Design and usability methods and techniques: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 10: | Line 10: | ||
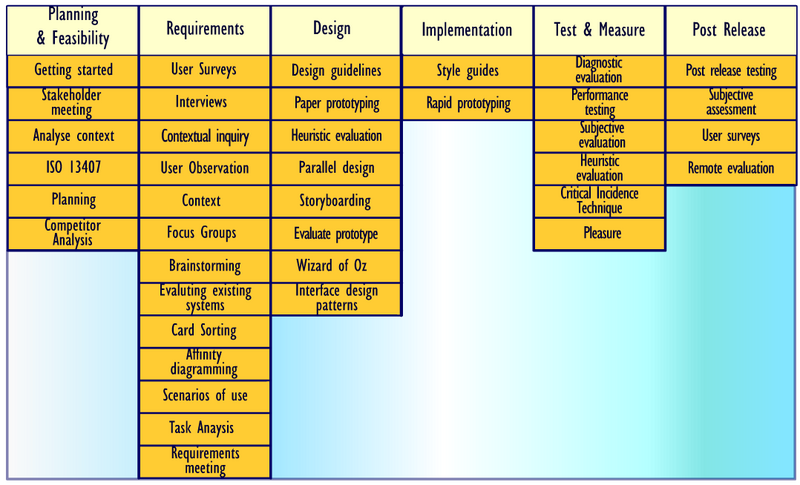
[http://www.usabilitynet.org/tools/methods.htm Usability Net] provides a nice interactive methods table leading to articles of which we reproduce a cropped screen copy below: | [http://www.usabilitynet.org/tools/methods.htm Usability Net] provides a nice interactive methods table leading to articles of which we reproduce a cropped screen copy below: | ||
[[image:usabilitynet-methods-table.png|thumb|800px|none|Methods table, Copyright [http://www.usabilitynet.org/tools/methods.htm usability.net] 2006, retrieved 18: | [[image:usabilitynet-methods-table.png|thumb|800px|none|Methods table, Copyright [http://www.usabilitynet.org/tools/methods.htm usability.net] 2006, retrieved 18:41, 3 March 2011 (CET). Reproduction permitted provided the [http://www.usabilitynet.org/tools/methods.htm original] source is acknowledged.]] | ||
[http://www.usability.gov/methods/index.html Usability.gov] presents a similar table leading to articles. It organizes usability methods according to where they take place in the user-centered design process. | [http://www.usability.gov/methods/index.html Usability.gov] presents a similar table leading to articles. It organizes usability methods according to where they take place in the user-centered design process. | ||
[[image:*|frame|none|Usability Methods table| Source: [http://www.usability.gov/methods/index.html Usability.gov], retrieved 18: | [[image:*|frame|none|Usability Methods table| Source: [http://www.usability.gov/methods/index.html Usability.gov], retrieved 18:41, 3 March 2011 (CET)] | ||
The [http://www.hq.nasa.gov/pao/portal/usability/process/ucdMethods.htm Nasa usability toolkit] includes a (by default copyright-free) table that also is organized by stages. | The [http://www.hq.nasa.gov/pao/portal/usability/process/ucdMethods.htm Nasa usability toolkit] includes a (by default copyright-free) table that also is organized by stages. | ||
<table | <table class="wikitable"> | ||
<tr> | <tr> | ||
<td><span class="bold">Tool / Method</span></td> | <td><span class="bold">Tool / Method</span></td> | ||
| Line 26: | Line 26: | ||
<td >Resources Required</td> | <td >Resources Required</td> | ||
<td >Purpose of Method</td> | <td >Purpose of Method</td> | ||
</tr> | |||
<tr> | |||
<td>Brainstorming</td> | |||
<td></td> | |||
<td >X</td> | |||
<td></td> | |||
<td >LOW</td> | |||
<td>Generates design ideas</td> | |||
</tr> | |||
<tr> | |||
<td>Card sorting</td> | |||
<td >X</td> | |||
<td >X</td> | |||
<td></td> | |||
<td >LOW</td> | |||
<td>Helps structure interface content</td> | |||
</tr> | |||
<tr> | |||
<td>Cognitive walk through</td> | |||
<td></td> | |||
<td >X</td> | |||
<td >X</td> | |||
<td >MEDIUM</td> | |||
<td>Checks structure and flow against user goals</td> | |||
</tr> | |||
<tr> | |||
<td>Context of use analysis</td> | |||
<td >X</td> | |||
<td></td> | |||
<td></td> | |||
<td >LOW</td> | |||
<td>Specifies vital user and product characteristics</td> | |||
</tr> | |||
<tr> | |||
<td>Contextual inquiry</td> | |||
<td >X</td> | |||
<td></td> | |||
<td></td> | |||
<td >MEDIUM</td> | |||
<td>Provides information about users' work context</td> | |||
</tr> | |||
<tr> | |||
<td>Focus group</td> | |||
<td >X</td> | |||
<td></td> | |||
<td></td> | |||
<td >LOW</td> | |||
<td>Elicits user requirements/views through discussion</td> | |||
</tr> | |||
<tr> | |||
<td>Functionality matrix</td> | |||
<td >X</td> | |||
<td >X</td> | |||
<td></td> | |||
<td >LOW</td> | |||
<td>Specifies functions required to support tasks</td> | |||
</tr> | |||
<tr> | |||
<td>Heuristic evaluation</td> | |||
<td></td> | |||
<td >X</td> | |||
<td >X</td> | |||
<td >LOW</td> | |||
<td>Provides expert feedback on user interfaces</td> | |||
</tr> | |||
<tr> | |||
<td>Interactive prototyping</td> | |||
<td></td> | |||
<td >X</td> | |||
<td></td> | |||
<td >MEDIUM/ HIGH</td> | |||
<td>Used for testing with users</td> | |||
</tr> | |||
<tr> | |||
<td>Interview techniques</td> | |||
<td >X</td> | |||
<td >X</td> | |||
<td></td> | |||
<td >LOW</td> | |||
<td>Provides detailed user experience about product usage</td> | |||
</tr> | |||
<tr> | |||
<td>Observation</td> | |||
<td >X</td> | |||
<td></td> | |||
<td></td> | |||
<td >MEDIUM</td> | |||
<td>Describes user activity in detail</td> | |||
</tr> | |||
<tr> | |||
<td>Paper prototyping</td> | |||
<td></td> | |||
<td >X</td> | |||
<td></td> | |||
<td >MEDIUM</td> | |||
<td>Tests design ideas with users</td> | |||
</tr> | |||
<tr> | |||
<td>Parallel design</td> | |||
<td></td> | |||
<td >X</td> | |||
<td></td> | |||
<td >HIGH</td> | |||
<td>Provides one conceptual design idea from several</td> | |||
</tr> | |||
<tr> | |||
<td>Participatory evaluation</td> | |||
<td></td> | |||
<td >X</td> | |||
<td >X</td> | |||
<td >MEDIUM</td> | |||
<td>Detects task-related usability problems early in design</td> | |||
</tr> | |||
<tr> | |||
<td>Rapid prototyping</td> | |||
<td></td> | |||
<td >X</td> | |||
<td></td> | |||
<td >MEDIUM</td> | |||
<td>Allows users to visualize future systems and evaluate</td> | |||
</tr> | |||
<tr> | |||
<td>Scenarios</td> | |||
<td >X</td> | |||
<td >X</td> | |||
<td></td> | |||
<td >MEDIUM</td> | |||
<td>Illustrates requirements and supports conceptual design</td> | |||
</tr> | |||
<tr> | |||
<td>Storyboarding</td> | |||
<td></td> | |||
<td >X</td> | |||
<td></td> | |||
<td >MEDIUM</td> | |||
<td>Visualizes relationship between events and actions</td> | |||
</tr> | |||
<tr> | |||
<td>Surveys</td> | |||
<td >X</td> | |||
<td></td> | |||
<td >X</td> | |||
<td >HIGH</td> | |||
<td>Provides mass data from users</td> | |||
</tr> | |||
<tr> | |||
<td>Task analysis</td> | |||
<td >X</td> | |||
<td></td> | |||
<td></td> | |||
<td >MEDIUM</td> | |||
<td>Analyses current user work in depth</td> | |||
</tr> | |||
<tr> | |||
<td>User-based testing of design</td> | |||
<td></td> | |||
<td></td> | |||
<td >X</td> | |||
<td >MEDIUM</td> | |||
<td>Provides recommendations for how a design can be improved.</td> | |||
</tr> | |||
<tr> | |||
<td>User-based testing of interaction</td> | |||
<td></td> | |||
<td></td> | |||
<td >X</td> | |||
<td >HIGH</td> | |||
<td>Measures usability and identifies interaction problems</td> | |||
</tr> | |||
<tr> | |||
<td>WAMMI - Web site | |||
</td> | |||
<td></td> | |||
<td></td> | |||
<td >X</td> | |||
<td >LOW</td> | |||
<td>Provides an objective way of assessing user satisfaction | |||
</td> | |||
</tr> | |||
<tr> | |||
<td>Wireframes</td> | |||
<td></td> | |||
<td >X</td> | |||
<td></td> | |||
<td >LOW</td> | |||
<td>Fast and easy concept prototyping that focuses on layout, navigation and high level content </td> | |||
</tr> | |||
</table> | </table> | ||
Revision as of 19:41, 3 March 2011
<pageby nominor="false" comments="false"/>
Introduction
This article will attempt to summarize major design and usability methods and techniques
Taxonomies of design and usability methods
Usability Net provides a nice interactive methods table leading to articles of which we reproduce a cropped screen copy below:

Usability.gov presents a similar table leading to articles. It organizes usability methods according to where they take place in the user-centered design process.
[[image:*|frame|none|Usability Methods table| Source: Usability.gov, retrieved 18:41, 3 March 2011 (CET)]
The Nasa usability toolkit includes a (by default copyright-free) table that also is organized by stages.
| Tool / Method | Requirements & Planning Stage | Conceptual Design Stage | Test & Evaluation Stage | Resources Required | Purpose of Method |
| Brainstorming | X | LOW | Generates design ideas | ||
| Card sorting | X | X | LOW | Helps structure interface content | |
| Cognitive walk through | X | X | MEDIUM | Checks structure and flow against user goals | |
| Context of use analysis | X | LOW | Specifies vital user and product characteristics | ||
| Contextual inquiry | X | MEDIUM | Provides information about users' work context | ||
| Focus group | X | LOW | Elicits user requirements/views through discussion | ||
| Functionality matrix | X | X | LOW | Specifies functions required to support tasks | |
| Heuristic evaluation | X | X | LOW | Provides expert feedback on user interfaces | |
| Interactive prototyping | X | MEDIUM/ HIGH | Used for testing with users | ||
| Interview techniques | X | X | LOW | Provides detailed user experience about product usage | |
| Observation | X | MEDIUM | Describes user activity in detail | ||
| Paper prototyping | X | MEDIUM | Tests design ideas with users | ||
| Parallel design | X | HIGH | Provides one conceptual design idea from several | ||
| Participatory evaluation | X | X | MEDIUM | Detects task-related usability problems early in design | |
| Rapid prototyping | X | MEDIUM | Allows users to visualize future systems and evaluate | ||
| Scenarios | X | X | MEDIUM | Illustrates requirements and supports conceptual design | |
| Storyboarding | X | MEDIUM | Visualizes relationship between events and actions | ||
| Surveys | X | X | HIGH | Provides mass data from users | |
| Task analysis | X | MEDIUM | Analyses current user work in depth | ||
| User-based testing of design | X | MEDIUM | Provides recommendations for how a design can be improved. | ||
| User-based testing of interaction | X | HIGH | Measures usability and identifies interaction problems | ||
| WAMMI - Web site | X | LOW | Provides an objective way of assessing user satisfaction | ||
| Wireframes | X | LOW | Fast and easy concept prototyping that focuses on layout, navigation and high level content |
Usability Body of Knowledge includes a the following list of articles: Affinity Diagramming, Brainstorming, Card Sorting, Checklist, Claims Analysis, Context of Use Analysis, Contextual Inquiry, Critical Incident Technique (CIT), Cultural Probe, Diary Study, Ethnography, Field Study, Focus Group, Formative Evaluation, Free Listing, Function Allocation, Heuristic Evaluation, Metaphor Brainstorming, Parallel Design, Phone Interview, Photo Study, Pluralistic Usability Walkthrough, Rapid Prototyping, Rating Scales, Storyboard, Wireframe, Wizard of Oz.
Links
Standalone introductions
- Practical Usability Methods in Website Design by Darren Gerle et. al. CHI 99 2-page tutorial.
Overview tables and articles
- Methods table at usabilitynet.org
- Design and Usability Methods and Techniques by Michelle Dalmau, 1008, Indiana University Usability Working Group Knowledge Base
- The Usability Methods Toolbox, website by James Hom
- Usability Methods at usabilityfirst.com
- Usability Professionals' Accosiation (upa) Designing the User Experience Free poster for non-commercial use.