WordPress
<pageby nominor="false" comments="false"/>
Introduction
Présentation de WordPress
WordPress est un système de gestion de contenu (CMS) permettant de créer et gérer facilement l'ensemble d'un site web ou simplement un blog. Il est sous licence Open Source, donc Gratuit et libre. De plus, WordPress est personnalisable grâce à de nombreux thèmes et plugins. Enfin, il existe une solide communauté "Word Press" répartie dans le monde entier.
Exemple de site internet ayant été créés avec WordPress
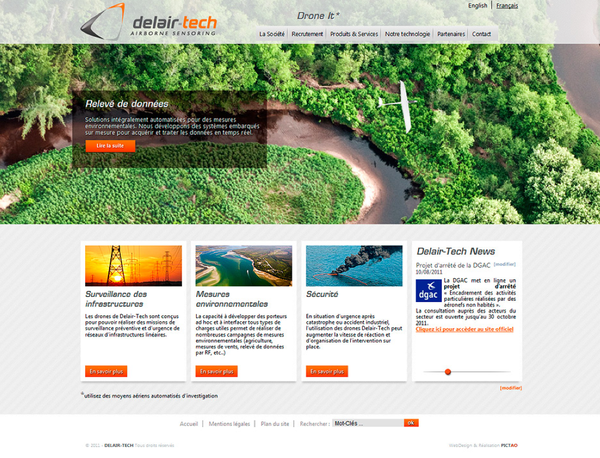
- Exemple numéro 1:
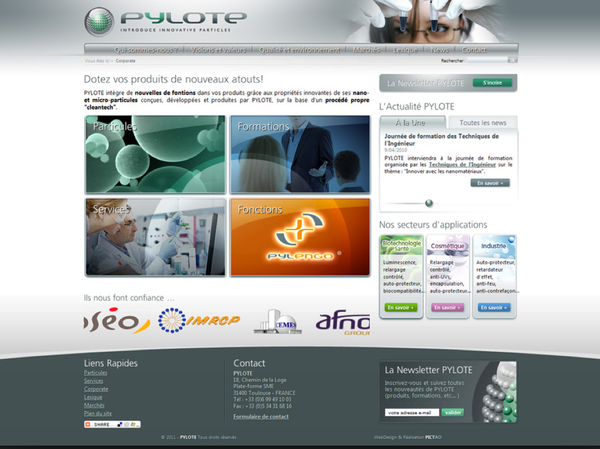
- Exemple numéro 2:
Résumé de la procédure d'installation
- J'ai installé auparavant un Wamp Server local sur mon ordinateur
- Je suis allé sur wordpress.org
- J'ai téléchargé la version 2.9.1, dont j'ai fait l'extraction dans le dossier www de mon serveur local WANP
- Je suis allé dans le dossier de WordPress
- Dans le dossier de WordPress, je suis allé dans le fichier read me
- J'ai ouvert le fichier : wp-config-sample.php avec un gestionnaire de texte php
- Puis je l'ai renommé wp-config.php
- Puis, j'ai ouvert /wp-admin/install.php
- Et j'y ai installé ma table : wodpress
- J'ai créé un utilisateur avec nom d'utilisateur et un mot de passe
- Je suis retourné dans wp-config.php et j'y ai mis les données de la base de données dans les instructions destinées à cet effet
- Ensuite, j'ai ouvert : /wp-admin/install.php
- Puis j'ai ouvert le dosser WordPress afin d'ajouter le titre de mon blog, mon e-mail et j'ai cliqué sur "install wordpress"
- Ensuite, j'ai nommé mon username et mon password
- Pour finir, je me suis logué avec l'username et mon password
Configuration
Après l'installation, pour configurer et personnaliser le blog, il s'agit d'aller sur l'espace : "Site Admin" où l'on peut régler les paramètres suivants ou exécuter les actions suivantes :
- la rubriques "posts", nous permet d'éditer, de changer les textes affichés sur le blog;
- on peut organiser les posts (les textes) en catégories;
- dans la rubrique média on peut trouver et créer une librairies d'objet média, que l'on peut installer sur le blog;
- dans la rubrique "Link" du module administratif on peut y créer et gérer des liens;
- dans la rubrique "Page" on peut ajouter de nouvelles pages;
- dans la rubrique "Comments" on peut ajouter des comentaires;
- dans la rubrique "Appearance" on y peut y régler l'apparence du site;
- dans la rubrique "Plugins" on peut y ajouter des modules fonctionnels, interactionnels (ex. plugin Face Book) ou de diverstissements
- dans la rubrique "Users" on peut y ajouter d'autres utilisateurs ou membres du blog;
- dans la rubrique "tools" se sont différents outils fonctionnel, de gestion et de création du blog, que l'on peut ajouter;
- dans la rubrique "settings", on procède à différents réglages généraux, comme l'heure, la date, l'URL du blog, etc.
- dans la rubrique "Tasks" manager, l'administrateur peut y visionner les différents actions de gestion ou de création qu'il a commencées.
Installation de modules/composantes
J'ai premièrement installé le plugin "My Link order" qui permet de mettre l'ordre dans lequel les liens et des catégories de liens apparaîtront dans l'encadré du blog.
Voici comment j'ai procédé à l'installation :
1. J'ai installé et activé le plugin
2. Je suis allé vers "My link order" dans mon espace d'administration et j'ai spécifié mon ordre et mes catégories de liens
J'ai également installé Youtube Chic qui est une composante Wordpress et Youtube qui permet de facilement d'insérer des vidéos/listes de lecture Youtube dans le blog .
Voici comment j'ai procédé à l'installation :
1. j'ai installé le plugin dans le dossier : /wp-content/plugins/ folder et après je l'ai activé dans l'espace d'édition du blog
2. dans ce même espace d'édition à l'endroit où je veux mettre ma vidéo, je met son adresse après le terme "httpv://" (on rajoute ici un v)
Thème DMS2 : modifier les pages avec Drag and drop
Avec DMS2, il est possible de modifier les pages avec du Drag and drop.
Développé par PageLines, il fournit "un outil de design responsive par drag and drop basé sur HTML5 et CSS3". Versatile, il permet de modifier les pages existantes de votre site Wordpress de manière intuitive (si vous n'avez pas le temps ou l'envie d'apprendre à coder) par drag and drop de composants (dans la rubrique "sections").
Installation
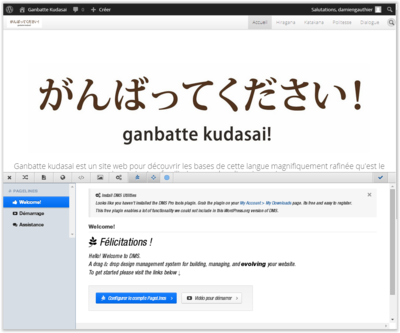
Comme DMS2 est un thème, il s'installe depuis la partie d'administration en allant sur "Apparence > Thèmes" et en cherchant "DMS".
Personnalisation et administration du thème
Une fois installé, toute la configuration de DMS se fait depuis les pages du site lui-même, ce qui peut être un peu perturbant et oblige parfois à quelques aller-retours entre la partie d'adminisatrion et le site. Je vous conseille donc d'ouvrir le site et l'administration en même temps dans deux onglets différents pour faciliter les va-et-viens.
Je vous conseille fortement de regarder la vidéo introductive (10 minutes en anglais) afin de vous familiariser avec l'outil.
Utilisation
Interface
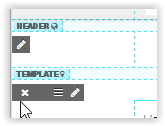
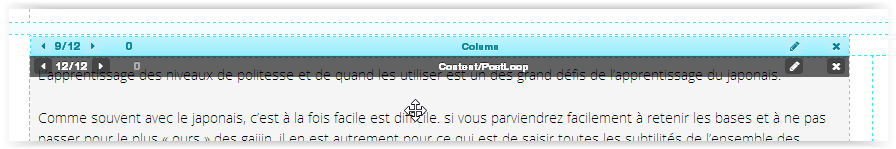
Lorsque l'on se trouve en mode "édition" (voir plus bas), la partie présentant la page en cours va afficher des traits pointillés bleus, montrant les différents blocs et section qui la compose. Les sections sont représentées par des "bandes" horizontales en pleine largeur et les blocs par des rectangles.
En allant avec la souris sur l'icône "crayon" de l'une des sections (tout à gauche de l'écran) vous pouvez faire apparaître un menu pour supprimer (icône "croix"), déplacer (icône "drawer") ou modifier la section (icône "crayon").
En survolant un bloc, vous faites apparaître un menu permettant de modifier les propriétés du bloc (icône "crayon"), de supprimer le bloc (icône "croix") et de modifier la taille du bloc (nombre de colone entre 1 et 12). Si le bloc est lui-même imbriqué dans un autre bloc, la taille définie est relative au bloc parent.
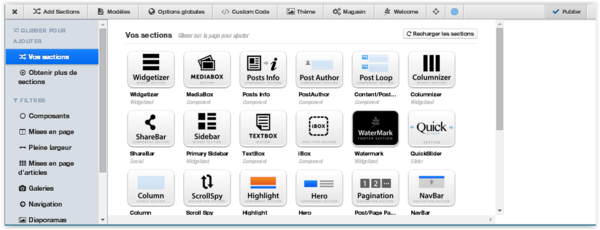
Rubrique "section"
L'écran de base de DMS est celui des sections :
Il permet d'ajouter une section ou un bloc à la page affichée dans Wordpress.
Rubrique Modèles
La rubrique "modèles" permet de choisir le modèle de la page en cours.
Dans la version gratuite les modèles (templates) de base sont : standard (contenu et barre latérale), mise en avant (avec un bloc "iBox" pour faire ressortir les caractéristiques principales de la page) et page d'accueil (avec un bloc Highlight pour mettre en avant un message et un bloc de contenu).
Options globales
Permet de régler plusieurs options globales, comme
- des raccourcis pour revenir à la page d'administration de Wordpress ;
- le style de placement et d'affichage du site ;
- le thème de couleur à utiliser pour le site ;
- la police de caractères par défaut pour le texte et les titres (appelés "En-têtes texte") ;
- l'affichage d'une barre de navigation principale fixe (avec son logo, son thème, son type de menu) ;
- les comptes de médias sociaux que vous voulez associer avec le site et les hash-tags du site (ces mots qui commencent par # comme #TECFA ou #EdutechWiki pour faire référence à TECFA et EdutechWiki) ;
- des règles plus avancées sous "Import + Export" et "Advanced" ;
- de revenir aux valeurs par défaut (si vous avez fait trop de bêtises).
Custom code
Thème
Magasin
Welcome
icône "cible"
icône "rond"
bouton "Publier"
Evaluation de l'outil
Pierre Ardiri
J'ai trouvé l'outil relativement simple d'installation, encore que selon moi pour un installer un tel blog tout devrait se faire automatiquement, sans passer par l'installation d'un serveur Wamp et par la création et le réglage d'une base de données PHP My Admin.
Selon moi, il s'agirait même d'installer une telle application non pas sur le propre ordinateur, mais bien de créer le blog à partir d'un serveur distant. Ce serait plus facile. Cependant, cela demande de grandes ressources côté serveur, en cas d'un grand nombre de clients créant un blog par cette interface. Surtout que ce système de blog est Open Source.
Encore une fois j'ai trouvé l'installation de plugin ou de composante relativement facile d'accès. J'aurais aimé que cette installation des composantes se fasse automatiquement, sans passer par des étapes plus ou moins manuelles.
De mêmne j'ai trouvé le graphisme de la page assez sommaire et si l'on veut changer de configuration graphique, on doit de nouveau procéder à une installation étape par étape, sans que cela se fasse automatiquement.
Au bout du compte toute ces procédures d'installation rendent les choses assez difficiles, surtout pour un néophites. L'installation devrait se faire automatiquement ou presque intuitivement, sans passer par un long manuel, très diversifié et certaines fois difficile d'accès pour un néophite.
A part cela le faible nombre de composants sur la page permet justement de personnaliser librement et au maximum le blog au niveau des fonctionnalités et de la charte graphique. Il y a d'ailleurs un grand nombre d'options de configuration, de paramétrage et d'ajout de login, souvent couplé avec des sociétés fameuses comme www.google.com ou www.facebook.com.
Luca Giachino
En me considérant comme néophyte dans l'utilisation d'un système de gestion tel que WordPress, je tiens à dire que cet outil est , selon moi, assez simple d'utilisation. En effet, bien qu'il faut un certain temps afin de prendre en main celui-ci, je trouve que les fonctionnalités prévues/ disponibles sont faciles à comprendre. En quelques mots, c'est un outil qui permet de créer des blogs, sites web, etc. de manière assez rapide lorsque l'on a dépassé la phase de prise en main.
Voici le lien qui vous redirigera vers mon exercice de l'atelier Webmaster pour lequel j'ai créé un petit portail à partir de WordPress.
Conclusion
En fin compte cet exercice STIC 9 d'installation d'un blog Word Press a été enrichissant pour moi et me permettra de transférer de telles compétences quand je devrais de nouveau installer tout type d'interface (blog, wiki, réseau social) par la suite.