Design and usability methods and techniques
<pageby nominor="false" comments="false"/>
Introduction
This article will attempt to summarize major design and usability methods and techniques
Taxonomies of design and usability methods
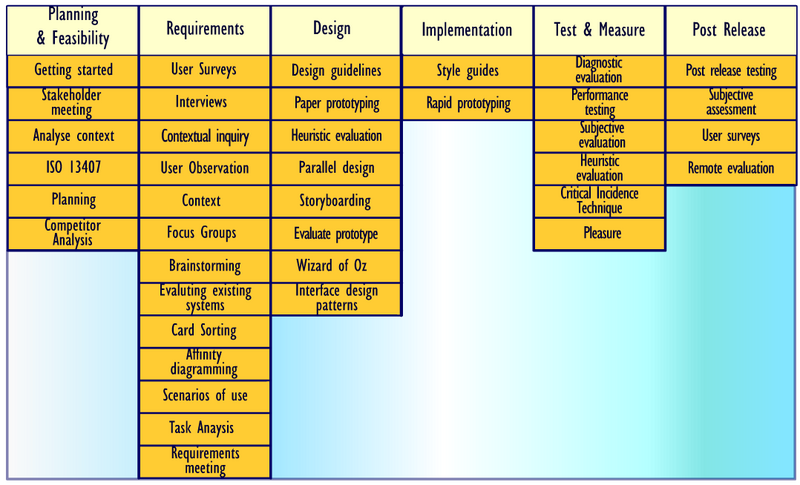
Usability Net provides a nice interactive methods table leading to articles of which we reproduce a cropped screen copy below:

Usability.gov presents a similar table leading to articles. It organizes usability methods according to where they take place in the user-centered design process.
[[image:*|frame|none|Usability Methods table| Source: Usability.gov, retrieved 18:31, 3 March 2011 (CET)]
The Nasa usability toolkit includes a (by default copyright-free) table that also is organized by stages.
</tbody>| Tool / Method |
Requirements
& Planning Stage |
Conceptual
Design Stage |
Test
& Evaluation Stage |
Resources
Required |
Purpose
of Method |
| <a name="1b"></a><a href="#1">Brainstorming</a> |
X |
LOW |
Generates design ideas |
||
| <a name="2b"></a><a href="#2">Card sorting</a> |
X |
X |
LOW |
Helps structure interface content |
|
| <a name="3b"></a><a href="#3">Cognitive walk through</a> |
X |
X |
MEDIUM |
Checks structure and flow against user goals |
|
| <a name="4b"></a><a href="#4">Context of use analysis</a> |
X |
LOW |
Specifies vital user and product characteristics |
||
| <a name="5b"></a><a href="#5">Contextual inquiry</a> |
X |
MEDIUM |
Provides information about users' work context |
||
| <a name="6b"></a><a href="#6">Focus group</a> |
X |
LOW |
Elicits user requirements/views through discussion |
||
| <a name="7b"></a><a href="#7">Functionality matrix</a> |
X |
X |
LOW |
Specifies functions required to support tasks |
|
| <a name="8b"></a><a href="#8">Heuristic evaluation</a> |
X |
X |
LOW |
Provides expert feedback on user interfaces |
|
| <a name="9b"></a><a href="#9">Interactive prototyping</a> |
X |
MEDIUM/ HIGH |
Used for testing with users |
||
| <a name="10b"></a><a href="#10">Interview techniques</a> |
X |
X |
LOW |
Provides detailed user experience about product usage |
|
| <a name="12b"></a><a href="#12">Observation</a> |
X |
MEDIUM |
Describes user activity in detail |
||
| <a name="13b"></a><a href="#13">Paper prototyping</a> |
X |
MEDIUM |
Tests design ideas with users |
||
| <a name="14b"></a><a href="#14">Parallel design</a> |
X |
HIGH |
Provides one conceptual design idea from several |
||
| <a name="15b"></a><a href="#15">Participatory evaluation</a> |
X |
X |
MEDIUM |
Detects task-related usability problems early in design |
|
| <a name="16b"></a><a href="#16">Rapid prototyping</a> |
X |
MEDIUM |
Allows users to visualize future systems and evaluate |
||
| <a name="17b"></a><a href="#17">Scenarios</a> |
X |
X |
MEDIUM |
Illustrates requirements and supports conceptual design |
|
| <a name="18b"></a><a href="#18">Storyboarding</a> |
X |
MEDIUM |
Visualizes relationship between events and actions |
||
| <a name="19b"></a><a href="#19">Surveys</a> |
X |
X |
HIGH |
Provides mass data from users |
|
| <a name="20b"></a><a href="#20">Task analysis</a> |
X |
MEDIUM |
Analyses current user work in depth |
||
| <a name="21b"></a><a href="#21">User-based testing of design</a> |
X |
MEDIUM |
Provides recommendations for how a design can be improved. |
||
| <a name="22b"></a><a href="#22">User-based testing of interaction</a> |
X |
HIGH |
Measures usability and identifies interaction problems |
||
| <a name="23b"></a><a href="#23">WAMMI</a> - Web site
Analysis and Measurement Inventory |
X |
LOW |
Provides an objective way of assessing user satisfaction
with a web site |
||
| <a name="24b"></a><a href="#24">Wireframes</a> |
X |
LOW |
Fast and easy concept prototyping that focuses on layout, navigation and high level content |
[Usability Body of Knowledge] includes a the following list of articles: Affinity Diagramming, Brainstorming, Card Sorting, Checklist, Claims Analysis, Context of Use Analysis, Contextual Inquiry, Critical Incident Technique (CIT), Cultural Probe, Diary Study, Ethnography, Field Study, Focus Group, Formative Evaluation, Free Listing, Function Allocation, Heuristic Evaluation, Metaphor Brainstorming, Parallel Design, Phone Interview, Photo Study, Pluralistic Usability Walkthrough, Rapid Prototyping, Rating Scales, Storyboard, Wireframe, Wizard of Oz.
Links
Standalone introductions
- Practical Usability Methods in Website Design by Darren Gerle et. al. CHI 99 2-page tutorial.
Overview tables and articles
- Methods table at usabilitynet.org
- Design and Usability Methods and Techniques by Michelle Dalmau, 1008, Indiana University Usability Working Group Knowledge Base
- The Usability Methods Toolbox, website by James Hom
- Usability Methods at usabilityfirst.com
- Usability Professionals' Accosiation (upa) Designing the User Experience Free poster for non-commercial use.