JavaScript
| JavaScript | |
|---|---|
| ▬▶ | |
| ⚐ brouillon | ☸ débutant |
| ⚒ 2015/01/24 | |
| Voir aussi | |
| Catégorie: JavaScript | |
<pageby comments="false"/>
Introduction
Cet article donne une petite introduction peu formelle à JavaScript.
Voir aussi
- Eventuellement: en:ECMAScript, en:Javascript, en:DHTML, en:JavaScript links
Historique et objectifs
JavaScript a été initialement développé par Netscape (sous le nom LiveScript). Microsoft l'a adopté sous le nom JScript. Le nom "JavaScript" reflète certaines similitudes syntaxiques avec JAVA (mais JavaScript et Java sont très différents!) JavaScript est un langage de programmation de scripts principalement utilisé dans les pages web interactives. C'est un langage de script léger, orienté objet et multiplateform (Mozilla developer center).
Attention, à ne pas confondre JavaScript avec Java (langage).
Les principales utilisations de JavaScript sont les suivantes:
Traitement de formulaires HTML
- Applications interactives avec des formulaires HTML (par ex. Tests ou questionnaires)
- Vérification des formulaires HTML avant de les envoyer pour traitement "côté serveur"
Pages interactives (DHTML)
- Pages HTML plus riches (ex. menus, etc)
- Applications qui ressemblent à des applications de bureau (par exemple, les applications Google)
- Animations
- Souvent, ces pages peuvent communiquer directement avec un serveur (appelé AJAX).
Contenu centré sur l'utilisateur
- Génération de pages HTML en fonction du profil de l'utilisateur
- Détection de plugins, etc
En résumé, JavaScript sert à contrôler les données saisies dans des formulaires HTML, ou à interagir avec le document HTML via l'interface DOM (Document Object Model) fournie par le navigateur (on parle alors parfois de HTML dynamique ou DHTML). Du code JavaScript peut être intégré directement au sein des pages Web pour y être exécuté comme script "client" depuis le navigateur de l'usager. C'est alors le navigateur Web qui prend en charge l'exécution de ces programmes appelés scripts.
JavaScript n'est pas limité à la manipulation de documents HTML et peut aussi servir à manipuler des documents SVG, XUL et autres dialectes XML.
Utilisation de JavaScript avec HTML
Il existe deux manières d'ajouter du code JavaScript dans une page HTML :
- En liant depuis la page html un fichier externe, .js, dans lequel les instructions JavaScript sont placées. Il faut alors placer la ligne suivante dans l'entête (head) du fichier html, en remplaçant "monscript" par le nom du fichier externe contenant les instructions JavaScript.
<script type="text/javascript" language="javascript" src="monscript.js"></script>
- En intégrant directement les instructions JavaScript dans la page html, à l'intérieur de l'élément script. Il peut être placé dans l'entête (head) ou dans le corps du html juste avant la balise fermante </body>. Dans l'exemple suivant, il suffit de modifier "Mon Script" par les instructions JavaScript.
<script type="text/javascript">
Mon Script...
</script>
Premier pas avec JavaScript
Cherchez la console JavaScript dans votre navigateur. Essayez
- F12 (presque tous les navigateurs)
- Menu en haut à droite -> outils développeur ->
- Menu -> Outils/Tools -> web developer -> web console
Ensuite cliquez sur le tab/bouton/etc qui dit "console". La console est normalement la petite ligne de input en bas de la fenêtre. Sur certains navigateurs (IE/Chrome) on peut mettre la console en mode multi ligne.
Tapez: alert ("Bouhhh")
La notion de programmation
Un programme informatique peut se résuméer par deux aspects principaux :
- Il est constitué d’une série d’instructions ou d’étapes que l’ordinateur doit effectuer une après les autres.
- Chaque étape implique à terme la manipulation d’informations ou de données.
On utilise souvent l'expression:
programme = algorithme + données
La programmation a beaucoup en commun avec les recettes de cuisine. Une recette contient des instructions, c-a-d. un programme qui indique ce qu'il faut faire. Les ingrédients sont l'équivalent des données, le noms qu'on donne aux ingrédients sont les variables (par exemple "légumes" ou "carottes" pour 1kg de carottes). Finalement le frigo et les armoires sont une base de données. La seule différence majeure est qu'un programme est en règle générale plus paramétrable qu'une recette....
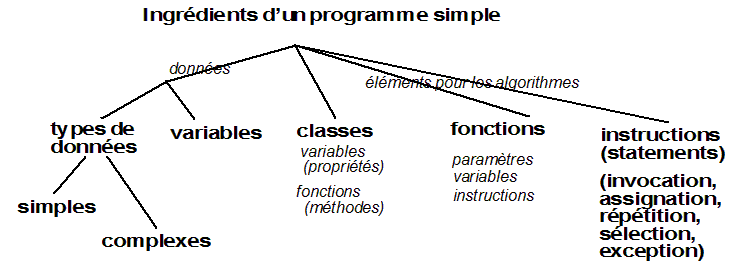
Avec une image on pourrait représenter les éléments de la programmation au débutants de la façon suivante:
- On peut voir des fonctions comme des raccourcis ou encore des plans, elles permettent de regrouper sous un même nom une série d'actions qui serviront à des calculs. Il faut à la fois les définir et ensuite les utiliser (invocation)
- Les variables permettent de stocker de données et doivent êtres déclarées avant d'être utilisées dans une assignation.
- Il existent plusieurs types d'instructions, par exemple:
- Les assignations associent des données à une variable.
- Les structures en boucle (répétition) vous permettent de désigner un jeu d'instructions que l'ordinateur exécutera un nombre défini de fois ou jusqu'à ce qu'une condition change.
- les instructions conditionnelles (sélections) permettent de désigner certaines actions à effectuer uniquement dans certaines circonstances ou de définir des ensembles d'actions destinés à différentes conditions.
- les exceptions permettent de gérer des erreurs qui peuvent surgir
- Les classes réunissent la définition de structures de données avec la définition de méthodes permettant d'interagir avec ces structures.
Introduction au javaScript (orienté objet)
Pour introduction plus poussée, voir aussi le tutoriel JavaScript de base.
- Qu'est-ce que la définition orienté objet ?
- L'utilisation d'un langage orienté objet implique deux choses :
- L'utilisation d'un objet,
- Un objet possède des propriétés et des méthodes.
Un objet orienté (OOP, Object Oriented Programming) est un paradigme de programmation qui permet de définir des objets software qui interagissent entre eux à travers l'échanges de messages.
Objet
Définissons d'abord ce qu'est un objet. Nous allons voir ce qu'est un objet dans un contexte HTML, dans une page comme celle que vous regardez présentement.
Prenez le code HTML suivant. Il définit une section d'une page HTML, l'associé à une classe de présentation CSS, ajoute un "titre" et un peu style:
<div id="i1" class="message" title="Ceci est un message" style="color: red;">
...
...
</div>
Avec JavaScript on peut accéder à la représentation interne que la navigateur a crée pour pouvoir afficher le contenu. Il s'agit d'un objet que l'on peut examiner et manipuler avec JavaScript.
var mon_div = document.getElementByID('i1');
Comprenez que nous avons nous avons "mis la main" sur un objet JavaScript qui représente <div id="i1" ...> </div>
Cette objet JavaScript qui représente le div possède des propriétés et des méthodes.
Attributs et propriétés
Les attributs d'un élément HTML sont représentés en interne par des propriétés. Dans notre exemple, notre objet div possède déjà de nombreux propriétés, voyons les plus simples :
div.style ==> "color: red;" div.id ==> "1" div.title ==> "Ceci est un message"
Ces propriétés proviennent directement de notre balise <div>, elles ont été définies depuis les attributs de notre balise.
Il existe de nombreux autres attributs à notre objet et qui proviennent du contexte HTML dans lequel se trouve notre balise, mais nous ne les verrons pas ici. Vous pourrez trouver une liste plus exhaustive des attributs HTML ici: www.w3.org HTML4 attributes
Il existe des propriétés autres que celles qui représentent les attributs et ils sont utilisé de la même façon. Voici un exemple:
var texte = "TECFA" texte.length
"texte.length" va nous donner le nombre de caractères contenus dans la variable "texte" (dans ce cas l'output est de 5). Comme on peut le voir une propriété n'a pas les parenthèses comme l'ont les méthodes introduits ci-dessous (cf. length vs. unshift()). Remarquez que la propriété length est disponible pour un grand nombre d'objets, dont les array (comme celui défini plus haut, "fruits"). Exemple:
fruits.length
Ceci va nous donner le nombre d'entrées présentes dans l'array "fruits", et donc 3.
Méthodes
Les méthodes des objets sont aussi appelés les fonctions des objets. Elles permettent de se renseigner sur l'objet et ses attributs et de les manipuler. Ces méthodes sont intégrées aux objets JavaScript que vous créez.
Voici un exemple:
var fruits = new Array("banane","pomme","poire")
fruits.unshift("ananas")
fruits.pop()
Cet exemple crée un objet vecteur nommé "fruits" et qui contient les entrées banane, pomme et poire. Pour rajouter l'élément "ananas" au début de la liste, on utilise la méthode unshift(); pour supprimer le dernier élément de la liste (c'est-à-dire "poire"), on utilise la méthode pop().
Un grand nombre de méthodes existent et sont différentes en fonction de l'objet (e.g., si on travaille avec un array ou bien avec la structure du document).
Structures de contrôle
Le test logique if permet d'exécuter une série d'instructions dans le cas où la condition est réalisée.
if (condition)
{
instructions
}
La commande else permet de choisir les instructions à exécuter en cas de non réalisation de la condition.
if (note < 4)
{
resultat = "Pas réussi"
}
else
{
resultat = "Réussi"
}
La boucle for permet d'exécuter plusieurs fois la même série d'instructions. Voici la "syntaxe" de cette fonction :
for (compteur; condition pour boucler; modification du compteur)
{
liste d'instructions
}
Par exemple :
for (i=1; i<5; i++) {
Alert(i * 2)
}
Cette fonction affiche 4 fois la valeur de i x 2, c'est-à-dire 2, 4, 6, 8.
Note:
- la clause de la boucle for possède en fait une définition plus générale: (expressions évalués au début de l'exécution de la boucle, condition pour faire tourner la boucle, expression évalués à la fin de l'exécution d'une boucle.)
- Il existe d'autres types de boucles comme for ...in ou for each ... in, while, etc.
Les boîtes popup de JavaScript
Pour le débutant, créer quelques simples boîtes popup permet se lancer dans la programmation. On peut par exemple poser une question à un utilisateur et ensuite la traiter, puis afficher le résultat.
JavaScript possède 3 sortes de boîtes popup : les boîtes d'alerte, les boîtes de confirmation et les fenêtres de saisies.
Vous pouvez structurer votre message dans vos boites en insérant '\n' à la fin de vos phrases. Cela permettra de revenir à la ligne.
ex : alert ('Première ligne.\n Deuxième ligne.')
Les boites d'alerte
Elles affichent un message. Elles servent généralement à donner un message à un utilisateur ou à indiquer un message d'erreur. La boîte d'alerte contient un bouton 'Ok'.
Il faut utiliser la fonction alert().
Exemple :
<html>
<head>
<script type="text/javascript">
function gagné()
{
alert("Bravo vous avez trouvé");
}
</script>
</head>
<body>
<input type="button" onclick="gagné()" value="Trouver">
</body>
</html>
Les boîtes de confirmation
La fonction confirm() affiche une boite de confirmation. L'utilisateur a alors le choix entre 'OK' et 'annuler'.
Exemple :
<html>
<head>
<script type="text/javascript">
function confirmer()
{
var reponse=confirm("Continuer l'operation en cours ?");
if (reponse==true)
{
alert("Vous avez cliqué sur OK");
}
else
{
alert("Vous avez cliqué sur Annuler");
}
}
</script>
</head>
<body>
<input type="button" onclick="confirmer()" value="Choix" />
</body>
</html>
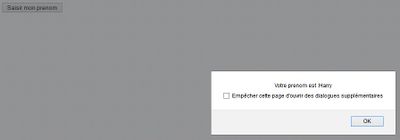
Les fenêtres de saisie
Il est possible de créer une fenêtre pour saisir une valeur grâce à la fonction prompt(). La fonction prend deux paramètres : le premier est l'invitation à saisir du texte et le second propose un texte par défaut.
Après avoir entré une valeur, l'utilisateur peut cliquer sur 'ok' ou sur 'annuler.
Exemple : ici quand l'utilisateur clic sur 'Ok' la valeur saisie est indiqué dans la fenêtre d'alerte ensuite.
<html>
<head>
<script type="text/javascript">
function saisir()
{
var reponse=prompt("Identification, veuillez saisir votre prenom","mon prenom");
//si la réponse est non nul ou vide - donc l'utilisateur a appuyé sur ok
if (reponse!=null && reponse!="")
{
alert("Votre prenom est :"+reponse);
}
//autre cas : si l'utilisateur clic sur 'Annuler'
else {
alert("Operation interrompue")
}
}
</script>
</head>
<body>
<input type="button" onclick="saisir()" value="Saisir mon prenom" />
</body>
</html>
Exemples de sensibilisation: Création d'un QCM grâce à un générateur de code
JavaScript peut être utilisé pour créer des questionnaires de diverses formes.
Gérard Ledu a développé en ligne un générateur de code de QCM.
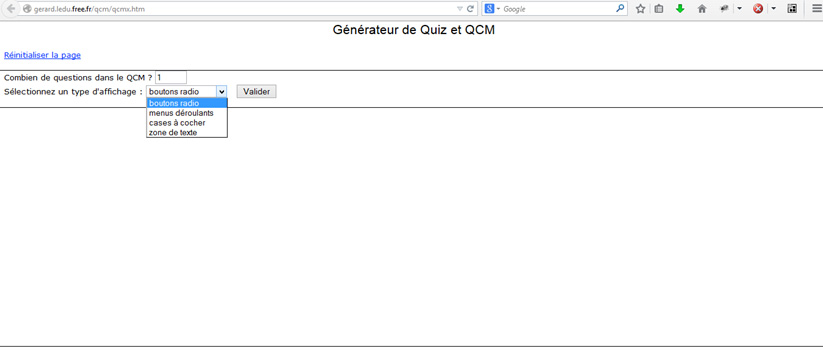
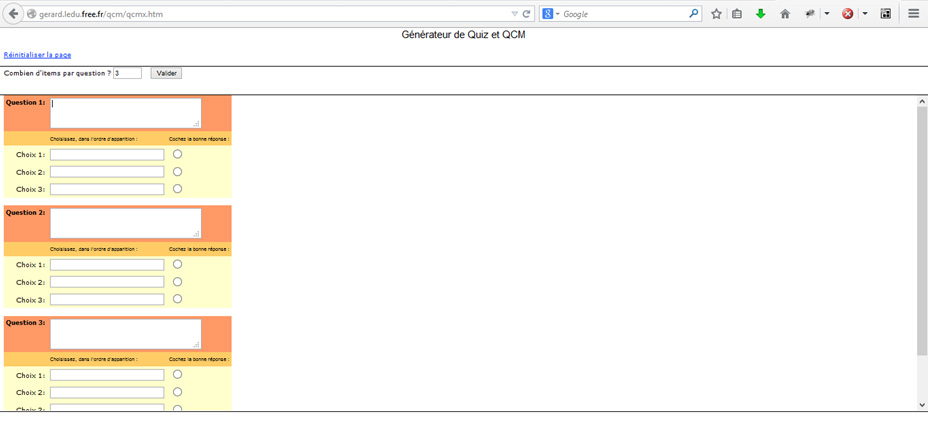
Premiers pas
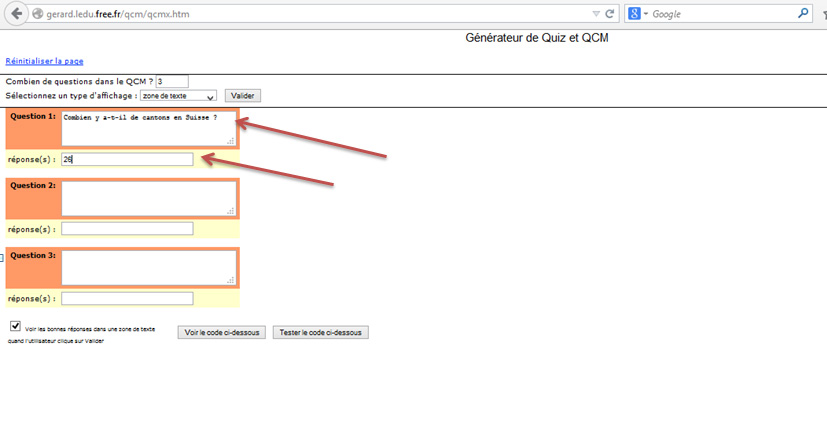
Vous arrivez sur cette page :
Là, vous pouvez choisir le nombre de questions que va comporter votre questionnaire, ainsi que le type d'affichage de celui-ci.
Pour le type d'affichage, vous avez le choix entre :
- Boutons radio
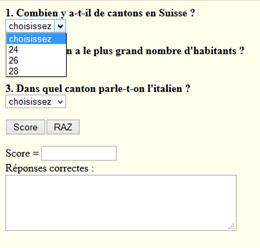
- Menus déroulants
- Cases à cocher
- Zone de texte
Si vous choisissez le type d'affichage boutons radio, menus déroulant ou cases à cocher, vous devrez ensuite indiquez le nombre d'items par question, c'est-à-dire le nombre de réponses à choix.
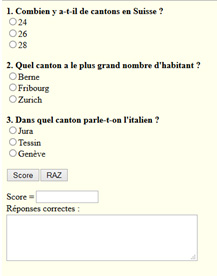
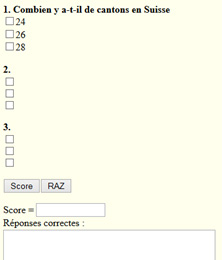
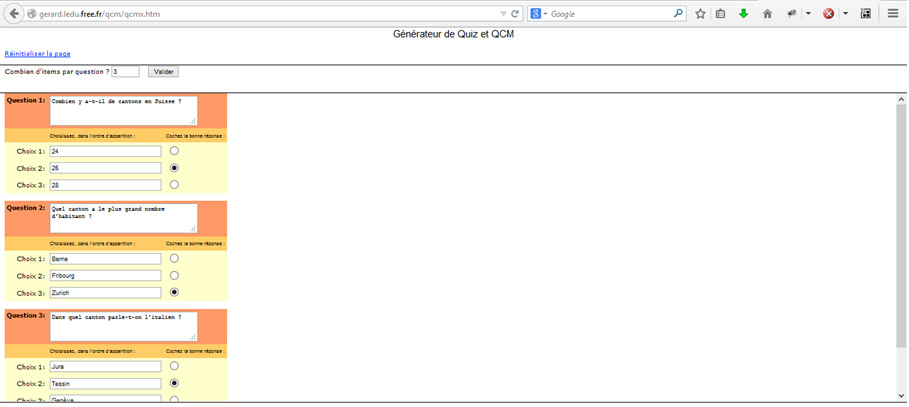
Par exemple, on choisit le type d’affichage boutons radio, avec 3 questions, comprenant chacune 3 items, on obtient ceci :
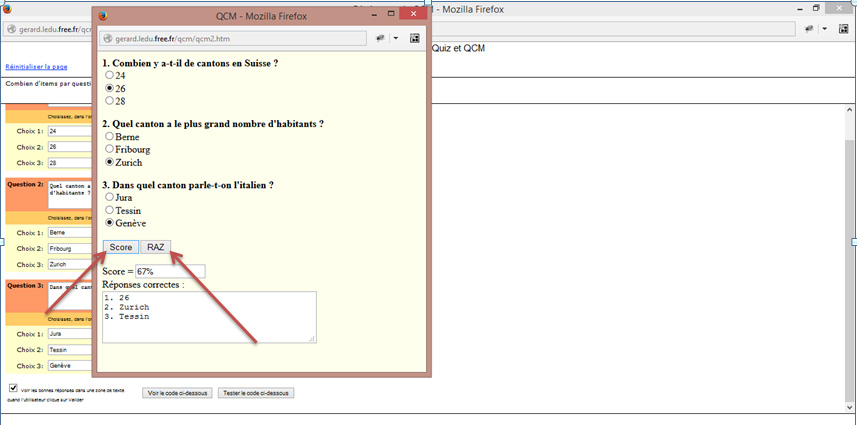
Il vous suffit ensuite de rédiger l'intitulé de chacune de vos questions, ainsi que les réponses possible, puis de cocher la réponse correcte :
Vous pouvez cliquer sur "Tester le code ci-dessous", cela vous donnera un aperçu du questionnaire. En cliquant sur "Score", vous obtenez le pourcentage de réussite, ainsi que les réponses correctes. En cliquant sur "RAZ", le questionnaire est remis à zéro.
Une fois que vous êtes satisfaits, cliquez sur "Voir le code ci-dessous", vous pourrez alors copier-coller le code généré dans votre page html.
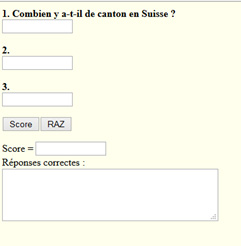
Zone de texte
Si vous choisissez le type d'affichage zone de texte, vous devrez rédiger l'intitulé de chacune des questions, ainsi que la bonne réponse.
De même, que pour les autres types d'affichage, vous pouvez cliquer sur "Tester le code ci-dessous", cela vous donnera un aperçu du questionnaire.
Une fois que vous êtes satisfaits, cliquez sur "Voir le code ci-dessous", vous pourrez alors copier-coller le code généré dans votre page html.
Bibliothèques
Une bibliothèque JavaScript est un fichier .js – rarement plusieurs – déjà codé qui met à disposition des méthodes et des fonctions pour l’ajoute de fonctionnalités dynamiques à une page HTML. Pour disposer de ces fonctionnalités, il est suffisant d’inclure la référence absolue ou relative au fichier externe à l’intérieur du tag script dans le code HTML de la page.
Il existe principalement deux types de bibliothèques JavaScript :
- Les bibliothèques de type « général » qui facilitent le développement en JavaScript de manière globale, c’est-à-dire une sorte de version alternative (simplifiée souvent) ou d’extension du langage original ;
- Les bibliothèques de type « spécifique » qui facilitent l’intégration d’une fonctionnalité plutôt précise, par exemple des graphiques créés dynamiquement, des carrousels d’images, l’inclusion de vidéos, etc.
La frontière entre les deux types de bibliothèques n’est cependant pas absolue, il existe des recouvrements. Par exemple il y a des bibliothèques qui mettent à disposition plusieurs fonctionnalités assez spécifiques. Les bibliothèques « générales » disposent également de « plugins » qui sont des fonctionnalités spécifiques développées en utilisant les méthodes de la bibliothèque elle-même.
jQuery
jQuery est une bibliothèque (de type "général") qui permet d'étendre les fonctionnalités de JavaScript.
Grace à sa disponibilité sous la licence MIT et sa compatibilité cross-browser, jQuery est devenue la bibliothèque JavaScript la plus populaire sur le web. La bibliothèque jQuery est disponible sur le site officiel qui contient d’ailleurs une documentation exhaustive et une section du site dédiée à l’apprentissage (en anglais). Dans cette section est également disponible une introduction au langage JavaScript (pour mieux comprendre le fonctionnement de la bibliothèque). Grâce à sa popularité, plusieurs ressources sont également disponibles partout dans le web, et il existe plusieurs livres qui expliquent le fonctionnement de jQuery à différents niveaux.
Pour mettre en œuvre jQuery, un développeur web doit simplement faire référence au fichier JavaScript jQuery dans son code HTML. Certains sites Web hébergent leur propre copie locale de jQuery, tandis que d'autres font référence à la Bibliothèque hébergé par les serveurs de Google ou jQuery.
Installation
Pour faire appel à jQuery, il suffit d'ajouter la ligne de code suivant :
<script type="text/javascript" src="./dossier/js/jquery.js"></script>
ou bien depuis le dépôt de googleapi :
<script src="//ajax.googleapis.com/ajax/libs/jquery/X.X.X/jquery.js" ></script>
Utilisation
La bibliothèque jQuery repose sur une seule fonction, appelée jQuery() ou $(). Cette fonction, comme les autres fonctions javaScript accepte des paramètres et retourne un objet.
- Voir la page sur jQuery
La sécurité avec JavaScript
La sécurité en JavaScript n'est pas à négliger car de nombreux exploits existent et son assez facilement mis en place. Avant de commencer à lire ce qui suit, il est important de savoir que le JavaScript est interprété du coté de la machine du client (et non pas du coté du serveur).
Pourquoi il ne faut pas faire confiance à Javascript si vous êtes propriétaire d’un site web
Pour comprendre il suffit de regarder cet exemple qui peut être trouvé sur le site de certains novices.
Exemple :
function Login(){
var password=document.login.password.value;
if (password=="kztYq8") {
window.location="bravo.htm";
}
else
{
window.location="dommage.htm";
}
}
Vous l'aurez compris, le mot de passe est défini en clair dans le code source de la page. Tout le monde y a accès. L'URL censée être protégée par le mot de passe est aussi disponible et accessible sans le mot de passe! Ayez toujours en tête que ce que vous écrivez en javascript est accessible à tout le monde.
Vérifier du côté client et du côté serveur
Ce qu'on a vérifié du coté client avec le JavaScript n'est pas fiable et doit être revérifié du coté serveur (avec du PHP par exemple). En effet, en désactivant simplement le JavaScript, on peut passer outre les contrôles d'un formulaire.
Attaques de Cross-site scripting (XSS)
Lors de la création d'une application ou d'un site avec JavaScript, il faut savoir que les attaques XSS existent. Elles sont encore couramment utilisées. En résumé, l'attaque consiste à injecter des scripts dans la réponse d'une application, ce qui permet de récupérer les données sensibles de l'application et de les envoyer sur le serveur de la personne qui est à l'origine de l'attaque. Il existe deux types d'attaque XSS.
La reflectected XSS (non permanente) : L'attaquant injecte des scripts dans une application web pour que ceux-ci soient exécutés du coté client. L'attaque n'est pas stockée dans l'application et laisse aucune trace sur le serveur. Pour exploiter cette faille (XSS), l'ingénierie sociale doit être utilisée afin de tromper la "future" victime. L'attaquant va fournir une URL piégée à sa victime (via mail par exemple), lorsque la victime clique sur l'URL piégée, une requête contenant du code malicieux (scripts) est envoyé vers le serveur (officiel). Le code malveillant va alors s'exécuter sur la page renvoyé par le serveur (officiel), ce qui donne à l'attaquant le contrôle dessus. Celui-ci pourra ensuite à partir de l'application récupérer des données sur la victime comme par exemple sa session ou ses cookies et les recevoir directement son serveur. Cela lui permettra de réaliser des actions au nom de l'utilisateur ou de lui voler des informations privées.
Exemple vidéo (anglais) : ICI
La persistent XSS (permanente) : Contrairement au premier type d'attaque, celle-ci consiste à injecter le code malicieux directement dans le système de stockage de l'application Web. Pour que la faille puisse être exploitée, l'application doit générer ses réponses via ces données stockées. Elle est souvent utilisé sur des forums qui sont mal sécurisés. Ceux-ci stockent les messages des utilisateurs dans des bases de donnée. Si un message contient un code malicieux, à chaque fois qu'un utilisateur affichera la page du forum contenant le message qui contient le code malicieux, celui-ci sera exécuté. Cette attaque est donc beaucoup plus dévastatrice puisqu'elle touche potentiellement tous les utilisateurs.
Exemple vidéo (anglais) : ICI
Comment se protéger contre les attaques XSS
Il existe plusieurs moyens de se protéger, la NSA a d'ailleurs rédigé un bon document à ce propos.
Afin d'éviter que des personnes malveillantes puissent injecter du code malveillant, les administrateurs réseaux doivent traiter les informations que les personnes envoient une fois qu'elles sont parvenues au serveur et les retraiter lors de leur envoi au navigateur. Des fonctions PHP existent afin de traiter les données envoyées via JavaScript comme "htmlentities" qui convertit tous les caractères éligibles en entités HTML et strip_tags qui supprime les balises HTML et PHP d'une chaîne. L'une dans l'autre permet déjà une protection de base efficace (mais pas infaillible) contre ce genre d'attaque qui exploite le JavaScript. Des mesures supplémentaires peuvent être mises en place comme l'utilisation de pare-feux applicatifs qui détectent les informations suspectes envoyées au serveur. Du coté des utilisateurs, il ne faut jamais cliquer sur un lien dont la provenance est douteuse et toujours accéder aux sites via l'URL officielle. Il peuvent aussi utiliser des extensions comme par exemple "NoScript" sur Firefox qui offre une bonne protection de base contre ce genre de vulnérabilités.
Référence
- http://www.leblogduhacker.fr/la-securite-avec-javascript/
- https://fr.wikipedia.org/wiki/Cross-site_scripting
- https://fr.wikipedia.org/wiki/Injection_de_code_dans_les_applications_web#Cross-site_scripting_.28XSS.29
Liens
Voir aussi:
Définitions
Manuels
- JavaScript (Mozilla developer center). Comprend des manuels de référence.
- Référence du DOM Gecko. Documentation sur l'utilisation de JavaScript dans les navigateurs comme FireFox, Mozilla, etc.
Plus concrétement, javascript peut servir à:
- Contrôler l'apparence et le contenu de documents HTML
- Contrôler le comportement du browser, dans une certaine mesure (par exemple, il est possible de créer de nouvelles fenêtres, de les fermer, ...)
- Interagir avec le contenu d'un fichier HTML, par exemple on peut compter le nombre de liens dans un fichier. Les tags des formulaires (text, checkbox, button, ...) permettent de lire ou écrire des valeurs de (et dans) ces champs
- Lire et écrire la valeur de cookies pour générer dynamiquement des pages HTML
- Faire des calculs, utiliser et traiter des variables de type date, ...
Tutoriels
- Une réintroduction à JavaScript par Simon Willison (traduction). Petite introduction technique pour personnes ayant déjà qqs. compétences en programmation.