« LibreOffice Draw pour la découpe et la gravure laser » : différence entre les versions
Aucun résumé des modifications |
m (→Description LibreOffice Draw : correction orthographique) |
||
| (19 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel | |||
|fait_partie_du_cours=Guide découpe et gravure laser | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=Inkscape pour la découpe et la gravure laser | |||
|page_suivante=Powerpoint pour la découpe et la gravure laser | |||
|statut=finalisé | |||
|difficulté=intermédiaire | |||
}} | |||
=Description LibreOffice Draw= | =Description LibreOffice Draw= | ||
Draw est une application de dessin | Draw est une application de dessin de la suite bureautique LibreOffice. Ce logiciel permet de dessiner des schémas, des logos, etc. Il est considéré comme un outil puissant grâce à ses fonctions et ses options mises à la disposition des utilisateurs. | ||
C'est un module de dessin vectoriel qui crée des fichiers en ODF (OpenDocument Format). L’application permet d'importer différents formats d’image (png, svg, tiff…) et permet également l’exportation vers ces derniers. Elle contient les fonctionnalités de base que l'on retrouve dans des logiciels de dessin comme Illustrator, Inkscape, etc. mais est plus simple à utiliser. | |||
C' | |||
L’application | |||
=Quelques fonctionnalités utiles = | =Quelques fonctionnalités utiles = | ||
| Ligne 20 : | Ligne 22 : | ||
'''En bas'''. La barre d'état et la barre de dessin. | '''En bas'''. La barre d'état et la barre de dessin. | ||
[[Fichier:Img1.png|vignette|centre| | [[Fichier:Img1.png|vignette|centre|600px| Outils]] | ||
==Édition et groupement d'objets <ref>help libre office Draw</ref>== | ==Édition et groupement d'objets <ref>help libre office Draw</ref>== | ||
| Ligne 26 : | Ligne 28 : | ||
=== Disposition, alignement et répartition des objets === | === Disposition, alignement et répartition des objets === | ||
==== Disposition d'un | ==== Disposition d'un objet ==== | ||
Pour modifier l'ordre de superposition de votre | Pour modifier l'ordre de superposition de votre objet, vous devez suivre les étapes suivantes: | ||
* Cliquez sur l'objet que vous voulez repositionner. | * Cliquez sur l'objet que vous voulez repositionner. | ||
* Cliquez sur Modifier - Disposition pour afficher le menu contextuel et sélectionnez l'une des options | * Cliquez sur Modifier - Disposition pour afficher le menu contextuel et sélectionnez l'une des options à disposition : | ||
** L'option Envoyer à l'avant permet de placer l'objet au-dessus de tous les autres | |||
** L'option Envoyer vers l'avant permet d'avancer l'objet d'un rang | |||
** L'option Envoyer vers l'arrière permet de reculer l'objet d'un rang | |||
** L'option Envoyer à l'arrière permet de placer l'objet derrière tous les autres | |||
** L'option Derrière l'objet permet de placer l'objet derrière un autre objet que vous aurez sélectionné | |||
'''Positionnement d'un objet derrière un autre''' | '''Positionnement d'un objet derrière un autre''' | ||
| Ligne 59 : | Ligne 56 : | ||
==== Alignement des objets==== | ==== Alignement des objets==== | ||
Pour | Pour aligner vos objets, vous devez passer par les étapes suivantes: | ||
* Sélectionnez votre objet. | * Sélectionnez votre objet. | ||
| Ligne 81 : | Ligne 78 : | ||
== Édition des couleurs et des textures <ref>help libre office Draw</ref>== | == Édition des couleurs et des textures <ref>help libre office Draw</ref>== | ||
[[Fichier:Iimg2.png|vignette|centre| | [[Fichier:Iimg2.png|vignette|centre|600px| paramètres de couleurs]] | ||
* Choisissez Format - Remplissage et cliquez sur l'onglet Couleurs. Une table des couleurs prédéfinies s'affiche. | * Choisissez Format - Remplissage et cliquez sur l'onglet Couleurs. Une table des couleurs prédéfinies s'affiche. | ||
| Ligne 97 : | Ligne 94 : | ||
des valeurs entre 0 (noir) et 255 (blanc). | des valeurs entre 0 (noir) et 255 (blanc). | ||
* Saisissez une valeur numérique dans les zones proches des composants de couleur. La nouvelle couleur apparaît dans la zone d' | * Saisissez une valeur numérique dans les zones proches des composants de couleur. La nouvelle couleur apparaît dans la zone d'aperçu directement au-dessus de la zone du modèle de couleur. | ||
Vous pouvez créer une couleur à l'aide du spectre de couleurs. Cliquez sur le bouton Éditer pour ouvrir la boîte de dialogue Couleur. Cliquez sur une couleur. Utilisez les zones Teinte, Saturation et Luminosité | Vous pouvez créer une couleur à l'aide du spectre de couleurs. Cliquez sur le bouton Éditer pour ouvrir la boîte de dialogue Couleur. Cliquez sur une couleur. Utilisez les zones Teinte, Saturation et Luminosité | ||
| Ligne 161 : | Ligne 158 : | ||
= Préparation de dessin SVG avant la gravure et le découpage laser = | = Préparation de dessin SVG avant la gravure et le découpage laser = | ||
Avant de passer à la phase de gravure et découpage laser, il fallait préparer le dessin vectoriel. On a deux possibilités pour créer notre dessin, soit dessiner l'image vectorielle sur le logiciel Libre Draw | Avant de passer à la phase de gravure et découpage laser, il fallait préparer le dessin vectoriel. On a deux possibilités pour créer notre dessin, soit dessiner l'image vectorielle sur le logiciel Libre Draw ou soit insérer une image vectorielle sur Libre Draw et le modifier selon votre choix. | ||
ou soit insérer une image vectorielle sur Libre Draw et le modifier selon votre choix. | |||
==Créer un dessin vectoriel avec Libre Office Draw== | ==Créer un dessin vectoriel avec Libre Office Draw== | ||
Le grand avantage du dessin vectoriel réside dans sa possibilité de redimensionner les éléments du dessin à souhait, et ceci sans aucune perte de qualité. | |||
Le grand avantage du dessin vectoriel | |||
Prenons comme exemple le dessin d'un avatar. Ce tutoriel est exclusivement basé sur le travail de Yves Mairesse [https://creativecommons.org/licenses/by-sa/2.0/be/ sous contrat Creative Commons BY-SA 2.0 BE] sur son site http://info.sio2.be/. Voici les étapes à suivre : | |||
* Ouvrir une page de dessin vide | * Ouvrir une page de dessin vide | ||
* Choisir dans la barre d'outils de dessin | * Choisir dans la barre d'outils de dessin la forme <code>ellipse</code> et dessiner la forme générale du visage. | ||
* | * Puis convertir la forme du visage en polygone en faisant un clique-droit sur le dessin (<code>convertir >> en polygone</code>). | ||
[[Fichier:forme visage.png|vignette|center|600px| Forme visage]] | |||
* | * Avec les points de courbes de Bézier qui apparaissent, il suffit de sélectionner le point inférieur et cliquer dans la barre d'outil sur le bouton <code>Point d'inflexion</code>. Vous pouvez ensuite transformer le dessin du visage en une forme s'approchant plus d'un visage réel. Pour ce faire, utilisez les lignes de contrôle jusqu'à arriver à la forme désirée du visage. | ||
* Pour vérifier la symétrie de la forme dessinée, il suffit de cliquer sur l'outil "ligne" dans la barre de dessin et tracer une ligne verticale qui coupe le visage en deux parties égales à l'aide de la touche <code>Shift</code>. | |||
[[Fichier:oeil ellipse1.png|vignette|centre|600px| Dessin de la forme de l'oeil]] | |||
* | * Pour dessiner le premier œil, on prend à nouveau la forme ellipse de la barre de dessin et on dessine une première ellipse au niveau médian de la forme dessinée. | ||
* Changez la couleur de remplissage en blanc et le contour en noir pour un gravage fin, afin de mettre en évidence le contour de l’œil. | |||
[[Fichier:oeil ellipse2.png|vignette|centre|600px| Dessin de la forme de l’œil]] | |||
* | * Placez le curseur à l'intérieur de l’œil puis dessinez à nouveau une petite ellipse centrée à l'intérieur de l’œil. Puis, à nouveau, choisissez la couleur adaptée à la découpe laser pour cette petite ellipse que vous venez de dessiner. | ||
* Répétez cette étape encore une fois, mais avec une ellipse encore plus petite que la précédente qui sera centrée à l'intérieur de la deuxième ellipse. Il s'agit ici de créer l'iris du personnage. | |||
[[Fichier:oeil.png|vignette|centre|600px| Dessin de l'oeil (suite)]] | |||
* Répétez l'opération une dernière fois avec une toute petite ellipse de couleur blanche placée en haut à gauche de l'ellipse précédente (noire), afin de donner un effet naturel à l’œil (reflet de lumière). | |||
[[Fichier:grouper oeil.png|vignette|centre|600px| Groupement des éléments de l'oeil]] | |||
* Ensuite, sélectionnez l'ensemble de l’œil pour grouper tous les éléments qui constituent ce premier œil en faisant un clic-droit et en sélectionnant la commande <code>grouper</code>. Cette étape permet de déplacer l'ensemble des éléments composant l'œil. | |||
[[Fichier:copie oeil1.png|vignette|centre|600px| L'oeil]] | |||
* Pour dessiner le deuxième œil, il suffit maintenant de faire un clic-droit, sur l’œil dessiné au préalable, puis de cliquer sur <code>copier</code>. L’œil sera dupliqué au-dessus du premier. Il suffit donc de placer le deuxième œil de l'autre coté du visage. Ainsi vous avez fini le dessin des yeux de votre personnage. A ce stade, soyez sûr d'avoir respecté les codes couleurs pour la machine laser. | |||
[[Fichier:nez.png|vignette|centre| | [[Fichier:nez.png|vignette|centre|600px|Dessin du nez de l'avatar]] | ||
* Pour | * Pour dessiner le nez du visage, positionnez le curseur au 2/3 inférieurs du visage, puis utilisez l'outil ligne pour dessinez une petite ligne verticale. Sélectionnez cette dernière, puis faites un clique droit, puis cliquer sur <code>convertir</code>, pour déformer le segment de droite que vous venez de dessiner. Maintenant que les ancres (points) sont actives, vous pouvez courber le segment à volonté afin de former le nez de votre avatar. | ||
* | * N'oubliez pas de modifier la largeur et la couleur de la ligne du nez, selon vos souhaits, grâce aux propriétés de celle-ci (affichées sur la droite). | ||
[[Fichier:modifier couleur de bouche.png|vignette|centre| | [[Fichier:modifier couleur de bouche.png|vignette|centre|600px|Changer la couleur de bouche de l'avatar]] | ||
* Pour dessiner | * Pour dessiner la bouche, vous répéterez la même technique que pour dessiner le nez ; mais cette fois-ci à l'aide d'une ligne horizontale placée au 1/3 bas de la moitié inférieure du visage. | ||
[[Fichier:sourcils.png|vignette|centre| | [[Fichier:sourcils.png|vignette|centre|600px|Dessin de l'avatar]] | ||
* Pour | * Pour les sourcils, répétez la même technique juste au dessus des yeux. | ||
[[Fichier:visage.png|vignette|centre| | [[Fichier:visage.png|vignette|centre|600px|Dessin du visage de l'avatar]] | ||
== Insertion d'une image en format .SVG dans Libre Draw <ref>help libre office Draw</ref>== | == Insertion d'une image en format .SVG dans Libre Draw <ref>help libre office Draw</ref>== | ||
# Choisissez Insertion - Image.... | # Choisissez Insertion - Image.... | ||
# Naviguez dans l'arborescence pour sélectionner le fichier à insérer. Cochez la case Lien pour insérer seulement un lien vers l'image. | |||
# Naviguez dans l'arborescence pour sélectionner le fichier à insérer. Cochez la case Lien pour insérer seulement un lien vers l'image. | |||
Si vous voulez visualiser l'image avant de l'insérer, sélectionnez Aperçu. | Si vous voulez visualiser l'image avant de l'insérer, sélectionnez Aperçu. | ||
| Ligne 247 : | Ligne 236 : | ||
[[Fichier:Img4.png|vignette|centre|400px| Positionnement d'image]] | [[Fichier:Img4.png|vignette|centre|400px| Positionnement d'image]] | ||
Pour positionnez et modifier les dimensions de l'image, il suffit de cliquer droite sur le l'image insérée ou le dessin et choisir position and size | Pour positionnez et modifier les dimensions de l'image, il suffit de cliquer droite sur le l'image insérée ou le dessin et choisir ''position and size''. | ||
Une fenêtre, comme illustrée en haut, sera affichée. Vous pouvez donc changer les paramètres de position de taille de votre dessin comme vous le voulez. | |||
=Imprimer avec Trotec JobControl= | =Imprimer avec Trotec JobControl= | ||
Ici, on ne présente que le résumé des opérations. Voir aussi [[Découpe et gravure laser]] et [[Trotec Speedy 100R]] | |||
Après la préparation de votre dessin vectoriel, vous | Après la préparation de votre dessin vectoriel, vous passez à la phase de l'impression. | ||
* | * Ouvrez votre fichier SVG sur Libre Draw | ||
* | * Cliquez sur la commande « print » ou imprimer | ||
* | * Sélectionnez l'imprimante "Trotec" | ||
* Dans JobControl, | * Dans JobControl, ajustez la taille du dessin aux dimensions du matériel | ||
* | * Vous passez alors à une autre fenêtre avec votre dessin sur la droite. Depuis cette fenêtre droite, il vous reste à glisser-déposer sur la partie centrale, au bon endroit de la plaque sur laquelle votre objet sera gravé et découpé par le laser. | ||
* Si votre dessin | * Si votre dessin ne s'affiche pas, cliquez sur l'icône "œil" qui devrait afficher votre dessin correctement. Si ce n'est pas le cas, vérifiez vos panels de couleurs, la taille des traits de coupe (<0.01mm), etc. | ||
* | * Enfin, cliquez sur démarrer. | ||
=Sources= | =Sources= | ||
* [https://fr.libreoffice.org/download/libreoffice-stable/ Lien vers le téléchargement de logiciel LibreOffice] | * [https://fr.libreoffice.org/download/libreoffice-stable/ Lien vers le téléchargement de logiciel LibreOffice] | ||
* [https://help.libreoffice.org/Draw/Instructions_for_Using_Draw/fr | * [https://help.libreoffice.org/Draw/Instructions_for_Using_Draw/fr help libre office Draw] | ||
* [https://help.libreoffice.org/Draw/Welcome_to_the_Draw_Help/fr L'aide de LibreOffice Draw] | * [https://help.libreoffice.org/Draw/Welcome_to_the_Draw_Help/fr L'aide de LibreOffice Draw] | ||
* [https://info.sio2.be/draw/6/1.php dessiner un avatar | * [https://info.sio2.be/draw/6/1.php dessiner un avatar] | ||
* [https://www.troteclaser.com/fileadmin/content/images/Contact_Support/Manuals/Manuel-pour-la-Gravure-et-la-Decoupe-Laser.pdf Manuel-pour-la-Gravure-et-la-Decoupe-Laser] | |||
[[Category: Découpe laser]] [[Category: Ressources | [[Category: Découpe laser]] | ||
[[Category: Ressources STIC]] | |||
[[Catégorie:Objet d'apprentissage tangible]] | |||
<references /> | |||
Dernière version du 16 juin 2021 à 02:58
| Guide découpe et gravure laser | |
|---|---|
| ◀▬▬▶ | |
| ⚐ finalisé | ☸ intermédiaire |
| ⚒ 2021/06/16 | |
Description LibreOffice Draw
Draw est une application de dessin de la suite bureautique LibreOffice. Ce logiciel permet de dessiner des schémas, des logos, etc. Il est considéré comme un outil puissant grâce à ses fonctions et ses options mises à la disposition des utilisateurs.
C'est un module de dessin vectoriel qui crée des fichiers en ODF (OpenDocument Format). L’application permet d'importer différents formats d’image (png, svg, tiff…) et permet également l’exportation vers ces derniers. Elle contient les fonctionnalités de base que l'on retrouve dans des logiciels de dessin comme Illustrator, Inkscape, etc. mais est plus simple à utiliser.
Quelques fonctionnalités utiles
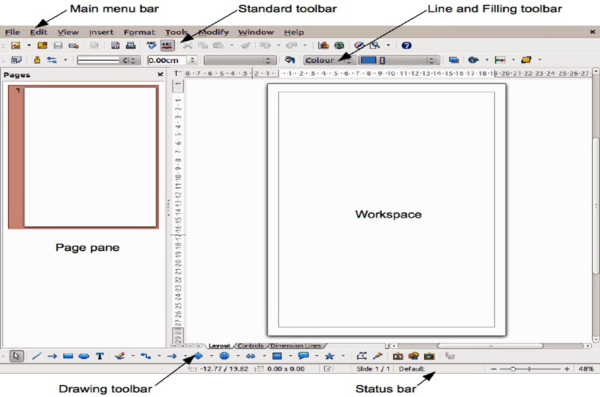
En ouvrant Draw, vous trouvez des différentes barres qui sont:
En haut . Les barres d'outils et la barre des menus.
Au centre . L'espace de travail et le volet de visualisation de page.
En bas. La barre d'état et la barre de dessin.
Édition et groupement d'objets [1]
Disposition, alignement et répartition des objets
Disposition d'un objet
Pour modifier l'ordre de superposition de votre objet, vous devez suivre les étapes suivantes:
- Cliquez sur l'objet que vous voulez repositionner.
- Cliquez sur Modifier - Disposition pour afficher le menu contextuel et sélectionnez l'une des options à disposition :
- L'option Envoyer à l'avant permet de placer l'objet au-dessus de tous les autres
- L'option Envoyer vers l'avant permet d'avancer l'objet d'un rang
- L'option Envoyer vers l'arrière permet de reculer l'objet d'un rang
- L'option Envoyer à l'arrière permet de placer l'objet derrière tous les autres
- L'option Derrière l'objet permet de placer l'objet derrière un autre objet que vous aurez sélectionné
Positionnement d'un objet derrière un autre
- Cliquez sur l'objet que vous voulez repositionner.
- Cliquez sur Modifier - Disposition pour ouvrir le menu contextuel et sélectionnez Derrière l'objet. Le pointeur prend la forme d'une main.
- Cliquez sur l'objet derrière lequel l'objet sélectionné doit se positionner.
Inversion de l'ordre de superposition de deux objets
Pour sélectionner deux objets, maintenez la touche Maj enfoncée et cliquez sur chacun d'eux.
- Cliquez sur Modifier - Disposition pour ouvrir le menu contextuel et sélectionnez Inverser.
Alignement des objets
Pour aligner vos objets, vous devez passer par les étapes suivantes:
- Sélectionnez votre objet.
- Choisissez Modifier Alignement
- Sélectionnez l'une des options d'alignement.
Répartition des objets
Pour répartir votre dessin, vous devez :
- Sélectionnez l'objet
- Sélectionnez l'option de répartition verticale ou horizontale,
- Cliquez sur OK.
Les objets sélectionnés sont répartis de manière homogène le long de l'axe horizontal ou vertical.
Édition des couleurs et des textures [2]
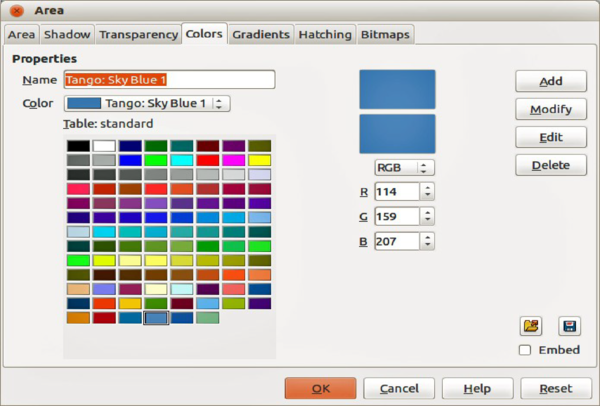
- Choisissez Format - Remplissage et cliquez sur l'onglet Couleurs. Une table des couleurs prédéfinies s'affiche.
Les modifications apportées à la palette de couleurs standard sont permanentes et sont automatiquement enregistrées.
- Cliquez sur une couleur similaire à celle que vous voulez mélanger dans la palette. La couleur apparaît dans la zone d'aperçu supérieure à la droite de la palette.
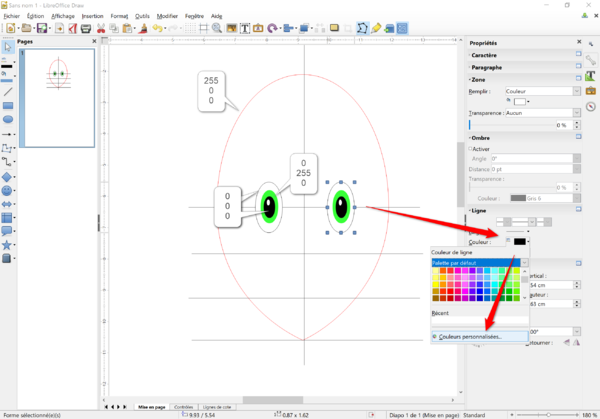
- Sélectionnez le modèle de couleur RVB dans la zone au-dessous de la zone d'aperçu.
LibreOffice Draw utilise seulement le modèle de couleur RVB pour imprimer en couleur.
Le modèle de couleur RVB combine des lumières rouge, verte et bleue pour créer les couleurs sur un écran d'ordinateur. Dans le modèle RVB, les trois composantes de couleur sont ajoutées et peuvent prendre
des valeurs entre 0 (noir) et 255 (blanc).
- Saisissez une valeur numérique dans les zones proches des composants de couleur. La nouvelle couleur apparaît dans la zone d'aperçu directement au-dessus de la zone du modèle de couleur.
Vous pouvez créer une couleur à l'aide du spectre de couleurs. Cliquez sur le bouton Éditer pour ouvrir la boîte de dialogue Couleur. Cliquez sur une couleur. Utilisez les zones Teinte, Saturation et Luminosité
pour ajuster votre sélection de couleurs.
- Faites l'une des actions suivantes :
Si vous souhaitez remplacer la couleur de la table standard des couleurs sur laquelle votre couleur personnalisée est basée, cliquez sur Modifier.
Pour définir la nouvelle couleur personnalisée, saisissez un nom dans la zone de texte Nom et cliquez sur Ajouter.
Édition de texte [3]
Ajouter une zone de texte
Suivez les étapes suivantes pour ajouter une zone de texte :
- Cliquez sur l'icône Texte Icône et déplacez le pointeur de la souris vers l'endroit où vous souhaitez saisir le texte.
- Glissez le cadre de texte jusqu'à la taille souhaitée dans le document.
- Saisissez ou copiez le texte dans le cadre texte.
- Double-cliquez sur le texte pour le modifier ou pour formater ses propriétés telles que la taille ou la couleur de police.
Pour éditer les propriétés de l'objet telles que la couleur de bordure ou la disposition devant ou derrière d'autres objets, cliquez sur la bordure de l'objet texte.
Adaptation du texte au cadre
- Créez une zone de texte comme décrit dans les étapes ci-dessus.
Une fois que vous avez sélectionné l'objet texte, choisissez Format - Texte. La boîte de dialogue Texte s'ouvre.
- Dans l'onglet Texte, désactivez la case à cocher Adapter la hauteur au texte et activez la case à cocher Adapter au cadre. Cliquez sur OK.
- Maintenant, vous pouvez redimensionner la zone de texte pour modifier la taille et la forme des caractères du texte.
Texte lié à une image
- Pour ajouter du texte à une image, double-cliquez sur celle-ci.
- Pour déterminer la position du texte, utilisez les paramétrages dans Format - Texte.
- Pour ouvrir la barre d'outils Légendes, cliquez sur la flèche située en regard de l'icône Légendes Icône . Sélectionnez une légende et déplacez le pointeur de la souris vers l'endroit où vous souhaitez saisir la légende. Faites glisser le curseur pour dessiner la légende.
Saisissez le texte.
Copie de texte
- Sélectionnez du texte dans le document Writer.
- Copiez ce texte dans le presse-papiers en sélectionnant Édition - Copier.
- Cliquez sur la page ou sur la diapo dans laquelle vous souhaitez coller le texte.
- Pour coller le texte, sélectionnez Édition - Coller ou Édition - Collage spécial.
L'option Collage spécial permet de choisir le format du texte à coller. Selon les formats utilisés, vous pouvez copier différents attributs de texte.
Import de texte
- Cliquez sur la page ou sur la diapo dans laquelle vous souhaitez importer le texte.
- Choisissez Insertion - Fichier.
- Sélectionnez un fichier texte (*.txt) ou un fichier HTML et cliquez sur Insérer. La boîte de dialogue d'insertion de texte s'ouvre. Pour insérer du texte, cliquez sur OK.
Préparation de dessin SVG avant la gravure et le découpage laser
Avant de passer à la phase de gravure et découpage laser, il fallait préparer le dessin vectoriel. On a deux possibilités pour créer notre dessin, soit dessiner l'image vectorielle sur le logiciel Libre Draw ou soit insérer une image vectorielle sur Libre Draw et le modifier selon votre choix.
Créer un dessin vectoriel avec Libre Office Draw
Le grand avantage du dessin vectoriel réside dans sa possibilité de redimensionner les éléments du dessin à souhait, et ceci sans aucune perte de qualité.
Prenons comme exemple le dessin d'un avatar. Ce tutoriel est exclusivement basé sur le travail de Yves Mairesse sous contrat Creative Commons BY-SA 2.0 BE sur son site http://info.sio2.be/. Voici les étapes à suivre :
- Ouvrir une page de dessin vide
- Choisir dans la barre d'outils de dessin la forme
ellipseet dessiner la forme générale du visage.
- Puis convertir la forme du visage en polygone en faisant un clique-droit sur le dessin (
convertir >> en polygone).
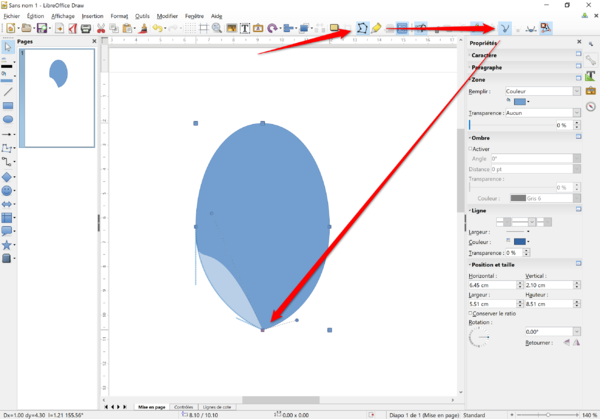
- Avec les points de courbes de Bézier qui apparaissent, il suffit de sélectionner le point inférieur et cliquer dans la barre d'outil sur le bouton
Point d'inflexion. Vous pouvez ensuite transformer le dessin du visage en une forme s'approchant plus d'un visage réel. Pour ce faire, utilisez les lignes de contrôle jusqu'à arriver à la forme désirée du visage.
- Pour vérifier la symétrie de la forme dessinée, il suffit de cliquer sur l'outil "ligne" dans la barre de dessin et tracer une ligne verticale qui coupe le visage en deux parties égales à l'aide de la touche
Shift.
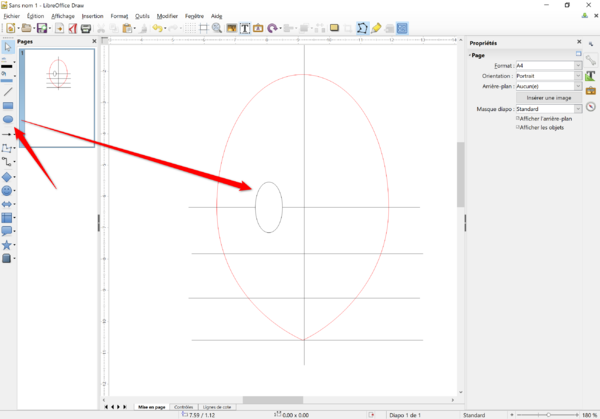
- Pour dessiner le premier œil, on prend à nouveau la forme ellipse de la barre de dessin et on dessine une première ellipse au niveau médian de la forme dessinée.
- Changez la couleur de remplissage en blanc et le contour en noir pour un gravage fin, afin de mettre en évidence le contour de l’œil.
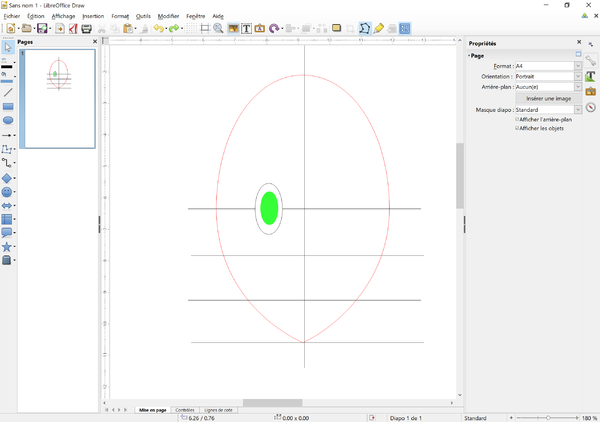
- Placez le curseur à l'intérieur de l’œil puis dessinez à nouveau une petite ellipse centrée à l'intérieur de l’œil. Puis, à nouveau, choisissez la couleur adaptée à la découpe laser pour cette petite ellipse que vous venez de dessiner.
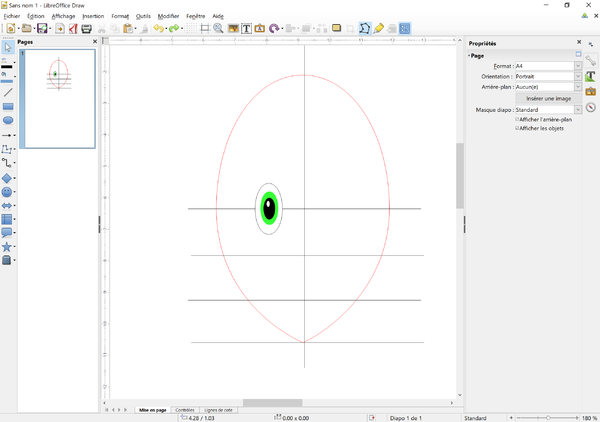
- Répétez cette étape encore une fois, mais avec une ellipse encore plus petite que la précédente qui sera centrée à l'intérieur de la deuxième ellipse. Il s'agit ici de créer l'iris du personnage.
- Répétez l'opération une dernière fois avec une toute petite ellipse de couleur blanche placée en haut à gauche de l'ellipse précédente (noire), afin de donner un effet naturel à l’œil (reflet de lumière).
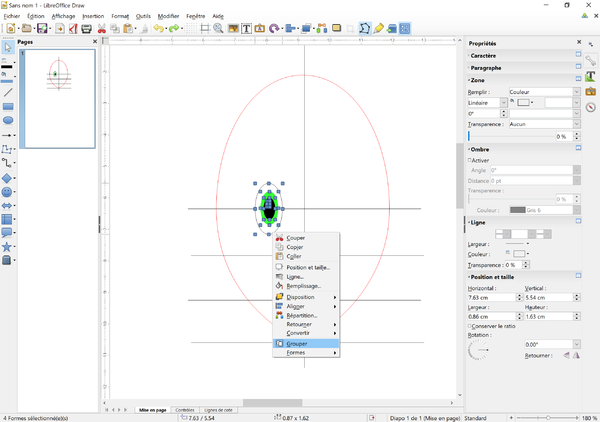
- Ensuite, sélectionnez l'ensemble de l’œil pour grouper tous les éléments qui constituent ce premier œil en faisant un clic-droit et en sélectionnant la commande
grouper. Cette étape permet de déplacer l'ensemble des éléments composant l'œil.
- Pour dessiner le deuxième œil, il suffit maintenant de faire un clic-droit, sur l’œil dessiné au préalable, puis de cliquer sur
copier. L’œil sera dupliqué au-dessus du premier. Il suffit donc de placer le deuxième œil de l'autre coté du visage. Ainsi vous avez fini le dessin des yeux de votre personnage. A ce stade, soyez sûr d'avoir respecté les codes couleurs pour la machine laser.
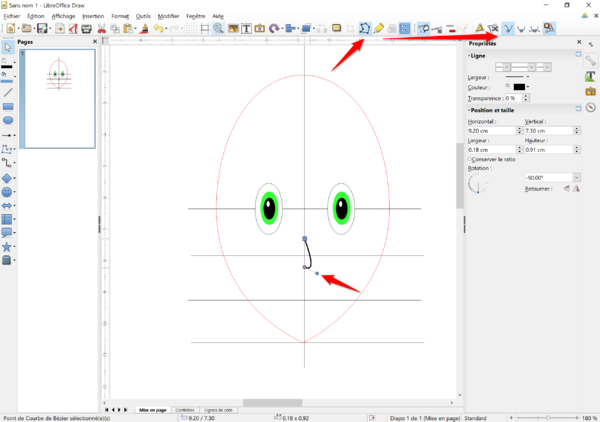
- Pour dessiner le nez du visage, positionnez le curseur au 2/3 inférieurs du visage, puis utilisez l'outil ligne pour dessinez une petite ligne verticale. Sélectionnez cette dernière, puis faites un clique droit, puis cliquer sur
convertir, pour déformer le segment de droite que vous venez de dessiner. Maintenant que les ancres (points) sont actives, vous pouvez courber le segment à volonté afin de former le nez de votre avatar.
- N'oubliez pas de modifier la largeur et la couleur de la ligne du nez, selon vos souhaits, grâce aux propriétés de celle-ci (affichées sur la droite).
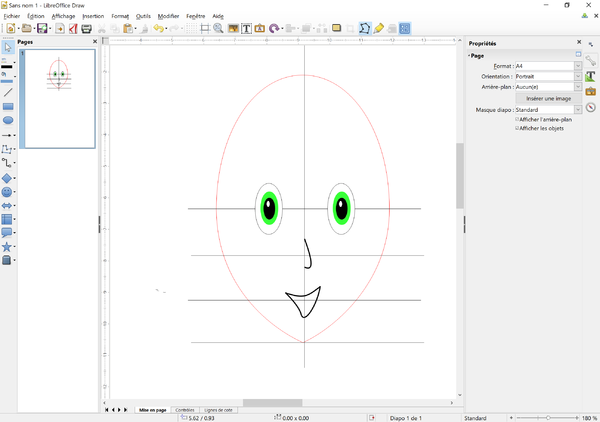
- Pour dessiner la bouche, vous répéterez la même technique que pour dessiner le nez ; mais cette fois-ci à l'aide d'une ligne horizontale placée au 1/3 bas de la moitié inférieure du visage.
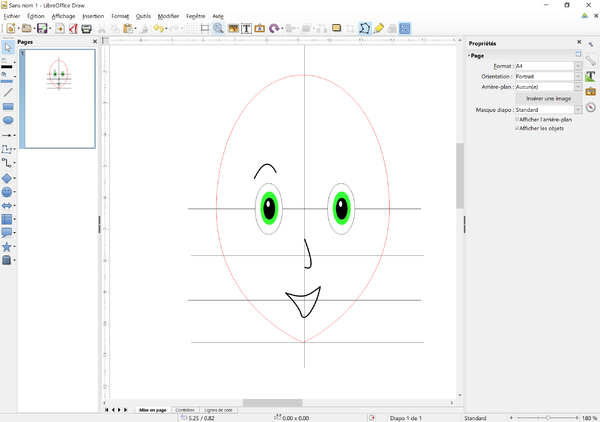
- Pour les sourcils, répétez la même technique juste au dessus des yeux.
Insertion d'une image en format .SVG dans Libre Draw [4]
- Choisissez Insertion - Image....
- Naviguez dans l'arborescence pour sélectionner le fichier à insérer. Cochez la case Lien pour insérer seulement un lien vers l'image.
Si vous voulez visualiser l'image avant de l'insérer, sélectionnez Aperçu.
Une fois l'image insérée, ne modifiez pas le nom de l'image source et laissez-la dans le répertoire où elle se trouve.
- Cliquez sur Ouvrir pour insérer l'image.
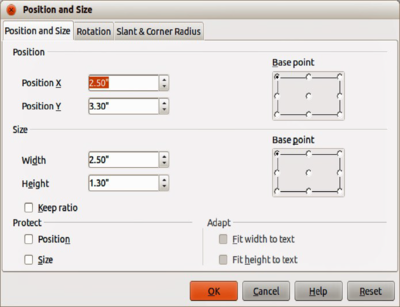
Positionner et dimensionner l'image SVG sur Libre Draw
Pour positionnez et modifier les dimensions de l'image, il suffit de cliquer droite sur le l'image insérée ou le dessin et choisir position and size.
Une fenêtre, comme illustrée en haut, sera affichée. Vous pouvez donc changer les paramètres de position de taille de votre dessin comme vous le voulez.
Imprimer avec Trotec JobControl
Ici, on ne présente que le résumé des opérations. Voir aussi Découpe et gravure laser et Trotec Speedy 100R
Après la préparation de votre dessin vectoriel, vous passez à la phase de l'impression.
- Ouvrez votre fichier SVG sur Libre Draw
- Cliquez sur la commande « print » ou imprimer
- Sélectionnez l'imprimante "Trotec"
- Dans JobControl, ajustez la taille du dessin aux dimensions du matériel
- Vous passez alors à une autre fenêtre avec votre dessin sur la droite. Depuis cette fenêtre droite, il vous reste à glisser-déposer sur la partie centrale, au bon endroit de la plaque sur laquelle votre objet sera gravé et découpé par le laser.
- Si votre dessin ne s'affiche pas, cliquez sur l'icône "œil" qui devrait afficher votre dessin correctement. Si ce n'est pas le cas, vérifiez vos panels de couleurs, la taille des traits de coupe (<0.01mm), etc.
- Enfin, cliquez sur démarrer.