« Image vectorielle » : différence entre les versions
mAucun résumé des modifications |
m (ajout du lien Illustrator) |
||
| (9 versions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Fichier:vectorielle.gif|230px|thumb|right|vectorielle]] | [[Fichier:vectorielle.gif|230px|thumb|right|vectorielle]] | ||
== Définition == | |||
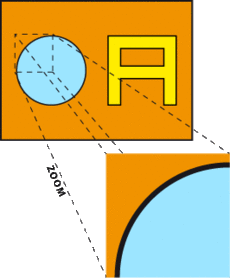
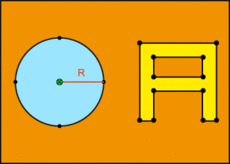
Les images vectorielles sont des représentations de formes géométriques telles qu'un cercle, un rectangle ou un segment. Ceux-ci sont représentés par des formules mathématiques (un rectangle est défini par deux points, un cercle par un centre et un rayon, une courbe par plusieurs points et une équation). C'est le processeur qui sera chargé de "traduire" ces formes en informations interprétables par la carte graphique. Chaque tracé existe donc sous deux formes : sous forme de code dans un fichier et sous forme d'image à l'écran. Les images Vectorielles sont donc différentes des [[image matricielle|images matricielles]] qui elles sont définies par des pixels. | |||
Les images vectorielles sont des représentations de formes géométriques telles qu'un cercle, un rectangle ou un segment. Ceux-ci sont représentés par des formules mathématiques (un rectangle est défini par deux points, un cercle par un centre et un rayon, une courbe par plusieurs points et une équation). C'est le processeur qui sera chargé de "traduire" ces formes en informations interprétables par la carte graphique. Les images Vectorielles sont donc différentes des [[image matricielle|images matricielles]]. | |||
[[Fichier:vectorielle2.gif|230px|thumb|right|vectorielle]] | [[Fichier:vectorielle2.gif|230px|thumb|right|vectorielle]] | ||
==Avantages des images vectorielles== | |||
*L'image peut être agrandie ou réduite à l'infini sans perte de qualité. | *L'image peut être agrandie ou réduite à l'infini sans perte de qualité. | ||
*L'image est composée de formules mathématiques au lieu de pixels, et elle doit donc être calculée avant d'être affichée (rastérisation), ce qui la rend indépendante du périphérique sur lequel elle est affichée (voir Peraya, s.d.). | *L'image est composée de formules mathématiques au lieu de pixels, et elle doit donc être calculée avant d'être affichée (rastérisation), ce qui la rend indépendante du périphérique sur lequel elle est affichée (voir Peraya, s.d.). | ||
*Une image vectorielle est plus légère qu'une image matricielle. Elle occupe moins de place en mémoire. Un cercle rouge en | *Une image vectorielle est plus légère qu'une image matricielle. Elle occupe moins de place en mémoire. Un cercle rouge en vectoriel n'est composé que d'une petite ligne de code définissant sa position, sa couleur et son rayon, tandis qu'un même cercle rouge en matriciel est composé de millier de pixels. Le fichier d'une image vectorielle est donc très compact (voir Peraya, s.d.) et a un faible volume, ce qui est un vrai avantage dans les contextes où l'accès à internet est problématique (exemple: Afrique Sub-Saharienne). | ||
*On peut animer les différents éléments composant une image vectorielle. | *On peut animer les différents éléments composant une image vectorielle. | ||
*Une image vectorielle est idéale pour des représentations graphiques simples (figures géométriques, lignes, points). | *Une image vectorielle est idéale pour des représentations graphiques simples (figures géométriques, lignes, points). | ||
*Une image vectorielle peut être générée automatiquement (sans besoin d'effectuer un dessin manuellement) par l'ordinateur, par exemple à partir de données encodées en xml. | *Une image vectorielle peut être générée automatiquement (sans besoin d'effectuer un dessin manuellement) par l'ordinateur, par exemple à partir de données encodées en xml. | ||
== Inconvénients des images vectorielles == | |||
* On ne peut pas tout réaliser en vectoriel. Une image vectorielle ne peut coder une image analogique telle qu'une image photographique. | |||
* On ne peut pas tout réaliser en | |||
*Chaque format de fichier vectoriel possédant ses propres attributs, la compatibilité entre les formats est difficile. | *Chaque format de fichier vectoriel possédant ses propres attributs, la compatibilité entre les formats est difficile. | ||
*Le travail sur des objets isolés, groupés par la suite, est peu diffus parmi les graphistes (Peraya, s.d). | *Le travail sur des objets isolés, groupés par la suite, est peu diffus parmi les graphistes (Peraya, s.d). | ||
*Certaines manipulations sont difficiles (par exemple | *Certaines manipulations sont difficiles (par exemple un changement de couleur sur une seule zone de la figure; cf. Peraya, s.d.) | ||
*Les fichiers des images vectorielles sont souvent fragiles (c'est-à-dire que la perte d'informations due à des fausses manipulations peut être irréversible, et cela plus fréquemment qu'avec des images bitmap; cf. Peraya, s.d.). | *Les fichiers des images vectorielles sont souvent fragiles (c'est-à-dire que la perte d'informations due à des fausses manipulations peut être irréversible, et cela plus fréquemment qu'avec des images bitmap; cf. Peraya, s.d.). | ||
==Formats== | |||
Il existe de nombreux formats de fichiers vectoriels. On peut citer Postscript, PDF, [[Flash|Adobe Flash]], Illustrator,[[SVG]], DXF et DWG. | |||
==Logiciels de dessin vectoriel== | |||
Il existe de nombreux formats de fichiers vectoriels. On peut citer Postscript, PDF, [[Flash|Adobe Flash]], Illustrator | |||
Il en existe beaucoup, liste non-exhaustive : | Il en existe beaucoup, liste non-exhaustive : | ||
*[[Inkscape]] (logiciel libre) | *[[Inkscape]] (logiciel libre) | ||
*Adobe Flash | *Adobe Flash | ||
*Adobe Illustrator | *[[Adobe Illustrator|Illustrator]] | ||
* | *[http://www.libreoffice.org/discover/draw/ LibreOffice Draw] (logiciel libre) | ||
*[http://svg-edit.googlecode.com/svn/branches/2.5.1/editor/svg-editor.html SVG-Edit] (logiciel | *[http://svg-edit.googlecode.com/svn/branches/2.5.1/editor/svg-editor.html SVG-Edit] (logiciel que l'on retrouve aussi intégré à l'éditeur [http://bluegriffon.org/ BlueGriffon]) | ||
*[http://framavectoriel.org/ Framavectoriel] (logiciel libre et utilisable en ligne) | |||
On peut aussi créer des images vectorielles avec des logiciels dont le but premier n'est pas de travailler des images. Par exemple on peut travailler un fichier xsl pour extraire des données encodées en xml sous forme graphique. | On peut aussi créer des images vectorielles avec des logiciels dont le but premier n'est pas de travailler des images. Par exemple on peut travailler un fichier xsl pour extraire des données encodées en xml sous forme graphique. | ||
''' | ==Passer d'une image matricielle à une image vectorielle et réciproquement== | ||
Il arrive que l'on se rende compte que l'on a besoin plutôt d'un type d'image mais que nous avons seulement l'autre. Heureusement, des outils sont à disposition et permettent de passer d'un type à un autre, avec des modifications. En effet, une image matricielle étant complexe, le logiciel va la simplifier et la transformer en formules mathématiques. Dans l'autre sens, le logiciel ne verra plus des vecteurs mais une matrice de points. | |||
Outil(s) pour passer d'une image matricielle (jpeg, bmp, png,...) à une image vectorielle: | |||
*[http://vectormagic.com/home Vector Magic] : Cet outil est utilisable en ligne ou hors ligne et dispose de quelques essais gratuits. | |||
* Sur LibreOffice Draw, il faut aller dans le menu Modifier -> Convertir -> En polygone. | |||
Outil(s) pour passer d'une image vectorielle à une image matricielle | |||
*[http://image.online-convert.com/fr/ Online-Convert.com] Il suffit de choisir dans la liste de gauche le format d'arrivée. Les conversions possibles se situent en bas de page. | |||
*Peraya, D. (s.d.). | ==Polices vectorielles== | ||
Une police vectorielle est une police dont les caractères sont définis dans un format vectoriel. Cela signifie que chaque caractère est représenté par un ensemble d'arcs et de traits et non pas un ensemble de points. | |||
Certains développeurs utilisent des polices vectorielles pour intégrer rapidement un pack d'icônes dans leurs fichiers. Chaque icône est associée à une lettre de l'alphabet et peut donc être manipulée facilement de manière individuelle. | |||
==Sources== | |||
*Peraya, D. (s.d.). [http://tecfa.unige.ch/tecfa/teaching/staf13/fiches-mm/bitmapvectoriel.htm Les types d'images] : En ligne | |||
*Front-Back.com [http://front-back.com/les-picto-fontes-ou-comment-se-simplifier-la-gestion-des-icones Les picto fontes ou comment se simplifier la gestion des icones] : En ligne | |||
==Bibliothèques open source== | |||
*[http://openclipart.org/ Open Clip Art Library] | *[http://openclipart.org/ Open Clip Art Library] | ||
*[http://www. | *[http://publicdomainvectors.org/fr/ Public Domain Vectors] | ||
*[http://www.freevectors.net/ Free Vectors] | |||
*[http://fr.vector.me/ Vector.me] | |||
*[https://pixabay.com/ Pixabay] (Attention, il faut cliquer sur "Toutes les images" et choisir "Images vectorielles") | |||
*[http://fr.freepik.com/ Freepik] | |||
Dernière version du 27 décembre 2022 à 20:43
Définition
Les images vectorielles sont des représentations de formes géométriques telles qu'un cercle, un rectangle ou un segment. Ceux-ci sont représentés par des formules mathématiques (un rectangle est défini par deux points, un cercle par un centre et un rayon, une courbe par plusieurs points et une équation). C'est le processeur qui sera chargé de "traduire" ces formes en informations interprétables par la carte graphique. Chaque tracé existe donc sous deux formes : sous forme de code dans un fichier et sous forme d'image à l'écran. Les images Vectorielles sont donc différentes des images matricielles qui elles sont définies par des pixels.
Avantages des images vectorielles
- L'image peut être agrandie ou réduite à l'infini sans perte de qualité.
- L'image est composée de formules mathématiques au lieu de pixels, et elle doit donc être calculée avant d'être affichée (rastérisation), ce qui la rend indépendante du périphérique sur lequel elle est affichée (voir Peraya, s.d.).
- Une image vectorielle est plus légère qu'une image matricielle. Elle occupe moins de place en mémoire. Un cercle rouge en vectoriel n'est composé que d'une petite ligne de code définissant sa position, sa couleur et son rayon, tandis qu'un même cercle rouge en matriciel est composé de millier de pixels. Le fichier d'une image vectorielle est donc très compact (voir Peraya, s.d.) et a un faible volume, ce qui est un vrai avantage dans les contextes où l'accès à internet est problématique (exemple: Afrique Sub-Saharienne).
- On peut animer les différents éléments composant une image vectorielle.
- Une image vectorielle est idéale pour des représentations graphiques simples (figures géométriques, lignes, points).
- Une image vectorielle peut être générée automatiquement (sans besoin d'effectuer un dessin manuellement) par l'ordinateur, par exemple à partir de données encodées en xml.
Inconvénients des images vectorielles
- On ne peut pas tout réaliser en vectoriel. Une image vectorielle ne peut coder une image analogique telle qu'une image photographique.
- Chaque format de fichier vectoriel possédant ses propres attributs, la compatibilité entre les formats est difficile.
- Le travail sur des objets isolés, groupés par la suite, est peu diffus parmi les graphistes (Peraya, s.d).
- Certaines manipulations sont difficiles (par exemple un changement de couleur sur une seule zone de la figure; cf. Peraya, s.d.)
- Les fichiers des images vectorielles sont souvent fragiles (c'est-à-dire que la perte d'informations due à des fausses manipulations peut être irréversible, et cela plus fréquemment qu'avec des images bitmap; cf. Peraya, s.d.).
Formats
Il existe de nombreux formats de fichiers vectoriels. On peut citer Postscript, PDF, Adobe Flash, Illustrator,SVG, DXF et DWG.
Logiciels de dessin vectoriel
Il en existe beaucoup, liste non-exhaustive :
- Inkscape (logiciel libre)
- Adobe Flash
- Illustrator
- LibreOffice Draw (logiciel libre)
- SVG-Edit (logiciel que l'on retrouve aussi intégré à l'éditeur BlueGriffon)
- Framavectoriel (logiciel libre et utilisable en ligne)
On peut aussi créer des images vectorielles avec des logiciels dont le but premier n'est pas de travailler des images. Par exemple on peut travailler un fichier xsl pour extraire des données encodées en xml sous forme graphique.
Passer d'une image matricielle à une image vectorielle et réciproquement
Il arrive que l'on se rende compte que l'on a besoin plutôt d'un type d'image mais que nous avons seulement l'autre. Heureusement, des outils sont à disposition et permettent de passer d'un type à un autre, avec des modifications. En effet, une image matricielle étant complexe, le logiciel va la simplifier et la transformer en formules mathématiques. Dans l'autre sens, le logiciel ne verra plus des vecteurs mais une matrice de points.
Outil(s) pour passer d'une image matricielle (jpeg, bmp, png,...) à une image vectorielle:
- Vector Magic : Cet outil est utilisable en ligne ou hors ligne et dispose de quelques essais gratuits.
- Sur LibreOffice Draw, il faut aller dans le menu Modifier -> Convertir -> En polygone.
Outil(s) pour passer d'une image vectorielle à une image matricielle
- Online-Convert.com Il suffit de choisir dans la liste de gauche le format d'arrivée. Les conversions possibles se situent en bas de page.
Polices vectorielles
Une police vectorielle est une police dont les caractères sont définis dans un format vectoriel. Cela signifie que chaque caractère est représenté par un ensemble d'arcs et de traits et non pas un ensemble de points. Certains développeurs utilisent des polices vectorielles pour intégrer rapidement un pack d'icônes dans leurs fichiers. Chaque icône est associée à une lettre de l'alphabet et peut donc être manipulée facilement de manière individuelle.
Sources
- Peraya, D. (s.d.). Les types d'images : En ligne
- Front-Back.com Les picto fontes ou comment se simplifier la gestion des icones : En ligne
Bibliothèques open source
- Open Clip Art Library
- Public Domain Vectors
- Free Vectors
- Vector.me
- Pixabay (Attention, il faut cliquer sur "Toutes les images" et choisir "Images vectorielles")
- Freepik