creator.zoho.com/
- http://tour.netvibes.com/overview.php
- The most important thing to understand about Netvives is that you really must find the the appropriate HTML/UWA widget, insert it and then enter the widget code through the Edit button.
Make a Zoho widget public
To export a widget from Zoho:
- Click on Edit this application / Share
- Tick This application is: X public
Exporting Zoho widget code
To get the Zoho widget code for embeding in some other place
- Click on Access this application
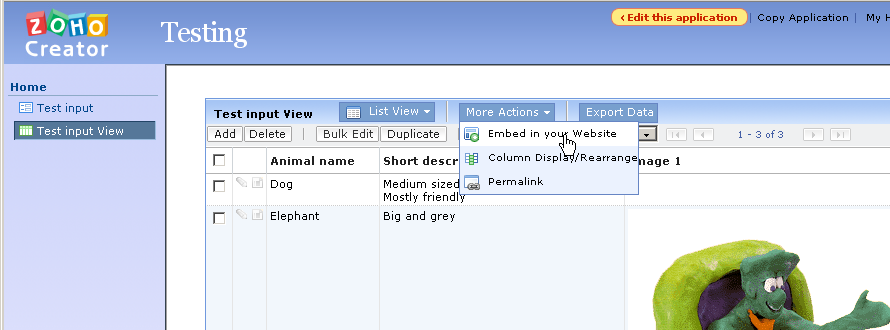
- Menu More Actions->Embed in your Website
- Copy/Paste the code to another web application. E.g. the HTML Netvibes widget.
Here is a screendump:
Configuring Netvibes
- Firstly (if this isn't already the case) create a new page in Netvibes or alternatively decide that your default home page will do.
- Make the Netvibes page public:
- Click on the Edit button (in the Tab of the page)
- Then click on "Share this Tab" / Publish on your page.
- Make sure to write down the URL (You will have to submit it as homework)
Widget import to Netvibes
To import a Zoho Creator application (database) into Netvibes
- Create a HTML/UWA Widget
- Edit the widget
- Enter the widget code from zoho
See also the Creating websites with online services article in this wiki if you want to know a bit more of your instructor thinks about Netvibes...
Links
- Software
- http://creator.zoho.com/ (Zoho creator online database)
- http://netvibes.com/ (Netvives webtop)
- Teaching materials
- Creating websites with online services
- Using web widgets