« Scratch 2.0 » : différence entre les versions
(Correction lien) |
(Création d'une section scripts et démarrage des explications.) |
||
| Ligne 15 : | Ligne 15 : | ||
En cliquant sur le lutin, on peut donc modifier trois de ses propriétés : le code qui lui est associé (qui est nul au début), les costumes qui lui sont associés (nommé sprite en général dans les autres langages) et les sons qui lui sont associés. La terminologie utilisée dans la fenêtre scratch est simple et ludique car ce projet est orienté pour l'apprentissage de la programmation chez les enfants. On peut également cliquer sur l'arrière-plan et l'on pourra modifier également ces trois propriétés. Dans la section des blocs de code, on peut trouver différents modules comme l'apparences, le mouvement, les sons etc. Chacun de ces modules propose des blocs de code correspondant à leur catégorie. | En cliquant sur le lutin, on peut donc modifier trois de ses propriétés : le code qui lui est associé (qui est nul au début), les costumes qui lui sont associés (nommé sprite en général dans les autres langages) et les sons qui lui sont associés. La terminologie utilisée dans la fenêtre scratch est simple et ludique car ce projet est orienté pour l'apprentissage de la programmation chez les enfants. On peut également cliquer sur l'arrière-plan et l'on pourra modifier également ces trois propriétés. Dans la section des blocs de code, on peut trouver différents modules comme l'apparences, le mouvement, les sons etc. Chacun de ces modules propose des blocs de code correspondant à leur catégorie. | ||
Section à modifier et à augmenter | Section à modifier et à augmenter | ||
=== Création de lutins === | |||
Il existe 4 possibilités pour créer des lutins, ce sont d'ailleurs les même que pour les costumes : | |||
# Choisir un lutin depuis la bibliothèque : le programme met une bibliothèque de lutins à disposition | |||
# Dessiner un nouveau lutin : à partir de l'interface de dessin de Scratch, il est possible de dessiner ses objets | |||
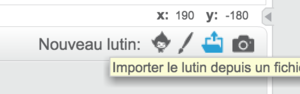
# Importer le lutin depuis un fichier : pour prendre des éléments depuis l'extérieur | |||
# Nouveau lutin depuis webcam : démarre la webcam de l'ordinateur s'il y en a une | |||
== Script == | |||
Les scripts dans Scratch sont représentés par des blocs de différentes formes et couleurs emboîtables de haut en bas. | |||
Les formes sont très importantes, on en dénombre x : | |||
* Les blocs de bases | |||
* Les blocs de départ : on ne peut rien mettre au-dessus, donc ils sont toujours tout en haut d'une colonne de code et serve de déclencheur | |||
* Les blocs "englobants" : utilisés pour les conditions et les boucles afin de pouvoir mettre d'autres blocs dedans. | |||
* Les blocs en oblongs (bords arrondis) : peuvent être passés en paramètres de blocs ayant des emplacements ronds | |||
* Les blocs en losanges : peuvent être passés en paramètre de blocs ayant des emplacements en forme de losange. | |||
La fenêtre de script permet de programmer un lutin selon les famille suivantes : | |||
=== Mouvement === | |||
Pour déplacer les lutins, les faire glisser ou se téléporter à un endroit précis. Demande de maîtriser la notion de coordonnées (x,y). Possibilité de travailler l'orientation d'un lutin, avec notamment le bloc "s'orienter vers" qui peut prendre pour référence le pointeur de souris par exemple ou un autre lutin. Il est aussi possible de faire aller un lutin à la position d'un autre ou du pointeur de souris avec le bloc "aller à". Il est aussi important de noter que pour se déplacer en arrière, il faut utiliser des chiffres négatifs. Le bloc "rebondir si le bord est atteint" est aussi très utile pour des jeu comme ''pong.'' | |||
Finalement, il est possible d'afficher et de réutiliser comme paramètre dans d'autres blocs les coordonnées et l'orientation d'un lutin avec les blocs "abscisse x", "ordonnée y" et "orientation". | |||
=== Apparence === | |||
Cette famille de blocs permet principalement de faire dire/penser des choses aux lutins, avec des bulles différentes, de le montrer/cacher et le changer de plan, de lui ajouter des effet (œil de poisson, luminosité, couleur, etc.) et modifier sa taille, et très intéressant pour animer ses lutins, de changer de costumes avec les blocs "costume suivant" et "basculer sur le costume". | |||
Pour des projets avancés, il est possible de passer en paramètre d'autre bloc le numéro du costume actuel du lutin, le nom de l'arrière-plan et la taille avec les blocs présents tout en bas de cette famille. | |||
=== Sons === | |||
Permet de jouer des sons importés depuis l'extérieur ou depuis la banque de sons intégrée au logiciel, ainsi que de définir des instruments (guitare, clarinette, etc.) puis jouer des notes données par des numéros. Le volume et le tempo peuvent être passés en paramètres dans des autres blocs. | |||
=== Stylo === | |||
=== Données === | |||
=== Événements === | |||
=== Contrôle === | |||
=== Capteurs === | |||
=== Opérateurs === | |||
=== Ajouter blocs === | |||
==Tutoriel menu == | ==Tutoriel menu == | ||
Version du 3 décembre 2017 à 20:58
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Définition
Scratch est un outil de programmation pour la création et l'édition des jeux, histoires interactives, et des animations intégrant les multimédias (son, images, texte). Scratch a été développé en 2006 par l'équipe Lifelong Kindergarten Group du MIT Media Lab. Son développement est soutenu par plusieurs fondations américaines.
Note sur la version
Cette page fait référence à la version 2.0 de Scratch (Application web en Flash/ActionScript). Pour d'autres versions voir la page général Scratch.
- Lien direct: Scratch Official Site
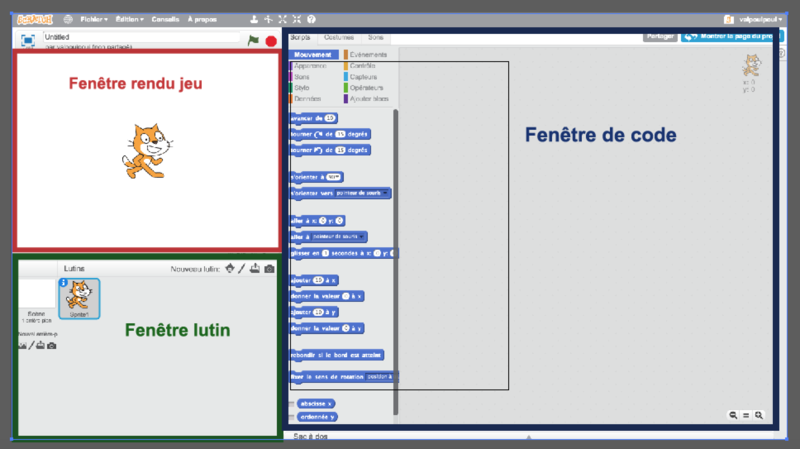
Présentation de l'interface
L'outil Scratch présente une interface découpée en trois fenêtres. Il y a une fenêtre qui présente le rendu final du jeu, une fenêtre qui présente les différents lutins utilisés dans le projet et une fenêtre consacrée au blocs de code.
En cliquant sur le lutin, on peut donc modifier trois de ses propriétés : le code qui lui est associé (qui est nul au début), les costumes qui lui sont associés (nommé sprite en général dans les autres langages) et les sons qui lui sont associés. La terminologie utilisée dans la fenêtre scratch est simple et ludique car ce projet est orienté pour l'apprentissage de la programmation chez les enfants. On peut également cliquer sur l'arrière-plan et l'on pourra modifier également ces trois propriétés. Dans la section des blocs de code, on peut trouver différents modules comme l'apparences, le mouvement, les sons etc. Chacun de ces modules propose des blocs de code correspondant à leur catégorie. Section à modifier et à augmenter
Création de lutins
Il existe 4 possibilités pour créer des lutins, ce sont d'ailleurs les même que pour les costumes :
- Choisir un lutin depuis la bibliothèque : le programme met une bibliothèque de lutins à disposition
- Dessiner un nouveau lutin : à partir de l'interface de dessin de Scratch, il est possible de dessiner ses objets
- Importer le lutin depuis un fichier : pour prendre des éléments depuis l'extérieur
- Nouveau lutin depuis webcam : démarre la webcam de l'ordinateur s'il y en a une
Script
Les scripts dans Scratch sont représentés par des blocs de différentes formes et couleurs emboîtables de haut en bas.
Les formes sont très importantes, on en dénombre x :
- Les blocs de bases
- Les blocs de départ : on ne peut rien mettre au-dessus, donc ils sont toujours tout en haut d'une colonne de code et serve de déclencheur
- Les blocs "englobants" : utilisés pour les conditions et les boucles afin de pouvoir mettre d'autres blocs dedans.
- Les blocs en oblongs (bords arrondis) : peuvent être passés en paramètres de blocs ayant des emplacements ronds
- Les blocs en losanges : peuvent être passés en paramètre de blocs ayant des emplacements en forme de losange.
La fenêtre de script permet de programmer un lutin selon les famille suivantes :
Mouvement
Pour déplacer les lutins, les faire glisser ou se téléporter à un endroit précis. Demande de maîtriser la notion de coordonnées (x,y). Possibilité de travailler l'orientation d'un lutin, avec notamment le bloc "s'orienter vers" qui peut prendre pour référence le pointeur de souris par exemple ou un autre lutin. Il est aussi possible de faire aller un lutin à la position d'un autre ou du pointeur de souris avec le bloc "aller à". Il est aussi important de noter que pour se déplacer en arrière, il faut utiliser des chiffres négatifs. Le bloc "rebondir si le bord est atteint" est aussi très utile pour des jeu comme pong.
Finalement, il est possible d'afficher et de réutiliser comme paramètre dans d'autres blocs les coordonnées et l'orientation d'un lutin avec les blocs "abscisse x", "ordonnée y" et "orientation".
Apparence
Cette famille de blocs permet principalement de faire dire/penser des choses aux lutins, avec des bulles différentes, de le montrer/cacher et le changer de plan, de lui ajouter des effet (œil de poisson, luminosité, couleur, etc.) et modifier sa taille, et très intéressant pour animer ses lutins, de changer de costumes avec les blocs "costume suivant" et "basculer sur le costume".
Pour des projets avancés, il est possible de passer en paramètre d'autre bloc le numéro du costume actuel du lutin, le nom de l'arrière-plan et la taille avec les blocs présents tout en bas de cette famille.
Sons
Permet de jouer des sons importés depuis l'extérieur ou depuis la banque de sons intégrée au logiciel, ainsi que de définir des instruments (guitare, clarinette, etc.) puis jouer des notes données par des numéros. Le volume et le tempo peuvent être passés en paramètres dans des autres blocs.
Stylo
Données
Événements
Contrôle
Capteurs
Opérateurs
Ajouter blocs
Objectif
Ce petit tutoriel a pour objectif de montrer comment réaliser un menu avec Scratch. Cela permettra également d'introduire quelques notions sous Scratch comme les blocs de code et l'utilisation de l'interface.
Tuto
Pour réaliser ce petit tutoriel chez vous, vous trouverez les fichiers utilisés ici. Ces fichiers ont été créé par flaticon, freepik et légèrement modifié par Valentin Pouilly (discussion)
Vous trouverez le projet scratch à l'adresse suivante : https://scratch.mit.edu/projects/183678514/
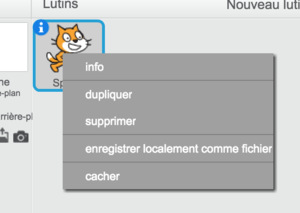
Nous allons commencer par supprimer le lutin de base pour avoir une scène vierge. Pour cela, cliquer simplement avec clic droit sur le lutin et cliquer ensuite sur supprimer. Nous avons maintenant une scène vierge avec un arrière-plan blanc.
Nous allons alors prendre de nouveaux arrière-plans qui seront les pages auxquelles on accèdera avec le menu. Cliquer sur l'icône de l'image en-dessous de l'arrière-plan et choisissez un nouvel arrière-plan.
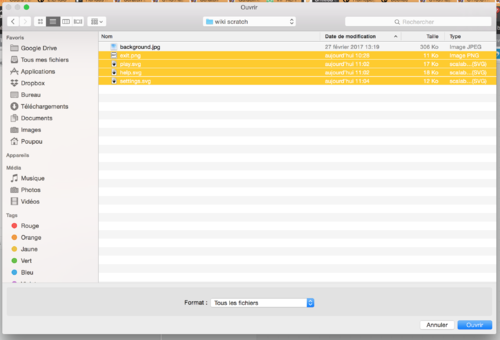
Répétez l'opération 4 fois pour obtenir 5 arrière-plans au total (les 4 que vous avez créé et celui blanc qui existait déjà. Nous allons modifier ce fond blanc pour le rendre plus convivial. Cliquez sur l'icône du dossier pour cela et scratch va ouvrir Vous pouvez prendre ici le fichier background.jpg qui se trouve dans les fichiers mis à votre disposition à l'adresse ci-dessus. Vous pouvez maintenant supprimer le fond blanc. On va maintenant ajouter tous les boutons du menu et pour cela rien de plus simple que de cliquer sur l'icône du dossier se trouvant à côté de "Nouveau Lutin".
Vous pouvez choisir les 4 fichiers qui se nomment : "exit.png", "play.svg", "help.svg" et "settings.svg". Ces 4 fichiers se trouvent également dans les fichiers fournis pour ce tutoriel.
Il s'agit maintenant de modifier la taille de ces fichiers dans scratch car on voit bien qu'ils sont beaucoup trop grands et se croisent dans la fenêtre.
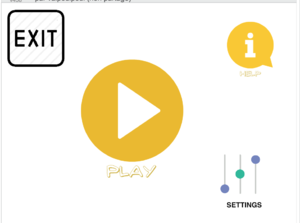
Pour cela cliquer sur le bouton que vous voulez modifier et ensuite dans son paramètre costume. En cliquant sur le bouton dans l'interface costume tu pourras modifier sa taille pour qu'elle soit adapté à la fenêtre du menu. Répétez ce processus pour tous les boutons. Attention car il vous faudra d'abord cliquer sur vectoriser pour le bouton exit avant de modifier sa taille. Placer les différents boutons dans la fenêtre comme vous le désirez ou comme sur la prise d'écran ici.
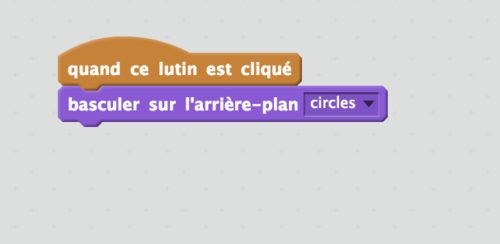
Il ne reste plus qu'à rajouter les blocs de code pour que le menu fonctionne. Par exemple, pour le bouton "PLAY", cliquer dessus et aller dans la section "Script" et ensuite "Evenements". Choisissez le bloc "Quand ce lutin est cliqué". Ajoutez en-dessous de ce bloc un bloc de code de la catégorie "Apparence" et choisissez le bloc "Basculer sur l'arrière-plan x". Changer l'arrière-plan sur lequel on bascule, choisissez en un autre que celui où vous êtes.
Vous venez donc de réaliser un menu qui emmène vers d'autre page. Il faudrait maintenant cacher les boutons quand on change d'arrière-pla. Pour cela ajouter simplement un bloc de la catégorie "Evenements" et choisissez le bloc "Quand l'arrière-plan bascule sur x". Ajouter un bloc de la catégorie "Apparence" en-dessous, soit "montrer", soit "cacher" en fonction de si vous voulez montrer ou cacher ce bouton sur l'arrière-plan x.
Voilà, vous avez réalisé un petit menu et il faudrait maintenant réaliser les autres pages et principalement celle du jeu. On s'intéressera à ce sujet dans un autre tuto.