« Flash CS4 - Animation image par image » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 99 : | Ligne 99 : | ||
La procédure est comme ci-dessous (regarde l’image) | La procédure est comme ci-dessous (regarde l’image) | ||
*On ''clique-droit'' sur un frame, puis on choisit ''Insert Keyframe'' (pas “insert blank keyframe”) Ou bien vous pouvez appuyer F6, p.ex. [[ | *On ''clique-droit'' sur un frame, puis on choisit ''Insert Keyframe'' (pas “insert blank keyframe”) Ou bien vous pouvez appuyer F6, p.ex. [[Flash_CS3_keyboard_shortcuts|shortcut]] . | ||
[[image:flash-cs3-frames2.png|thumb|none|500px|Editing keyframe #5]] | [[image:flash-cs3-frames2.png|thumb|none|500px|Editing keyframe #5]] | ||
Version du 7 novembre 2011 à 22:03
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Apprendre à faire des animations image par image
- Remarque: La plupart du temps on utilise plutôt des interpolations de mouvement (motion tweening). Ceci dit, maîtriser l'animation image par image est nécessaire et il faut commencer par là pour maîtriser le concept de "keyframe" (fr: image clef)
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
- Flash CS4 - Principes de l'animation (introduit quelques concepts importants, à lire en diagonal)
Matériel (fichiers *.fla à manipuler)
- http://tecfa.unige.ch/guides/flash/ex4/ (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
Autres versions
- aucune
Le principe est simple, comme l'explique la section Animation image par image de Adobe:
Pour créer une animation image par image, vous devez définir chaque image comme une image-clé, puis créer une image différente pour chacune d'entre elles. Dans un premier temps, chaque nouvelle image-clé possède le même contenu que l'image-clé qui la précède et vous pouvez donc modifier les images de l'animation par incréments.
La procédure
- Résumé des touches importantes et des items du menu clic-droit
Avant de presser une touche ou d'utiliser le menu, il faut se positionner dans le frame (image en question) en faisant attention de sélectionner le bon layer (calque).
Rappel: Un keyframe est une image qui contient un dessin ou autre objet. Dans la timeline, un keyframe est indiqué par un point noir.
- F6 copie le graphisme du keyframe précédent (Insert KeyFrame).
- F7 insère un keyframe vide (Insert Blank KeyFrame).
- F5 insère un frame et prolonge la visibilité du dessin d'un keyframe antérieur dans la timeline (Insert Frame).
- Clic-droit sur un frame vous donne d'autres options, comme le détruire ou le vider ...
- La procédure
- Créez un calque ou réutilisez un calque
- Dessinez quelque chose (n'importe quoi, ceci dit on vous conseille d'y placer un objet ayant des articulations que vous pouvez dans la suite bouger. Exemple: Un petit homme-allumette (stick man).
- Insérer deux frames vides: Pressez 3 fois F5 (on ne sait jamais si plus tard il vous faut insérer d'autres dessins, cela va aussi ralentir un peu l'animation). Autrement dit, votre dessin va s'afficher durant 4 frames en tout pendant le déroulement de l'animation.
- Clic dans le dernier frame (le rectangle blanc)
- Créer un 2ème keyframe avec un contenu identique au premier: Pressez F6.
- Modifiez légèrement le dessin de ce nouveau keyframe
- Répetez à souhait (donc 3 fois F5, puis F6, aller à la fin, puis modifier le dessin)
- Si votre animation est complexe, utiliser plusieurs calques
Dans votre timeline, vous devriez voir quelque chose comme:
Pour afficher un arrière plan, il faut utiliser un ou plusieurs autre calques (layers):
- Créez au moins un nouveau layer et faites un dessin, par exemple un ciel.
- Allez à la hauteur du dernier frame de l'animation et pour chacuns de ces nouveaux calques, pressez F5. Vous devriez voir dans la timeline quelque chose comme:
- Pour tester maintenant votre séquence d'animation
- Pressez CTRL-Entrée (ou utilisez le menu Control->Test Movie)
- Note: Vous pouvez aussi bouger le contrôle rouge au-dessus de la timeline vers la gauche ou la droite.
Une animation simple de lettre après lettre
Premièrement on peut regarder à animation simple.
Les fichiers de *.fla, *.swf et *.html de flash-cs3-frame-by-frame-hello.* peuvent trouver en http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/
On va produire une animation qui va montrer le mot “HELLO”, lettre par lettre. Le principe est très simple : Pour chaque nouvel keyframe, on va insérer une nouvelle lettre. Alors on doit insérer “H” dans le premier keyframe, puis on peut ajouter “E” dans le 2eme etc. On va faire une chose un peu différent ici, par exemple on insère un keyframe à la chaque 5eme frame.
- Etape – 1
On insère le lettre “H” dans le première frame (Alternativement vous pouvez commencer par le 5ème frame, dans ce cas l’utilisateur ne peut pas voir le “H” dans le commencement d’animation. De toute façon quand vous voulez, vous pouvez ajouter des frames vides).
- Etape 2 à 5
Maintenant on répète la même procédure par ajoutant les nouvelles lettres dedans des nouvelles frames. Alors, on va ajouter un nouvel keyframe dedans du 5ème frame. C’est important qu’on doive bien comprendre qu’il y a deux nouveaux types de keyframes :
- Les vides qui vont faire claire le stage, p.ex. les objets seront passées. Ce n’est pas une conséquence qu’on veut.
- Les keyframes qui apportent déjà les contents de “forward” du keyframe. On va l’utiliser.
La procédure est comme ci-dessous (regarde l’image)
- On clique-droit sur un frame, puis on choisit Insert Keyframe (pas “insert blank keyframe”) Ou bien vous pouvez appuyer F6, p.ex. shortcut .
Répétez cette action jusqu’à vous écrivez “HELLO”.
- Etape - 6
On peut tester pour comprendre s’elle marche ou pas :
- Premièrement vous pouvez simplement venir au 1er frame et vous pouvez appuyer playhead (le rectangle rouge qui se trouve en tête du timeline).
- Puis, vous pouvez tester le movie en appuyant le menu Control -> Test Movie ou CTRL – Retourne. Cette action va ouvrir une nouvelle fenêtre pour montrer le movie.
- Etape - 7
Maintenant on veut régler quelques pointes:
- (1)Si vous n’êtes pas contente de voir le lettre “H” dans le commencement du vidéo
- Vous pouvez faire clique-droit sur le 1ere frame et choisissez Insert Frame (pas un keyframe!) ou appuyez F5. Répétez cette action 4-5 fois. Puis pressez-tôle au souris et tirez le point noir de 1 à 5 dedans de nouvel frame.
- (2)Peut-être votre movie est trop lente ou trop vite. Vous pouvez changer le frame rate (le numéro des images montrées/seconde) avec deux façons
- Cliquez sur un lieu vide dans le stage et changez les propriétés de rate dans le panel que vous devez être déjà voir.
- Menu Modify->Document (CTRL-J)
Pour cette animation, je pense que presque 15 frames sont suffisants.
- (3)Vous pouvez aussi aligner les lettres, mais vous devez faire cette action dedans de chaque keyframes, en plus de temps en temps il change leur positions entre les frames, alors la solution ne peut pas être toujours comme vous imaginez.
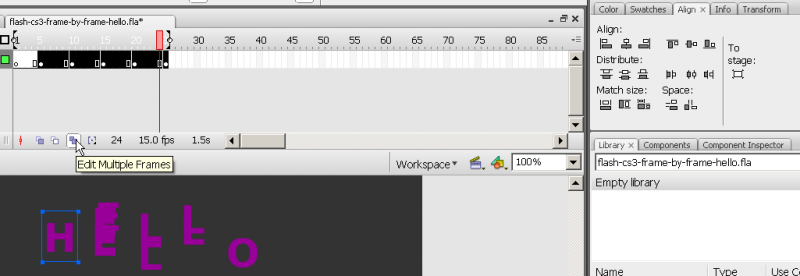
Pour aligner les lettres dans tous les frames : Cliquez sur le bouton d’Edit multiple frames.
- Puis, vous pouvez choisir les frames que vous voulez modifier en même temps en émouvant dans les "[" "]" sliders qui se trouvent en tête de timeline.
- Après, choisissez les groupes des image-par-image et utilisez l’align pane (Window->Align), mais ne cochez pas To stage.
Cette outil est très dangereuse, après l’utilisation c’est un peut difficile de contrôler chaque frame. Avant de l’utiliser, notez bien que vous avez déjà sauvegardé votre fichier ! Ou vous devez rappeler les lieux de chaque objet.
- Step 8
Maintenant vous pouvez publier cette animation comme un page web.
- Notez bien de sauvegarder l’animation dans un lieu que vous pouvez rappeler, parce que Flash va mettre HTML et JavaScript dedans de celui.
- Puis, cliquez sur un lieu vide dans le stage et appuyez le bouton de “Publish Settings” ou menu File->Publish Settings.
- Cliquez le bouton de publish quand vous êtes contant des réglages. Tous tes fichiers nécessaires seront dans le même répertoire où votre *.fla existe.
- Après cliquez sur le fichier *.swf ou *.html et voir s’il marche ou pas.
Comme une exercice, maintenant vous pouvez ajouter des extra keyframes après les frames 1,5,10, etc. et vous pouvez bouger les lettres en haut ou en bas.
Exemples
- Produits pour ces tutoriels
Par exemple un logo:
- flash-cs3-shaking-hello.html (voir)
- flash-cs3-shaking-hello.fla (source)
Une fusée ...
- Voir aussi: Flash frame-by-frame animation tutorial (EduTechWiki Anglais)
- Chez Adobe
- Rock 'n Roll (cet exemple montre bien pourquoi ce type d'animation reste intéressant dans certains cas).