« Flash CS4 - Boutons » : différence entre les versions
mAucun résumé des modifications |
m (Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> ») |
||
| (47 versions intermédiaires par 7 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Incomplet}} | {{Incomplet}} | ||
{{Tutoriels Flash|CS3 et CS4|débutant}} | {{Tutoriels Flash|CS3 et CS4|débutant}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Ligne 11 : | Ligne 7 : | ||
<div class="tut_goals"> | <div class="tut_goals"> | ||
; Objectifs d'apprentissage: | ; Objectifs d'apprentissage: | ||
: Apprendre à créer | : Apprendre à créer des boutons en Flash CS4 ou CS3 | ||
: Quelques notions de ActionScript | |||
; Prérequis: | ; Prérequis: | ||
* [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | * [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | ||
* [[Flash CS4 - Arranger des dessins]] | * [[Flash CS4 - Arranger des dessins]] | ||
* [[Flash CS4 - Transformer des dessins]] | * [[Flash CS4 - Transformer des dessins]] | ||
; Suite | |||
* [[Flash CS5 - Composant bouton]] ([[Flash CS4 - Composant bouton|CS4]]) | |||
; Matériaux | ; Matériaux | ||
: .... | : [http://tecfa.unige.ch/guides/flash/ex4/buttons-intro/ http://tecfa.unige.ch/guides/flash/ex4/buttons-intro/] | ||
</div> | </div> | ||
Les boutons sont des composants d'interface qui permettent d'ajouter une interactivité, comme par exemple l'affichage d'informations supplémentaires, lancement d'un clip vidéo, des "sites web" faits en Flash, etc. | |||
Il existe trois types de boutons: | |||
Les boutons | * Les boutons "Flash" discutés dans ce module | ||
* Les [[Flash CS4 - Composant bouton|Composants de type bouton]] qui font partie de la bibliothèque de composants intégrés fournissant divers composants de l'interface faciles à utiliser | |||
* Tout clip peut servir de bouton (avec un peu d'ActionScript) | |||
'''Le résumé - Boutons Flash''' | |||
( | (1) Pour '''créer un bouton''' vous pouvez soit en créer un vous-même, soit utiliser un bouton préfabriqué. | ||
* | * Option A: Ouvrez la bibliothèque des boutons: ''Window-> Common libraries -> Library - Buttons.fla''. Ensuite choisir un bouton [[image:button-icon.png]] et le tirer sur la scène. Une copie de l'objet sera également insérée dans votre bibliothèque. | ||
* Option B: Dessinez quelque chose et transformez le dessin en bouton (ça peut également être une image que vous transformez en bouton). Pour ce faire, il faut tout sélectionner, clic droit, puis ''Convert to symbol'' (ou F8). Ensuite, dans la fenêtre des propriétés, sous type, sélectionnez ''Button''; | |||
(2) Pour '''utiliser''' un bouton: | |||
* Il faut ajouter du code ActionScript, qui réagira aux gestes de l'utilisateur comme les clics de souris. | |||
; Un mot d'avertissement | ; Un mot d'avertissement | ||
ActionScript 2.0 et ActionScript 3.0 (Flash CS3 / 9 et versions ultérieures) ne fonctionnent pas de la même façon! | ActionScript 2.0 et ActionScript 3.0 (Flash CS3 / 9 et versions ultérieures) ne fonctionnent pas de la même façon! | ||
* ActionScript 2.0: | * ActionScript 2.0: oubliez ! | ||
* ActionScript 3.0: Il faut assigner un "gestionnaire d'événement" au bouton, c'est-à-dire une fonction qui sera déclenchée lorsque qqun appuie sur le bouton. Dans ce tutoriel, nous couvrirons les trois éléments de programmation nécessaires pour ce type de tâche. | |||
* ActionScript 3.0: | |||
Dans ce tutoriel, nous | |||
; Astuce | ; Astuce | ||
Si vous | Si vous n'avez aucune expérience en programmation, on vous conseille de télécharger les fichiers sources (liens ci-dessous) et de jouer avec eux, par exemple ajouter un bouton supplémentaire et adapter le code. Vous pouvez également vous referez au "code snippets" pour donner une fonction à vos boutons. En cliquant sur code snippets, vous aurez une liste de fonctions avec un code deja écris. | ||
== | == Les boutons intégrés de Flash == | ||
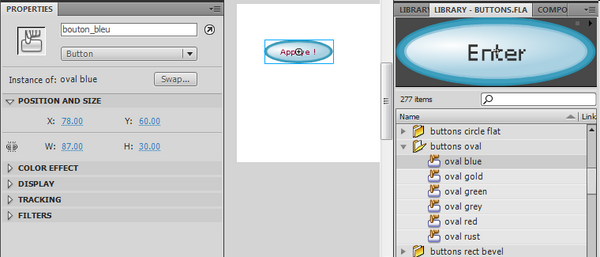
Flash contient une | Flash contient une variété de boutons pré-construits. Pour les utiliser, fixez le panneau ''Library-Buttons.fla'' panneau à côté de votre panneau ''library'': Menu''Window-> Common libraries-> Library - Buttons.fla''. | ||
Discutons d'abord l'architecture d'un bouton Flash. | |||
Les boutons intégrés dans la bibliothèque sont organisés en dossiers. Double-cliquez pour les ouvrir. Ensuite, vous pouvez inspecter les différents boutons en cliquant sur un bouton [[image:button-icon.png]]. Dans la partie supérieure du panneau, vous aurez un aperçu. Cliquez sur la petite flèche (en haut à droite de l'aperçu) pour voir comment le bouton se comporte. | |||
Ensuite, vous | |||
[[image: flash-library-buttons.png | thumb | 600px | none | La bibliothèque de boutons Flash]] | [[image: flash-library-buttons.png | thumb | 600px | none | La bibliothèque de boutons Flash]] | ||
Pour | Pour utiliser un bouton, je suggère de copier le bouton d'abord dans votre propre ''library'' (sinon Flash le fera à votre place). | ||
# | # Pour copier, faites un clic droit sur le symbole et ''copy'' (ou CTRL-c) | ||
# Le coller dans votre propre bibliothèque. Ouvrez le panneau Bibliothèque et cliquez sur''Ctrl-V'' | # Le coller dans votre propre bibliothèque. Ouvrez le panneau Bibliothèque et cliquez sur ''Ctrl-V'' | ||
Ensuite, à partir de votre panneau | Ensuite, à partir de votre panneau ''library'' faites simplement glisser le bouton sur la scène. Cela va créer une '''instance''' du bouton. Pour l'enlever de la scène, sélectionnez-le et appuyez sur la touche Suppr. | ||
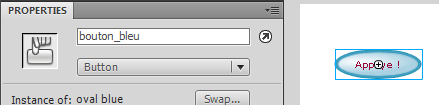
Vous verrez dans le panneau de propriétés quelque chose comme ''instance of: oval blue'' et vous devez maintenant lui donner un nom, par exemple "''my_button''". | |||
[[image:flash-library-buttons-naming.png|frame|none|Donner un nom à un bouton (CS4)]] | |||
Important: | |||
* Lorsque vous copiez un ''button symbol'' dans votre ''library'', Flash copie également des graphismes. Il ne faut pas les détruire ! | |||
* Il faut toujours donner un nom à chaque instance de symbol qu'on met sur la scène. Ceci permet ensuite à ActionScript d'accéder à l'objet. Ce nom doit commencer par une lettre et ne '''doit pas contenir des caractères spéciaux, des blancs''', etc. | |||
Bons: | |||
: My_button | |||
: bouton_rouge | |||
: btn1 | |||
Mauvais: | |||
: Mon bouton | |||
* | : Bouton *joli* | ||
* | |||
=== Personnalisation d'un bouton === | |||
Pour personnaliser un symbole de bouton, il faut l'éditer. Un bouton est une forme d'animation image par image et suit la même logique. Voici les étapes nécessaires pour changer l'étiquette (''label'') d'un bouton: | |||
; Etape 1 - éditer l'objet | |||
Double-cliquez sur l'icône du panneau de bibliothèque de symboles. Cela vous permettra de travailler uniquement sur cet objet, c'est à dire qu'il vous met dans un mode ''edition de symbol''. Alternativement, vous pouvez double-cliquer sur l'instance qui se trouve sur la scène. | |||
Vous pouvez maintenant modifier la police ou la couleur du symbole ou apporter des modifications aux ''frames'' de son animation image par image. Enfin, pour commencer, on suggère d'éditer uniquement le label | |||
; Etape 2 - Modifier l'étiquette d'un bouton | |||
Vous pouvez utiliser ces boutons "en l'état" (sauf les rendre plus ou moins grands avec un ''Free Transform''). Dans ce cas il suffit de savoir comment changer l'étiquette. | |||
Pour changer l'étiquette (et la police) d'un symbole de bouton: | Pour changer l'étiquette (et la police) d'un symbole de bouton: | ||
* Double-cliquez pour entrer en mode de modification de symbole | * Double-cliquez pour entrer en mode de modification de symbole, si c'est pas déjà fait (étape 1). | ||
Vous devez voir une [[Flash CS4 - Animation image par image|animation image par image]] | |||
* Verrouillez tous les calques sauf le calque qui définit l'étiquette et qui s'appelle ''text'' en règle générale | |||
* Agrandissez le zoom | |||
* Modifiez le texte (clic dessus) | |||
* Vous pouvez également modifier les propriétés de police | |||
* Ensuite, vous devez peut-être ajuster la position. Cliquez sur l'outil de sélection et déplacer la zone de texte avec les curseurs | |||
[[image: Flash-cs3-red-button-label.png | thumb | 600px | none | Edition du label d'un bouton]] | |||
; Etape 3 - Retrouver la scène | |||
Il y a plusieurs solutions: | |||
* ''Edit-> Modify document''(Ctrl-E) | |||
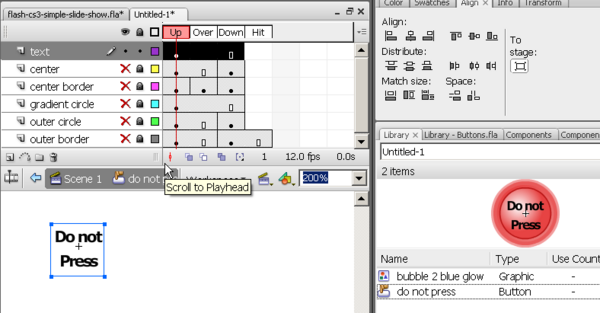
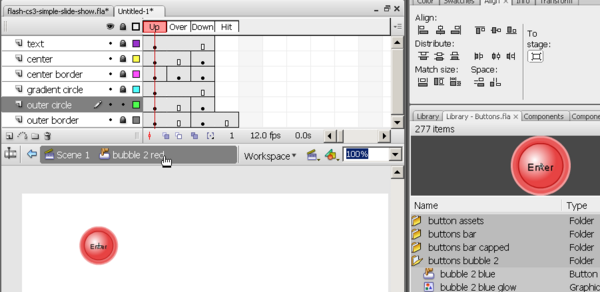
* Je suggère d'ajouter la barre d'édition:''Window-> Tool bars -> Edit bar''. Elle va vous montrer exactement à quel niveau vous éditez, par exemple au niveau scène ou dans le ''symbol''. Comme vous pouvez le voir sur l'image ci-dessous, vous pouvez voir la cascade des niveaux d'édition. Actuellement, nous sommes en train d'éditer la bulle rouge du bouton, le ''layer'' "outer circle" | |||
[[image: flash-cs3-red-button-editing.png | thumb | 600px | none | Edition d'un symbole]] | |||
* Il est '''vital''' des savoir à quel niveau vous éditez, sinon vous risquez d'abîmer vos objets ou encore de vous frustrer... | |||
; Créer plusieurs boutons avec le même graphisme mais une étiquette différente | |||
Vous pouvez utiliser un même bouton plusieurs fois avec son graphisme et son texte. Si vous insérez plusieurs fois le même bouton, vous ne pouvez cependant pas changer l'étiquette d'un seul des ces boutons. Si vous changez le texte, toutes les instances changent d'étiquette. | |||
Pour résoudre ce problème,il y a deux solutions. | |||
La solution la plus simple est de faire clic droit sur le bouton existant et de cliquer sur 'dupplicate symbol..' et de le renommer de manière adéquate. | |||
Il y a une autre solution. Si vous avez déjà inséré et modifié un bouton (sinon cette solution ne marche pas), vous retournez dans la bibliothèque : Menu''Window-> Common libraries-> Library - Buttons.fla''. | |||
Vous sélectionnez le même bouton et vous le tirez sur la scène. A ce moment-là, cette boite de dialogue apparaît: | |||
[[Fichier:Conflit btn.jpg|sans_cadre|centré]] | |||
Vous sélectionnez la troisième option (put dupplicate items into a folder). Le nouveau bouton sera inséré sur votre scène et vous pourrez alors modifier son texte. Un nouveau bouton sera également insérer dans votre librairie. Je vous conseille de le renommer afin de pouvoir le reconnaître facilement surtout si vous comptez faire un menu avec plusieurs boutons. | |||
Pour chaque bouton avec une étiquette spécifique, il vous faut un symbole de ce bouton dans votre librairie. | |||
=== Architecture des boutons === | |||
Les boutons Flash (''button symbols'') contiennent ''tous'' quatre ''frames'' et un nombre variable de ''layers''. Vous pouvez tout changer, à part le nombre et le nom des frames. | |||
Les quatre ''frames'' obligatoires pour les ''button symbols'' sont: | |||
; Up | ; Up | ||
: Le | : Le dessin qui apparaît lorsque le bouton est affiché sur la scène sans être "touché" par l'utilisateur | ||
; | ; Over | ||
: | : Dessin lorsque l'utilisateur déplace la souris dessus. Par exemple un effet de "highlighting" (surbrillance). | ||
; Down | ; Down | ||
: | : Dessin lorsque l'utilisateur clic dessus | ||
; Hit | ; Hit | ||
: | : Défini la zone sensible à la souris. Son contenu ne sera pas affiché. Permet par exemple de définir une zone sensible plus réduite. | ||
Les différentes sortes de boutons ont des différentes calques (habituellement entre trois et cinq selon la complexité des dessins). | |||
Ces couches contiennent ''juste'' des dessins pour trois états (up, down et over) du bouton. Le moteur de Flash, va sélectionner le frame approprié en fonction de l'action de l'utilisateur (souris ailleurs, souris dessus, la souris appuyé, etc.) | |||
Les débutants sont conseillés d'utiliser ces boutons "tel quel". Il n'est pas nécessaire de changer autre chose que l'étiquette.... | |||
; Différence entre les boutons livrés avec Flash et les vôtres (voir ci-dessous) | |||
Il n'y a aucun différence entre les boutons intégrés et celles que vous pouvez créer vous-même. | |||
Dans la section suivante, nous allons d'abord voir comment utiliser un bouton pour lancer une fusée. | |||
== Créer des boutons pour naviguer dans le scénario == | |||
== | === Exemple lance-missiles === | ||
[[image:flash-rocket.png|frame|right|Flying Flash rocket]] | |||
Le but c'est de faire une animation flash qui s'arrête d'abord au premier ''frame'' lors du chargement du fichier. L'utilisateur verra alors un bouton sur lequel il peut cliquer. L'animation devrait redémarrer au frame 2 une fois que l'utilisateur a cliqué. | |||
; Créez un nouveau keyframe | |||
* Faites un petit dessin | |||
* F7 (insert empty keyframe) | |||
* Plus tard vous pouvez ajouter une animation par exemple. (Voir [[Flash CS4 - Interpolation de mouvement]]). Pour l'instant, mettez juste un petit dessin. | |||
; | ; Ajoutez bouton sur la scène | ||
* Vous pouvez régler sa taille avec le''Free Transform Tool''(mais assurez-vous que vous n'êtes pas | * Créez un nouveau layer et donnez-lui un nom, par exemple ''Button'' | ||
* | * Ajoutez le bouton dans ce layer. | ||
* Vous pouvez régler sa taille avec le ''Free Transform Tool''(mais assurez-vous que vous n'êtes pas en train d'éditer le bouton (c.f. ci-dessus) | |||
* Modifiez le champ de texte (double-cliquer deux fois) sur le texte, par exemple appeler l'étiquette "Go!". | |||
; Nom | ; Nom d'occurrence du bouton | ||
Vous devez donner un nom à ce bouton de lancement sur la scène, sinon ActionScript ne va pas le trouver. C'est comme dans la magie: vous nommer un objets - vous le contrôlez... Appelons cette instance: | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
launch_button | launch_button | ||
</source> | </source> | ||
Dans le panneau de propriétés et remplissez le champ (voir ci-dessus si vous avez oublié). Assurez-vous que le nom est n'a pas de blancs ou des symboles spéciaux à l'intérieur (en fait, Flash va se plaindre si vous définissez un nom illégal). | |||
Assurez-vous que le nom est n'a pas de blancs ou des symboles spéciaux à l'intérieur (en fait, Flash va se plaindre si vous définissez un nom illégal). | |||
; Ajout de code ActionScript | ; Ajout de code ActionScript | ||
Afin | Afin d'utiliser ce boutons, nous allons devoir écrire du code, c'est à dire un petit ''script'' avec le langage ActionScript. Ce code doit être défini dans le même frame que le bouton, mais nous utilisons généralement un ''layer'' différent. Les layers qui incluent un script est généralement appelée "Script" ou "action" ou "AS3". | ||
Pour ouvrir l'éditeur ActionScript, appuyez sur F9: | |||
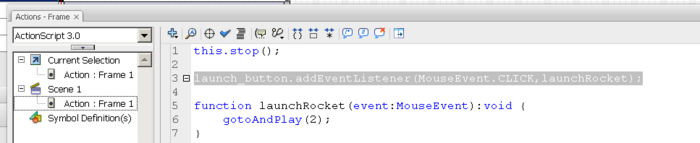
[[image: flash-cs3-button-actionscript3-code.png | thumb | 700px | none | | |||
[[image: flash-cs3-button-actionscript3-code.png | thumb | 700px | none | Code ActionScript 3 code pour associer une action à un événement utilisateur]] | |||
Donc, | Donc, voici étape par étape la procédure pour ajouter le code: | ||
; Ajouter AS3 code | ; Ajouter AS3 code pour stopper le scénario (''timeline'') | ||
* Ajoutez | * Cliquez dans le premier frame | ||
* Cliquez sur | * Ajoutez un nouveau layer et appelez-le "Action" ou "Script" | ||
* Cliquez sur le frame 1 dans ce nouveau calque, puis appuyez sur F9 et insérez dans le panneau ''Actions-Frame'': | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
stop (); | |||
</source> | </source> | ||
Ce | Ce code va simplement arrêter l'exécution du scénario principal. Flash n'affichera que le contenu de la première image (toutes les couches) et attendra... | ||
; Ajout de code AS3 pour la navigation | ; Ajout de code AS3 pour la navigation | ||
Ajouter | Maintenant, nous allons ajouter un peu plus de code au-dessous la ligne <code>stop ();</code> Cliquez encore dans le frame 1 de la couche d'action appuyez sur F9 (si le panneau n'est plus visible) | ||
Ajouter ces lignes dessous du "stop ();": | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
launch_button.addEventListener (MouseEvent.CLICK, launchRocket); | |||
function launchRocket (event:MouseEvent) { | |||
gotoAndPlay (2); | |||
} | |||
</source> | </source> | ||
Nous ne pouvons pas vraiment expliquer Event Driven | Nous ne pouvons pas vraiment expliquer tous les détails du "Event Driven programming" ici (voir [[Flash AS3 - Objets interactifs]]), mais le principe est le suivant: Pour chaque objet qui doit réagir aux actions de l'utilisateur, vous devez définir ce qui se passera lorsque l'utilisateur fait quelque chose comme cliquer sur l'objet avec la souris. | ||
* Tout d'abord, définir une fonction qui | * Tout d'abord, il faut définir une fonction (c-a-d. un petit programme) qui "fait quelque chose", par exemple déplacer la tête de lecture dans le scénario. Dans notre cas nous avons appelé la fonction ''launchRocket''. | ||
* Deuxièmement, associer cette fonction | * Deuxièmement, il faut associer cette fonction à l'événement "cliquer sur le bouton". La méthode ''addEventListener'' vous permet de définir que la fonction ''launchRocket'' sera appelée quand un utilisateur clique sur un bouton (appelé "launch_button" dans notre cas). En d'autres termes, vous ajoutez ce qu'on appelle un "gestionnaire d'événements" au bouton. | ||
; Réutilisation du code | ; Réutilisation du code | ||
Bien sûr vous pouvez réutiliser ce code pour un problème similaire, à savoir, passer l'animation à un autre endroit de la timeline lorsque l'utilisateur appuie sur un bouton. Tout ce que vous avez à faire est la suivante: | Bien sûr vous pouvez réutiliser ce code pour un problème similaire, à savoir, passer l'animation à un autre endroit de la timeline lorsque l'utilisateur appuie sur un bouton. Tout ce que vous avez à faire est la chose suivante: | ||
* Mettez un bouton sur votre scène | * Mettez un bouton sur votre scène | ||
* | * Donnez-lui un nom à l'instance sur la scène | ||
* Puis changez le nombre dans <code> gotoAndPlay (2); </code>. Par exemple changez-le | * Puis changez le nombre dans le code <code>gotoAndPlay (2);</code>. Par exemple, changez-le en 5 si vous le souhaitez sauter à l'image 5. | ||
Astuce: Si votre code devient plus grand, | Astuce: Si votre code devient plus grand, détachez le panneau Actions Frame. Appuyez sur F9 pour le cacher/afficher. | ||
; Résultats | ; Résultats | ||
* Vous pouvez regarder mon résultat publié (fonctionne uniquement avec Flash 9!) [ | Évidemment, il manque encore la fusée. Il faudrait maintenant l'ajouter dans le frame 2. | ||
* Vous pouvez | |||
* | * Vous pouvez regarder mon résultat publié (fonctionne uniquement avec Flash 9 ou plus!) [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-rocket-launcher-as3.html ici] | ||
* Vous pouvez télécharger le fichier *.fla et jouer avec [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-rocket-launcher-as3.fla flash-cs3-rocket-launcher-as3.fla] | |||
* Répertoire: | |||
: http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | : http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | ||
=== | === Exercice - Ajouter un bouton start à une de vos animations === | ||
* | * Faites un copie du fichier.fla d'une de vos animations de mouvement | ||
* Faites glisser | * Ouvrez dans CS4 (ou CS3) | ||
* Ajout d'un nouveau calque | * Déplacez votre animation. Elle doit commence dans l'image 2. Faites glisser au moins la première image clé (''keyframe''). Cliquez dessus et glissez lorsque vous voyez le rectangle blanc attaché au curseur de la souris. | ||
* Insérez quelques graphiques / texte sur l'image 1 (sinon votre animation flash | * Ajout d'un nouveau calque | ||
* Puis ajoutez un bouton qui permettra à un utilisateur de sauter à l'image 2, quand il clique sur le bouton | * Insérez quelques graphiques / texte sur l'image 1 (sinon votre animation flash sera vide) | ||
* Ajoutez le code ActionScript (n'oubliez pas d'ajouter également un ();". | * Puis, ajoutez dans un nouveau calque un bouton qui permettra à un utilisateur de sauter à l'image 2, quand il clique sur le bouton | ||
* Ajoutez le code ActionScript (n'oubliez pas d'ajouter également un "stop();". | |||
Si cela vous semble trop compliqué, vous pouvez commencer avec moins: | Si cela vous semble trop compliqué, vous pouvez commencer avec moins: | ||
# | # Ouvrez une ancienne animation | ||
# Faites glisser un bouton de la bibliothèque de bouton | # Créez un nouveau calque et cliquez sur le frame (image) 1 | ||
# | # Faites glisser un bouton de la bibliothèque de bouton sur la scène et nommez-le "start" dans le panneau de propriétés. | ||
# F9, puis copier / coller ce code: | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
stop (); | stop (); | ||
start.addEventListener (MouseEvent.CLICK, lancement); | |||
function lancement (event:MouseEvent) { gotoAndPlay (2); } | |||
</source> | </source> | ||
Nous avons maintenant un bouton " | Nous avons maintenant un bouton "Enter" dans la première image de l'animation. Dès que l'utilisateur clique dessus, l'animation se déplacera à l'image 2 et va jouer le reste de votre animation. Le script et le bouton sont dans la même couche. | ||
== | === Sites Flash à base de menus === | ||
Vous pouvez construire | Vous pouvez construire des petits sites "web" avec des boutons de navigation avec la même technologie. Le principe est simple: | ||
# | # Mettez des contenu dans des frames différents (vous pouvez utiliser de multiples couches si vous avez envie). | ||
# On | # On commencera par ajouter une instruction <code>stop();</code> dans le frame 1. | ||
# On va ensuite créer un bouton pour chaque | # On va ensuite créer des bouton, c.a.d. un bouton pour chaque frame X. | ||
# Ensuite on va écrire le code pour chaque bouton et qui transportera l'utilisateur vers le frame "X". | |||
Voici les étapes | |||
; Étape 1 - créer des "pages" | ; Étape 1 - créer des "pages" | ||
* Création d'un "Pages" | * Création d'un layer "Pages" | ||
* | * Ajoutez des frames et remplissez chaque frame avec du texte, images, vidéos, etc. Pour ajouter un frame vide: appuyez sur F7. | ||
* | * Imaginez déjà où vous voulez placer les boutons (en dehors du contenu ou dans un "coin" ..) | ||
; Étape 1b - variante avec des animations | ; Étape 1b - variante avec des animations | ||
* Vous pouvez également ajouter des animations si vous le souhaitez. | * Vous pouvez également ajouter des animations si vous le souhaitez. Dans ce cas créez un objet movie clip et mettez l'animation '''dans''' le clip. Autrement dit, n'utilisez pas le scénario principal (timeline) pour faire des animations. Donc: double-clic sur l'objet "movie clip" et éditer sa propre timeline .... | ||
; Étape 2 - Création du menu | ; Étape 2 - Création du menu (c.a.d. des boutons) | ||
* Créez un nouveau calque et nommez le "Menu" par exemple | * Créez un nouveau calque et nommez le "Menu" par exemple | ||
* Insérer dans l'image | * Insérer dans l'image no 1 du layer "Menu" une série de boutons qui mèneront à chacune des "pages". Attention: Chaque bouton doit être une instance d'un symbole différent. | ||
* Pour que les boutons soient visibles partout, il faut élargir cette couche jusqu'à la dernière image de vos "pages" (appuyez sur F5). | |||
Pour'' 'chaque bouton''': | Pour '''chaque bouton''': | ||
* Faites glisser un bouton de la bibliothèque de boutons | * Faites glisser un bouton de la bibliothèque de boutons sur la scène | ||
* Changer l'étiquette: Double-cliquez sur le bouton, puis déverrouiller le calque de texte, changez-le. | * Changer l'étiquette: Double-cliquez sur le bouton, puis déverrouiller le calque de texte, changez-le. | ||
* Donnez | * Donnez un nom d'instance dans le panneau des paramètres, par exemple sunrise_btn pour un des boutons. | ||
* Une fois que vous avez terminé, utilisez l'outil d'alignement de distribuer et de les aligner correctement. | * Une fois que vous avez terminé, utilisez l'outil d'alignement de distribuer et de les aligner correctement. | ||
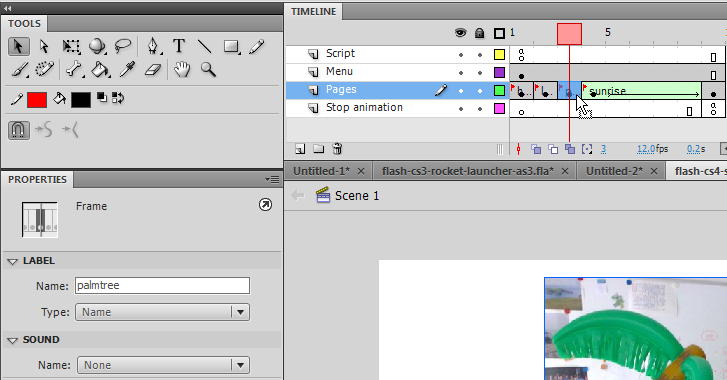
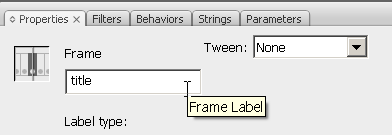
; Étape 4 - Nom de vos | ; Étape 4 - Nom de vos frames (fr.: images) | ||
Ici nous allons utiliser des ''named frames'' (images nommés). Si vous donnez des noms aux frames vous pouvez ensuite les déplacer sans changer le code. | |||
Pour nommer un frame: | |||
* Cliquez sur chaque frame qui marque le début d'une "page" dans votre site flash et insérez un nom dans le properties inspector | |||
[[Image: flash-cs4-named-frames.png | frame | none | Nom de frames (CS4) ]] | |||
[[Image: flash-cs3-named- | [[Image: flash-cs3-named-frames.png | frame | none | Nom de frames (CS3) ]] | ||
Étape 5 - Vérification du | ; Étape 5 - Vérification du boulot | ||
* Chaque | * Chaque ''button instance'' doit porter un nom différent | ||
* Chaque frame | * Chaque frame cible (où l'utilisateur doit pouvoir atterrir doit avoir un nom différent | ||
; Étape 6 - Créer le script | ; Étape 6 - Créer le script | ||
* Créez un nouveau calque et nommez le "scripts" par exemple | * Créez un nouveau calque et nommez le "scripts" par exemple | ||
* | * Editer le frame 1 de '''cette''' couche ("scripts): F9 | ||
* | * Rappel: Il faut étendre cette couche si nécessaire (par exemple aller dans le frame 8 et F5), sinon vous ne verrez pas vos boutons.... | ||
* Insérez action script pour chaque bouton comme ci-dessous. | * Insérez du code action script pour chaque bouton comme ci-dessous. | ||
Nous utilisons essentiellement deux actions: | Nous utilisons essentiellement deux actions: | ||
: <code> GotoAndStop (" | : <code> GotoAndStop ("your_frame_name"); </code> pour passer à un frame et s'arrêter | ||
: <code> GotoAndPlay (...); </code> pour passer à | : <code> GotoAndPlay (...); </code> pour passer à frame et laisser jouer jusqu'à ce que Flash se heurte à un stop(). | ||
Le script devrait alors ressembler à quelque chose comme ça. Je pense que j'ai fait aussi simple que possible pour les non-programmeurs. | Le script devrait alors ressembler à quelque chose comme ça. Je pense que j'ai fait aussi simple que possible pour les non-programmeurs. | ||
Le code inséré entre / * .... * / est un commentaire juste, à savoir une information que Flash ignorera mais qui est utile pour vous en tant que développeur. | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
/ * | / * L´utilisateur doit rester dans l´image 1 * / | ||
stop (); | stop (); | ||
/ * Associer une fonction de | / * Associer une fonction de gestion d´événements différente pour chaque occurrence de bouton: | ||
Syntaxe: button_name.addEventListener (Event.type, function_name | Syntaxe: button_name.addEventListener (Event.type, function_name | ||
Les lignes ci-dessous signifient: | Les lignes ci-dessous signifient: | ||
* Si l´utilisateur clique sur le palmtree_btn avec la souris, | |||
alors la fonction clickHandler3 définie ci-dessous exécutera | |||
* / | * / | ||
home_btn.addEventListener(MouseEvent.CLICK, clickHandler1); | |||
lake_btn.addEventListener(MouseEvent.CLICK, clickHandler2); | |||
palmtree_btn.addEventListener(MouseEvent.CLICK, clickHandler3); | |||
sunrise_btn.addEventListener(MouseEvent.CLICK, clickHandler4); | |||
/ * Chaque fonction définit | / * Chaque fonction définit un emplacement du ''playhead'' dans l´animation. | ||
Par exemple clickHandler2 | Par exemple clickHandler2 ira au frame "lake" et s´arrête * / | ||
function clickHandler1(event:MouseEvent) { gotoAndStop("home"); } | |||
function clickHandler2(event:MouseEvent) { gotoAndStop("lake"); } | |||
function clickHandler3(event:MouseEvent) { gotoAndStop("palmtree"); } | |||
/ * Celle-ci ne | / * Celle-ci ne s´arrête pas, elle va laisser jouer l´animation * / | ||
function clickHandler4(event:MouseEvent) { gotoAndPlay("sunrise"); } | |||
</source> | </source> | ||
; Si cela ne fonctionne pas | ; Si cela ne fonctionne pas | ||
* Il existe | * Il existe peut-être des erreurs de syntaxe et Flash vous le dira dans le panneau de sortie qui apparaît. Regardez les numéros de ligne et n'ignorez pas ces messages | ||
* Vous avez | * Vous avez mal orthographié un bouton ou un noms de frame dans le script. ActionScript est sensible à la casse! | ||
; Résultats | ; Résultats CS4 | ||
* Vous pouvez regarder mon résultat publié [http://tecfa.unige.ch/guides/flash/ex4/buttons-intro/flash-cs4-simple-menu-site.html ici] | |||
* Source Flash: [http://tecfa.unige.ch/guides/flash/ex4/buttons-intro/flash-cs4-simple-menu-site.fla flash-cs4-simple-menu-site.fla] | |||
* Vous pouvez récupérer tous les fichiers dans le répertoire: | |||
: http://tecfa.unige.ch/guides/flash/ex4/buttons-intro/ | |||
; Résultats CS3 | |||
* Vous pouvez regarder mon résultat publié [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-menu-site.html ici] | * Vous pouvez regarder mon résultat publié [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-menu-site.html ici] | ||
* Source: [ | * Source Flash: [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-menu-site.fla flash-cs3-simple-menu-site.fla] | ||
* Vous pouvez récupérer tous les fichiers''Flash-cs3-simple-menu-site .*''à partir de ce répertoire: | * Vous pouvez récupérer tous les fichiers ''Flash-cs3-simple-menu-site .*'' à partir de ce répertoire: | ||
: http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | : http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | ||
; Prochaines étapes | ; Prochaines étapes | ||
* Vous pouvez faire la même chose avec des composants bouton | * Vous pouvez faire la même chose avec des ''composants bouton''. Vous ne pourrez pas changer leur forme, mais c'est une procédure légèrement plus rapide. Voir le tutoriel [[Flash CS5 - Composant bouton]] ([[Flash CS4 - Composant bouton|CS4]]). | ||
* Améliorer le graphisme. Il faudrait par exemple aligner les images, changer de couleur, ajouter du texte, etc.... | |||
== | == Créer vos propres boutons == | ||
; Objectifs | ; Objectifs | ||
Nous allons ici expliquer comment créer vos propres boutons et comment créer un diaporama avec des boutons "forward" et "back". | |||
Pour créer un diaporama, nous allons d'abord importer les images et ajuster la scène. | * Nous allons d'abord apprendre comment créer vos propres boutons simples. | ||
* Ensuite, nous introduisons un peu plus ActionScript et qui montre comment réaliser un diaporama simple avec seulement deux boutons (avant / arrière). | |||
Pour créer un diaporama, nous allons d'abord importer les images et ajuster la scène. Cela nous donnera une idée concernant la taille et la couleur des boutons. Ensuite, nous dessinons les boutons. Pour finir, nous ajoutons le code ActionScript | |||
; Etape 0 - Ouvrez un nouveau fichier | ; Etape 0 - Ouvrez un nouveau fichier | ||
* Sélectionner | * Sélectionner ''ActionScript 3'' (Ce code ne fonctionnera pas avec Action Script 2.0!). | ||
; Étape 1 - Préparez quelques photos | ; Étape 1 - Préparez quelques photos | ||
* Avant d'importer les photos, | * Avant d'importer les photos, ajustez-les à la même taille, p.ex. en 640x480 px. Si vous travaillez sous Windows, utilisez simplement le logiciel Microsoft Office Picture Manager. | ||
* | * Importez ces photos dans la bibliothèque: ''Menu Fichier-> Importer-> Importer dans la bibliothèque''. Sélectionnez toutes les images que vous souhaitez importer, puis cliquez sur OK. (Ou bien, faites simplement glisser les images dans le panneau de bibliothèque à partir de Windows). | ||
* | * Ces images sont des symboles maintenant, c.a.d. réutilisables si nécessaire. | ||
; Étape 2 - Ajuster la taille de la scène | ; Étape 2 - Ajuster la taille de la scène | ||
* Créez un nouveau calque, appelé "Images". Dans la première image-clé, | * Créez un nouveau calque, appelé "Images". Dans la première image-clé, insérez du texte avec l'Outil Texte, p.ex. "Diaporama" (vous pouvez corriger cela plus tard) | ||
* Créer une nouvelle image clé | * Créer une nouvelle image clé (''keyframe'') dans le frame 2 (appuyez sur F7) | ||
* Faites glisser une image sur la scène | * Faites glisser une image sur la scène (image 2) | ||
* Pour régler la position de l'image | * Ensuite ajustez la taille de la scène. La rendre au moins aussi grande que l'image. Vous pouvez aussi rendre la scène un peu plus grande et sélectionner par exemple un fond noir. | ||
* Pour régler la position de l'image, utilisez le ''properties panel'' par exemple. | |||
; Etape 3 - Mettez vos photos | ; Etape 3 - Mettez le reste de vos photos dans d'autres images-clés | ||
* Si vous avez 8 images, vous devez ajouter 7 | * Si vous avez 8 images, vous devez ajouter 7 nouveaux ''keyframes''. | ||
* | * Placez votre curseur dans l'image 2 de la couche d'image, puis appuyez plusieurs fois sur F7 | ||
* Puis | * Puis glissez une image dans chacune de ces images-clés et alignez-les. | ||
* Contrôlez si toutes les photos sont OK et en place en déplaçant la tête de lecture de gauche à droite (rectangle rouge sur le dessus de la timeline) | * Contrôlez si toutes les photos sont OK et en place en déplaçant la tête de lecture de gauche à droite (rectangle rouge sur le dessus de la timeline) | ||
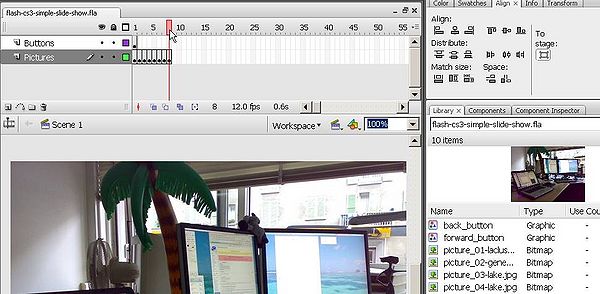
Vous devriez alors avoir quelque chose comme ça. | |||
[[image: | [[image: Flash-cs3-frames-for-pictures.jpg | thumb | 600px | none | Un scénario avec des keyframes remplis d'images]] | ||
; Étape 4 - | ; Étape 4 - Dessinez les boutons | ||
* Créez un nouveau calque et nommez-Boutons et sélectionnez-le ( | * Créez un nouveau calque et nommez-le "Boutons" et sélectionnez-le (verrouillez aussi la couche d'images). | ||
* Pour dessiner les boutons, vous | * Pour dessiner les boutons, vous pouvez utiliser n'importe quel outil de dessin, par exemple l'outil polystar (dans les ''tool settings'' changez le number of sides à 3 par exemple). Ensuite adaptez avec le subselection tool. Alternativement, vous pouvez aussi chercher un symbole dans les fontes de type "Dingbat" de votre système (et ensuite "break apart"). | ||
* | * Ensuite, vous pouvez réduire le canal alpha (à savoir créer de ces boutons transparents). Dans le panneau de la couleur, mettez le Alpha entre 20 et 40%. | ||
* Une fois que vous avez un bouton | * Une fois que vous avez un bouton qui pointe à gauche ou à droite, faites une copie et faites un flip horizontal (menu ''Modify-> Transform-> Horizontal Flip''). | ||
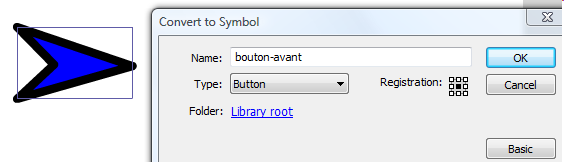
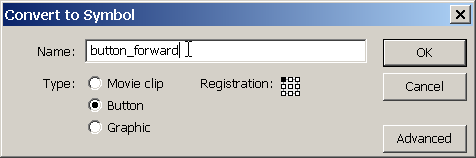
Étape 5 - convertir ces graphiques dans des symboles | ; Étape 5 - convertir ces graphiques dans des symboles | ||
* | * Enregistrez les deux boutons en tant que '''button symbol''' (clic-droit sur chaque graphique que vous avez fait). | ||
* Utilisez des noms | * Utilisez des noms décents pour ces derniers, par exemple "button_forward" | ||
[[image: flash-cs3-convert-to-bouton symbol.png | frame | none | | [[image: flash-cs4-create-forward-button.png | frame | none | Transformer un graphique en button symbol - Flash CS4]] | ||
* | |||
[[image: flash-cs3-convert-to-bouton symbol.png | frame | none | Transformer un graphique dans un symbole bouton - Flash CS3]] | |||
* Supprimez les graphiques qui se trouvent sur la scène (oui, vous pouvez les tuer une fois qu'il y a un symbole dans la ''library'' ....) | |||
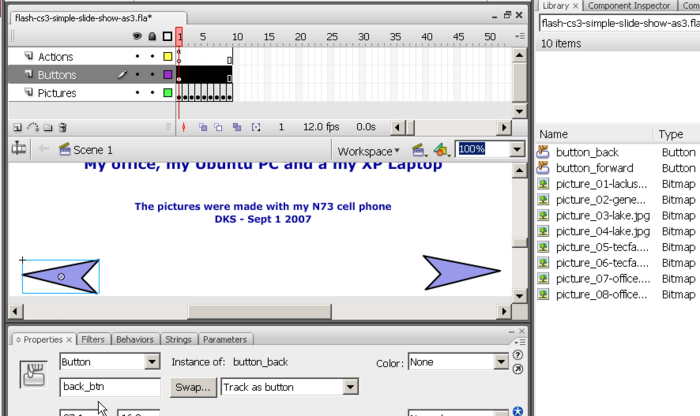
; Étape 6 - placer les boutons et les nommer | ; Étape 6 - placer les boutons et les nommer | ||
* Sélectionne la couche de boutons (celui | * Sélectionne la couche de boutons (celui qui n'a qu'une seule image-clé). | ||
* | * Glissez un bouton "précédent" et un bouton "suivant" de la bibliothèque sur la scène | ||
* Déplacez les deux boutons dans une position | * Déplacez les deux boutons dans une position appropriée. | ||
* Donnez ensuite un nom à chacun de ces 2 | * Donnez ensuite un nom à chacun de ces 2 boutons dans le panneau des propriétés: "forward_btn" et "back_btn" par exemple. | ||
Donc maintenant vous devriez avoir 2 ''button symbols'' dans la bibliothèque et une instance nommée de chacun sur la scène. | |||
* Double-cliquez sur | [[image: flash-cs3-button-symbol-instance.png | thumb | 700px | none | Deux instances de boutons sur la scène (Flash CS3)]] | ||
* | |||
* | ; Étape 7 (facultative) - Améliorez les boutons | ||
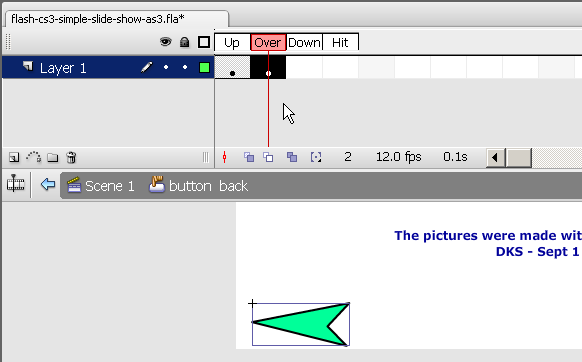
Il serait intéressant d'introduire du "highlighting" (surbrillance) comme sur les boutons de la bibliothèque des boutons Flash. | |||
* Double-cliquez sur un bouton dans la bibliothèque. Cela vous mettra en mode d'édition du symbole. | |||
* Dans le frame 2 ("Over") insérez un nouveau keyframe avec copie du dessin: F6 | |||
* Changez la couleur du bouton. | |||
Comme vous le verrez, le bouton change de couleur lorsque vous déplacez la souris dessus. Faites de même avec l'autre bouton. | Comme vous le verrez, le bouton change de couleur lorsque vous déplacez la souris dessus. Faites de même avec l'autre bouton. | ||
[[image: flash-cs3-button over.png | frame | none | | [[image: flash-cs3-button over.png | frame | none | Changer la couleur du frame "Over" du bouton]] | ||
; Étape 8 - Ajout de code de script d'action à la timeline | ; Étape 8 - Ajout de code de script d'action à la timeline | ||
* Insérez un nouveau calque, appelez-le "Action" | * Insérez un nouveau calque, appelez-le "Action" par exemple | ||
* | * Cliquez sur le frame l de cette couche et cliquez sur F9 | ||
Tout d'abord | Tout d'abord insérez un stop pour l'animation: | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
stop (); | stop (); | ||
</source> | </source> | ||
Ensuite, insérez le code | Ce code ActionScript var arrêter l'animation après le chargement du premier ''frame''. En cliquant sur les autres boutons les utilisateurs pourront allez en l'avant ou en arrière. | ||
Ensuite, insérez le code ci-dessous pour gérer la navigation dans ce diaporama: | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
forward_btn.addEventListener(MouseEvent.CLICK,forward); | |||
back_btn.addEventListener(MouseEvent.CLICK,backward); | |||
forward | function forward(event:MouseEvent) { | ||
if (this.currentFrame == this.totalFrames) | if (this.currentFrame == this.totalFrames) | ||
{ | |||
gotoAndStop (1); | gotoAndStop(1); | ||
} | |||
else | |||
{ | |||
nextFrame (); | nextFrame(); | ||
} | |||
} | |||
function backward(event:MouseEvent) { | |||
if (this.currentFrame == 1) | if (this.currentFrame == 1) | ||
{ | |||
gotoAndStop (this.totalFrames); | gotoAndStop(this.totalFrames); | ||
} | |||
else | |||
{ | |||
prevFrame (); | prevFrame(); | ||
} | |||
} | |||
</source> | </source> | ||
Ce code ActionScript 3.0 ajoute tout d'abord les | Ce code ActionScript 3.0 ajoute tout d'abord les gestionnaires d'événements à chaque bouton comme nous l'avons vu auparavant. | ||
Pour que le avant-arrière marche avec tous les boutons (y compris le premier et le dernier) il faut ajouter une logique "if-then-else". | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
if (this.currentFrame == this.totalFrames) | if (this.currentFrame == this.totalFrames) { gotoAndStop(1); } | ||
else | else { nextFrame(); } | ||
</source> | </source> | ||
'' ' | '''Explication''': Lorsque l'utilisateur clique sur le bouton Suivant, le moteur Flash va vérifier si on se trouve dans le dernier frame. Si c'est le cas, aller au frame 1, sinon passer à l'image suivante. | ||
Pour le bouton "arrière" nous faisons la même chose: | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
if (this.currentFrame == 1) | if (this.currentFrame == 1) { gotoAndStop(this.totalFrames); } | ||
else | else { prevFrame(); } | ||
</source> | </source> | ||
'' ' | '''Explication''': Si nous sommes sur la première image, allez dans la dernière, sinon allez sur l'image précédente. | ||
Afin d'utiliser ce | Afin d'utiliser ce code pour votre propre diaporama il n'est pas nécessaire de tout comprendre. Il suffit de copier-coller le code, mais assurez-vous que l'instance (sur la scène!) de votre bouton "avant" soit appelé "forward_btn" et l'instance "arrière" soit appelé "back_btn". | ||
Astuce: Si cela ne fonctionne pas, assurez-vous que vos paramètres de publication | Astuce: Si cela ne fonctionne pas, assurez-vous que vos paramètres de publication soient réglés sur ActionScript '''3'''. Ce code ne fonctionnera pas avec ActionScript 2. Vérifiez également les noms des ''button instances''. Le nom des ''symboles'' n'a aucune importance, nous parlons d'instances ici! | ||
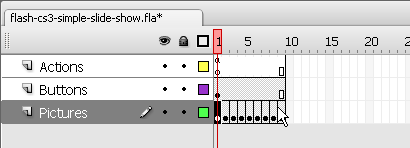
; Étape 9 - Assurez-vous que vos boutons de s' | ; Étape 9 - Assurez-vous que vos boutons de s'étendent à tous les frames | ||
Les boutons doivent être affichés dans le scénario entier. | |||
* Sélectionnez | * Sélectionnez le layer des boutons, cliquez sur la dernière image (où se trouve la dernière image) et ''clic-droit -> Insert Frame'' (ou appuyez sur F5). A la fin, vous devriez voir un rectangle blanc. | ||
Votre | Votre timeline devrait à peu près ressembler à ceci: | ||
[[image: flash-cs3-boutons-timeline.png | frame | none | La | [[image: flash-cs3-boutons-timeline.png | frame | none | La timeline pour un diaporama simple]] | ||
; Étape 10 - Tuning | ; Étape 10 - Tuning | ||
Faites une jolie page de titre | |||
; Résultats | ; Résultats | ||
* Vous pouvez regarder mon résultat publié [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-slide-show-as3.html ici] | * Vous pouvez regarder mon résultat publié [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-slide-show-as3.html ici] | ||
* Source: [ | * Source Flash: [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-simple-slide-show-as3.fla flash-cs3-simple-slide-show-as3.fla] | ||
* Vous pouvez récupérer tous les fichiers | * Vous pouvez récupérer tous les fichiers ''flash-cs3-simple-slide-show-AS3 .*'' dans ce répertoire: | ||
: http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | : http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | ||
Le diaporama est assez simple. Maintenant, vous voulez peut-être d'utiliser des boutons plus fantaisistes. Voir [[# Animated_buttons | boutons animés]] ci-dessous. | Le diaporama est assez simple. Maintenant, vous voulez peut-être d'utiliser des boutons plus fantaisistes. Voir les [[#Animated_buttons | boutons animés]] ci-dessous. | ||
== | == Créer des boutons de type "liens internet" == | ||
Vous | Vous venez de voir ci-dessus comment créer des boutons à partir d'images. Sachez qu'il est aussi possible de créer des boutons sous forme de texte cliquable, à la manière de liens internet. | ||
'''Voici un exemple:''' | |||
* Créez un nouveau symbole "bouton" | |||
* Avec l'outil "Texte", ajoutez le texte du lien | |||
* Dans le calque du bouton, ajoutez des images-clefs à "survol" et à "abaissé" | |||
* Dans l'image-clefs "survol", modifiez le texte et soulignez-le | |||
* Dans l'image-clefs "abaissé", modifiez la couleur du texte | |||
Lorsque l'utilisateur survole le texte, celui-ci se souligne. Lorsqu'il clique sur le lien, le texte change de couleur. | |||
'''Remarque''': Le nom de l'occurrence de chaque texte doit être différent (par exemple: bouton_accueil_normal, bouton_accueil_survol et bouton_accueil_abaissé). | |||
== Créer des image maps avec des photos == | |||
Vous pouvez créer des "image maps" à partir d'un bitmap, c.a.d. insérer des ''hot spots'' sensibles à la souris. Autrement dit, transformer des bouts d'images en ''button symbol''. | |||
Résumé des étapes: | |||
* | ; Préparer une image | ||
* Mettre une image sur la scène | |||
* Break apart | |||
; Sculpter un fragment | |||
* Désélectionner l'image! | |||
* Prenez une région avec l'outil Lasso (si nécessaire choisir l'option ''polygone'') | |||
* | * Faites un clic droit -> Convertir en ''button symbol'' (c.f. ci-dessus). Vous devriez avoir maintenant avoir un bouton qui représente un fragment d'image dans la library. | ||
* Cassez toute-de-suite l'instance. Clic droit et ''break apart''. L'image est comme avant maintenant. Alternativement (et mieux) tuez tout sur la scène et remettez la photo. | |||
; Modifier le nouveau bouton | |||
* | * Double-cliquez sur ce bouton dans la bibliothèque. | ||
* Deux fois F6 pour avoir des copies dans les frames "Over" et "Down". | |||
* Modify -> Union de ces copies pour obtenir des graphiques | |||
* Remplacez la couleur "bitmap" avec une couleur qui a un alpha faible | |||
Voilà un joli bouton. | |||
.... | * Maintenant vous pouvez le glisser sur l'image dans la scène. On vous conseille de faire cela dans un nouveau layer... | ||
; Résultats | ; Résultats | ||
* Vous pouvez regarder | * Vous pouvez regarder un résultat "vite fait bien fait" publié ici [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-image-map.html ici] | ||
* Le fichier source | * Le fichier source Flash: [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-image-map.fla flash-cs3-image-map.fla] | ||
: [ | * Répertoire | ||
* | |||
: http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | : http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | ||
== == | == Boutons animés == | ||
Si vous aimez l'idée de boutons | Si vous aimez l'idée de boutons fous, vous pouvez vraiment utiliser toutes vos compétences en graphisme et en animation. Les boutons peuvent inclure toute forme de graphiques, y compris des clips vidéo intégrés. | ||
Afin d'utiliser des animations dans | Afin d'utiliser des animations dans un ''button symbol'', il faut simpler créer des movie clips internes. Voir le [[Flash CS4 - Interpolation de mouvement]]). Placez ces clips dans l'un des frames du ''button symbol''. | ||
; Résultats | ; Résultats | ||
* Vous pouvez regarder mon résultat publié [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-button-animation.html ici] | * Vous pouvez regarder mon résultat publié [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-button-animation.html ici] | ||
* Le fichier source: | * Le fichier source: | ||
: [ | : [http://tecfa.unige.ch/guides/flash/ex/buttons-intro/flash-cs3-button-animation.fla flash-cs3-button-animation.fla] | ||
* | * Répertoire | ||
: http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | : http://tecfa.unige.ch/guides/flash/ex/buttons-intro/ | ||
== | == Résumé ActionScript == | ||
Dans la timeline, il faut toujours créer un layer appelée "Script" ou "Action". Utilisez uniquement ce layer pour scripter (sinon votre code devient désorganisé ...). Souvent, il faut étendre la portée d'un script en appuyant sur F5 dans la timeline principe. Rien ne vous empêche d'avoir plusieurs layers de scripting si vous voulez avoir un script valable pour tout le scénario et certains scripts qui ne marchent que dans certains frames. | |||
Pour associer un comportement à un clic de souris, utilisez | Pour associer un comportement à un clic de souris, utilisez du code comme celui-ci: | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
button_instance_name.addEventListener(MouseEvent.CLICK,function_name); | |||
function function_name (event:MouseEvent):void { | |||
gotoAndPlay(2); | |||
} | |||
</source> | </source> | ||
Remplacer | Remplacer '''button_instance_name''' et '''function_name''' avec des noms appropriés. | ||
*'''''' | * '''Button_instance_name''' fait référence au nom de l'instance du bouton (dans le panneau des propriétés! | ||
*'' 'Function_name''' peut être ce que vous | * '''Function_name''' peut être ce que vous souhaitez (mais ne '''pas''' utilisez des espaces ou des caractères spéciaux dans les noms de fonction, sauf le trait de soulignement "_". | ||
Voici un bon exemple: | Voici un bon exemple: | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
go_button.addEventListener(MouseEvent.CLICK,goFrameA); | |||
function goFrameA (event:MouseEvent) { gotoAndPlay(2); } | |||
</source> | </source> | ||
Voici un mauvais exemple ( "go-button" a un tiret, et | Voici un mauvais exemple ( "go-button" a un tiret, et "go Frame" est en deux mots) | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
go_button.addEventListener(MouseEvent.CLICK,goFrameA); | |||
function goFrameA (event:MouseEvent) { gotoAndPlay(2); } | |||
</source> | </source> | ||
; | ; Instructions ActionScript utiles: | ||
: <code> | : <code> stop();</code> | ||
: <code> gotoAndStop (4) </code> | :: va arrêter l'animation. Vous pouvez insérer des ''stop();'' partout où vous le souhaitez dans votre scénario. | ||
: <code> gotoAndPlay ( "my_frame ");</code> | : <code> gotoAndStop (4) </code> | ||
: <code> gotoAndPlay (4) </code> | :: va sauter à l'image n °4 et s'arrêter. Utilisez ceci pour les images fixes (diaporamas) | ||
: <code> gotoAndPlay ("my_frame");</code> | |||
::va sauter au frame appelé "my_name" et jouer ce frame et les suivants. | |||
:: Utilisez ceci pour des animations qui s'étendent sur plusieurs frames. Mais considérez ensuite l'insertion d'un "stop();" dans la dernière image de cette animation. | |||
: <code> gotoAndPlay (4) </code> | |||
:: va sauter à l'image n° 4 et jouer les autres (comme ci-dessus). | |||
Dernière version du 22 août 2016 à 20:05
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
- Objectifs d'apprentissage
- Apprendre à créer des boutons en Flash CS4 ou CS3
- Quelques notions de ActionScript
- Prérequis
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Suite
Les boutons sont des composants d'interface qui permettent d'ajouter une interactivité, comme par exemple l'affichage d'informations supplémentaires, lancement d'un clip vidéo, des "sites web" faits en Flash, etc.
Il existe trois types de boutons:
- Les boutons "Flash" discutés dans ce module
- Les Composants de type bouton qui font partie de la bibliothèque de composants intégrés fournissant divers composants de l'interface faciles à utiliser
- Tout clip peut servir de bouton (avec un peu d'ActionScript)
Le résumé - Boutons Flash
(1) Pour créer un bouton vous pouvez soit en créer un vous-même, soit utiliser un bouton préfabriqué.
- Option A: Ouvrez la bibliothèque des boutons: Window-> Common libraries -> Library - Buttons.fla. Ensuite choisir un bouton
 et le tirer sur la scène. Une copie de l'objet sera également insérée dans votre bibliothèque.
et le tirer sur la scène. Une copie de l'objet sera également insérée dans votre bibliothèque. - Option B: Dessinez quelque chose et transformez le dessin en bouton (ça peut également être une image que vous transformez en bouton). Pour ce faire, il faut tout sélectionner, clic droit, puis Convert to symbol (ou F8). Ensuite, dans la fenêtre des propriétés, sous type, sélectionnez Button;
(2) Pour utiliser un bouton:
- Il faut ajouter du code ActionScript, qui réagira aux gestes de l'utilisateur comme les clics de souris.
- Un mot d'avertissement
ActionScript 2.0 et ActionScript 3.0 (Flash CS3 / 9 et versions ultérieures) ne fonctionnent pas de la même façon!
- ActionScript 2.0: oubliez !
- ActionScript 3.0: Il faut assigner un "gestionnaire d'événement" au bouton, c'est-à-dire une fonction qui sera déclenchée lorsque qqun appuie sur le bouton. Dans ce tutoriel, nous couvrirons les trois éléments de programmation nécessaires pour ce type de tâche.
- Astuce
Si vous n'avez aucune expérience en programmation, on vous conseille de télécharger les fichiers sources (liens ci-dessous) et de jouer avec eux, par exemple ajouter un bouton supplémentaire et adapter le code. Vous pouvez également vous referez au "code snippets" pour donner une fonction à vos boutons. En cliquant sur code snippets, vous aurez une liste de fonctions avec un code deja écris.
Les boutons intégrés de Flash
Flash contient une variété de boutons pré-construits. Pour les utiliser, fixez le panneau Library-Buttons.fla panneau à côté de votre panneau library: MenuWindow-> Common libraries-> Library - Buttons.fla.
Discutons d'abord l'architecture d'un bouton Flash.
Les boutons intégrés dans la bibliothèque sont organisés en dossiers. Double-cliquez pour les ouvrir. Ensuite, vous pouvez inspecter les différents boutons en cliquant sur un bouton ![]() . Dans la partie supérieure du panneau, vous aurez un aperçu. Cliquez sur la petite flèche (en haut à droite de l'aperçu) pour voir comment le bouton se comporte.
. Dans la partie supérieure du panneau, vous aurez un aperçu. Cliquez sur la petite flèche (en haut à droite de l'aperçu) pour voir comment le bouton se comporte.
Pour utiliser un bouton, je suggère de copier le bouton d'abord dans votre propre library (sinon Flash le fera à votre place).
- Pour copier, faites un clic droit sur le symbole et copy (ou CTRL-c)
- Le coller dans votre propre bibliothèque. Ouvrez le panneau Bibliothèque et cliquez sur Ctrl-V
Ensuite, à partir de votre panneau library faites simplement glisser le bouton sur la scène. Cela va créer une instance du bouton. Pour l'enlever de la scène, sélectionnez-le et appuyez sur la touche Suppr.
Vous verrez dans le panneau de propriétés quelque chose comme instance of: oval blue et vous devez maintenant lui donner un nom, par exemple "my_button".
Important:
- Lorsque vous copiez un button symbol dans votre library, Flash copie également des graphismes. Il ne faut pas les détruire !
- Il faut toujours donner un nom à chaque instance de symbol qu'on met sur la scène. Ceci permet ensuite à ActionScript d'accéder à l'objet. Ce nom doit commencer par une lettre et ne doit pas contenir des caractères spéciaux, des blancs, etc.
Bons:
- My_button
- bouton_rouge
- btn1
Mauvais:
- Mon bouton
- Bouton *joli*
Personnalisation d'un bouton
Pour personnaliser un symbole de bouton, il faut l'éditer. Un bouton est une forme d'animation image par image et suit la même logique. Voici les étapes nécessaires pour changer l'étiquette (label) d'un bouton:
- Etape 1 - éditer l'objet
Double-cliquez sur l'icône du panneau de bibliothèque de symboles. Cela vous permettra de travailler uniquement sur cet objet, c'est à dire qu'il vous met dans un mode edition de symbol. Alternativement, vous pouvez double-cliquer sur l'instance qui se trouve sur la scène.
Vous pouvez maintenant modifier la police ou la couleur du symbole ou apporter des modifications aux frames de son animation image par image. Enfin, pour commencer, on suggère d'éditer uniquement le label
- Etape 2 - Modifier l'étiquette d'un bouton
Vous pouvez utiliser ces boutons "en l'état" (sauf les rendre plus ou moins grands avec un Free Transform). Dans ce cas il suffit de savoir comment changer l'étiquette.
Pour changer l'étiquette (et la police) d'un symbole de bouton:
- Double-cliquez pour entrer en mode de modification de symbole, si c'est pas déjà fait (étape 1).
Vous devez voir une animation image par image
- Verrouillez tous les calques sauf le calque qui définit l'étiquette et qui s'appelle text en règle générale
- Agrandissez le zoom
- Modifiez le texte (clic dessus)
- Vous pouvez également modifier les propriétés de police
- Ensuite, vous devez peut-être ajuster la position. Cliquez sur l'outil de sélection et déplacer la zone de texte avec les curseurs
- Etape 3 - Retrouver la scène
Il y a plusieurs solutions:
- Edit-> Modify document(Ctrl-E)
- Je suggère d'ajouter la barre d'édition:Window-> Tool bars -> Edit bar. Elle va vous montrer exactement à quel niveau vous éditez, par exemple au niveau scène ou dans le symbol. Comme vous pouvez le voir sur l'image ci-dessous, vous pouvez voir la cascade des niveaux d'édition. Actuellement, nous sommes en train d'éditer la bulle rouge du bouton, le layer "outer circle"
- Il est vital des savoir à quel niveau vous éditez, sinon vous risquez d'abîmer vos objets ou encore de vous frustrer...
- Créer plusieurs boutons avec le même graphisme mais une étiquette différente
Vous pouvez utiliser un même bouton plusieurs fois avec son graphisme et son texte. Si vous insérez plusieurs fois le même bouton, vous ne pouvez cependant pas changer l'étiquette d'un seul des ces boutons. Si vous changez le texte, toutes les instances changent d'étiquette. Pour résoudre ce problème,il y a deux solutions. La solution la plus simple est de faire clic droit sur le bouton existant et de cliquer sur 'dupplicate symbol..' et de le renommer de manière adéquate.
Il y a une autre solution. Si vous avez déjà inséré et modifié un bouton (sinon cette solution ne marche pas), vous retournez dans la bibliothèque : MenuWindow-> Common libraries-> Library - Buttons.fla. Vous sélectionnez le même bouton et vous le tirez sur la scène. A ce moment-là, cette boite de dialogue apparaît:
Vous sélectionnez la troisième option (put dupplicate items into a folder). Le nouveau bouton sera inséré sur votre scène et vous pourrez alors modifier son texte. Un nouveau bouton sera également insérer dans votre librairie. Je vous conseille de le renommer afin de pouvoir le reconnaître facilement surtout si vous comptez faire un menu avec plusieurs boutons.
Pour chaque bouton avec une étiquette spécifique, il vous faut un symbole de ce bouton dans votre librairie.
Architecture des boutons
Les boutons Flash (button symbols) contiennent tous quatre frames et un nombre variable de layers. Vous pouvez tout changer, à part le nombre et le nom des frames.
Les quatre frames obligatoires pour les button symbols sont:
- Up
- Le dessin qui apparaît lorsque le bouton est affiché sur la scène sans être "touché" par l'utilisateur
- Over
- Dessin lorsque l'utilisateur déplace la souris dessus. Par exemple un effet de "highlighting" (surbrillance).
- Down
- Dessin lorsque l'utilisateur clic dessus
- Hit
- Défini la zone sensible à la souris. Son contenu ne sera pas affiché. Permet par exemple de définir une zone sensible plus réduite.
Les différentes sortes de boutons ont des différentes calques (habituellement entre trois et cinq selon la complexité des dessins). Ces couches contiennent juste des dessins pour trois états (up, down et over) du bouton. Le moteur de Flash, va sélectionner le frame approprié en fonction de l'action de l'utilisateur (souris ailleurs, souris dessus, la souris appuyé, etc.)
Les débutants sont conseillés d'utiliser ces boutons "tel quel". Il n'est pas nécessaire de changer autre chose que l'étiquette....
- Différence entre les boutons livrés avec Flash et les vôtres (voir ci-dessous)
Il n'y a aucun différence entre les boutons intégrés et celles que vous pouvez créer vous-même.
Dans la section suivante, nous allons d'abord voir comment utiliser un bouton pour lancer une fusée.
Exemple lance-missiles
Le but c'est de faire une animation flash qui s'arrête d'abord au premier frame lors du chargement du fichier. L'utilisateur verra alors un bouton sur lequel il peut cliquer. L'animation devrait redémarrer au frame 2 une fois que l'utilisateur a cliqué.
- Créez un nouveau keyframe
- Faites un petit dessin
- F7 (insert empty keyframe)
- Plus tard vous pouvez ajouter une animation par exemple. (Voir Flash CS4 - Interpolation de mouvement). Pour l'instant, mettez juste un petit dessin.
- Ajoutez bouton sur la scène
- Créez un nouveau layer et donnez-lui un nom, par exemple Button
- Ajoutez le bouton dans ce layer.
- Vous pouvez régler sa taille avec le Free Transform Tool(mais assurez-vous que vous n'êtes pas en train d'éditer le bouton (c.f. ci-dessus)
- Modifiez le champ de texte (double-cliquer deux fois) sur le texte, par exemple appeler l'étiquette "Go!".
- Nom d'occurrence du bouton
Vous devez donner un nom à ce bouton de lancement sur la scène, sinon ActionScript ne va pas le trouver. C'est comme dans la magie: vous nommer un objets - vous le contrôlez... Appelons cette instance:
launch_button
Dans le panneau de propriétés et remplissez le champ (voir ci-dessus si vous avez oublié). Assurez-vous que le nom est n'a pas de blancs ou des symboles spéciaux à l'intérieur (en fait, Flash va se plaindre si vous définissez un nom illégal).
- Ajout de code ActionScript
Afin d'utiliser ce boutons, nous allons devoir écrire du code, c'est à dire un petit script avec le langage ActionScript. Ce code doit être défini dans le même frame que le bouton, mais nous utilisons généralement un layer différent. Les layers qui incluent un script est généralement appelée "Script" ou "action" ou "AS3".
Pour ouvrir l'éditeur ActionScript, appuyez sur F9:
Donc, voici étape par étape la procédure pour ajouter le code:
- Ajouter AS3 code pour stopper le scénario (timeline)
- Cliquez dans le premier frame
- Ajoutez un nouveau layer et appelez-le "Action" ou "Script"
- Cliquez sur le frame 1 dans ce nouveau calque, puis appuyez sur F9 et insérez dans le panneau Actions-Frame:
stop ();
Ce code va simplement arrêter l'exécution du scénario principal. Flash n'affichera que le contenu de la première image (toutes les couches) et attendra...
- Ajout de code AS3 pour la navigation
Maintenant, nous allons ajouter un peu plus de code au-dessous la ligne stop (); Cliquez encore dans le frame 1 de la couche d'action appuyez sur F9 (si le panneau n'est plus visible)
Ajouter ces lignes dessous du "stop ();":
launch_button.addEventListener (MouseEvent.CLICK, launchRocket);
function launchRocket (event:MouseEvent) {
gotoAndPlay (2);
}
Nous ne pouvons pas vraiment expliquer tous les détails du "Event Driven programming" ici (voir Flash AS3 - Objets interactifs), mais le principe est le suivant: Pour chaque objet qui doit réagir aux actions de l'utilisateur, vous devez définir ce qui se passera lorsque l'utilisateur fait quelque chose comme cliquer sur l'objet avec la souris.
- Tout d'abord, il faut définir une fonction (c-a-d. un petit programme) qui "fait quelque chose", par exemple déplacer la tête de lecture dans le scénario. Dans notre cas nous avons appelé la fonction launchRocket.
- Deuxièmement, il faut associer cette fonction à l'événement "cliquer sur le bouton". La méthode addEventListener vous permet de définir que la fonction launchRocket sera appelée quand un utilisateur clique sur un bouton (appelé "launch_button" dans notre cas). En d'autres termes, vous ajoutez ce qu'on appelle un "gestionnaire d'événements" au bouton.
- Réutilisation du code
Bien sûr vous pouvez réutiliser ce code pour un problème similaire, à savoir, passer l'animation à un autre endroit de la timeline lorsque l'utilisateur appuie sur un bouton. Tout ce que vous avez à faire est la chose suivante:
- Mettez un bouton sur votre scène
- Donnez-lui un nom à l'instance sur la scène
- Puis changez le nombre dans le code
gotoAndPlay (2);. Par exemple, changez-le en 5 si vous le souhaitez sauter à l'image 5.
Astuce: Si votre code devient plus grand, détachez le panneau Actions Frame. Appuyez sur F9 pour le cacher/afficher.
- Résultats
Évidemment, il manque encore la fusée. Il faudrait maintenant l'ajouter dans le frame 2.
- Vous pouvez regarder mon résultat publié (fonctionne uniquement avec Flash 9 ou plus!) ici
- Vous pouvez télécharger le fichier *.fla et jouer avec flash-cs3-rocket-launcher-as3.fla
- Répertoire:
Exercice - Ajouter un bouton start à une de vos animations
- Faites un copie du fichier.fla d'une de vos animations de mouvement
- Ouvrez dans CS4 (ou CS3)
- Déplacez votre animation. Elle doit commence dans l'image 2. Faites glisser au moins la première image clé (keyframe). Cliquez dessus et glissez lorsque vous voyez le rectangle blanc attaché au curseur de la souris.
- Ajout d'un nouveau calque
- Insérez quelques graphiques / texte sur l'image 1 (sinon votre animation flash sera vide)
- Puis, ajoutez dans un nouveau calque un bouton qui permettra à un utilisateur de sauter à l'image 2, quand il clique sur le bouton
- Ajoutez le code ActionScript (n'oubliez pas d'ajouter également un "stop();".
Si cela vous semble trop compliqué, vous pouvez commencer avec moins:
- Ouvrez une ancienne animation
- Créez un nouveau calque et cliquez sur le frame (image) 1
- Faites glisser un bouton de la bibliothèque de bouton sur la scène et nommez-le "start" dans le panneau de propriétés.
- F9, puis copier / coller ce code:
stop ();
start.addEventListener (MouseEvent.CLICK, lancement);
function lancement (event:MouseEvent) { gotoAndPlay (2); }
Nous avons maintenant un bouton "Enter" dans la première image de l'animation. Dès que l'utilisateur clique dessus, l'animation se déplacera à l'image 2 et va jouer le reste de votre animation. Le script et le bouton sont dans la même couche.
Vous pouvez construire des petits sites "web" avec des boutons de navigation avec la même technologie. Le principe est simple:
- Mettez des contenu dans des frames différents (vous pouvez utiliser de multiples couches si vous avez envie).
- On commencera par ajouter une instruction
stop();dans le frame 1. - On va ensuite créer des bouton, c.a.d. un bouton pour chaque frame X.
- Ensuite on va écrire le code pour chaque bouton et qui transportera l'utilisateur vers le frame "X".
Voici les étapes
- Étape 1 - créer des "pages"
- Création d'un layer "Pages"
- Ajoutez des frames et remplissez chaque frame avec du texte, images, vidéos, etc. Pour ajouter un frame vide: appuyez sur F7.
- Imaginez déjà où vous voulez placer les boutons (en dehors du contenu ou dans un "coin" ..)
- Étape 1b - variante avec des animations
- Vous pouvez également ajouter des animations si vous le souhaitez. Dans ce cas créez un objet movie clip et mettez l'animation dans le clip. Autrement dit, n'utilisez pas le scénario principal (timeline) pour faire des animations. Donc: double-clic sur l'objet "movie clip" et éditer sa propre timeline ....
- Étape 2 - Création du menu (c.a.d. des boutons)
- Créez un nouveau calque et nommez le "Menu" par exemple
- Insérer dans l'image no 1 du layer "Menu" une série de boutons qui mèneront à chacune des "pages". Attention: Chaque bouton doit être une instance d'un symbole différent.
- Pour que les boutons soient visibles partout, il faut élargir cette couche jusqu'à la dernière image de vos "pages" (appuyez sur F5).
Pour chaque bouton:
- Faites glisser un bouton de la bibliothèque de boutons sur la scène
- Changer l'étiquette: Double-cliquez sur le bouton, puis déverrouiller le calque de texte, changez-le.
- Donnez un nom d'instance dans le panneau des paramètres, par exemple sunrise_btn pour un des boutons.
- Une fois que vous avez terminé, utilisez l'outil d'alignement de distribuer et de les aligner correctement.
- Étape 4 - Nom de vos frames (fr.
- images)
Ici nous allons utiliser des named frames (images nommés). Si vous donnez des noms aux frames vous pouvez ensuite les déplacer sans changer le code.
Pour nommer un frame:
- Cliquez sur chaque frame qui marque le début d'une "page" dans votre site flash et insérez un nom dans le properties inspector
- Étape 5 - Vérification du boulot
- Chaque button instance doit porter un nom différent
- Chaque frame cible (où l'utilisateur doit pouvoir atterrir doit avoir un nom différent
- Étape 6 - Créer le script
- Créez un nouveau calque et nommez le "scripts" par exemple
- Editer le frame 1 de cette couche ("scripts): F9
- Rappel: Il faut étendre cette couche si nécessaire (par exemple aller dans le frame 8 et F5), sinon vous ne verrez pas vos boutons....
- Insérez du code action script pour chaque bouton comme ci-dessous.
Nous utilisons essentiellement deux actions:
GotoAndStop ("your_frame_name");pour passer à un frame et s'arrêterGotoAndPlay (...);pour passer à frame et laisser jouer jusqu'à ce que Flash se heurte à un stop().
Le script devrait alors ressembler à quelque chose comme ça. Je pense que j'ai fait aussi simple que possible pour les non-programmeurs. Le code inséré entre / * .... * / est un commentaire juste, à savoir une information que Flash ignorera mais qui est utile pour vous en tant que développeur.
/ * L´utilisateur doit rester dans l´image 1 * /
stop ();
/ * Associer une fonction de gestion d´événements différente pour chaque occurrence de bouton:
Syntaxe: button_name.addEventListener (Event.type, function_name
Les lignes ci-dessous signifient:
* Si l´utilisateur clique sur le palmtree_btn avec la souris,
alors la fonction clickHandler3 définie ci-dessous exécutera
* /
home_btn.addEventListener(MouseEvent.CLICK, clickHandler1);
lake_btn.addEventListener(MouseEvent.CLICK, clickHandler2);
palmtree_btn.addEventListener(MouseEvent.CLICK, clickHandler3);
sunrise_btn.addEventListener(MouseEvent.CLICK, clickHandler4);
/ * Chaque fonction définit un emplacement du ''playhead'' dans l´animation.
Par exemple clickHandler2 ira au frame "lake" et s´arrête * /
function clickHandler1(event:MouseEvent) { gotoAndStop("home"); }
function clickHandler2(event:MouseEvent) { gotoAndStop("lake"); }
function clickHandler3(event:MouseEvent) { gotoAndStop("palmtree"); }
/ * Celle-ci ne s´arrête pas, elle va laisser jouer l´animation * /
function clickHandler4(event:MouseEvent) { gotoAndPlay("sunrise"); }
- Si cela ne fonctionne pas
- Il existe peut-être des erreurs de syntaxe et Flash vous le dira dans le panneau de sortie qui apparaît. Regardez les numéros de ligne et n'ignorez pas ces messages
- Vous avez mal orthographié un bouton ou un noms de frame dans le script. ActionScript est sensible à la casse!
- Résultats CS4
- Vous pouvez regarder mon résultat publié ici
- Source Flash: flash-cs4-simple-menu-site.fla
- Vous pouvez récupérer tous les fichiers dans le répertoire:
- Résultats CS3
- Vous pouvez regarder mon résultat publié ici
- Source Flash: flash-cs3-simple-menu-site.fla
- Vous pouvez récupérer tous les fichiers Flash-cs3-simple-menu-site .* à partir de ce répertoire:
- Prochaines étapes
- Vous pouvez faire la même chose avec des composants bouton. Vous ne pourrez pas changer leur forme, mais c'est une procédure légèrement plus rapide. Voir le tutoriel Flash CS5 - Composant bouton (CS4).
- Améliorer le graphisme. Il faudrait par exemple aligner les images, changer de couleur, ajouter du texte, etc....
Créer vos propres boutons
- Objectifs
Nous allons ici expliquer comment créer vos propres boutons et comment créer un diaporama avec des boutons "forward" et "back".
- Nous allons d'abord apprendre comment créer vos propres boutons simples.
- Ensuite, nous introduisons un peu plus ActionScript et qui montre comment réaliser un diaporama simple avec seulement deux boutons (avant / arrière).
Pour créer un diaporama, nous allons d'abord importer les images et ajuster la scène. Cela nous donnera une idée concernant la taille et la couleur des boutons. Ensuite, nous dessinons les boutons. Pour finir, nous ajoutons le code ActionScript
- Etape 0 - Ouvrez un nouveau fichier
- Sélectionner ActionScript 3 (Ce code ne fonctionnera pas avec Action Script 2.0!).
- Étape 1 - Préparez quelques photos
- Avant d'importer les photos, ajustez-les à la même taille, p.ex. en 640x480 px. Si vous travaillez sous Windows, utilisez simplement le logiciel Microsoft Office Picture Manager.
- Importez ces photos dans la bibliothèque: Menu Fichier-> Importer-> Importer dans la bibliothèque. Sélectionnez toutes les images que vous souhaitez importer, puis cliquez sur OK. (Ou bien, faites simplement glisser les images dans le panneau de bibliothèque à partir de Windows).
- Ces images sont des symboles maintenant, c.a.d. réutilisables si nécessaire.
- Étape 2 - Ajuster la taille de la scène
- Créez un nouveau calque, appelé "Images". Dans la première image-clé, insérez du texte avec l'Outil Texte, p.ex. "Diaporama" (vous pouvez corriger cela plus tard)
- Créer une nouvelle image clé (keyframe) dans le frame 2 (appuyez sur F7)
- Faites glisser une image sur la scène (image 2)
- Ensuite ajustez la taille de la scène. La rendre au moins aussi grande que l'image. Vous pouvez aussi rendre la scène un peu plus grande et sélectionner par exemple un fond noir.
- Pour régler la position de l'image, utilisez le properties panel par exemple.
- Etape 3 - Mettez le reste de vos photos dans d'autres images-clés
- Si vous avez 8 images, vous devez ajouter 7 nouveaux keyframes.
- Placez votre curseur dans l'image 2 de la couche d'image, puis appuyez plusieurs fois sur F7
- Puis glissez une image dans chacune de ces images-clés et alignez-les.
- Contrôlez si toutes les photos sont OK et en place en déplaçant la tête de lecture de gauche à droite (rectangle rouge sur le dessus de la timeline)
Vous devriez alors avoir quelque chose comme ça.
- Étape 4 - Dessinez les boutons
- Créez un nouveau calque et nommez-le "Boutons" et sélectionnez-le (verrouillez aussi la couche d'images).
- Pour dessiner les boutons, vous pouvez utiliser n'importe quel outil de dessin, par exemple l'outil polystar (dans les tool settings changez le number of sides à 3 par exemple). Ensuite adaptez avec le subselection tool. Alternativement, vous pouvez aussi chercher un symbole dans les fontes de type "Dingbat" de votre système (et ensuite "break apart").
- Ensuite, vous pouvez réduire le canal alpha (à savoir créer de ces boutons transparents). Dans le panneau de la couleur, mettez le Alpha entre 20 et 40%.
- Une fois que vous avez un bouton qui pointe à gauche ou à droite, faites une copie et faites un flip horizontal (menu Modify-> Transform-> Horizontal Flip).
- Étape 5 - convertir ces graphiques dans des symboles
- Enregistrez les deux boutons en tant que button symbol (clic-droit sur chaque graphique que vous avez fait).
- Utilisez des noms décents pour ces derniers, par exemple "button_forward"
- Supprimez les graphiques qui se trouvent sur la scène (oui, vous pouvez les tuer une fois qu'il y a un symbole dans la library ....)
- Étape 6 - placer les boutons et les nommer
- Sélectionne la couche de boutons (celui qui n'a qu'une seule image-clé).
- Glissez un bouton "précédent" et un bouton "suivant" de la bibliothèque sur la scène
- Déplacez les deux boutons dans une position appropriée.
- Donnez ensuite un nom à chacun de ces 2 boutons dans le panneau des propriétés: "forward_btn" et "back_btn" par exemple.
Donc maintenant vous devriez avoir 2 button symbols dans la bibliothèque et une instance nommée de chacun sur la scène.
- Étape 7 (facultative) - Améliorez les boutons
Il serait intéressant d'introduire du "highlighting" (surbrillance) comme sur les boutons de la bibliothèque des boutons Flash.
- Double-cliquez sur un bouton dans la bibliothèque. Cela vous mettra en mode d'édition du symbole.
- Dans le frame 2 ("Over") insérez un nouveau keyframe avec copie du dessin: F6
- Changez la couleur du bouton.
Comme vous le verrez, le bouton change de couleur lorsque vous déplacez la souris dessus. Faites de même avec l'autre bouton.
- Étape 8 - Ajout de code de script d'action à la timeline
- Insérez un nouveau calque, appelez-le "Action" par exemple
- Cliquez sur le frame l de cette couche et cliquez sur F9
Tout d'abord insérez un stop pour l'animation:
stop ();
Ce code ActionScript var arrêter l'animation après le chargement du premier frame. En cliquant sur les autres boutons les utilisateurs pourront allez en l'avant ou en arrière.
Ensuite, insérez le code ci-dessous pour gérer la navigation dans ce diaporama:
forward_btn.addEventListener(MouseEvent.CLICK,forward);
back_btn.addEventListener(MouseEvent.CLICK,backward);
function forward(event:MouseEvent) {
if (this.currentFrame == this.totalFrames)
{
gotoAndStop(1);
}
else
{
nextFrame();
}
}
function backward(event:MouseEvent) {
if (this.currentFrame == 1)
{
gotoAndStop(this.totalFrames);
}
else
{
prevFrame();
}
}
Ce code ActionScript 3.0 ajoute tout d'abord les gestionnaires d'événements à chaque bouton comme nous l'avons vu auparavant.
Pour que le avant-arrière marche avec tous les boutons (y compris le premier et le dernier) il faut ajouter une logique "if-then-else".
if (this.currentFrame == this.totalFrames) { gotoAndStop(1); }
else { nextFrame(); }
Explication: Lorsque l'utilisateur clique sur le bouton Suivant, le moteur Flash va vérifier si on se trouve dans le dernier frame. Si c'est le cas, aller au frame 1, sinon passer à l'image suivante.
Pour le bouton "arrière" nous faisons la même chose:
if (this.currentFrame == 1) { gotoAndStop(this.totalFrames); }
else { prevFrame(); }
Explication: Si nous sommes sur la première image, allez dans la dernière, sinon allez sur l'image précédente.
Afin d'utiliser ce code pour votre propre diaporama il n'est pas nécessaire de tout comprendre. Il suffit de copier-coller le code, mais assurez-vous que l'instance (sur la scène!) de votre bouton "avant" soit appelé "forward_btn" et l'instance "arrière" soit appelé "back_btn".
Astuce: Si cela ne fonctionne pas, assurez-vous que vos paramètres de publication soient réglés sur ActionScript 3. Ce code ne fonctionnera pas avec ActionScript 2. Vérifiez également les noms des button instances. Le nom des symboles n'a aucune importance, nous parlons d'instances ici!
- Étape 9 - Assurez-vous que vos boutons de s'étendent à tous les frames
Les boutons doivent être affichés dans le scénario entier.
- Sélectionnez le layer des boutons, cliquez sur la dernière image (où se trouve la dernière image) et clic-droit -> Insert Frame (ou appuyez sur F5). A la fin, vous devriez voir un rectangle blanc.
Votre timeline devrait à peu près ressembler à ceci:
- Étape 10 - Tuning
Faites une jolie page de titre
- Résultats
- Vous pouvez regarder mon résultat publié ici
- Source Flash: flash-cs3-simple-slide-show-as3.fla
- Vous pouvez récupérer tous les fichiers flash-cs3-simple-slide-show-AS3 .* dans ce répertoire:
Le diaporama est assez simple. Maintenant, vous voulez peut-être d'utiliser des boutons plus fantaisistes. Voir les boutons animés ci-dessous.
Créer des boutons de type "liens internet"
Vous venez de voir ci-dessus comment créer des boutons à partir d'images. Sachez qu'il est aussi possible de créer des boutons sous forme de texte cliquable, à la manière de liens internet.
Voici un exemple:
- Créez un nouveau symbole "bouton"
- Avec l'outil "Texte", ajoutez le texte du lien
- Dans le calque du bouton, ajoutez des images-clefs à "survol" et à "abaissé"
- Dans l'image-clefs "survol", modifiez le texte et soulignez-le
- Dans l'image-clefs "abaissé", modifiez la couleur du texte
Lorsque l'utilisateur survole le texte, celui-ci se souligne. Lorsqu'il clique sur le lien, le texte change de couleur.
Remarque: Le nom de l'occurrence de chaque texte doit être différent (par exemple: bouton_accueil_normal, bouton_accueil_survol et bouton_accueil_abaissé).
Créer des image maps avec des photos
Vous pouvez créer des "image maps" à partir d'un bitmap, c.a.d. insérer des hot spots sensibles à la souris. Autrement dit, transformer des bouts d'images en button symbol.
Résumé des étapes:
- Préparer une image
- Mettre une image sur la scène
- Break apart
- Sculpter un fragment
- Désélectionner l'image!
- Prenez une région avec l'outil Lasso (si nécessaire choisir l'option polygone)
- Faites un clic droit -> Convertir en button symbol (c.f. ci-dessus). Vous devriez avoir maintenant avoir un bouton qui représente un fragment d'image dans la library.
- Cassez toute-de-suite l'instance. Clic droit et break apart. L'image est comme avant maintenant. Alternativement (et mieux) tuez tout sur la scène et remettez la photo.
- Modifier le nouveau bouton
- Double-cliquez sur ce bouton dans la bibliothèque.
- Deux fois F6 pour avoir des copies dans les frames "Over" et "Down".
- Modify -> Union de ces copies pour obtenir des graphiques
- Remplacez la couleur "bitmap" avec une couleur qui a un alpha faible
Voilà un joli bouton.
- Maintenant vous pouvez le glisser sur l'image dans la scène. On vous conseille de faire cela dans un nouveau layer...
- Résultats
- Vous pouvez regarder un résultat "vite fait bien fait" publié ici ici
- Le fichier source Flash: flash-cs3-image-map.fla
- Répertoire
Boutons animés
Si vous aimez l'idée de boutons fous, vous pouvez vraiment utiliser toutes vos compétences en graphisme et en animation. Les boutons peuvent inclure toute forme de graphiques, y compris des clips vidéo intégrés.
Afin d'utiliser des animations dans un button symbol, il faut simpler créer des movie clips internes. Voir le Flash CS4 - Interpolation de mouvement). Placez ces clips dans l'un des frames du button symbol.
- Résultats
- Vous pouvez regarder mon résultat publié ici
- Le fichier source:
- Répertoire
Résumé ActionScript
Dans la timeline, il faut toujours créer un layer appelée "Script" ou "Action". Utilisez uniquement ce layer pour scripter (sinon votre code devient désorganisé ...). Souvent, il faut étendre la portée d'un script en appuyant sur F5 dans la timeline principe. Rien ne vous empêche d'avoir plusieurs layers de scripting si vous voulez avoir un script valable pour tout le scénario et certains scripts qui ne marchent que dans certains frames.
Pour associer un comportement à un clic de souris, utilisez du code comme celui-ci:
button_instance_name.addEventListener(MouseEvent.CLICK,function_name);
function function_name (event:MouseEvent):void {
gotoAndPlay(2);
}
Remplacer button_instance_name et function_name avec des noms appropriés.
- Button_instance_name fait référence au nom de l'instance du bouton (dans le panneau des propriétés!
- Function_name peut être ce que vous souhaitez (mais ne pas utilisez des espaces ou des caractères spéciaux dans les noms de fonction, sauf le trait de soulignement "_".
Voici un bon exemple:
go_button.addEventListener(MouseEvent.CLICK,goFrameA);
function goFrameA (event:MouseEvent) { gotoAndPlay(2); }
Voici un mauvais exemple ( "go-button" a un tiret, et "go Frame" est en deux mots)
go_button.addEventListener(MouseEvent.CLICK,goFrameA);
function goFrameA (event:MouseEvent) { gotoAndPlay(2); }
- Instructions ActionScript utiles
stop();- va arrêter l'animation. Vous pouvez insérer des stop(); partout où vous le souhaitez dans votre scénario.
gotoAndStop (4)- va sauter à l'image n °4 et s'arrêter. Utilisez ceci pour les images fixes (diaporamas)
gotoAndPlay ("my_frame");- va sauter au frame appelé "my_name" et jouer ce frame et les suivants.
- Utilisez ceci pour des animations qui s'étendent sur plusieurs frames. Mais considérez ensuite l'insertion d'un "stop();" dans la dernière image de cette animation.
gotoAndPlay (4)- va sauter à l'image n° 4 et jouer les autres (comme ci-dessus).