« Reveal.js » : différence entre les versions
| Ligne 124 : | Ligne 124 : | ||
'''DANS VOTRE BROWSER''' : faites des essais ! | '''DANS VOTRE BROWSER''' : faites des essais ! | ||
Pour visualiser les changements possibles, veuillez consulter [http://htmlcheats.com/examples/revealjs/switchtheme.html Change theme in Reveal.js] | Pour visualiser les changements possibles, veuillez consulter [http://htmlcheats.com/examples/revealjs/switchtheme.html Change theme in Reveal.js] | ||
[Fichier:Reveal.js changethemes.png Reveal.js Change theme] | |||
[[Fichier:Reveal.js changethemes.png Reveal.js Change theme]] | |||
Version du 28 décembre 2015 à 19:38
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Reveal.js est une Bibliothèques JavaScript proposant une alternative aux présentations traditionnelles de style Powerpoint à l'instar de Impress.js. Alors que Impress.js est basé sur le CSS (transitions et transformations), Reveal.js est basé sur du JavaScript.
Il s'agit d'un framework qui permet de créer des présentations à l'aide de HTML.
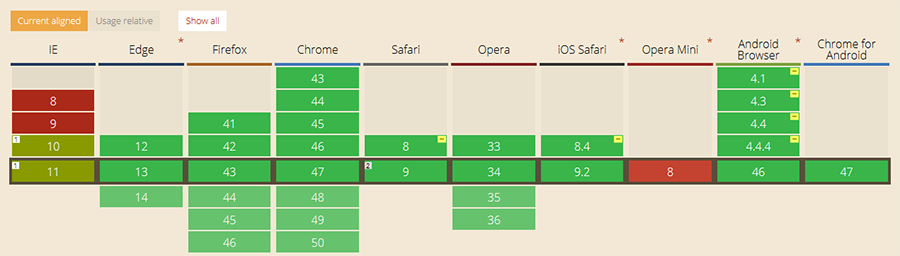
Browsers support
Date de mise à jour : Avril 2015
Mise à jour à consulter sur Reveal.js Browser support
On peut classer les browsers en 4 catégories selon leur niveau de support :
- Support complet : Chrome, Safari, Firefox, Opera and IE10-11.
- Fonctionnalité "Transitions" entre les slides: non supportées par IE9, Firefox 3.6.
- Fonctionnalité "toute les slides à la suite dans une page scrollable" : IE8.
- Pas de support : IE7 et version IE inférieures.
Pour résumer, il faut s'assurer d'avoir un browser capable de supporter les transformations CSS en 3D.
 Source : site Can I Use ? _ Décembre 2015
Source : site Can I Use ? _ Décembre 2015
Installation de Reveal.js (via Github)
Installation "basique"
L'installation de reveal.js est très facile. Il suffit de télécharger une copie du repositoire.
- Télécharger la dernière version de reveal.js de Reveal.js sur Github
- Décompressez et remplacer l'exemple contenu dans index.html avec vos propres données.
- Ouvrir index.html dans un navigateur pour l'afficher
Installation complète
Certaines fonctionnalités de reveal.js, comme Markdown et external speakers, exigent que les présentations fonctionnent à partir d'un serveur web local. Il faut donc que votre machine soit correctement configurées.
Structures des fichiers
- css/ Core styles without which the project does not function
- js/ Like above but for JavaScript
- plugin/ Components that have been developed as extensions to reveal.js
- lib/ All other third party assets (JavaScript, CSS, fonts)
Mise en place de l'installation complète
Les instructions suivantes vont mettre en place un serveur ainsi que toutes les tâches de développement nécessaires pour apporter des modifications au code reveal.js source (si cela n'a pas déjà été fait en cours STIC:STIC I. Voici la procédure :
1. Installer Node.js
2. Installer Grunt
3. Cloner le repositoire Reveal.js sur Github via la ligne de commande
$ git clone https://github.com/hakimel/reveal.js.git
4. Aller dans le fichier .js de reveal
$ cd reveal.js
5. Installer les éléments
$ npm install
6. Accéder à la présentation et faire vos modifications dans le fichier source
$ grunt serve
7. Ouvrir dans le serveur local http://localhost:8000 pour voir votre présentation. Vous pouvez changer le port et utiliser celui du serveur Grunt --port 8001.
Créer une présentation étape par étape(explication du code)
Cette section constitue une explication du code du fichier HTML que vous trouverez dans Repository Reveal.js
Une simple document HTML ....
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
Ajouter les stylesheet dans la balise <head>
La section <head> doit inclure des références aux feuilles de style "reveal.min.css" et "default.css" (thème par défaut de reveal.js).
<head>
<meta charset="utf-8">
<title>Reveal.js 3 Slide Demo</title>
<link rel="stylesheet" href="css/reveal.min.css">
<link rel="stylesheet" href="css/theme/default.css" id="theme">
<!--Add support for earlier versions of Internet Explorer -->
<!--[if lt IE 9]>
<script src="lib/js/html5shiv.js"></script>
<![endif]-->
</head>
Si vous voulez changer de thème, vous trouverez les thèmes dans le directory "css/theme".
DANS HTML : Essayez par exemple de remplacer "default.css" par "sky.css".
DANS VOTRE BROWSER : faites des essais ! Pour visualiser les changements possibles, veuillez consulter Change theme in Reveal.js
Fichier:Reveal.js changethemes.png Reveal.js Change theme
Pour plus de détails, consultez
Liens
Repositoire Github et tutoriels
Accès au tutoriel en dessous du repositoire