Stitch Era - création et manipulation de graphismes vectoriels
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Cette page est un tutoriel niveau débutant pour le logiciel Stitch Era. Il contient des explications pour apprendre à modifier et/ou créer des graphiques vectiriels qui pourront ensuite être transformés en objet de broderie (stitch sections).
- Page de tutoriels Stitch Era
- Tutoriels Stitch Era
- Objectifs du tutoriel
- Pouvoir importer des images vectorielles d'un programme tiers
- Pouvior dessiner directement dans Stitch Era
- Pouvoir modifier et améliorer des dessins existants
- Pré-requis
- Stitch Era embroidery software (pour savoir créer un nouveau design).
- Stitch Era - simple digitizing (pour savoir transformer une image vectorielle en sections de points)
- Matériel
- Aucun
- Étapes complémentaires
- Stitch Era - adjusting stitch sections (La transformation automatique donne de bons résultats, mais vous voudrez peut-être ajuster un peu les sections) Auto-digitizing gives fairly satisfactory results, but you may want to tune these a bit)
- Étapes suivantes
Il y a quatre raisons qui justifient d'apprendre à utiliser les images graphiques vectorielles :
- Réparer / ajuster des images bitmap vectorisées ;
- Travailler sur des images vectorielles importées (par oppositions à l'utilisation du programme d'origine). On peut trouver beaucoup d'images vectorielles sur openclipart.org ;
- Dessiner des images vectorielles directement dans Stitch Era ;
- De plus, vous vous familiariserez avec des techniques et la terminologie du dessin vectoriel. Vous en aurez besoin pour stitch section tuning et direct stitch object drawing. Les commandes diffèrent un peu et sont plus complexes, mais les principes de dessin et de modification restent les mêmes.
Les images vectorielles se transforment facilement en objets de broderies (sections de points), en utilisant la fonctionnalité de numérisation automatique "art to stitch". C'est pour cette raison que nous conseillons plutôt de dessiner d'abord en vectoriel, plutôt que de directement dessiner des objets de broderie (stitch objects). Bien sûr, divers types et techniques de design peuvent être combinées en un projet.
Nous insistons encore sur le fait que la même logique s'applique pour manipuler ou créer directement des objets de broderie (stitch sections). La différence entre les images vectorielles (qui existent également dans d'autres programmes plus avancés tels que Ilustrator, Corel Draw ou Inkscape) et les "stitch object graphics", est que ces derniers sont beaucoup moins visuels et bien pls complexes, puisqu'ils incluent la visualisation de schéma de points, des points et du fil etc. Nous pensons que les spécialistes en broderie ne travaillent pas beaucoup avec les images vectorielles, parce qu'ils peuvent probablement prévoir à l'avance ce que à quoi vont ressembler les sections de points à broder. Les professionnels de haut niveau semblent même ne parfois pas travailler avec des objets de broderie de haut niveau, c'est-à-dire qu'ils créent des sections à broder point par point, sur des projets à grand budget. Un débutant devrait simplement être capable d'ajuster les sections de points, et donc pouvoir comprendre un peu comment manipuler des noeuds et des courbes. Ces opérations sont plus simples à apprendre avec des images vectorielles "classiques".
Création de formes vectorielles dans l'onglet Artwork
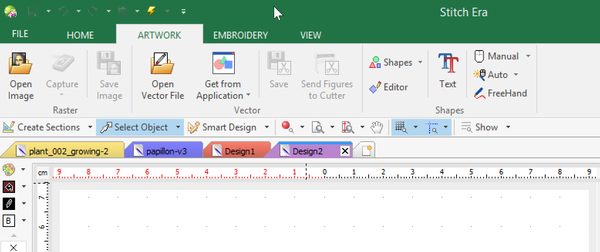
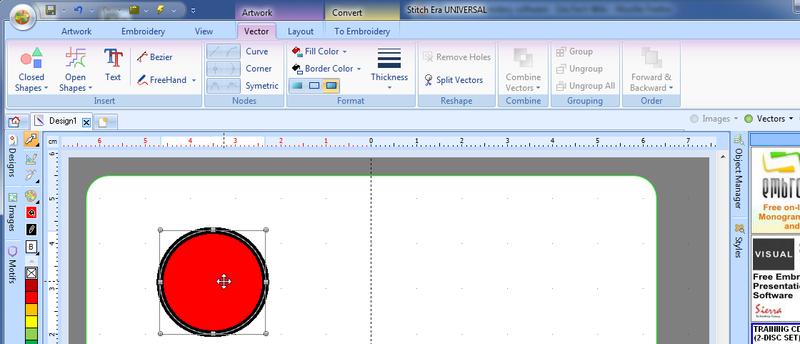
Quand vous créez un nouveau projet Stitch Era, vous démarrez automatiquement dans l'onglet Accueil (home). Pour importer ou dessiner une image vectorielle, il faut sélectionner l'onglet "artwork" (épreuve), comme indiqué dans l'illustration ci-dessous.
À partir de là, vous pouvez soit importer une image, comme expliqué dans la page Stitch Era - creating embroidery from vector images, soit commencer à dessiner. Il y a plusieurs types de dessins qui peuvent être réalisés, avec différentes techniques, comme par exemple :
- Insérer des formes pré-construites fermés ;
- Insérer des formes pré-construites ouvertes
- Dessiner des formes à l'aide de courbes de Bézier ;
- Dessiner des formes à main levée ;
- Dessiner des lettres grâce à l'outil texte (à ne pas confondre avec le module de lettrage qui permet de créer directement des sections de points de broderie).
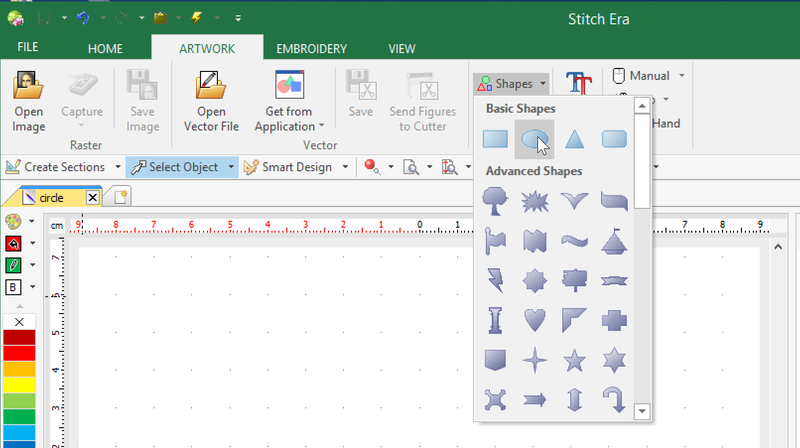
Commençons par insérer une ellipse, donc une forme fermée, comme illustré ci-dessous. Sélectionnez l'icône de l'ellipse dans le menu déroulant "closed shapes (formes fermées), puis déplacez la souris dans latirez-la zone de travail qui se trouve au-dessous, cliquez en tirant la suris pour créer la forme.
Si vous souhaitez créer un cercle régulier, vous avez trois solutions :
- Maintenir la touche CTRL enfoncée tout en tirant la souris.
- Vérifier les dimensions qui s'affichent au bas de l'écran
- Créez un cercle approximatif, puis modifier ses propriétés par la suite en passant pas l'onglet "layout" (disposition).
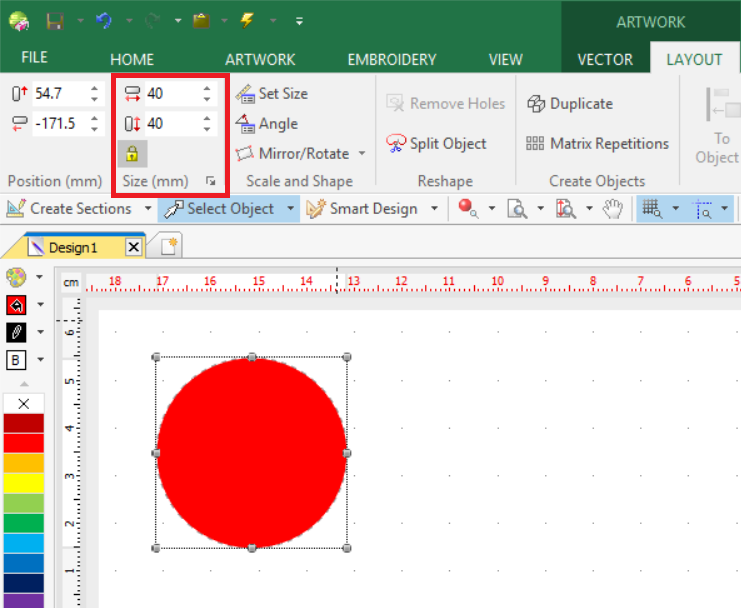
Après avoir inséré un premier objet vectoriel, ou quand vous sélectionnez un objet vectoriel, l'interface va changer pour montrer tous les outils à disposition.
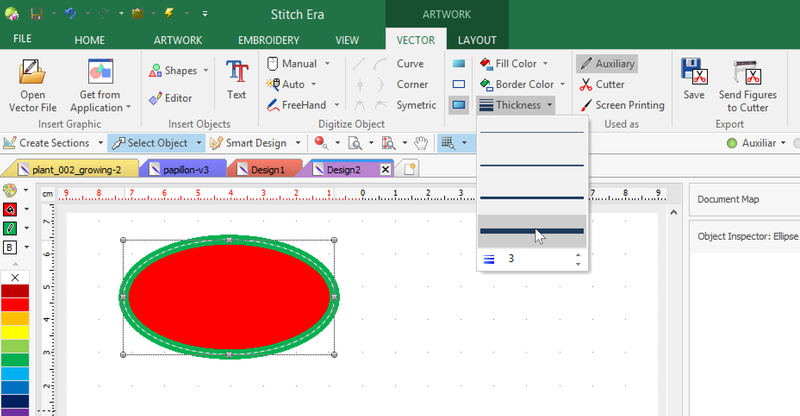
Tout d'abord, vous voudrez peut-être changer les couleurs. Vous pouvez jouer un peu avec "fill color" (couleur de remplissage) et border color (couleur de bordure), que vous trouverez dans le sous venu "vector", comme montré sur l'illustration ci-dessous. Il y a également un onglet "layout" à côté de l'onglet "vector". Cette section vous permet de changer des paramètres de taille, position, rotation de l'objet, ainsi que de d'aligner et distribuer plusieurs objets. Nous en reparlerons plus en détail plus tard.
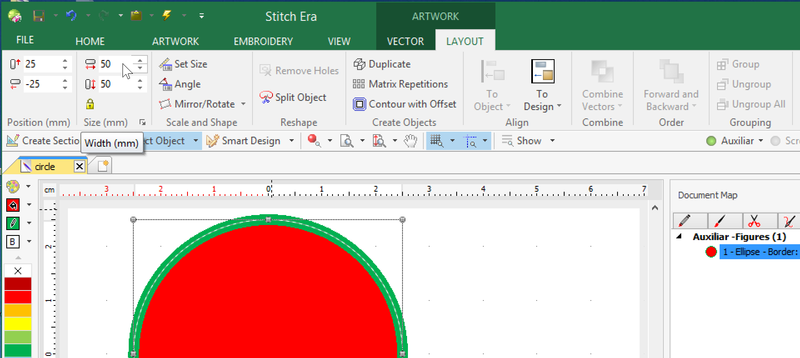
Si vous ouvrez l'onglet "artwork" > "layout", vous pouvez modifier les choses telles que la position et la taille.
Dans des versions antérieures, l'interface était différente, c'est à dire qu'il n'y avait qu'un onglet "vector", comme vous pouvez le voir dans la capture d'écran suivante.
Maintenant, intéressons nous aux propriétés basique d'un objet vectoriel : le remplissage et la bordure.
L'anatomie d'un objet vectoriel
Remplissage et bordures
Les objets vectoriels, tels que les cercles, sont composés de deux parties :
- La bordure (peut également être appelée en anglais outline, stroke ou line, ou en français, contour ou ligne)
- Le remplissage fill (peut également être appelée en anglais body, paint ou inside, ou en français l'intérieur).
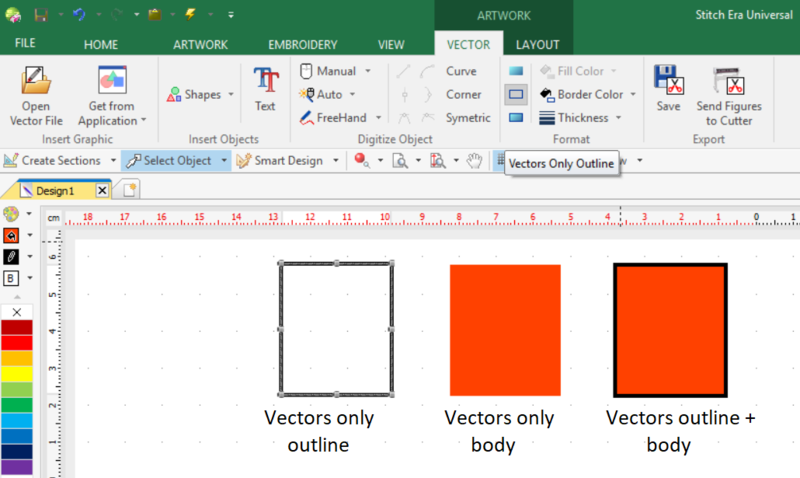
Dans le sous-onglet "format", en sélectionnant une forme (par exemple un rectangle dans l'illustration ci-dessous), vous pouvez décider si vous voulez :
- Un objet avec uniquement du remplissage (vectors-only body), où la bordure est rendue invisible
- un objet uniquement formé d'un contour ( vectors-only outline), où la forme n'est pas remplie, et est donc invisible (on affiche que la bordure).
- un objet qui a les deux ('Vectors outline + body, où vous voyez à la fois la forme et sa bordure.
En broderie (ainsi que dans d'autres projets multimédia), vous travaillerez avec les trois possibilités.
L'enveloppe
Chaque objet vectoriel est défini par une taille globale et une position, on appelle cela l'enveloppe. L'enveloppe est représentée un cadre de contrôle gris en pointillés et des petits carrés aux coins et sur les côtés. Ce cadre permet de définir la taille de l'objet et de changer sa largeur et hauteur. Pour ce faire, positionnez la souris précisément sur l'un des petits carrés gris dans un coin ou sur les côtés et que vous tirez avec la souris (en maintenant le bouton gauche de la souris enfoncé). Vous pouvez essayer de jouer un peu avec ça, et vous comprendrez rapidement comment ça marche.
Vous pouvez en suite ouvrir l'onglet "layout" et observer les changements dans la partie "taille" du menu.
Lisez la suite pour en savoir plus.
Manipulation d'une forme vectorielle
Nous allons maintenant présenter les procédures de manipulation des vecteurs les plus fréquentes. Nous allons donc regarder et détailler ce qu'il y a à l'intérieur de l'enveloppe.
Formes et ajustement de la forme d'un objet vectoriel
Puisque les bordures ne sont pas définies par des pixels, mais par des points de contrôle, les objets vectoriels peuvent être redimensionnés à n'importe quelle échelle. Le dessin aura la même qualité, peu importe s'il est à la taille d'une poche, d'un drap de lit ou d'un terrain de foot.
La forme d'un vecteur est définie par son contour, ou plus précisément par les points de contrôles, ou "noeuds", qui vont définir le chemin exact de la bordure. Les points de contrôles sont généralement blancs ou cyan.
Pour changer la forme d'un objet, il existe deux méthodes que nous détaillerons davantage plus tard :
- Vous pouvez déplacer les points de contrôle, à l'aide de la souris.
- Vous pouvez ajuster les courbes qui connectent les noeuds, grâces aux poignées représentées comme deux petits points roses de part et d'autre d'un noeud. Ils apparaissent quand vous cliquez sur un noeud et vous pouvez ensuite cliquer et tirer ces points roses
Conseil important :
- Les formes pré-fabriquées (comme une ellipse), doivent être d'abord converties en objet vectoriel (vous pouvez le faire avec un clic doit sur la forme, qui ouvrira un menu). Un objet vectoriel est défini par des neuds et des segments de connexion (lignes et courbes).
Dans Stitch Era, il y a différents types de noeuds vectoriels. Leur façon de se connecter aux noeuds voisins est définie par trois propriétés, qui peuvent être modifiées dans le menu des noeuds ("Nodes") ou via le menu contextuel (clic droit) d'un noeud.
- Les noeuds droits / les noeuds courbes. Un noeud droit aura une ligne droite le liant aux noeuds voisins dans le chemin qui dessine le contour ou la ligne. Les noeuds courbes (curved nodes) ont des lignes ou segments courbes qui les relient aux noeuds voisins (sauf si l'un de ces noeuds voisins est un noeud droit). Les noeuds droits sont montrés comme des rectangles ou des carrés. Les noeuds courbes sont ronds.
- Les noeuds normaux /les noeuds d'angle. Les noeuds normaux (similaires aux "smooth points" chez Adobe) sont blancs et connectent deux segements courbes de façon harmonieuse. C'est à dire que le noeud est comme posé sur la courbe. Les noeuds d'angle définissent les coins et angles reliant deux lignes courbes et sont représenté en bleu cyan.
- Symmetric / uniform node. On ne peut pas distinguer visuellement les neuds symétriques et uniformes. Les neuds uniformes permettent de manipuler les segments de des deux côtés de façon indépendante l'un par rapport à l'autres, alors qu'avec un noeud symétrique les deux segments se modifient ensemble, de façon à rester symétriques en angle et en courbe
Modifier les courbes
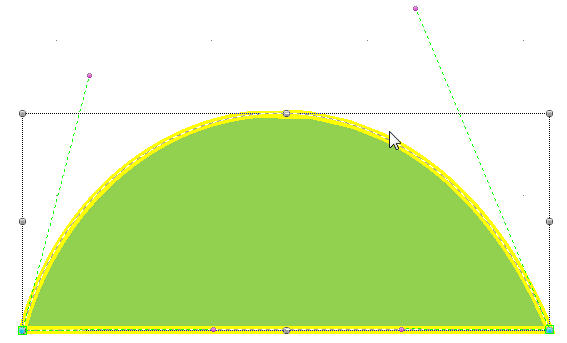
Pour changer les courbes qui sont connectées à un noeud, il faut d'abord cliquer sur le noeud. Les deux points de contrôle de courbe roses apparaissent alors de chaque côté. Ensuite on peut jouer avec les deux choses suivantes pour effectuer une modification de la courbe :
- Déplacer le point de contrôle loin ou près du noeud pour obtenir une courbe plus ou moins douce.
- Faire tourner les mêmes points de contrôle autour du noeud pour faire changer la direction de la courbe.
Si vous souhaitez changer la courbe d'un soeul côté du noeud, pensez à vérifier qu'il s'agit d'un noeud uniforme et non pas symétrique, comme mentionné plus haut.
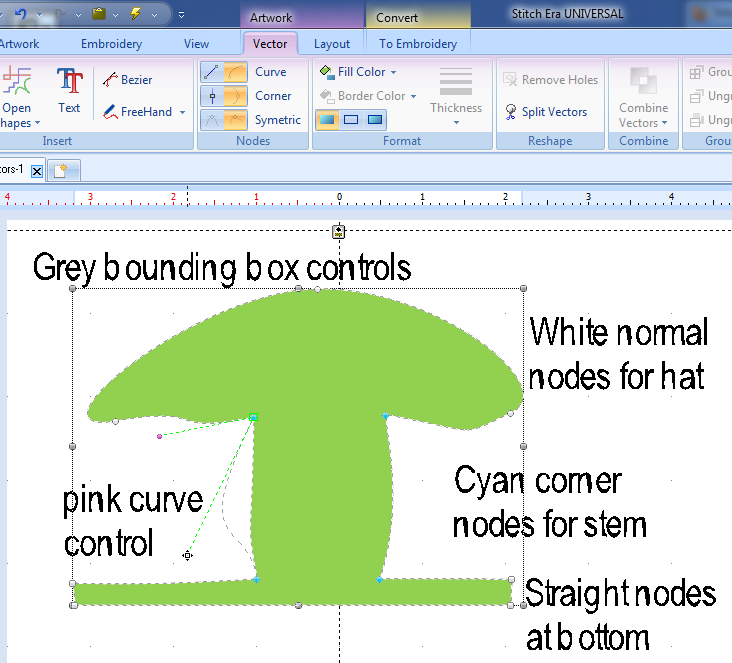
La capture d'écran ci-dessous exemplifie les types de noeuds et de points de contrôle que nous venons de voir. Il s'agit d'une forme de champignon en train d'être dessinée. Le chapeau est dessiné avec des neuds courbes normaux (noeuds normaux), la tige est définie avec des noeuds d'angle, et le bas avec des noeuds droits. On y voit aussi les points de contrôle de courbes sur la gauche, ainsi que le cadre de contrôle de l'enveloppe.
Effacer un noeud
For deleting a single node:
- Select a node. Make sure to select a white or cyan vector shape control node and not just one of the grey envelope controls that define the size of the object (see above). Most shape control nodes then will also show curve control handlers ... i.e. one or two little pink circles.
- Right click (context menu) and select delete or hit the delete key
Warning, before you decide to use the quicker delete key method, you should be aware that sometimes you will fail to select a node. Instead you may have selected the whole vector object instead and then kill the whole object. Hit CTRL-Z to get it back.
After deleting a node, you probably will have to adjust the curves.
2) Mass deletion of nodes
- You can select nodes located in different places by holding down the CTRL key
- You can select a sequence of nodes by selecting the first, then selecting the second (end of the sequence) holding down the SHIFT key.
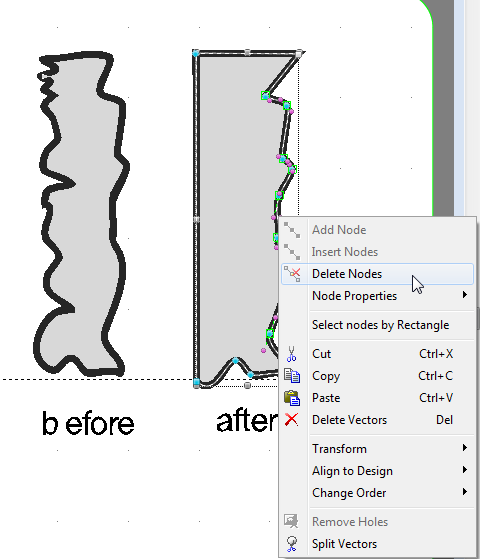
That kind of operation is often required after vectorizing a bitmap image. The following picture shows to the left a kind of ragged rectangle that in reality should be stitched as smooth rectangle. Of course, you just could delete this one and draw your own, but this may not be the easiest option for a path that would represent a person for example.
In order to smooth out vector graphics, you should follow and adapt a procedure like this:
- Decide with nodes you want to keep.
- Transform each of the nodes if needed. Typically you will get normal nodes from a vectorizing process and must turn some into either corner nodes or straight nodes.
- Then kill all the nodes in between and adjust curves
In the example below we transformed four nodes near the corners into straight nodes and then fixed the left side by selecting all the in-between nodes (SHIFT key) and hitting DEL.
If you want to delete a sequence of nodes you also can just hit delete several times in a row. Deletion will happen in the direction of the more recent added node.
By the way:
- You also can perform other operations to a sequence of selected nodes, e.g. turn all nodes into straight nodes. Explore the context menu !
Rogner automatiquement les formes
There is an auto-smoothing procedure available in the Combine Vectors ribbon panel.
- Select at least two objects, else it won't work. If you only have a single object just insert some random thing and then delete it later
- Then select Trim Shapes in the Combine Vectors ribbon panel on top.
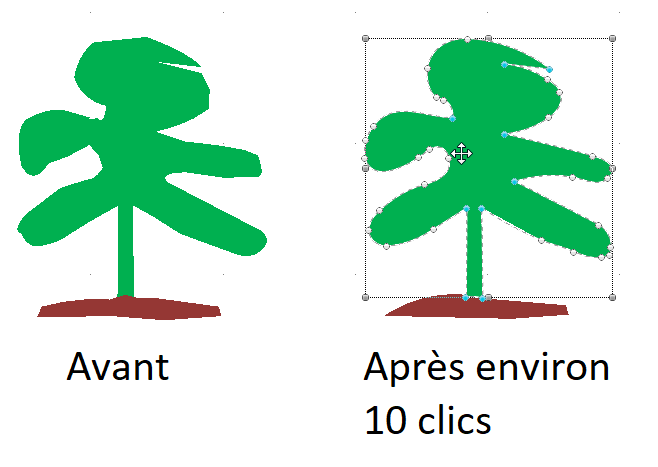
- Each time you click, objects will be further trimmed. However, you never can agressively trim like you could in a program like Illustrator. In the picture below I clicked about 10 times on trim shapes and the original shape is pretty much preserved.
Warning: Trimming a lot of shapes takes a lot resources and Stitch Era (even version 17) may crash. Therefore we suggest selecting smaller of groups of vectors for trimming. E.g. all of the same color.
Insérer un noeud
In SEU, inserting a node means adding a node within a curve between the currently selected node and the prior node.
Adding a node is different operation (see below)
To insert a node:
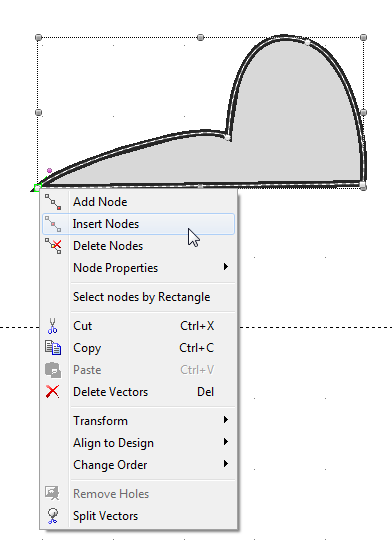
- Select a node. In the picture below we selected the lowest left one.
- Right-click to access the context menu: You now can delete, insert and add
In a corner, it may be difficult to select a shape control node. You are likely to select an envelope node that defines the overall size and rotation of the object. You may have to click twice. If you still can't select your corner node, then just drag the node inwards/upwards so that it won't fit into the corner. Drag it back later.
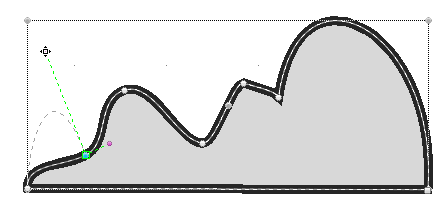
Once you added nodes, you then can:
- Move each node into position.
- Change type if needed, e.g. in picture below I transformed a normal node into a corner node. Alternatively you also could select the appropriate node type, before you insert it. Use the Nodes menu
- Drag out / rotate the curve controls.
Tip: Adding less nodes is better. E.g. to draw a simple "hill" you only need to nodes. Use the curve controls to draw the hill.
Ajouter un noeud
Adding a node refers to a process where you can add and place nodes. The principle is similar as for inserting a node.
- Decide what kind of nodes you plan to insert, i.e. typicially you would choose curved, normal and uniform nodes (Nodes menu on top)
- Select a node in your vector object.
- Right-click and select add node from the context menu
- You now can directly position the new node (Click)
- You then can add a next node and so forth
- Hit ESC if you are done
Since I never know in which direction the node will be inserted (i.e. it's possible to tell what is "before" or "after", I often have to change the selected node. Just hit ESC and then get the other one when you see that adding is done in the wrong direction...
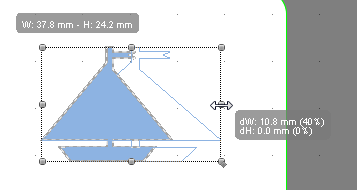
Change la taille et tourner
A vector object is globally defined by its width, height, rotation and position. All of these can be manipulated through the eight grey rectangular controls that sit on the so-called bounding box or envelope rectangle.
Changing size
- Resizing an object uniformly: Drag one of the four corner points
- Resizing an object's height or width: Drag one of the four grey points in the middle
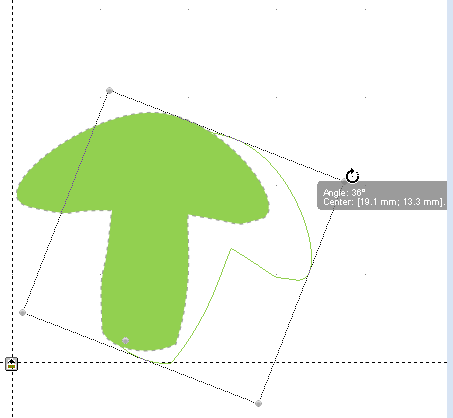
Changing rotation
- Changing the rotation: Hold down the CTRL key and drag clockwise or counter-clock wise a grey point in one of the corners. By default the object will turn around a point that sits in the center, i.e. the so-called rotation point.
- Changing the rotation point: Hold down the CTRL key and move the light grey little circle that originally may be in the center to a new position.
Change size using the layout tool:
- Size (both direction) or height and width also can be changed using the Layout tool, i.e. change values to the left.
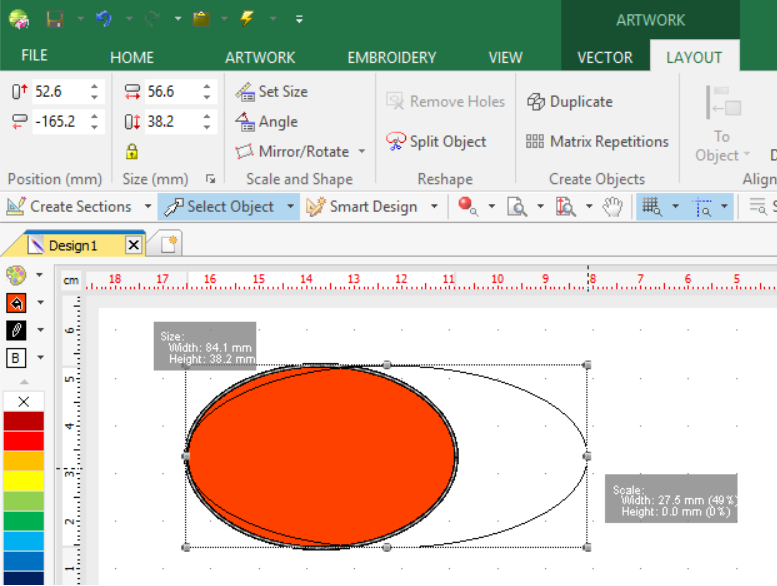
Let's have a look at an example. Let's assume that you have an ellipse that you would like to transform into perfect circle.
- Draw an ellipse first with the Closed Shapes tool
- Select the layout tool
- Adjust with the Size panel