« Flash AS3 - Objets interactifs » : différence entre les versions
m (using an external editor) |
|||
| Ligne 47 : | Ligne 47 : | ||
== Manipuler les objets == | == Manipuler les objets == | ||
Le principe de la manipulation (simple) l'objet est assez simple:'' 'modifier les propriétés d'un objet d'affichage'''. La chose la plus délicate est de savoir ce que | Le principe de la manipulation (simple) l'objet est assez simple: '''modifier les propriétés d'un objet d'affichage'''. La chose la plus délicate est de savoir '''ce que''' vous pouvez changer | ||
sur | sur un type d'objet. Certains changements sont faciles à faire, d'autres sont difficiles. | ||
Typiquement, la plupart des objets sont non modifiables ( | Typiquement, la plupart des objets sont non modifiables (les objets qui le composent le sont peut-être). Il est toujours facile de changer la taille et la position d'un objet d'affichage, c.a.d. des opérations que vous pouvez faire avec le Free Transform tool. | ||
Ci-dessous, nous montrons quelques exemples peu qui montrent comment manipuler les objets | Ci-dessous, nous montrons quelques exemples peu qui montrent comment manipuler les objets | ||
avec | avec des événements de souris. Tous les objets de la scène (Black_Cat, par exemple) sont des instances de symboles ''clip'', et qui peuvent réagir aux évènements souris et clavier. Plus précisement on travailllera avec '''instances nommées''' de symboles qui se trouvent dans la bibliothèque. En termes techniques: Nous allons travailler avec des objets d'affichage qui sont assignés à une variable. | ||
[[image: flash-cs3-named- | |||
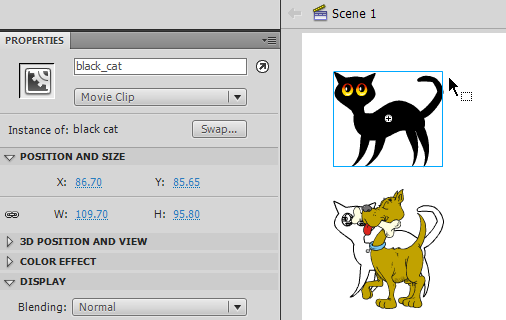
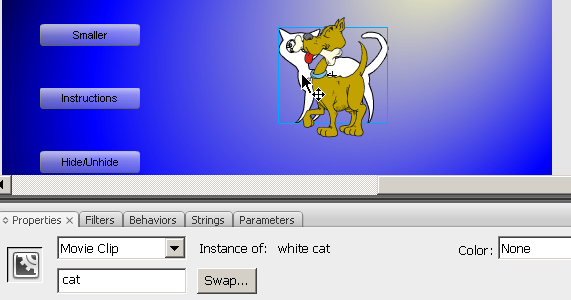
[[image:flash-cs4-named-symbol-instance.png| frame | none | Les instances de symboles que vous souhaitez manipuler doivent être nommés (CS4) ]] | |||
[[image:flash-cs3-named-symbol-instance.png| frame | none | Les instances de symboles que vous souhaitez manipuler doivent être nommés (CS3) ]] | |||
Vous pouvez imaginer des dizaines d'autres exemples simples, mais ce n'est pas si facile de comprendre la documentation technique ActionScript qui est faite pour les programmeurs et les concepteurs pas. Si vous vous sentez plus aventureux, vous mai ont un regard sur la hiérarchie des classes décrites dans le [[Flash ActionScript 3 Vue d'ensemble]], et notamment la [[Flash_ActionScript_3_overview # The_DisplayObject | Afficher Object]] et ses enfants. Suivi d'un lien vers la documentation Flash et voyez si vous pouvez trouver d'autres propriétés qui sont faciles à manipuler ... | Vous pouvez imaginer des dizaines d'autres exemples simples, mais ce n'est pas si facile de comprendre la documentation technique ActionScript qui est faite pour les programmeurs et les concepteurs pas. Si vous vous sentez plus aventureux, vous mai ont un regard sur la hiérarchie des classes décrites dans le [[Flash ActionScript 3 Vue d'ensemble]], et notamment la [[Flash_ActionScript_3_overview # The_DisplayObject | Afficher Object]] et ses enfants. Suivi d'un lien vers la documentation Flash et voyez si vous pouvez trouver d'autres propriétés qui sont faciles à manipuler ... | ||
| Ligne 103 : | Ligne 106 : | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
if (black_cat_ori_pos == true) | if (black_cat_ori_pos == true) | ||
</ source> | </source> | ||
black_cat_ori_pos vérifie si la variable a la valeur true. Si cela est vrai, nous exécutons alors la clause <code> (black_cat.x + = ... ; Black_cat.y ..... ) </ code> qui suit. Si ce n'est pas vrai que nous appliquons cette clause {...} autre après l'autre. | black_cat_ori_pos vérifie si la variable a la valeur true. Si cela est vrai, nous exécutons alors la clause <code> (black_cat.x + = ... ; Black_cat.y ..... ) </ code> qui suit. Si ce n'est pas vrai que nous appliquons cette clause {...} autre après l'autre. | ||
| Ligne 211 : | Ligne 214 : | ||
L'embêtant est que vous avez à des transformations de programme avec un objet ColorTransform temporaire et puis copiez cet objet à la propriété colorTransform l'objet d'affichage si j'ai bien compris le droit manuel. Voir le code vers la fin du code exemple complet ci-dessous. | L'embêtant est que vous avez à des transformations de programme avec un objet ColorTransform temporaire et puis copiez cet objet à la propriété colorTransform l'objet d'affichage si j'ai bien compris le droit manuel. Voir le code vers la fin du code exemple complet ci-dessous. | ||
=== Cat example file === | |||
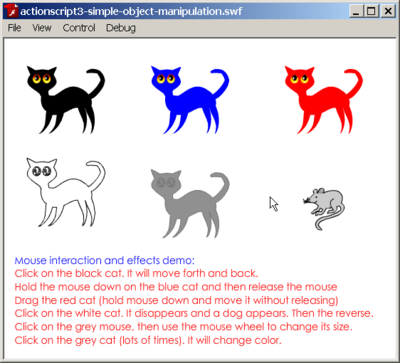
[[image:flash-cs3-mouse-events-property-changes.png|thumb|400px|none|Demonstration of some mouse events and implementation of property changes]] | |||
The (all-in-one) file with the examples we discussed above is here: | |||
: [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation.html actionscript3-simple-object-manipulation.html] | |||
Directory with files actionscript3-simple-object-manipulation.*: | |||
:http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ | |||
Voici le code ActionScript complet: | |||
<source lang="actionscript"> | |||
/* ---- moving ---- */ | |||
black_cat.addEventListener(MouseEvent.CLICK, moveCat); | |||
// cat can be in original position or not (true,false) | |||
var black_cat_ori_pos = true; | |||
function moveCat(event:MouseEvent):void { | |||
if (black_cat_ori_pos == true) | |||
{ | |||
black_cat.x += 200; | |||
black_cat.y += 200; | |||
black_cat_ori_pos = false; | |||
} | |||
else | |||
{ | |||
black_cat.x -= 200; | |||
black_cat.y -= 200; | |||
black_cat_ori_pos = true; | |||
} | |||
} | |||
/* ---- resizing ---- */ | |||
blue_cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat); | |||
var cat_size = 1; | |||
function resizeCat(event:MouseEvent):void { | |||
blue_cat.width = blue_cat.width * 2; | |||
blue_cat.height = blue_cat.height * 2; | |||
cat_size = 2; | |||
} | |||
// We have to test both mouse up and mouse out since user can | |||
// press mouse and move out. Cat in this case would stay big. | |||
// Also we have to test if cat is already big when user moves in. | |||
blue_cat.addEventListener(MouseEvent.MOUSE_UP, resizeCat2); | |||
blue_cat.addEventListener(MouseEvent.MOUSE_OUT, resizeCat2); | |||
function resizeCat2(event:MouseEvent):void { | |||
if (cat_size > 1) | |||
{ | |||
blue_cat.width = blue_cat.width / 2; | |||
blue_cat.height = blue_cat.height / 2; | |||
cat_size = 1; | |||
} | |||
} | |||
/* ---- dragging ---- */ | |||
red_cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging); | |||
red_cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging); | |||
function startDragging(event:MouseEvent):void { | |||
red_cat.startDrag(); | |||
} | |||
function stopDragging(event:MouseEvent):void { | |||
red_cat.stopDrag(); | |||
} | |||
/* ---- Hiding ---- */ | |||
// can't see the dog for starters | |||
brown_dog.visible=false; | |||
brown_dog.addEventListener(MouseEvent.CLICK, hideShow); | |||
white_cat.addEventListener(MouseEvent.CLICK, hideShow); | |||
function hideShow(event:MouseEvent):void { | |||
// instead of white_cat.visible = false; we just switch it to the opposite | |||
white_cat.visible = !white_cat.visible; | |||
brown_dog.visible =!brown_dog.visible; | |||
} | |||
/* ---- transforms ---- | |||
This is a bit more difficult.... */ | |||
empty_cat.addEventListener(MouseEvent.CLICK, transformCatColor); | |||
// R,G,B,A multipliers and R,G,B,A offsets | |||
// We start with a light grey cat | |||
var resultColorTransform = new ColorTransform (0.1,0.1,0.1,1,120,120,120,255); | |||
empty_cat.transform.colorTransform = resultColorTransform; | |||
function transformCatColor(event:MouseEvent):void { | |||
var resultColorTransform = empty_cat.transform.colorTransform; | |||
// Create a new color transform object and change it | |||
// red color will peak at 255, blue color offset will cycle from +255 to -100 | |||
resultColorTransform.redOffset = Math.min(resultColorTransform.redOffset+10,255); | |||
resultColorTransform.redMultiplier = Math.min(resultColorTransform.redMultiplier+0.1,1); | |||
resultColorTransform.blueOffset += 10; | |||
if (resultColorTransform.blueOffset >= 255) | |||
{ | |||
resultColorTransform.blueOffset = -100; | |||
} | |||
resultColorTransform.blueMultiplier = 0.1; | |||
// Copy that to the cat | |||
empty_cat.transform.colorTransform = resultColorTransform; | |||
//trace("redOffset="+resultColorTransform.redOffset + | |||
// " blueOffset="+resultColorTransform.blueOffset); | |||
} | |||
/* ---- permanent size change ---- */ | |||
grey_mouse.addEventListener(MouseEvent.MOUSE_WHEEL, changeMouse); | |||
function changeMouse(event:MouseEvent):void { | |||
grey_mouse.width += event.delta*3; | |||
grey_mouse.height += event.delta*3; | |||
} | |||
</source> | |||
=== Remote cat control example === | |||
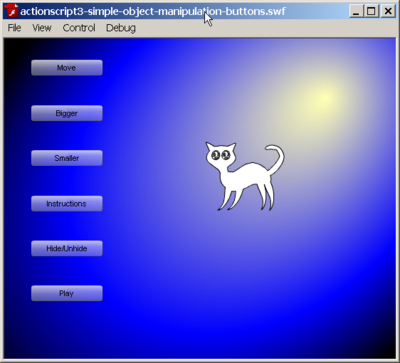
[[image:flash-cs3-mouse-events-property-changes2.png|thumb|right|400px|none|Demonstration II of some mouse events and implementation of property changes]] | |||
The example can be viewed here: | |||
* [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation-buttons.html actionscript3-simple-object-manipulation-buttons.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/actionscript3-simple-object-manipulation-buttons.fla actionscript3-simple-object-manipulation-buttons.fla] | |||
* Directory: | |||
:http://tecfa.unige.ch/guides/flash/ex/action-script-3-intro/ | |||
Voici un autre exemple qui illustre les principes suivants: | |||
* Vous pouvez modifier les propriétés d'un objet à partir d'un événement déclenché sur un autre objet (par exemple un bouton composants) | |||
* Jouer une animation embarqués | |||
J'ai également simplifié la façon dont les fonctions sont écrites, ie I ripped off déclarations de type de l'argument et le type de retour. Ce n'est pas forcément une bonne chose, mais il faut démontrer aux concepteurs qui un peu d'ActionScript est .... pas nécessairement très complexe | |||
<source lang="actionscript"> | |||
/* ---- moving ---- */ | |||
move.addEventListener(MouseEvent.CLICK, moveCat); | |||
// cat can be in original position or not (true,false) | |||
var cat_ori_pos = true; | |||
function moveCat(ev) { | |||
if (cat_ori_pos == true) | |||
{ | |||
cat.x += 200; | |||
cat.y += 200; | |||
cat_ori_pos = false; | |||
} | |||
else | |||
{ | |||
cat.x -= 200; | |||
cat.y -= 200; | |||
cat_ori_pos = true; | |||
} | |||
} | |||
/* ---- resizing ---- */ | |||
bigger.addEventListener(MouseEvent.MOUSE_DOWN, growCat); | |||
function growCat(ev) { | |||
cat.width = cat.width * 2; | |||
cat.height = cat.height * 2; | |||
} | |||
smaller.addEventListener(MouseEvent.MOUSE_DOWN, shrinkCat); | |||
function shrinkCat(ev) { | |||
cat.width = cat.width / 2; | |||
cat.height = cat.height / 2; | |||
} | |||
/* ---- dragging ---- */ | |||
cat.buttonMode = true; | |||
cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging); | |||
cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging); | |||
function startDragging(event:MouseEvent) { | |||
cat.startDrag(); | |||
} | |||
function stopDragging(event:MouseEvent) { | |||
cat.stopDrag(); | |||
} | |||
message_text.visible=false; | |||
instructions.addEventListener(MouseEvent.CLICK, messageText); | |||
function messageText(ev) { | |||
message_text.visible = !message_text.visible; | |||
} | |||
/* ---- Hiding ---- */ | |||
// can't see the dog for starters | |||
brown_dog.visible=false; | |||
hide.addEventListener(MouseEvent.CLICK, hideShow); | |||
function hideShow(ev) {http://edutechwiki.unige.ch/en/Help:COAP-2110#Final_exam | |||
// we just switch visibility to the opposite | |||
cat.visible = !cat.visible; | |||
brown_dog.visible =!brown_dog.visible; | |||
} | |||
/* ----- Playing ---- */ | |||
// There is a little problem here. If the cat movie gets bigger, the motion guide also | |||
// will grow big. Size does not refer to the cats drawing but to the composite object. | |||
// Changing just the cat requires much more advanced AS. | |||
playcat.addEventListener(MouseEvent.CLICK, playCat); | |||
function playCat(ev) { | |||
// make sure cat is visible | |||
cat.visible = true; | |||
brown_dog.visible = false; | |||
cat.play (); | |||
} | |||
</source> | |||
Notice on function definitions: | |||
If you want to write clean AS 3 code, you should define functions like this: | |||
<source lang="actionscript"> | |||
function growCat(ev:MouseEvent):void { | |||
cat.width = cat.width * 2; | |||
cat.height = cat.height * 2; | |||
} | |||
</source> | |||
La ligne suivante | |||
<source lang="actionscript"> | |||
function growCat(ev:MouseEvent):void { | |||
</source> | |||
signifie que nous définissons une fonction (par exemple une recette) a appelé growCat. Quand un événement se produit, cette fonction | |||
être appelé (invoqué) et compte tenu d'un événement souris'''''' 'argument''' à traiter. Nous avons appelé cet argument, à savoir l'information à traiter''VE''et l'a déclaré de type''MouseEvent''. Dans notre code nous avons en fait ne jamais utiliser cette information événement, mais on pourrait par exemple figure à quelle position exacte de l'utilisateur a cliqué. <code>: void </ code> signifie que la fonction ne renvoie aucun résultat. La fonction sera, en fait, il suffit de modifier les propriétés du chat lorsque l'événement se produit. Nous ne nous préoccupons pas de l'événement lui-même ... | |||
Si vous avez un script dans la timeline, ce code simplifié sera également le faire | |||
<source lang="actionscript"> | |||
function growCat(ev) { | |||
cat.width = cat.width * 2; | |||
cat.height = cat.height * 2; | |||
} | |||
</source> | |||
Comme vous pouvez le remarquer, dans le code ci-dessus que nous utilisons (à des fins de démonstration) à la fois la simplicité "Script", la syntaxe et l'objet plus orientées vers celle que vous devez adopter si vous écrivez du code ActionScript externes qui pourrait être chargé dans votre fichier *. fla . | |||
== Stop / start movie clips == | |||
You can stop or start an embedded movie clip like this: | |||
<source lang="actionscript"> | |||
movie_clip.start(); | |||
movie_clip.stop(); | |||
</source> | |||
; Flying Kite Example | |||
This example is discussed in the [[Flash embedded movie clip tutorial]]. Here we just include the AS code snippet that will allow you to start and stop a movie clip animation with two buttons. | |||
<source lang="actionscript"> | |||
kite.stop(); | |||
start_button.addEventListener(MouseEvent.CLICK,start_kite); | |||
stop_button.addEventListener(MouseEvent.CLICK,stop_kite); | |||
function start_kite(event:MouseEvent) { | |||
kite.play(); | |||
} | |||
function stop_kite(event:MouseEvent) { | |||
kite.stop(); | |||
} | |||
</source> | |||
: [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.html kite-movie.html] | |||
: Source: [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.fla kite-movie.fla] | |||
: Directory: [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/ http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/] | |||
; Example from an exam (to be improved and documented at some point) | |||
* [http://tecfa.unige.ch/guides/flash/ex/exams2007/final-exam-coap2110-solution-2007.html final-exam-coap2110-solution-2007.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/exams2007/final-exam-coap2110-solution-2007.fla final-exam-coap2110-solution-2007.fla] | |||
* Directory: http://tecfa.unige.ch/guides/flash/ex/exams2007/ | |||
== Traitent d'événements de pression de touche == | |||
Flash vous permet d'intercepter les presses clé de la même manière vous pouvez intercepter et de traiter les clics de souris. Il ya quelques différences subtiles bien et je trouve les événements touche plus difficile à traiter parce que j'essaie de comprendre comment Flash se concentre sur des boutons est un peu délicat. | |||
=== Déplacer un objet par exemple avec les touches fléchées === | |||
Le but est de mettre en œuvre un code qui vous permet de déplacer un objet avec la gauche / droite / haut / bas touches de direction. | |||
Le code de base de gestion des événements est très sensiblement les mêmes que pour les boutons: | |||
<source lang="actionscript"> | |||
instance_of_symbol.addEventListener(KeyboardEvent.KEY_DOWN, key_even_handler); | |||
function key_event_handler(event:KeyboardEvent):void { | |||
move_it ..... | |||
} | |||
</source> | |||
L'exemple suivant est basé sur l'hypothèse que, quelque part sur la scène que vous avez un sprite, par exemple un clip ou un bouton composant qui est appelé'' 'missile''' et que vous voulez être en mesure de le déplacer avec près avec les touches fléchées. | |||
Vous avez besoin de mettre en œuvre les choses suivantes | |||
* L'enregistrement d'un écouteur d'événement, comme nous venons de l'expliquer. | |||
* Dites-le stade de se concentrer sur le missile | |||
<source lang="actionscript"> | |||
stage.focus = missile; | |||
</source> | |||
* La fonction de gestionnaire d'événements doit décider quoi faire avec quelle touche. | |||
Regardons une clause de l'instruction switch comme le suivant. | |||
<source lang="actionscript"> | |||
case Keyboard.LEFT : | |||
missile.x -= big_step; | |||
break; | |||
</source> | |||
Cela signifie que le suivant: Si l'utilisateur appuie sur la touche flèche gauche, puis nous allons changer le "X" (horizontal) la position du missile à X'' 'minus'''''''big_step (fixé à 9). Donc, si le missile était en position X = 100, après un événement de souris de presse, il sera en position x = 91. | |||
<source lang="actionscript"> | |||
// how many pixels to move left/right | |||
var big_step = 9; | |||
// Put initial focus on missile | |||
// Focus will change when user clicks on another object (so don't) | |||
stage.focus = missile; | |||
missile.addEventListener(KeyboardEvent.KEY_DOWN, missile_control); | |||
function missile_control(event:KeyboardEvent):void { | |||
var key = event.keyCode; | |||
switch (key) { | |||
case Keyboard.LEFT : | |||
missile.x -= big_step; | |||
break; | |||
case Keyboard.RIGHT : | |||
missile.x += big_step; | |||
break; | |||
case Keyboard.UP : | |||
missile.y -= big_step; | |||
break; | |||
case Keyboard.DOWN : | |||
missile.y += big_step; | |||
break; | |||
} | |||
} | |||
</source> | |||
== Résume ActionScript == | |||
Résumons les quelques événements et astuces actionscript qui pourrait être utile pour les démarreurs et qui ne devrait pas être très difficile à utiliser. | |||
=== Événements === | |||
Voici un bref résumé des événements de souris qui peut être intercepté par un régime enregistré | |||
de gestionnaire d'événements pour un objet donné. Ainsi, ces événements ne sont utiles que si vous définissez | |||
à la fois une fonction de gestionnaire d'événement et l'enregistrer avec un objet. Dans l'exemple suivant "chat" est un objet interactif, par exemple un clip symbole avec lequel nous allons enregistrer une fonction d'un événement de la souris enfoncé. | |||
<source lang="actionscript"> | |||
cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat); | |||
function resizeCat(event:MouseEvent) { | |||
cat.width = blue_cat.width * 2; | |||
} | |||
</source> | |||
<table border="1"> | |||
<tr><td>MouseEvent.MOUSE_DOWN</td><td>User holds mouse button down over the object</td></tr> | |||
<tr><td>MouseEvent.MOUSE_UP</td><td>User releases mouse button</td></tr> | |||
<tr><td>MouseEvent.MOUSE_OUT</td><td>User moves mouse away from the object</td></tr> | |||
<tr><td>MouseEvent.MOUSE_WHEEL</td><td>User turns mouse wheel</td></tr> | |||
<tr><td>MouseEvent.MOUSE_OVER</td><td>User moves mouse over the object</td></tr> | |||
<tr><td>MouseEvent.CLICK</td><td>User clicks on object</td></tr> | |||
<tr><td>KeyboardEvent.KEY_DOWN</td><td>User clicks on key</td></tr> | |||
</table> | |||
=== ActionScript tricks === | |||
'' 'Lecture de clips vidéo''': | |||
Les clips vidéo symboles sont ancrés animations Flash. | |||
* Pour modifier: Double-cliquez sur le symbole sur la scène (pour voir le contexte) ou à la bibliothèque (pour travailler avec un fond vide) | |||
* Pour créer | |||
** CTRL-F8 pour créer un nouveau clip d'animation vide | |||
**''Faites un clic droit-> Créer Symbole Movie; 'Movie Clip''sur un graphique pour la transformer | |||
* Pour jouer à un arrêt d'une instance de clip appelé "movie_books" | |||
<source lang="actionscript"> | |||
movie_books.stop (); | |||
movie_books.play (); | |||
</source> | |||
'' 'Objets Rendre visible / invisible''', fonctionne avec tout objet d'affichage, mais vous devez travailler avec un objet que vous pouvez nommer, c'est à dire une instance de symbole. | |||
* Si vous avez un objet appelé''chat'': | |||
<source lang="actionscript"> | |||
cat.visible = true; | |||
cat.visible = false; | |||
</source> | |||
'' 'Moving position d'un objet''', fonctionne avec tout objet d'affichage | |||
* Si vous avez un objet appelé''cat''vous pouvez définir à la fois les positions x et y. x part de la gauche et y signifie «en bas». Par conséquent, x = 0 y = 0 signifie que le coin supérieur gauche de la scène. | |||
Exemple - Cat position est de 100 x et y est de 200 pixels: | |||
<source lang="actionscript"> | |||
cat.x = 100; cat.y = 200; | |||
</source> | |||
Exemple - ajouter 50 px à la position actuelle du chat | |||
<source lang="actionscript"> | |||
cat.x + = 50; cat.y + = 50; | |||
</source> | |||
'' 'Redimensionner un objet''', fonctionne avec tout objet d'affichage | |||
* Si vous avez un objet appelé''chat'': | |||
Par exemple, le chat sera de 100 px de largeur et de hauteur 120px | |||
<source lang="actionscript"> | |||
cat.width = 100; | |||
cat.height = 120; | |||
</source> | |||
Par exemple, le chat va doubler sa taille. L'expression ci-dessous signifie, ensemble cat.width aux temps anciens cat.width 2. | |||
<source lang="actionscript"> | |||
cat.width = cat.width * 2; | |||
= cat.height cat.height * 2; | |||
</source> | |||
'' 'Déplacer l'objet de''', fonctionne avec n'importe quel objet interactif | |||
* Si vous avez un objet appelé''chat'', vous pouvez démarrer / arrêter le déplacement. Ce sont en général liés à des MOUSE_DOWN et MOUSE_UP. | |||
<source lang="actionscript"> | |||
cat.startDrag (); | |||
cat.stopDrag (); | |||
</source> | |||
'' 'Se déplacer dans la timeline'''. Vous pouvez soit aller à une image et y jouer (jusqu'à ce qu'elle rencontre un arrêt) ou y aller et de s'arrêter. | |||
Si vous voulez aller au châssis 12 de la même scène: | |||
<source lang="actionscript"> | |||
gotoAndPlay (12); | |||
gotoAndStop (12); | |||
</source> | |||
Si tu veux aller au cadre 13 d'une scène appelée "test": | |||
<source lang="actionscript"> | |||
gotoAndPlay (13, "test"); | |||
gotoAndStop (13, "test"); | |||
</source> | |||
== Liens == | |||
=== Importants pages de manuel === | |||
Ce sont presque impossibles à comprendre pour les non programmeurs, mais autrement, la documentation d'Adobe est excellente. | |||
* [InteractiveObject http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/InteractiveObject.html]. InteractiveObject cette classe est la classe de base abstraite pour afficher tous les objets avec lesquels l'utilisateur peut interagir, en utilisant la souris et du clavier. La plupart des événements sont documentés ici. (Assurez-vous également à la liste des événements en héritage). | |||
* [DisplayObject http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/DisplayObject.html] décrit l'objet d'affichage, par exemple propriétés que vous pouvez changer. Notez qu'il existe d'autres propriétés pour chaque type spécifique d'objets, c'est à dire voir [[Flash_ActionScript_3_overview # The_DisplayObject | la hiérarchie des classes décrites dans le Flash ActionScript 3 Aperçu]]. | |||
Version du 14 octobre 2009 à 19:32
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Francais attroce ! ... sortie google translate a revoir .....
Objectifs d'apprentissage Le but de ce tutoriel est aller un peu au-delà du traitement de clics de souris, de boutons et de composants de bouton. Vous allez par exemple apprendre à modifier les propriétés d'objets (comme la position, la taille et la visibilité):
- Constructions ECMAScript (langage de programmation la base de ActionScript et JavaScript)
- Savoir manipuler quelques proprietes d'objets
- Connaitre plus d'evenements
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
- Flash CS4 - Composant bouton
Matériel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Ce texte vise des Flash 'designers', et non pas des programmeurs ActionScript 3, bien que les programmeurs peuvent lire ce texte pour obtenir un "feeling" concernant les propriétés d'objets avant d'aller creuser dans une vraie documentation.
Prochaines étapes
- ....
Autres versions
La gestion des événements
(a faire .....)
Manipuler les objets
Le principe de la manipulation (simple) l'objet est assez simple: modifier les propriétés d'un objet d'affichage. La chose la plus délicate est de savoir ce que vous pouvez changer sur un type d'objet. Certains changements sont faciles à faire, d'autres sont difficiles. Typiquement, la plupart des objets sont non modifiables (les objets qui le composent le sont peut-être). Il est toujours facile de changer la taille et la position d'un objet d'affichage, c.a.d. des opérations que vous pouvez faire avec le Free Transform tool.
Ci-dessous, nous montrons quelques exemples peu qui montrent comment manipuler les objets avec des événements de souris. Tous les objets de la scène (Black_Cat, par exemple) sont des instances de symboles clip, et qui peuvent réagir aux évènements souris et clavier. Plus précisement on travailllera avec instances nommées de symboles qui se trouvent dans la bibliothèque. En termes techniques: Nous allons travailler avec des objets d'affichage qui sont assignés à une variable.
Vous pouvez imaginer des dizaines d'autres exemples simples, mais ce n'est pas si facile de comprendre la documentation technique ActionScript qui est faite pour les programmeurs et les concepteurs pas. Si vous vous sentez plus aventureux, vous mai ont un regard sur la hiérarchie des classes décrites dans le Flash ActionScript 3 Vue d'ensemble, et notamment la Afficher Object et ses enfants. Suivi d'un lien vers la documentation Flash et voyez si vous pouvez trouver d'autres propriétés qui sont faciles à manipuler ...
Pour comprendre ce qui se passe ci-dessous, vous souhaitez mai à charge ce fla fichier.
Exemple simple repositionnement
Pour repositionner un objet, il suffit de modifier son projetxetYPropriétés. Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "Black_Cat"), il va se déplacer vers la position x = 200 et Y = 200. Note: la position est définie par le centre de l'objet d'affichage (à savoir le petit signe "+" qui est la valeur dépend de la façon dont vous l'avez fait).
black_cat.addEventListener(MouseEvent.CLICK, moveCat);
function moveCat(event:MouseEvent):void {
black_cat.x = 200;
black_cat.y = 200;
}
Un énoncé comme
cat.x = 100;
est appelé une assignation: La propriété x de l'objet chat peut devenir «100».
Si vous souhaitez déplacer le chat en avant et arrière, vous voulez plutôt utiliser ce code:
black_cat.addEventListener(MouseEvent.CLICK, moveCat);
// cat can be in original position or not (true,false)
var black_cat_ori_pos = true;
function moveCat(event:MouseEvent):void {
if (black_cat_ori_pos == true)
{
black_cat.x += 200;
black_cat.y += 200;
black_cat_ori_pos = false;
}
else
{
black_cat.x -= 200;
black_cat.y -= 200;
black_cat_ori_pos = true;
}
}
Dans cette fonction, nous utilisons un soi-disant 'if-then-else'. La ligne
if (black_cat_ori_pos == true)
black_cat_ori_pos vérifie si la variable a la valeur true. Si cela est vrai, nous exécutons alors la clause (black_cat.x + = ... ; Black_cat.y ..... ) </ code> qui suit. Si ce n'est pas vrai que nous appliquons cette clause {...} autre après l'autre.
Notez également la différence entre une cession et ("'=") un test 'égalité ("=="). Celui-ci permettra de tester si deux valeurs sont les mêmes. Note aux débutants:
Ne jamais utiliser simplement le signe «=» dans la condition d'un "si". Utilisez "==".
Let's décrire ce à un niveau plus conceptuel:black_cat_ori_pospeut être appelé un «drapeau» variable, car il sera enregistré si le chat est dans une position nouvelle ou l'ancienne position d'origine. Si c'est dans la nouvelle, nous feront revenir, et l'inverse. Ainsi
black_cat_ori_pas == true
essais, si le chat est assis dans sa position initiale.
X et Y sont définis par rapport au coin supérieur gauche. Par exemple si x est de 100 et y est 100, le point central de l'objet enregistré est de 100 pixels à droite et 100 pixels vers le bas. L'instruction:
x += 100;
x -= 100;
signifie "ajouter 100 à X" ou "soustraire 100 à partir de x". Alors, c'est un raccourci pourx = x + 100;, à savoir "La nouvelle valeur de x devient l'ancienne valeur de x plus 100".
Changer la taille
Modification de la taille, les moyens de changer la largeur'ethauteurPropriétés.
Dans l'exemple suivant, lorsque vous cliquez sur l'objet interactif (une instance de symbole que l'on appelle "blue_cat"), il va doubler sa taille lorsque vous maintenez
le bouton de la souris et revenir à la normale lorsque vous la relâchez. Note:
Si vous maintenez enfoncée la touche, puis déplacez la souris en dehors (en maintenant enfoncé), et seulement ensuite relâcher le bouton, la souris sera grand séjour car il ne le fera jamais attraper la souris jusqu'à l'événement.
blue_cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat);
function resizeCat(event:MouseEvent):void {
blue_cat.width = blue_cat.width * 2;
blue_cat.height = blue_cat.height * 2;
}
blue_cat.addEventListener(MouseEvent.MOUSE_UP, resizeCat2);
function resizeCat2(event:MouseEvent):void {
blue_cat.width = blue_cat.width / 2;
blue_cat.height = blue_cat.height / 2;
}
Ce code mai pas faire exactement ce que vous voulez. Comme nous l'avons dit, si l'utilisateur maintient enfoncé le bouton de la souris 'et' le déplace, l'événement MOUSE_UP n'arrivera jamais, à savoir le chat va croître de façon permanente. Une meilleure solution peut être trouvée dans l'exemple de code que nous avons inclus à la fin de cette section.
Visibilité
Dans l'exemple suivant, nous ferons un chat blanc invisibles lorsque vous cliquez dessus.
Note technique: Il est toujours là, mais l'utilisateur ne peut pas cliquer dessus.
white_cat.addEventListener(MouseEvent.CLICK, hideCat);
function hideCat(event:MouseEvent):void {
white_cat.visible = false;
}
Une fois que le chat est caché, l'utilisateur ne sera jamais capable de le ramener. Par conséquent, dans l'exemple suivant, nous avons décidé de mettre en œuvre un commutateur entre un chat et un chien:
// can't see the dog for starters
brown_dog.visible=false;
brown_dog.addEventListener(MouseEvent.CLICK, hideShow);
white_cat.addEventListener(MouseEvent.CLICK, hideShow);
function hideShow(event:MouseEvent):void {
// instead of using white_cat.visible = false; we just switch it to the opposite
white_cat.visible = !white_cat.visible;
brown_dog.visible =!brown_dog.visible;
}
Le «! </ Code>" utilisés pour white_cat.visible </ code> dans la fonction hideShow signifie que la propriété "visible" sera mis à son contraire. Par exemple si la valeur est vraie (true) elle deviendra fausee (false(, et l'inverse. Même technique pour le chien (qui est invisible pour commencer).
Drag and drop (glisser un objet)
L'exemple suivant montre comment permettre à un utilisateur de faire glisser l'objet chat rouge avec la souris (bouton enfoncé), puis déposez le chat lorsque l'utilisateur relâche le bouton de la souris.
red_cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging);
red_cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging);
function startDragging(event:MouseEvent):void
{
red_cat.startDrag();
}
function stopDragging(event:MouseEvent):void
{
red_cat.stopDrag();
}
Pour un tutoriel sur le glisser-déplacer, voir la Flash drag and drop tutorial qui montre comment mettre en œuvre jeu éducatif pour enfants de Simple. Vous apprendrez par exemple comment faire pour tester si un objet abandonné siègera sur le dessus d'une autre.
Transformations
Les soi-disant "transforme" d'un non-affichage d'objets modifiables sont plus difficiles. Nous venons de vous démontrer comment changer la teinte d'une couleur transformer. Vous avez aussi peut biaiser
un objet avec une stratégie similaire. Toutefois, ce type de code est vraiment un peu trop difficile à comprendre sans une initiation préalable à la programmation orientée objet.
Couleurs: La classe ColorTransform vous permet d'ajuster les valeurs de couleur dans un objet d'affichage. L'ajustement de la couleur ou la transformation de couleur peut être appliquée à tous les quatre canaux: rouge, vert, bleu, et la transparence alpha.
Voici la formule selon la Manual, extraites 20:58, 8 Octobre 2007 (MEST):
- La nouvelle valeur rouge = (ancienne valeur de rouge * redMultiplier) + redOffset
- La nouvelle valeur vert = (ancienne valeur de vert * greenMultiplier) + greenOffset
- La nouvelle valeur bleu = (ancienne valeur de bleu * blueMultiplier) + blueOffset
- Nouvelle valeur alpha = (ancienne valeur alpha * alphaMultiplier) + alphaOffset
L'embêtant est que vous avez à des transformations de programme avec un objet ColorTransform temporaire et puis copiez cet objet à la propriété colorTransform l'objet d'affichage si j'ai bien compris le droit manuel. Voir le code vers la fin du code exemple complet ci-dessous.
Cat example file
The (all-in-one) file with the examples we discussed above is here:
Directory with files actionscript3-simple-object-manipulation.*:
Voici le code ActionScript complet:
/* ---- moving ---- */
black_cat.addEventListener(MouseEvent.CLICK, moveCat);
// cat can be in original position or not (true,false)
var black_cat_ori_pos = true;
function moveCat(event:MouseEvent):void {
if (black_cat_ori_pos == true)
{
black_cat.x += 200;
black_cat.y += 200;
black_cat_ori_pos = false;
}
else
{
black_cat.x -= 200;
black_cat.y -= 200;
black_cat_ori_pos = true;
}
}
/* ---- resizing ---- */
blue_cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat);
var cat_size = 1;
function resizeCat(event:MouseEvent):void {
blue_cat.width = blue_cat.width * 2;
blue_cat.height = blue_cat.height * 2;
cat_size = 2;
}
// We have to test both mouse up and mouse out since user can
// press mouse and move out. Cat in this case would stay big.
// Also we have to test if cat is already big when user moves in.
blue_cat.addEventListener(MouseEvent.MOUSE_UP, resizeCat2);
blue_cat.addEventListener(MouseEvent.MOUSE_OUT, resizeCat2);
function resizeCat2(event:MouseEvent):void {
if (cat_size > 1)
{
blue_cat.width = blue_cat.width / 2;
blue_cat.height = blue_cat.height / 2;
cat_size = 1;
}
}
/* ---- dragging ---- */
red_cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging);
red_cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging);
function startDragging(event:MouseEvent):void {
red_cat.startDrag();
}
function stopDragging(event:MouseEvent):void {
red_cat.stopDrag();
}
/* ---- Hiding ---- */
// can't see the dog for starters
brown_dog.visible=false;
brown_dog.addEventListener(MouseEvent.CLICK, hideShow);
white_cat.addEventListener(MouseEvent.CLICK, hideShow);
function hideShow(event:MouseEvent):void {
// instead of white_cat.visible = false; we just switch it to the opposite
white_cat.visible = !white_cat.visible;
brown_dog.visible =!brown_dog.visible;
}
/* ---- transforms ----
This is a bit more difficult.... */
empty_cat.addEventListener(MouseEvent.CLICK, transformCatColor);
// R,G,B,A multipliers and R,G,B,A offsets
// We start with a light grey cat
var resultColorTransform = new ColorTransform (0.1,0.1,0.1,1,120,120,120,255);
empty_cat.transform.colorTransform = resultColorTransform;
function transformCatColor(event:MouseEvent):void {
var resultColorTransform = empty_cat.transform.colorTransform;
// Create a new color transform object and change it
// red color will peak at 255, blue color offset will cycle from +255 to -100
resultColorTransform.redOffset = Math.min(resultColorTransform.redOffset+10,255);
resultColorTransform.redMultiplier = Math.min(resultColorTransform.redMultiplier+0.1,1);
resultColorTransform.blueOffset += 10;
if (resultColorTransform.blueOffset >= 255)
{
resultColorTransform.blueOffset = -100;
}
resultColorTransform.blueMultiplier = 0.1;
// Copy that to the cat
empty_cat.transform.colorTransform = resultColorTransform;
//trace("redOffset="+resultColorTransform.redOffset +
// " blueOffset="+resultColorTransform.blueOffset);
}
/* ---- permanent size change ---- */
grey_mouse.addEventListener(MouseEvent.MOUSE_WHEEL, changeMouse);
function changeMouse(event:MouseEvent):void {
grey_mouse.width += event.delta*3;
grey_mouse.height += event.delta*3;
}
Remote cat control example
The example can be viewed here:
Voici un autre exemple qui illustre les principes suivants:
- Vous pouvez modifier les propriétés d'un objet à partir d'un événement déclenché sur un autre objet (par exemple un bouton composants)
- Jouer une animation embarqués
J'ai également simplifié la façon dont les fonctions sont écrites, ie I ripped off déclarations de type de l'argument et le type de retour. Ce n'est pas forcément une bonne chose, mais il faut démontrer aux concepteurs qui un peu d'ActionScript est .... pas nécessairement très complexe
/* ---- moving ---- */
move.addEventListener(MouseEvent.CLICK, moveCat);
// cat can be in original position or not (true,false)
var cat_ori_pos = true;
function moveCat(ev) {
if (cat_ori_pos == true)
{
cat.x += 200;
cat.y += 200;
cat_ori_pos = false;
}
else
{
cat.x -= 200;
cat.y -= 200;
cat_ori_pos = true;
}
}
/* ---- resizing ---- */
bigger.addEventListener(MouseEvent.MOUSE_DOWN, growCat);
function growCat(ev) {
cat.width = cat.width * 2;
cat.height = cat.height * 2;
}
smaller.addEventListener(MouseEvent.MOUSE_DOWN, shrinkCat);
function shrinkCat(ev) {
cat.width = cat.width / 2;
cat.height = cat.height / 2;
}
/* ---- dragging ---- */
cat.buttonMode = true;
cat.addEventListener(MouseEvent.MOUSE_DOWN, startDragging);
cat.addEventListener(MouseEvent.MOUSE_UP, stopDragging);
function startDragging(event:MouseEvent) {
cat.startDrag();
}
function stopDragging(event:MouseEvent) {
cat.stopDrag();
}
message_text.visible=false;
instructions.addEventListener(MouseEvent.CLICK, messageText);
function messageText(ev) {
message_text.visible = !message_text.visible;
}
/* ---- Hiding ---- */
// can't see the dog for starters
brown_dog.visible=false;
hide.addEventListener(MouseEvent.CLICK, hideShow);
function hideShow(ev) {http://edutechwiki.unige.ch/en/Help:COAP-2110#Final_exam
// we just switch visibility to the opposite
cat.visible = !cat.visible;
brown_dog.visible =!brown_dog.visible;
}
/* ----- Playing ---- */
// There is a little problem here. If the cat movie gets bigger, the motion guide also
// will grow big. Size does not refer to the cats drawing but to the composite object.
// Changing just the cat requires much more advanced AS.
playcat.addEventListener(MouseEvent.CLICK, playCat);
function playCat(ev) {
// make sure cat is visible
cat.visible = true;
brown_dog.visible = false;
cat.play ();
}
Notice on function definitions:
If you want to write clean AS 3 code, you should define functions like this:
function growCat(ev:MouseEvent):void {
cat.width = cat.width * 2;
cat.height = cat.height * 2;
}
La ligne suivante
function growCat(ev:MouseEvent):void {
signifie que nous définissons une fonction (par exemple une recette) a appelé growCat. Quand un événement se produit, cette fonction
être appelé (invoqué) et compte tenu d'un événement souris' 'argument à traiter. Nous avons appelé cet argument, à savoir l'information à traiterVEet l'a déclaré de typeMouseEvent. Dans notre code nous avons en fait ne jamais utiliser cette information événement, mais on pourrait par exemple figure à quelle position exacte de l'utilisateur a cliqué. : void </ code> signifie que la fonction ne renvoie aucun résultat. La fonction sera, en fait, il suffit de modifier les propriétés du chat lorsque l'événement se produit. Nous ne nous préoccupons pas de l'événement lui-même ...
Si vous avez un script dans la timeline, ce code simplifié sera également le faire
function growCat(ev) {
cat.width = cat.width * 2;
cat.height = cat.height * 2;
}
Comme vous pouvez le remarquer, dans le code ci-dessus que nous utilisons (à des fins de démonstration) à la fois la simplicité "Script", la syntaxe et l'objet plus orientées vers celle que vous devez adopter si vous écrivez du code ActionScript externes qui pourrait être chargé dans votre fichier *. fla .
Stop / start movie clips
You can stop or start an embedded movie clip like this:
movie_clip.start();
movie_clip.stop();
- Flying Kite Example
This example is discussed in the Flash embedded movie clip tutorial. Here we just include the AS code snippet that will allow you to start and stop a movie clip animation with two buttons.
kite.stop();
start_button.addEventListener(MouseEvent.CLICK,start_kite);
stop_button.addEventListener(MouseEvent.CLICK,stop_kite);
function start_kite(event:MouseEvent) {
kite.play();
}
function stop_kite(event:MouseEvent) {
kite.stop();
}
- Example from an exam (to be improved and documented at some point)
Traitent d'événements de pression de touche
Flash vous permet d'intercepter les presses clé de la même manière vous pouvez intercepter et de traiter les clics de souris. Il ya quelques différences subtiles bien et je trouve les événements touche plus difficile à traiter parce que j'essaie de comprendre comment Flash se concentre sur des boutons est un peu délicat.
Déplacer un objet par exemple avec les touches fléchées
Le but est de mettre en œuvre un code qui vous permet de déplacer un objet avec la gauche / droite / haut / bas touches de direction.
Le code de base de gestion des événements est très sensiblement les mêmes que pour les boutons:
instance_of_symbol.addEventListener(KeyboardEvent.KEY_DOWN, key_even_handler);
function key_event_handler(event:KeyboardEvent):void {
move_it .....
}
L'exemple suivant est basé sur l'hypothèse que, quelque part sur la scène que vous avez un sprite, par exemple un clip ou un bouton composant qui est appelé 'missile' et que vous voulez être en mesure de le déplacer avec près avec les touches fléchées.
Vous avez besoin de mettre en œuvre les choses suivantes
- L'enregistrement d'un écouteur d'événement, comme nous venons de l'expliquer.
- Dites-le stade de se concentrer sur le missile
stage.focus = missile;
- La fonction de gestionnaire d'événements doit décider quoi faire avec quelle touche.
Regardons une clause de l'instruction switch comme le suivant.
case Keyboard.LEFT :
missile.x -= big_step;
break;
Cela signifie que le suivant: Si l'utilisateur appuie sur la touche flèche gauche, puis nous allons changer le "X" (horizontal) la position du missile à X 'minus''big_step (fixé à 9). Donc, si le missile était en position X = 100, après un événement de souris de presse, il sera en position x = 91.
// how many pixels to move left/right
var big_step = 9;
// Put initial focus on missile
// Focus will change when user clicks on another object (so don't)
stage.focus = missile;
missile.addEventListener(KeyboardEvent.KEY_DOWN, missile_control);
function missile_control(event:KeyboardEvent):void {
var key = event.keyCode;
switch (key) {
case Keyboard.LEFT :
missile.x -= big_step;
break;
case Keyboard.RIGHT :
missile.x += big_step;
break;
case Keyboard.UP :
missile.y -= big_step;
break;
case Keyboard.DOWN :
missile.y += big_step;
break;
}
}
Résume ActionScript
Résumons les quelques événements et astuces actionscript qui pourrait être utile pour les démarreurs et qui ne devrait pas être très difficile à utiliser.
Événements
Voici un bref résumé des événements de souris qui peut être intercepté par un régime enregistré
de gestionnaire d'événements pour un objet donné. Ainsi, ces événements ne sont utiles que si vous définissez
à la fois une fonction de gestionnaire d'événement et l'enregistrer avec un objet. Dans l'exemple suivant "chat" est un objet interactif, par exemple un clip symbole avec lequel nous allons enregistrer une fonction d'un événement de la souris enfoncé.
cat.addEventListener(MouseEvent.MOUSE_DOWN, resizeCat);
function resizeCat(event:MouseEvent) {
cat.width = blue_cat.width * 2;
}
MouseEvent.MOUSE_DOWN User holds mouse button down over the object MouseEvent.MOUSE_UP User releases mouse button MouseEvent.MOUSE_OUT User moves mouse away from the object MouseEvent.MOUSE_WHEEL User turns mouse wheel MouseEvent.MOUSE_OVER User moves mouse over the object MouseEvent.CLICK User clicks on object KeyboardEvent.KEY_DOWN User clicks on key
ActionScript tricks
'Lecture de clips vidéo':
Les clips vidéo symboles sont ancrés animations Flash.
- Pour modifier: Double-cliquez sur le symbole sur la scène (pour voir le contexte) ou à la bibliothèque (pour travailler avec un fond vide)
- Pour créer
- CTRL-F8 pour créer un nouveau clip d'animation vide
- Faites un clic droit-> Créer Symbole Movie; 'Movie Clipsur un graphique pour la transformer
- Pour jouer à un arrêt d'une instance de clip appelé "movie_books"
movie_books.stop ();
movie_books.play ();
'Objets Rendre visible / invisible', fonctionne avec tout objet d'affichage, mais vous devez travailler avec un objet que vous pouvez nommer, c'est à dire une instance de symbole.
- Si vous avez un objet appeléchat:
cat.visible = true;
cat.visible = false;
'Moving position d'un objet', fonctionne avec tout objet d'affichage
- Si vous avez un objet appelécatvous pouvez définir à la fois les positions x et y. x part de la gauche et y signifie «en bas». Par conséquent, x = 0 y = 0 signifie que le coin supérieur gauche de la scène.
Exemple - Cat position est de 100 x et y est de 200 pixels:
cat.x = 100; cat.y = 200;
Exemple - ajouter 50 px à la position actuelle du chat
cat.x + = 50; cat.y + = 50;
'Redimensionner un objet', fonctionne avec tout objet d'affichage
- Si vous avez un objet appeléchat:
Par exemple, le chat sera de 100 px de largeur et de hauteur 120px
cat.width = 100;
cat.height = 120;
Par exemple, le chat va doubler sa taille. L'expression ci-dessous signifie, ensemble cat.width aux temps anciens cat.width 2.
cat.width = cat.width * 2;
= cat.height cat.height * 2;
'Déplacer l'objet de', fonctionne avec n'importe quel objet interactif
- Si vous avez un objet appeléchat, vous pouvez démarrer / arrêter le déplacement. Ce sont en général liés à des MOUSE_DOWN et MOUSE_UP.
cat.startDrag ();
cat.stopDrag ();
'Se déplacer dans la timeline'. Vous pouvez soit aller à une image et y jouer (jusqu'à ce qu'elle rencontre un arrêt) ou y aller et de s'arrêter.
Si vous voulez aller au châssis 12 de la même scène:
gotoAndPlay (12);
gotoAndStop (12);
Si tu veux aller au cadre 13 d'une scène appelée "test":
gotoAndPlay (13, "test");
gotoAndStop (13, "test");
Liens
Importants pages de manuel
Ce sont presque impossibles à comprendre pour les non programmeurs, mais autrement, la documentation d'Adobe est excellente.
- [InteractiveObject http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/InteractiveObject.html]. InteractiveObject cette classe est la classe de base abstraite pour afficher tous les objets avec lesquels l'utilisateur peut interagir, en utilisant la souris et du clavier. La plupart des événements sont documentés ici. (Assurez-vous également à la liste des événements en héritage).
- [DisplayObject http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/display/DisplayObject.html] décrit l'objet d'affichage, par exemple propriétés que vous pouvez changer. Notez qu'il existe d'autres propriétés pour chaque type spécifique d'objets, c'est à dire voir la hiérarchie des classes décrites dans le Flash ActionScript 3 Aperçu.