« Flash CS4 - Interpolation de mouvement » : différence entre les versions
| Ligne 218 : | Ligne 218 : | ||
Tip: Si vous voulez un circle, une étoile, etc. parfaits: Dessiner avec un outil de type ''oval tool'', ''polystar'' etc. mais '''sans''' remplissage. Ensuite avec la gomme faire une tout petite incision pour obtenir un début et une fin... | Tip: Si vous voulez un circle, une étoile, etc. parfaits: Dessiner avec un outil de type ''oval tool'', ''polystar'' etc. mais '''sans''' remplissage. Ensuite avec la gomme faire une tout petite incision pour obtenir un début et une fin... | ||
[[image:flash-polystar.png|frame|none|Tracé | [[image:flash-polystar.png|frame|none|Tracé faite l'outil polystar]] | ||
== Liens == | == Liens == | ||
Version du 17 octobre 2009 à 14:03
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Apprendre à faire des interpolations de mouvement (motion tweening) avec Flash CS4
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
- Flash CS4 - Animation image par image (introduit aussi la notion d'image clé)
Matériel (fichiers *.fla à manipuler)
- motion-tweening-intro/ (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
- Flash CS4 - Morphing
- Interactivité (c.f. Tutoriels Flash)
- Flash CS4 - Graphiques 3D
Autres versions
- aucune
Le principe
En Flash, l'interpolation de mouvement (Angl. motion tweening), permet de créer des animations de mouvement à partir d'au moins deux images clés. “Le terme tweening (ou interpolation) désigne un procédé dans le film d'animation qui permet de générer des images intermédiaires successives de telles sortes qu'une image s'enchaîne agréablement et de façon fluide avec la suivante.” (Wikipedia, consulté, le 30 septembre 2009 à 21:13 (CEST)).
Les interpolations de mouvements sont applicables uniquement aux instances de symboles et aux champs de texte. Tous les autres types d'objets sont enveloppés dans un symbole quand une interpolation leur est appliquée. L'exemple le symbole peut contenir des symboles imbriqués, qui peuvent eux-mêmes être interpolés dans leur propre scénario. Par exemple: on peut faire déplacer un objet "oiseau" qui en se déplaçant fait bouger les ailes. Donc les ailes sont des symboles imbriqués.
Dans une interpolation il ne peut y avoir qu'un seul objet de type "symbol" (appelé instance ou occurance). On peut remplacer un objet par un autre, mais il ne peut y avoir deux objets différents.
Lorsque l'interpolation inclut un mouvement (il peut aussi avoir rotation), un "motion path" (fr. trajectoire) apparaît sur la scène. Cette trajectoire montre la position de l'objet dans chaque frame interpolée. Vous pouvez dans chaque frame interpolé changer la position de l'objet. Cela va créer des keyframes (images clefs) et qui modifient donc le tracé.
Finalement dans chaque keyframe (au début, à la fin et dans ceux que vous avez ajouté), vous pouvez transformer l'objet, par exemple: changer sa taille, le tourner, ajouter un teinte etc.
Créer une simple interpolation de mouvement
Nous allons examiner un exemple:
Vous pouvez télécharger le fichier suivant qui contient déjà les objets:
Solution:
- flash-cs-4-motion-tweening.html (admirez déjà le résultat)
- flash-cs-4-motion-tweening.fla (la solution, ne trichez pas!)
Etape 1: Préparer l'objet à animer
On vous conseille de (1) placer chaque objet à interpoler dans une calque différente et (2) de transformer cet objet en symbol. Si vous ne le faites pas, Flash va le faire à votre place et pas forcément comme vous voulez. Donc même si Flash a toutes sortes d'aides pour unir les objets sélectionnés en symbol et pour créer des calques pour les autres, ne laissez pas Flash ce travail à votre place ! Donc avant de commencer à créer les animations par interpolation: Créez une "instance" de "symbol" dans un layer unique. Ensuite on anime.
Pour avoir une instance de symbol:
- Sélectionnez le ou les objets sur la scène. Ensuite clic-droit et Create Symbol. Choisissez "Movie Clip" car avec un movie clip on peut ensuite faire d'autres choses intéressantes ...
Etape 2: Créer le motion tween
Sélectionnez d'abord l'objet sur la scène
Effectuez ensuite l'une des opérations suivantes:
- Menu Insert > Motion Tween
- Faites un clic droit (Windows) ou Ctrl-clic (Macintosh) sur l'objet ou le "frame" courant et choisissez Create motion tween à partir du menu contextuel.
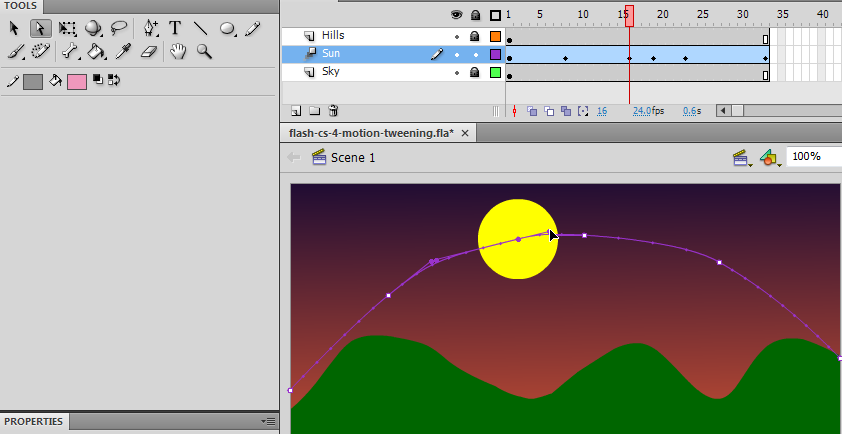
Dans la capture d'écran suivante nous montrons comment ajouter un motion tween (interpolation de mouvement) à une instance "Raising Sun" du symbol "Sun" qui se trouve dans la librairie.
Flash créera maintenant un motion tween layer avec une interpolation de 24 frames (par défaut).
On l'appelle tween span(fr. empan) la fourchette qui va du début à la fin de cette interpolation.
Etape 3: Créer le tracé
Le curseur dans la timeline (scénario) sera positionné dans le dernier frame. Déplacez maintenant l'objet vers une nouvelle position. Un motion path (trajectoire) apparaît sur la scène montrant la trajectoire de la position de la première image du tween span jusqu'à la nouvelle position. Vous pouvez ensuite modifier ce trajectoire de l'interpolation.
Une fois que c'est fait, vous allez voir ceci:
Pour voir le l'objet bouger le long du tracé:
- Bougez le rectangle rouge de la timeline vers la gauche et vers la droite
- Ou pour déjà visionner le résultat: CTRL-Enter (Menu Control-Test Movie).
Notes: Si l'objet n'est pas un type d'objet "tweenable", ou si plusieurs objets sont sélectionnés sur une même couche, une boîte de dialogue apparaît. La boîte de dialogue vous permet de convertir la sélection à un symbole de clip. Convertir la sélection à un clip de procéder. Si l'objet interpolée est le seul élément sur la calque (Angl. layer), Flash convertit le calque contenant l'objet à un calque d'interpolation. S'il y a d'autres objets sur le calque, Flash crée des calques pour préserver les objets originaux dans l'ordre d'empilement et place l'objet interpolée sur son propre calque.
- Si l'objet original résidait que dans la première image du scénario, la longueur du "span" (fr. est égale à une seconde en durée. Si le frame rate est de 24 images par seconde, la travée contient 24 frames. Si la vitesse de défilement est inférieure à cinq images par seconde, la durée est de cinq cadres de long. Si l'objet initial était présente dans plus d'un frame contigus, le span de l'interpolation va s'étaler du premier au dernier frame.
- Si la couche est une couche normale, il devient une couche interpolation. Si elle était un guide, un masque, ou masqués calque, il devient un guide interpolation, le masque de l'entrepont, ou entre la couche masquée.
Etape 4: Ajuster la durée et allonger les autres layers
Pour ajuster la durée: Faites glisser chaque extrémité du tween span (fr. empan ou fourchette). Donc, vous pouvez raccourcir ou allonger l'empan des deux côtés ou encore déplacer ce span vers la droite ou la gauche.
Avant de faire cela, on vous conseille d'ajuster les autres "layers" à la même longueur, sinon l'écran va rester blanc... Une méthode simple: Sélectionnez un layer, cliquer dans le dernier frame (par ex. le 24) et appuyez sur F5.
F5 est un raccourci pour insérer un frame statique (donc un frame sans dessin). Autrement dit, un frame statique fait prolonge simplement la durée du premier keyframe trouvé à gauche. Ou encore autrement dit. Si vous voyez du "blanc" dans un layer, il y a rien à afficher. Il faut au moins du "gris".
Etape 6: Ajuster la trajectoire
Maintenant vous pouvez changer la trajectoire (Angl. motion path) avec deux méthodes.
- Vous pouvez d'abord ajouter des images clés (Angl keyframes) pour les positions intermédiaires en cliquant dans un frame et en déplaçant l'objet. On conseille d'en ajouter un au milieu, puis un aux 1/4 et aux 3/4. Un petit diamant dans le "tween layer" indique un keyframe. La trajectoire de mouvement (Angl motion path) va se modifier en conséquence.
- Ensuite, vous pouvez modifier le tracé. On vous conseille d'utiliser le subselection tool dans le panneau des outils pour changer/adapter le tracé.
Important: Si vous voulez ajuster la position de l'objet dans un frame, cliquez d'abord dans le frame, sinon vous allez faire des dégâts ailleurs (engin il existe toujours ctrl-Z pour annuler).
Etape 7: Transformations de l'objet
Dans chaque keyframe, vous pouvez maintenant faire des transformations. Ces transformations se greffent sur l'objet, mais ne modifient pas le "symbol" en soi. C'est pour cette raison, que les outils de dessin ne "marchent pas".
Pour commencer, on vous conseille d'utiliser deux types de transformation:
- Changer la taille ou encore la rotation
- Changer la teinte (Angl color effect).
Pour les deux, suivez la procédure suivante:
- Sélectionner un frame vide ou un keyframe et cliquez sur l'objet
- Ensuite modifier les valeurs dans le properties panel (Ctrl-F3 s'il n'est pas déjà visible).
Alternativement, vous pouvez utiliser le Free Transform tool
Ensuite, vous pouvez ajouter des filtres (en bas du panneau properties) et finalement, vous pouvez aussi ajouter des interpolations de rotation 3D ou de position 3D avec les outils 3D (3D Rotation Tool et 3D Translation Tool dans le tool panel. On verra cela dans un autre tutoriel ....
Etape 8: Autres ajustements
L'animation est trop rapide. Pour la ralentir, il existe plusieurs options:
- Diminuer le frame rate (images par secondes). Par défaut CS4 utiliser 24. Cliquez qq. part en dehors de la scène et modifier les images/seconde dans le properties panel (FPS: 16 par exemple). Enfin cela vous donner une qualité plus saccadée (donc plutôt à éviter).
- Allonger l'empan, par exemple à 60 frames. Il suffit de tirer le tween layer et ensuite avec F5 d'étendre les deux autres layers.
- Vous allez aussi constater que le mouvement du soleil n'est pas très régulier. Cela vient du fait qu'on a tiré dans les keyframes le soleil vers la gauche ou la droite au lieu de le déplacer seulement verticalement. Enfin, cela peut s'ajuster sans problèmes ....
Le motion editor
L'éditeur de mouvement permet de faire toutes sortes d'opération que l'on ne peut pas effecteur directement dans le scénario ou avec le subselect tool, comme par exemple enlever un keyframe.
Etape 1: Ouvrez le motion editor
- Menu Windows -> Motion Editor
- On conseille de ne pas le fixer dans le workspace, car il contient pas mal de contrôles. Tirez ce panneau jusqu'à ce que vous voyez le tout.
Etape 2: Ajustez les visibles frames
- En bas à gauche: Ajustez les "Visible Frames" au maximum nécessaire et intelligible.
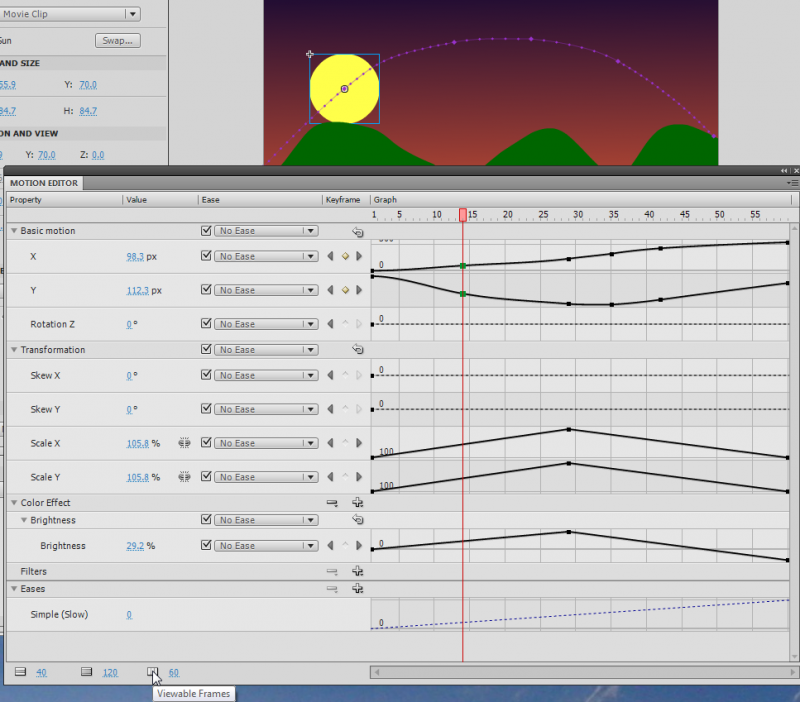
Voici une capture d'écran du motion editor et qui montre l'était de notre exemple du soleil.
Vous pouvez par exemple:
- Ajuster la position X dans un keyframe en tirant le contrôle vers le haut ou vers le bas (ou en entrant la coordonnée précise)
- Ajuster un transform, par exemple la taille
- Clic droit sur un keyframe et le tuer
- Bouger latéralement un keyframe dans le scénario
Les contrôles du motion editor
Les contrôles de cet outil ne sont pas trop difficiles à apprendre. Il faut simple savoir que bouger vers le haut/bas veut dire augmenter/diminuer une valeur. Bouger latéralement veut dire déplacer dans le scénario (timeline).

- A. Property values (pour éditer finement ...)
- B. Reset Values button (revenir en arrière, enlève tout d'un groupe)
- C. Playhead (pour bouger dans la timeline)
- D. Property curve area
- E. Previous Keyframe button (naviger au keyframe précédant)
- F. Add or Remove Keyframe button (ajouter ou enlever un keyframe). Sinon clic-droit.
- G. Next Keyframe button (naviger au keyframe suviant)
Chaque propriété que l'on peut animer a donc son propre graphique. On peut ouvrir/fermer un group de propriétés pour gagner de la place et agrandir / diminuer l'image verticale et horizontale d'un graphe avec les contrôles en bas à gauche. Aussi, si vous cliquez dans les panneaux des propriétés à gauche, l'espace d'affichage pour la courbe va s'agrandir.
Voici un fichier légèrement modifier (et à droite l'était du motion editor). On a lissé un peu la courbe, tué un keyframe et inversé l'animation de taille (le soleil est maintenant plus petit quand il est en haut).
Solution finale:
- flash-cs-4-motion-tweening.html (solution un peu ajusté
- flash-cs-4-motion-tweening.fla
Le tracé de l'animation
Edition des courbes
On a déjà vu qu'on peut ajouter un keyframe de différentes façons. Voici encore une alternative:
- Clic-droit dans un frame vide dans la timeline. Ensuite sélectionner Insert Keyframe et choisir le type.
- Bouger le symbol dans le motion layer de la timeline
- Utiliser le motion editor
Pour éditer la courbe du tracé, il y plusieurs possibilités:
- Dans le motion layer, aller dans un frame et bouger le symbol avec le subselection tool.
- Bouger les points de control
- Aller dans le motion editor et bouger les points de contrôle vers le haut ou le bas.
Avec le menu clic-droit ou encore avec ALT-Clic (Windows) ou Command-Clic (Mac) on peut transformer les corner points en smooth points et vice-versa. Un "smooth point" permet de lisser des courbes de transformation. Un corner point est un angle sans les contrôles "Bezier" pour lisser. Avant de cliquer, soyez sûr(es) que vous voyez un curseur avec le petit rectangle. Sinon cela ne fait rien ...
Voici une copie écran du manuel Adobe qui illustre ce principe:

Remplacer le tracé d'animation
Il existe deux possibilités:
(1) Utiliser les Motion presets de Flash.
- Ouvrir le panneau Window->Motion presets
- Jouer avec différentes versions
- Clic sur Apply (Flash va vous demander si vous voulez remplacer l'ancient tracé)
(2) Copier/coller un tracé
- Dans un autre layer, faire un dessin de path, c.a.d. un tracé avec une début et une fin et sans fills (remplissages)
- Copier/Coller ce tracé dans le layer motion tween (ensuite tuer votre dessin, ou le mettre dans la library).
Tip: Si vous voulez un circle, une étoile, etc. parfaits: Dessiner avec un outil de type oval tool, polystar etc. mais sans remplissage. Ensuite avec la gomme faire une tout petite incision pour obtenir un début et une fin...
Liens
- Creating a simple animation in Flash par Doug Winnie, Adobe, 2/2009
- Animation Learning Guide for Flash CS4 Professional (pointe sur une série de tutoriels/sujets)
- Motion tweens (chapitre du manuel "Using Flash")
- Understanding tweens (2:36) (vidéo qui explique les différents type d'interpolation)
Note sure le français:
- Pour le moment, il n'y a pas de manuel officiel en français (oct. 2009). Vous pouvez consulter le manuel CS3 pour la terminologie, mais cet outil d'interpolation n'existe pas en CS3. L'équivalent du vieux "motion tween" de CS3 est le "Classic Tween" de CS4.
- Animation interpolée (Vieille méthode !!!)