« STIC:STIC I - Atelier technique 3 » : différence entre les versions
| (53 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
== Programme == | == Programme == | ||
* 09:00 - 10:30 -> Présentation et démo applications web dynamiques | |||
* -- Pause -- | |||
* 11:00 - 12:00 -> Installation et configuration sur le serveur tecfaetu.unige.ch | |||
== Fonctionnement d'une page web dynamic (server-side) == | |||
Lorsqu'on parle d'une page web dynamique on peut se référer à deux types de dynamisme : | |||
# Côté-serveur : la page est générée de manière dynamique, c'est-à-dire que son contenu peut varier de requête en requête selon certains conditions (e.g. des paramètres dans l'URL, le fait qu'un utilisateur ait le droit ou pas de voir la page, etc.) | |||
# Côté-client : la page présente certaines fonctionnalités interactives une fois qu'elle est à disposition de l'utilisateur dans le navigateur web (e.g. drag&drop, slideshow, ...) | |||
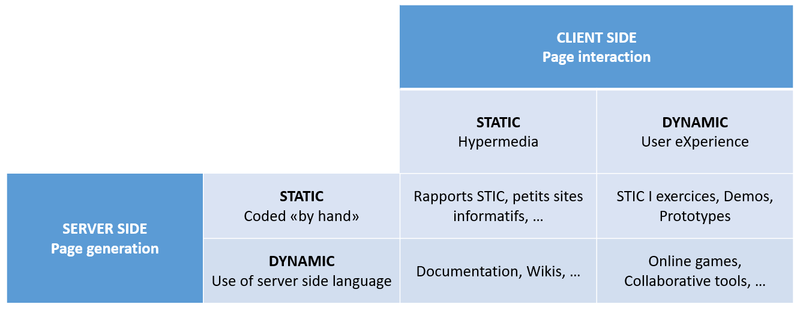
Par conséquent, on peut déterminer une sorte de tableau à double entrée qui catégorise les pages selon qu'elles soient statique ou dynamique sur les deux niveaux. En d'autres termes, on peut avoir des pages qui sont : | |||
* | * statiques au niveau serveur et client (e.g. vos rapports STIC) | ||
* | * statiques au niveau serveur mais dynamique au niveau client (e.g. vos exercices STIC I) | ||
* dynamiques au niveau serveur mais (plutôt) statiques au niveau client (e.g. les pages de ce Wiki) | |||
* dynamiques au niveau serveur et client (e.g. Google docs, jeux online, etc.) | |||
Voici un tableau récapitulatif : | |||
[[Fichier:Webmaster statique vs dynamique.png|800px|vignette|néant|Comparaison pages statiques vs. dynamiques]] | |||
Pour éviter de faire confusion entre le type de dynamisme, au niveau client on parle souvent plutôt de pages web interactives. L'interactivité est déterminé par des scripts JavaScript qui sont téléchargés avec la page web et qui sont exécuté à l'intérieur du navigateur de l'utilisateur. Le dynamisme côté serveur, par contre, se produit avant que la page soit téléchargée par l'utilisateur et concerne donc comment la page est générée. | |||
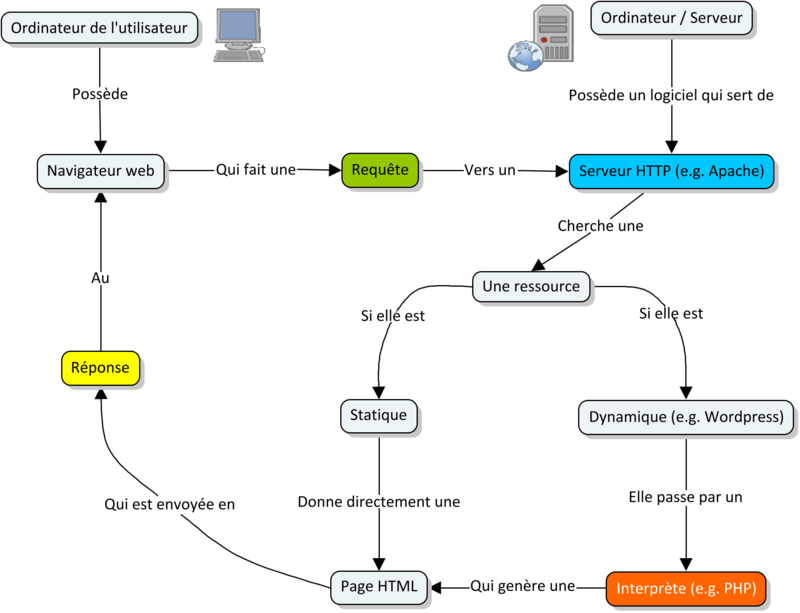
Voici un schéma qui montre le fonctionnement d'un serveur web avec une ressource (page) web statique ou dynamique : | |||
[[Fichier:Express.js-normal-web-server.png|800px|vignette|néant|Fonctionnement d'une page web dynamic au niveau serveur]] | |||
: | |||
La différence concerne le fait qu'une page web dynamique nécessite d'un langage de programmation qui est interprété par le serveur et qui sert pour générer du contenu de manière dynamique, par exemple à travers une base de données. | |||
== | === Anatomie d'une application web === | ||
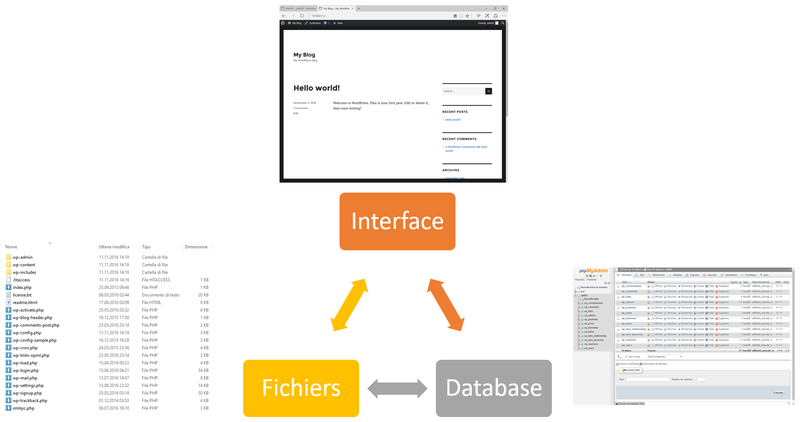
Une application web dynamique se compose généralement de trois éléments qui sont en lien l'un avec l'autre : | |||
# L'interface (l'application telle qu'elle est disponible aux utilisateur à travers le navigateur) | |||
# Les fichiers | |||
# La base de données | |||
Voici la structure en image : | |||
[[Fichier:AtelierWebmaster web application components.png|800px|vignette|néant|Les trois composantes d'une application web dynamique]] | |||
== Demo installation serveur distant == | |||
Bien que certains hébergeurs web mettent à disposition des solutions similaires à Ampps pour installer des applications (ce qu'on appelle souvent des solutions One-Click Install), le processus est plus compliqué lorsqu'il faut le faire manuellement. La démarche exacte peut varier selon l'application choisie, et il existe des tutoriels spécifiques pour suivre des étapes, mais de manière générale on peut identifier les passages suivants : | |||
# Télécharger (download) les fichiers qui composent l'application. Il s'agit normalement d'archives .zip ou .rar qui contiennent tous les fichiers nécessaires à l'application de manière comprimée. | |||
#* Une erreur assez commune concerne le fait qu'on s'attend à télécharger un logiciel/exécutable, mais ce n'est pas le cas | |||
# Uploader ces fichiers sur le serveur distant sur lequel l'application va tourner | |||
#* Pour ce faire il faut disposer d'un account (S)FTP ou SSH avec les droits d'écriture/modification sur les dossiers/fichiers | |||
# Préparer une base de données pour contenir les données de configuration et les contenus de l'application | |||
#* Pour ce faire il faut disposer d'un account pour la base des données (e.g. MySQL) et souvent d'une interface pour éviter d'avoir à exécuter ces opérations en ligne de commande (e.g. phpMyAdmin) | |||
# Lancer un script d'installation/configuration avec une interface web (ou modifier manuellement des fichiers de configuration qui ont été uploadés au point 2) pour insérer les informations sur la base de données créée. Parmi ces informations on retrouve souvent : | |||
#* Le host de l'application : souvent c'est <code>localhost</code> mais cela peut être également un url du type <code>mysql.mydomain.com</code> | |||
#* Le username de l'account qui a accès à la base de données | |||
#* La password de l'account qui a accès à la base de données | |||
#* Le nom de la base des données qui va contenir les données | |||
#* Eventuellement un préfix du nom des tables pour les distinguer d'autres déjà présent dans la même base des données | |||
{{ bloc important | Ce qui peut créer de la confusion est le fait qu'on à normalement à faire avec trois accounts (et mots de pass) différents : | |||
# L'account de type (S)FTP pour uploader/modifier les fichiers physiques de l'application | |||
# L'account de la base de données (très souvent MySQL) qui permet d'intéragir avec les tables (ajouter, créer, effaces des tables ou des données dans les tables) | |||
# Un account d'administrateur qui est créé par l'application elle-même (e.g. administrateur Moodle) | |||
}} | |||
[[Fichier: | [[Fichier:AtelierWebmaster accounts pour application web.png|700px|vignette|néant|Les accounts normalement nécessaires pour installer/configurer une application web.]] | ||
=== Repliquer une application local sur serveur distant === | |||
Si vous voulez obtenir exactement la même interface que vous avez en local sur votre serveur distant, il faudra répliquer exactement la même configuration, c'est-à-dire : | |||
* Exactement la même structure des fichiers | |||
* Exactement la même structure de la base de données | |||
'''Attention #1''' : cela n'est cependant pas suffisant. Il faudra également adapter votre configuration au serveur distant, car il se peut que vous n'avez pas exactement les mêmes accounts en local que sur le serveur distant. Exemple : | |||
* En local (ou sur un autre site) l'account pour accéder à la base de donnée s'appelle <code>user_local123</code> | |||
* Sur le serveur distant l'account s'appelle plutôt <code>fh437g344r538</code> | |||
Il faudra donc modifier cette références dans tous les endroits où le nom de l'account pour accéder à la base de données est mentionné. | |||
'''Attention #2''' : selon le type d'application, il se peut que certaines références à l'intérieur des fichiers ou de la base des données fassent référence à des paramètres spécifiques de votre application en local, par exemple : | |||
* Wordpress utilise une référence dans la base de données pour déterminer l'URL du site. Donc cet URL dans votre site local ampps est très probablement http://localhost/votre-nom-de-dossier-wp, mais sur le serveur distant vous aurez plutôt http://tecfaetu.unige.ch/projets/votre-volée/nom-projet/etc | |||
* Certaines applications mémorisent le chemin absolu dans lequel elles ont été installées, donc en local vous pouvez avoir quelque chose du style "C://...", mais sur le serveur sera plutôt "/web/projets/..." | |||
== Démo installation == | |||
Démo de l'installation de différentes portails : | |||
: | |||
* [[WordPress]] | |||
* [[Mediawiki]] | |||
* [[Moodle]] | |||
== Configuration et installation d'un portail sur l'espace projets TECFA == | |||
Choisissez une application et configurez vous-mêmes un portail sur le server. | |||
: | |||
: | Étapes nécessaires : | ||
# Uploader les fichiers de l'application | |||
# Configurer/créer une base de données avec phpMyAdmin | |||
# Démarrer l'installation de l'application (via interface web ou modification des fichiers) | |||
Outils nécessaires : | |||
# Cyberduck pour accès SFTP au serveur tecfaetu.unige.ch | |||
# Account + informations de connexion personnelles pour phpMyAdmin/MySQL (Stéphane va vous les donner) | |||
=== Positionnement du portail === | |||
{{ bloc important | Accessible uniquement depuis le réseau UNIGE ou par VPN }} | |||
'''Le portail doit être installé à un endroit particulier''' | |||
/web/projets/baldur/dupond/stic-2/votre-application/ | |||
Ce qui donne l'URL http://tecfaetu.unige.ch/projets/baldur/dupond/stic-2/votre-application/ | |||
Pour des raisons de sécurité, il sera uniquement accessible depuis l'université ou par VPN. | |||
=== Accès à phpMyAdmin === | |||
{{ bloc important | Accessible uniquement depuis le réseau UNIGE ou par VPN }} | |||
Pour accéder à phpMyAdmin (gestion de la base de données), pointer vers : | |||
http://tecfaetu.unige.ch/phpmyadmin/ | |||
Le nom d'utilisateur et le mot de passe seront fourni pendant l'atelier. | |||
== Démo installation de plugin Wordpress == | |||
Il y a deux manières d'installer/mettre à jour des plugins Wordpress : | |||
# De manière manuelle: télécharger et uploader les fichiers dans le répositoire <code>wp-content/plugin</code> | |||
# À travers l'interface d'administration de Wordpress | |||
=== Installation manuelle === | |||
Pour installer manuellement un plugin : | |||
# Pointer sur la page https://wordpress.org/plugins/ | |||
# Choisir le plugin qui vous intéresse, par exemple https://wordpress.org/plugins/tinymce-advanced/ | |||
# Cliquez sur le bouton Download version X.X.X pour télécharger le .zip du plugin | |||
# Extraire le contenu sur votre ordinateur (la position n'est pas très importante si vous ne comptez pas l'installer également en local) | |||
# Utilisez Cyberduck (ou équivalent) pour uploader le fichier entier dans le répositoire <code>wp-content/plugins</code> qui se trouve à l'intérieur du dossier qui contient votre installation de Wordpress | |||
#* <code>e.g. /web/projects/xerneas/votre-login/stic-2/wordpress/wp-content/plugins</code> | |||
# Pointer dans la zone d'administration de votre Wordpress et choisissez le menu "Plugin", vous verrez la liste des plugins installés, parmi lesquelles vous devez voir celui que vous venez d'installer (dans l'example tinymce-advanced) | |||
# Ce plugin '''est désactivé''' à la base, donc il faudra l'activer pour l'utiliser. Cliquez tout simplement sur le lien '''Activate''' (ou équivalent selon la langue de votre interface) | |||
===Installation via interface === | |||
Le serveur tecfaetu.unige.ch bloque la connexion FTP simple qui est normalement utilisée par l'interface administrateur de Wordpress. Il existe un plugin - [https://wordpress.org/plugins/ssh-sftp-updater-support/ SSH SFTP Updater Support] - qui permet d'ajouter la connexion SSH/SFTP directement à l'intérieur de l'interface admin ainsi qu'on puisse par la suite installer/mettre à jour les plugins/thèmes sans téléverser manuellement les fichiers. | |||
Pour utiliser le plugin, il faut néanmoins l'installer manuellement (voir plus haut) : | |||
# Pointer sur la page du plugin https://wordpress.org/plugins/ssh-sftp-updater-support/ | |||
# Suivre les instructions pour installer manuellement le plugin | |||
# L'activer dans l'interface administrateur | |||
À partir de l'activation, vous avez la possibilité d'effectuer les opérations d'installation et mise à jour à travers la connexion SSH/SFTP. | |||
=== Installation d'un thème Wordpress === | |||
Le même principe des plugins s'applique également aux thèmes, il faudra tout simplement : | |||
# Pointer sur la page https://wordpress.org/themes/ pour choisir le thème qui vous intéresse | |||
# Uploader le dossier dans le répositoire <code>wp-content/themes</code> au lieu de plugins. | |||
# Activer le thème dans l'interface d'administration | |||
Dernière version du 7 février 2024 à 16:59
Programme
- 09:00 - 10:30 -> Présentation et démo applications web dynamiques
- -- Pause --
- 11:00 - 12:00 -> Installation et configuration sur le serveur tecfaetu.unige.ch
Fonctionnement d'une page web dynamic (server-side)
Lorsqu'on parle d'une page web dynamique on peut se référer à deux types de dynamisme :
- Côté-serveur : la page est générée de manière dynamique, c'est-à-dire que son contenu peut varier de requête en requête selon certains conditions (e.g. des paramètres dans l'URL, le fait qu'un utilisateur ait le droit ou pas de voir la page, etc.)
- Côté-client : la page présente certaines fonctionnalités interactives une fois qu'elle est à disposition de l'utilisateur dans le navigateur web (e.g. drag&drop, slideshow, ...)
Par conséquent, on peut déterminer une sorte de tableau à double entrée qui catégorise les pages selon qu'elles soient statique ou dynamique sur les deux niveaux. En d'autres termes, on peut avoir des pages qui sont :
- statiques au niveau serveur et client (e.g. vos rapports STIC)
- statiques au niveau serveur mais dynamique au niveau client (e.g. vos exercices STIC I)
- dynamiques au niveau serveur mais (plutôt) statiques au niveau client (e.g. les pages de ce Wiki)
- dynamiques au niveau serveur et client (e.g. Google docs, jeux online, etc.)
Voici un tableau récapitulatif :
Pour éviter de faire confusion entre le type de dynamisme, au niveau client on parle souvent plutôt de pages web interactives. L'interactivité est déterminé par des scripts JavaScript qui sont téléchargés avec la page web et qui sont exécuté à l'intérieur du navigateur de l'utilisateur. Le dynamisme côté serveur, par contre, se produit avant que la page soit téléchargée par l'utilisateur et concerne donc comment la page est générée.
Voici un schéma qui montre le fonctionnement d'un serveur web avec une ressource (page) web statique ou dynamique :
La différence concerne le fait qu'une page web dynamique nécessite d'un langage de programmation qui est interprété par le serveur et qui sert pour générer du contenu de manière dynamique, par exemple à travers une base de données.
Anatomie d'une application web
Une application web dynamique se compose généralement de trois éléments qui sont en lien l'un avec l'autre :
- L'interface (l'application telle qu'elle est disponible aux utilisateur à travers le navigateur)
- Les fichiers
- La base de données
Voici la structure en image :
Demo installation serveur distant
Bien que certains hébergeurs web mettent à disposition des solutions similaires à Ampps pour installer des applications (ce qu'on appelle souvent des solutions One-Click Install), le processus est plus compliqué lorsqu'il faut le faire manuellement. La démarche exacte peut varier selon l'application choisie, et il existe des tutoriels spécifiques pour suivre des étapes, mais de manière générale on peut identifier les passages suivants :
- Télécharger (download) les fichiers qui composent l'application. Il s'agit normalement d'archives .zip ou .rar qui contiennent tous les fichiers nécessaires à l'application de manière comprimée.
- Une erreur assez commune concerne le fait qu'on s'attend à télécharger un logiciel/exécutable, mais ce n'est pas le cas
- Uploader ces fichiers sur le serveur distant sur lequel l'application va tourner
- Pour ce faire il faut disposer d'un account (S)FTP ou SSH avec les droits d'écriture/modification sur les dossiers/fichiers
- Préparer une base de données pour contenir les données de configuration et les contenus de l'application
- Pour ce faire il faut disposer d'un account pour la base des données (e.g. MySQL) et souvent d'une interface pour éviter d'avoir à exécuter ces opérations en ligne de commande (e.g. phpMyAdmin)
- Lancer un script d'installation/configuration avec une interface web (ou modifier manuellement des fichiers de configuration qui ont été uploadés au point 2) pour insérer les informations sur la base de données créée. Parmi ces informations on retrouve souvent :
- Le host de l'application : souvent c'est
localhostmais cela peut être également un url du typemysql.mydomain.com - Le username de l'account qui a accès à la base de données
- La password de l'account qui a accès à la base de données
- Le nom de la base des données qui va contenir les données
- Eventuellement un préfix du nom des tables pour les distinguer d'autres déjà présent dans la même base des données
- Le host de l'application : souvent c'est
- L'account de type (S)FTP pour uploader/modifier les fichiers physiques de l'application
- L'account de la base de données (très souvent MySQL) qui permet d'intéragir avec les tables (ajouter, créer, effaces des tables ou des données dans les tables)
- Un account d'administrateur qui est créé par l'application elle-même (e.g. administrateur Moodle)
Repliquer une application local sur serveur distant
Si vous voulez obtenir exactement la même interface que vous avez en local sur votre serveur distant, il faudra répliquer exactement la même configuration, c'est-à-dire :
- Exactement la même structure des fichiers
- Exactement la même structure de la base de données
Attention #1 : cela n'est cependant pas suffisant. Il faudra également adapter votre configuration au serveur distant, car il se peut que vous n'avez pas exactement les mêmes accounts en local que sur le serveur distant. Exemple :
- En local (ou sur un autre site) l'account pour accéder à la base de donnée s'appelle
user_local123 - Sur le serveur distant l'account s'appelle plutôt
fh437g344r538
Il faudra donc modifier cette références dans tous les endroits où le nom de l'account pour accéder à la base de données est mentionné.
Attention #2 : selon le type d'application, il se peut que certaines références à l'intérieur des fichiers ou de la base des données fassent référence à des paramètres spécifiques de votre application en local, par exemple :
- Wordpress utilise une référence dans la base de données pour déterminer l'URL du site. Donc cet URL dans votre site local ampps est très probablement http://localhost/votre-nom-de-dossier-wp, mais sur le serveur distant vous aurez plutôt http://tecfaetu.unige.ch/projets/votre-volée/nom-projet/etc
- Certaines applications mémorisent le chemin absolu dans lequel elles ont été installées, donc en local vous pouvez avoir quelque chose du style "C://...", mais sur le serveur sera plutôt "/web/projets/..."
Démo installation
Démo de l'installation de différentes portails :
Configuration et installation d'un portail sur l'espace projets TECFA
Choisissez une application et configurez vous-mêmes un portail sur le server.
Étapes nécessaires :
- Uploader les fichiers de l'application
- Configurer/créer une base de données avec phpMyAdmin
- Démarrer l'installation de l'application (via interface web ou modification des fichiers)
Outils nécessaires :
- Cyberduck pour accès SFTP au serveur tecfaetu.unige.ch
- Account + informations de connexion personnelles pour phpMyAdmin/MySQL (Stéphane va vous les donner)
Positionnement du portail
Le portail doit être installé à un endroit particulier
/web/projets/baldur/dupond/stic-2/votre-application/
Ce qui donne l'URL http://tecfaetu.unige.ch/projets/baldur/dupond/stic-2/votre-application/
Pour des raisons de sécurité, il sera uniquement accessible depuis l'université ou par VPN.
Accès à phpMyAdmin
Pour accéder à phpMyAdmin (gestion de la base de données), pointer vers :
http://tecfaetu.unige.ch/phpmyadmin/
Le nom d'utilisateur et le mot de passe seront fourni pendant l'atelier.
Démo installation de plugin Wordpress
Il y a deux manières d'installer/mettre à jour des plugins Wordpress :
- De manière manuelle: télécharger et uploader les fichiers dans le répositoire
wp-content/plugin - À travers l'interface d'administration de Wordpress
Installation manuelle
Pour installer manuellement un plugin :
- Pointer sur la page https://wordpress.org/plugins/
- Choisir le plugin qui vous intéresse, par exemple https://wordpress.org/plugins/tinymce-advanced/
- Cliquez sur le bouton Download version X.X.X pour télécharger le .zip du plugin
- Extraire le contenu sur votre ordinateur (la position n'est pas très importante si vous ne comptez pas l'installer également en local)
- Utilisez Cyberduck (ou équivalent) pour uploader le fichier entier dans le répositoire
wp-content/pluginsqui se trouve à l'intérieur du dossier qui contient votre installation de Wordpresse.g. /web/projects/xerneas/votre-login/stic-2/wordpress/wp-content/plugins
- Pointer dans la zone d'administration de votre Wordpress et choisissez le menu "Plugin", vous verrez la liste des plugins installés, parmi lesquelles vous devez voir celui que vous venez d'installer (dans l'example tinymce-advanced)
- Ce plugin est désactivé à la base, donc il faudra l'activer pour l'utiliser. Cliquez tout simplement sur le lien Activate (ou équivalent selon la langue de votre interface)
Installation via interface
Le serveur tecfaetu.unige.ch bloque la connexion FTP simple qui est normalement utilisée par l'interface administrateur de Wordpress. Il existe un plugin - SSH SFTP Updater Support - qui permet d'ajouter la connexion SSH/SFTP directement à l'intérieur de l'interface admin ainsi qu'on puisse par la suite installer/mettre à jour les plugins/thèmes sans téléverser manuellement les fichiers.
Pour utiliser le plugin, il faut néanmoins l'installer manuellement (voir plus haut) :
- Pointer sur la page du plugin https://wordpress.org/plugins/ssh-sftp-updater-support/
- Suivre les instructions pour installer manuellement le plugin
- L'activer dans l'interface administrateur
À partir de l'activation, vous avez la possibilité d'effectuer les opérations d'installation et mise à jour à travers la connexion SSH/SFTP.
Installation d'un thème Wordpress
Le même principe des plugins s'applique également aux thèmes, il faudra tout simplement :
- Pointer sur la page https://wordpress.org/themes/ pour choisir le thème qui vous intéresse
- Uploader le dossier dans le répositoire
wp-content/themesau lieu de plugins. - Activer le thème dans l'interface d'administration