« Flash CS4 - Arranger des dessins » : différence entre les versions
m (using an external editor) |
m (using an external editor) |
||
| Ligne 1 : | Ligne 1 : | ||
{{En_construction}} | {{En_construction}} | ||
{{Tutoriels Flash|CS3 et CS4|débutant}} | {{Tutoriels Flash|CS3 et CS4|débutant}} | ||
<pageby nominor="false" comments="false"/> | <pageby nominor="false" comments="false"/> | ||
| Ligne 8 : | Ligne 7 : | ||
<div class="tut_goals"> | <div class="tut_goals"> | ||
; Objectifs d'apprentissage: | ; Objectifs d'apprentissage: | ||
: Apprenez à aligner, empiler, groupe, combiner, | : Apprenez à aligner, empiler, groupe, combiner, désassembler des objets dans Flash CS4 (ou CS3) | ||
; Pré-requis: | ; Pré-requis: | ||
* [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | * [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | ||
; Avancer | ; Avancer | ||
* [[Flash | * [[Flash CS4 - Animation image par image]] | ||
* [[Flash CS4 - Interpolation de | * [[Flash CS4 - Interpolation de mouvement]] | ||
* [[Flash CS4 - Morphing]] | * [[Flash CS4 - Morphing]] | ||
; Matériaux | ; Matériaux | ||
| Ligne 19 : | Ligne 18 : | ||
</div> | </div> | ||
== | == Accrochage (Snapping) == | ||
Snapping (accrochage) est une aide qui vous permet d'aligner facilement des objets lorsque vous les dessinez. Il existe différents modes que vous pouvez régler selon vos besoins. | Snapping (accrochage) est une aide qui vous permet d'aligner facilement des objets lorsque vous les dessinez. Il existe différents modes que vous pouvez régler selon vos besoins. | ||
| Ligne 39 : | Ligne 38 : | ||
; Snap to Objects | ; Snap to Objects | ||
* Accroche un | * Accroche un objet contre une partie d'un autre objet. Déplacez la souris lentement ... | ||
; Snap Align (avec snap to objects en marche) | ; Snap Align (avec snap to objects en marche) | ||
| Ligne 56 : | Ligne 55 : | ||
'''Object spacing''' fait ce que son nom l'indique: | '''Object spacing''' fait ce que son nom l'indique: | ||
* Si l'espacement horizontal ou vertical définit la distance d'accrochage par rapport aux bords des autres objets | * Si l'espacement horizontal ou vertical définit la distance d'accrochage par rapport aux bords des autres objets | ||
* Par défaut l' | * Par défaut l'accrochage se au centre d'un trait. Donc si par exemple la distance est réglée à 0px et vos lignes ont une largeur de 5px, vos objets vont se chevaucher. | ||
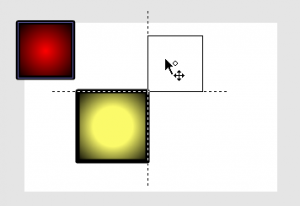
Exemple: On bouge le petit rectangle rouge en haut à gauche pour l'aligner | Exemple: On bouge le petit rectangle rouge en haut à gauche pour l'aligner au-dessus et à droite du rectangle jaune. | ||
[[image: flash-cs3-align-object-snapping.png | thumb | 300px | none | "Snap to object" ]] | [[image: flash-cs3-align-object-snapping.png | thumb | 300px | none | "Snap to object" ]] | ||
| Ligne 80 : | Ligne 79 : | ||
Pour voir ce que chaque icône fait, il y a un "tooltip": déplacez le curseur de votre souris dessus. | Pour voir ce que chaque icône fait, il y a un "tooltip": déplacez le curseur de votre souris dessus. | ||
# La ligne représente la frontière contre lequel l'alignement ou la distribution sera faite (gauche, droite, bas | # La ligne représente la frontière contre lequel l'alignement ou la distribution sera faite (gauche, droite, bas, Haut,, etc) | ||
# Les rectangles blanc est noirs représentent les objets sélectionnés | # Les rectangles blanc est noirs représentent les objets sélectionnés | ||
| Ligne 95 : | Ligne 94 : | ||
Cet outil est assez dangereux, car il est difficile de contrôler ce qui se passe dans chaque frame. Assurez-vous d'enregistrer votre fichier avant de vous engager! Aussi, lorsque vous avez terminé, décochez ce bouton ''Edit multiple frames'' (!) | Cet outil est assez dangereux, car il est difficile de contrôler ce qui se passe dans chaque frame. Assurez-vous d'enregistrer votre fichier avant de vous engager! Aussi, lorsque vous avez terminé, décochez ce bouton ''Edit multiple frames'' (!) | ||
== Empilement d'objets == | == Empilement d'objets (stacking) == | ||
Lorsque vous dessinez un nouvel objet, il est dessiné par dessus les autres. | Lorsque vous dessinez un nouvel objet, il est dessiné par dessus les autres. | ||
| Ligne 108 : | Ligne 107 : | ||
Il y a différentes notions de groupement. | Il y a différentes notions de groupement. | ||
=== | === Transformation de formes en objets de dessin === | ||
Pour combiner plusieurs formes dans un objet: | Pour combiner plusieurs formes dans un objet: | ||
* Menu'' | * Menu''Modify-> Combine Objets ->Union'' | ||
Cette opération n'est pas innocente, elle crée un nouveau objet de dessin. Si vous voulez simplement regrouper des graphiques vectoriels dans un groupe que vous pouvez défaire dans la suite, c.f. "regroupement" (ci-dessous). | |||
Pour briser un objet (par exemple un dessin en shapes): | |||
* Menu''Modify-> Break Apart'' ou ''clic-droit -> Break Apart'' ou ''CTRL-B'' | |||
=== Création d'un nouvel objet à partir d'autres === | === Création d'un nouvel objet à partir d'autres === | ||
''Menu | * ''Menu Modify-> Objets Combinez''vous permet de combiner des objets de plusieurs façons: | ||
*' | * ''Union'' comme ci-dessus: va créer un nouvel objet en respectant l'empilement | ||
*'' | * ''Intersection'' prendra en compte seulement seulement la "zone commune" des objets sélectionnés. | ||
* Etc ... | * Etc ... | ||
=== Grouper des objets === | |||
Utilisez cette fonctionnalité, si vous envisagez de rééditer les hiérarchies d'objets, typiquement lorsque vous faites des dessins compliqués dans un seul layer. | |||
Pour regrouper plusieurs objets: | |||
* Sélectionner les objets que vous souhaitez grouper. | * Sélectionner les objets que vous souhaitez grouper. | ||
* Cliquez sur''ctrl-g''ou''menu | * Cliquez sur''ctrl-g''ou''menu Modify-> Group'' | ||
Pour dissocier un objet | Pour dissocier un objet | ||
* Sélectionnez-le | * Sélectionnez-le | ||
* Cliquez sur''Ctrl-Maj-G''ou''menu | * Cliquez sur''Ctrl-Maj-G'' ou ''menu Modify -> Ungroup'' | ||
Remarques: | |||
* Lorsque vous cliquez sur un group d'objets, le properties panel va afficher "Group". | |||
* Pour faire des animations il ne faut pas juste regrouper des objects, mais transformer cet objet composé en symbol. | |||
=== Grouper des objets dans un symbole === | === Grouper des objets dans un symbole === | ||
* Sélectionner plusieurs objets | Un symbole représente une "classe", c'est à dire une sorte d'objet générique inséré dans la bibliothèque (library). Vous pouvez ensuite utiliser des multiples instances (occurrences) de ce objet. | ||
*'' | |||
* Sélectionner plusieurs objets ou formes | |||
* ''Click droit -> Convert to symbol'' ou appuyez sur F8 | |||
Ensuite, vous devez choisir le type: | Ensuite, vous devez choisir le type: | ||
* "Graphic", un graphique (à savoir un groupe nommé d'objets) | * "Graphic", un graphique (à savoir un groupe nommé d'objets) | ||
* "Button" | * "Button", pour créer des boutons | ||
* "Movie Clip" | * "Movie Clip", pour des fonctionnalités plus avancés avec ActionScript. Choisissez ''Movie Clip'' par défaut. Vous pouvez toujours modifier un symbole plus tard. | ||
Tous ces symboles peuvent ensuite être édités (double-cliquer dans la bibliothèque ou la scène | Tous ces symboles peuvent ensuite être édités (double-cliquer dans la bibliothèque ou sur une instance qui se trouve sur la scène. | ||
Conseils: | Conseils: | ||
* Utilisez les clips, sauf si vous avez une bonne raison de faire autrement. Un clip n'est vraiment pas le même type d'objet | * Utilisez les clips, sauf si vous avez une bonne raison de faire autrement. Un clip n'est vraiment pas le même type d'objet qu'un bouton | ||
* Donnez | * Donnez toujours un nom ''intelligible'' aux symboles. | ||
== Conclusion / plus == | == Conclusion / plus == | ||
* Si vous dessinez | * Si vous dessinez beaucoup, imprimez la liste des [[:en:raccourcis clavier Flash CS3|raccourcis clavier Flash CS3]] (Anglais) | ||
* | * A un moment donné il faudrait aussi en apprendre davantage sur les différents types d'objets que vous pouvez avoir dans un fichier *. fla. Voir [[Appercu de formats Flash]]. | ||
== Remerciement et modification do copyright == | == Remerciement et modification do copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7e8ba.html Creating and Editing Artwork], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7e8ba.html Creating and Editing Artwork], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | ||
Version du 7 octobre 2009 à 16:45
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
<pageby nominor="false" comments="false"/>
Présentation
- Objectifs d'apprentissage
- Apprenez à aligner, empiler, groupe, combiner, désassembler des objets dans Flash CS4 (ou CS3)
- Pré-requis
- Avancer
- Matériaux
- Aucun, jouer simplement avec vos propres objets:)
Accrochage (Snapping)
Snapping (accrochage) est une aide qui vous permet d'aligner facilement des objets lorsque vous les dessinez. Il existe différents modes que vous pouvez régler selon vos besoins. Selon Adobe, Flash permet d'aligner des objets sur la scène de trois manières différentes :
- L'accrochage aux objets permet d'accrocher les objets bord à bord.
- L'accrochage aux pixels permet d'accrocher les objets à des pixels ou à des lignes de pixels sur la scène.
- L'alignement par accrochage permet d'accrocher les objets jusqu'à une certaine tolérance à l'accrochage, c'est-à-dire une limite prédéfinie entre les objets ou entre les objets et le bord de la scène.
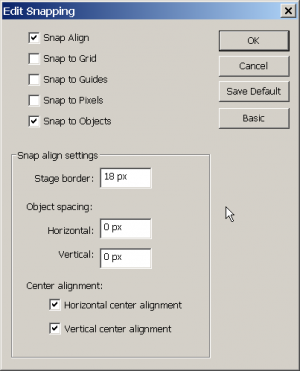
Réglages: Menu View -> snapping ou clic-droit sur l'espace de travail
Vous pouvez ensuite définir vos préférences. Je conseiller de cliquer sur Edit Snapping ... et ensuite cocher ce qui vous convient. Advanced permet de régler les distances.
Généralement, j'utilise la configuration suivante (ou alors rien du tout)
- Snap Align - Accrochage aux objets
- Snap to Objects - Aligner sur les objets
- Horizontal and vertical center alignment - Aligner les centres horizontalement et verticalement
- Snap to Objects
- Accroche un objet contre une partie d'un autre objet. Déplacez la souris lentement ...
- Snap Align (avec snap to objects en marche)
- Accroche aux lignes pointillées qui vont apparaître (par exemple une même hauteur qu'un objet)
- Snap to Grid
- Fonctionne lorsque vous activez la grille avec le menu View -> Grid; Show Grid;
- Utile pour des dessins techniques ou des plans.
- Snap to guides
- Même principe que snap to grid. (View -> Guides).
- Snap to Pixel
- Pour les travaux de haute précision. Magnifier la scène d'au moins 400%.
Object spacing fait ce que son nom l'indique:
- Si l'espacement horizontal ou vertical définit la distance d'accrochage par rapport aux bords des autres objets
- Par défaut l'accrochage se au centre d'un trait. Donc si par exemple la distance est réglée à 0px et vos lignes ont une largeur de 5px, vos objets vont se chevaucher.
Exemple: On bouge le petit rectangle rouge en haut à gauche pour l'aligner au-dessus et à droite du rectangle jaune.
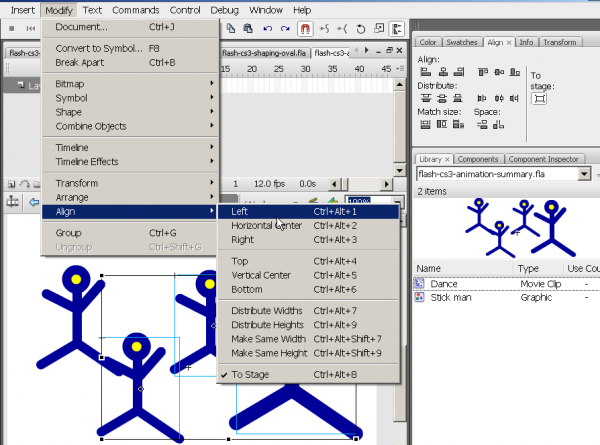
Aligner les objets
Pour aligner des objets sur la scène, il existe trois solutions:
- Utilisez le panneau de l'alignement (l'ouvrir avec Windows-> AlignouCTRL-Ket le fixer à côté du panneau Couleurs)
- Utilisez le menu Modify -> Align
- Utilisez les raccourcis (voir Flash CS4 raccourcis clavier)
Dans le panneau align, vous pouvez aligner, distribuer ou redimensionner une série d'objets sélectionnés.
Il existe deux modes fondamentaux: Cocher ou décocher To stage (!)
- Aligner / distribuer par rapport aux dimensions de la scène.
- Aligner ou distribuer plusieurs objets par rapport au premier choisi.
Le du panneau align (option "to stage" décochée):
Pour voir ce que chaque icône fait, il y a un "tooltip": déplacez le curseur de votre souris dessus.
- La ligne représente la frontière contre lequel l'alignement ou la distribution sera faite (gauche, droite, bas, Haut,, etc)
- Les rectangles blanc est noirs représentent les objets sélectionnés
Match size' (ajuster à la taille) va changer la taille (soit la largeur, la hauteur ou les deux) des objets plus petits avec un objet plus grand. Space fonctionne un peu comme distribuer.
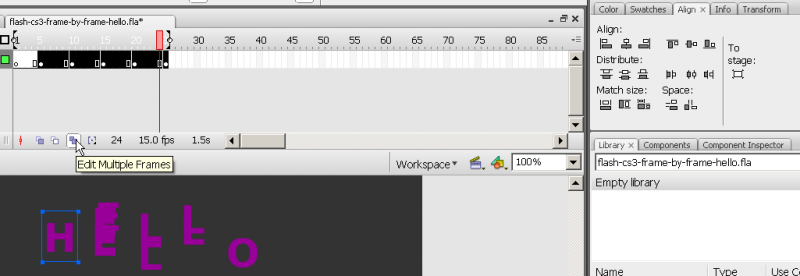
Alignement des objets dans plusieurs frames (images)
Vous pouvez également aligner des objets dans plusieurs images (frames): Cliquez sur les Edit multiple frames
- Ensuite, vous pouvez sélectionner les images que vous voulez modifier en déplaçant les curseurs oignons "[" "]" au-dessus de la timeline
- Sélectionnez ensuite des groupes d'objets que vous souhaitez aligner (par exemple les groupes de lettres différentes dans notre cas), mais décochez To stage (!)
Cet outil est assez dangereux, car il est difficile de contrôler ce qui se passe dans chaque frame. Assurez-vous d'enregistrer votre fichier avant de vous engager! Aussi, lorsque vous avez terminé, décochez ce bouton Edit multiple frames (!)
Empilement d'objets (stacking)
Lorsque vous dessinez un nouvel objet, il est dessiné par dessus les autres.
Vous pouvez les mettre en avant ou en arrière:
- Utiliser le clic-droit -> Arrange ou:
- CTRL + UP: Bouger en arrière (Move back)
- CTRL + Down - Bouger en avant (Move front)
Groupement
Il y a différentes notions de groupement.
Transformation de formes en objets de dessin
Pour combiner plusieurs formes dans un objet:
- MenuModify-> Combine Objets ->Union
Cette opération n'est pas innocente, elle crée un nouveau objet de dessin. Si vous voulez simplement regrouper des graphiques vectoriels dans un groupe que vous pouvez défaire dans la suite, c.f. "regroupement" (ci-dessous).
Pour briser un objet (par exemple un dessin en shapes):
- MenuModify-> Break Apart ou clic-droit -> Break Apart ou CTRL-B
Création d'un nouvel objet à partir d'autres
- Menu Modify-> Objets Combinezvous permet de combiner des objets de plusieurs façons:
- Union comme ci-dessus: va créer un nouvel objet en respectant l'empilement
- Intersection prendra en compte seulement seulement la "zone commune" des objets sélectionnés.
- Etc ...
Grouper des objets
Utilisez cette fonctionnalité, si vous envisagez de rééditer les hiérarchies d'objets, typiquement lorsque vous faites des dessins compliqués dans un seul layer.
Pour regrouper plusieurs objets:
- Sélectionner les objets que vous souhaitez grouper.
- Cliquez surctrl-goumenu Modify-> Group
Pour dissocier un objet
- Sélectionnez-le
- Cliquez surCtrl-Maj-G ou menu Modify -> Ungroup
Remarques:
- Lorsque vous cliquez sur un group d'objets, le properties panel va afficher "Group".
- Pour faire des animations il ne faut pas juste regrouper des objects, mais transformer cet objet composé en symbol.
Grouper des objets dans un symbole
Un symbole représente une "classe", c'est à dire une sorte d'objet générique inséré dans la bibliothèque (library). Vous pouvez ensuite utiliser des multiples instances (occurrences) de ce objet.
- Sélectionner plusieurs objets ou formes
- Click droit -> Convert to symbol ou appuyez sur F8
Ensuite, vous devez choisir le type:
- "Graphic", un graphique (à savoir un groupe nommé d'objets)
- "Button", pour créer des boutons
- "Movie Clip", pour des fonctionnalités plus avancés avec ActionScript. Choisissez Movie Clip par défaut. Vous pouvez toujours modifier un symbole plus tard.
Tous ces symboles peuvent ensuite être édités (double-cliquer dans la bibliothèque ou sur une instance qui se trouve sur la scène.
Conseils:
- Utilisez les clips, sauf si vous avez une bonne raison de faire autrement. Un clip n'est vraiment pas le même type d'objet qu'un bouton
- Donnez toujours un nom intelligible aux symboles.
Conclusion / plus
- Si vous dessinez beaucoup, imprimez la liste des raccourcis clavier Flash CS3 (Anglais)
- A un moment donné il faudrait aussi en apprendre davantage sur les différents types d'objets que vous pouvez avoir dans un fichier *. fla. Voir Appercu de formats Flash.