STIC:STIC II - exercice 12 (Yoshi)
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Enoncé de l'exercice 12
Cet exercice du cours STIC II vous permet:
- de vous familiariser avec la pédagogie constructionniste et les Micromondes
- consolider vos compétences en programmation et/ou mathématiques
- travailler sur l'introduction de la pensée numérique dans les écoles
Tâche
Créez un learning design qui permet à une population d'apprendre un concept par des activités de simulation ou de programmation
- Partie A
Identifiez une problématique à enseigner qui se prête à l'utilisation d'un micromonde de simulation ou de programmation. Étant donné qu'on vous oblige à utiliser une des technologies proposées, on vous invite à explorer ce qui existe déjà et d'adapter les objectifs d'apprentissage.
- Partie B
Implémentez le coeur de l'activité avec un micromonde: Soit NetLogo, soit un langage visuel de programmation comme en:BlocksCAD, en:TurtleStich ou Scratch.
- Partie C
- Créez un dispositif complet (instructions - matériaux - micromonde - évaluation) avec une technologie de votre choix (HTML, Moodle, Wiki, ....)
- Partie D
- Faites un rapport
Modalités pour rendre le travail
- Obligatoire
- Insérez les liens à votre dispositif dans votre rapport (voir plus bas)
- Les enseignants doivent pouvoir y accéder
- Facultatif
- Mutualisation de votre simulation ou programme
Contraintes
- Vous devez utiliser NetLogo, soit un langage visuel de programmation comme en:BlocksCAD, en:TurtleStich ou Scratch.
- Vous devez choisir une problématique d'enseignement qui se prête à l'utilisation de ces technologies
- Vous pouvez reprendre des simulation ou programmes. Par contre, vous devez les adapter à votre public (par exemple traduire en français) et créer le dispositif autour.
Rapport
Faites un rapport selon les guidelines habituelles STIC:Rapport STIC I et II. En particulier pour cet exercice :
- Liens :
- Lien vers le dispositif
- Lien vers la simulation ou le programme (la plupart de ces logiciels proposent un format d'échange que vous pouvez déposer sur notre serveur web)
- Objectifs :
- Objectifs de l'objet: Il sert à quoi / quelle population ?
Evaluation
La liste des critères d'évaluation dans Moodle fait foi. Chaque critère donne entre 0 et 0.6 points.
- Qualité du rapport y compris discussion des objectifs.
- Qualité technique: Objet "fonctionnel", tailles convenables, ...
- Respect des contraintes: y compris noms des fichiers, ...
- Documentation: commentaires dans le programme/objet OpenScad
- Respect de délais
- Thématique MALTT: l'objet doit servir à quelque chose
- User experience: Ergonomie et qualité de l'objet (en rapport avec la scénarisation)
- Richesse: Complexité, difficulté, originalité. etc.
- But et atteinte de buts
- Scénarisation: implémentation de l'objet dans un cadre pédagogique définit
Suggestions pour contributions Wiki
Ne pas oublier la contribution wiki globale pour la période P5. Voici quelques suggestions :
- Il manque des introductions à ces environnements techniques dans la version française.
- Développer l'article micromonde
Activités en classe
Installation
(idéalement déjà faite avant le début du cours)
OpenSCAD
- On conseille d'utiliser la version Beta, car elle permet de manipuler des variables globales en temps réel
Meshlab
Doblo factory
Téléchargez la dernière version SVP. Ensuite, dézipper l'archive.
Visualiser et adapter la taille d'un objet avec Meshlab
Si vous voulez, vous pouvez ajuster la taille de l'objet avec le logiciel Meshlab. Mais ce n'est pas une nécessité.
Adapter la taille
- Menu Filters -> Normals, Curvature and Orientation -> Transform: Scale, Normalize
Introduction à OpenSCAD
Constructions importantes à retenir
- Géométries de base (cube, cylindre, balle)
- Géométrie additive (union-fusion, différence, intersection)
- Par défaut tous les objets adjacentes ou superposés sont fusionnés
difference () { } { }
- Simples transformations:
translate ([x,y,z]) { ........ }
scale (0.5) {..... }
- Inclusion de bibliothèques avec include <fichier.scad>
- Définition et appel de fonctions
Importation d'un fichier STL
import ("nom.stl");
Création d'une brique Lego avec un bloc par dessus
- Exemple:
/*
Doblo library usage example. For more information, please read:
https://edutechwiki.unige.ch/en/Doblo_factory#Using_openscad_doblo_modules
This is an example on how to use this library. It will create two simple objects.
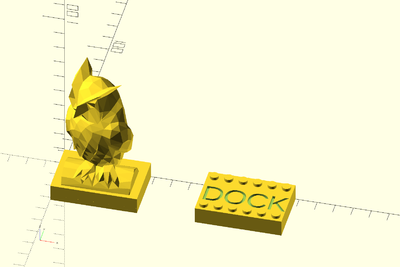
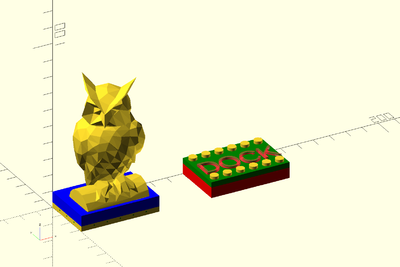
- A: A lego brick with a block on top followed by an imported STL
- B: A lego brick with some nibbles and some 3D text on top
V1. Daniel.Schneider@unige.ch, April 2018
The owl was taken from https://www.thingiverse.com/thing:647060. I was made by Sailor96.
Low Poly Owl by Sailor96 is licensed under the Creative Commons - Attribution - Share Alike license.
(http://creativecommons.org/licenses/by-sa/3.0/)
*/
// Include the library plus default parameters
include <doblo-factory.scad>;
include <lib/doblo-params.scad>;
/* Object A has three parts:
- a brick of size 6x4, 1/3rd height, no nibbles on top
- a block on top 2/3 height
- an imported owl on top (from the stls directory)
*/
// ------ Create a 6x4 brick in position 0,0
doblo (col=0,
row=0,
up=0,
width=6,
length=4,
height=THIRD,
nibbles_on_off=false);
// put a block on top
color("blue") block (col=0, row=0, up=THIRD, width=6, length=4, height=4);
// Add the owl
merge_stl (file="stls/Owl_LowPoly.stl", col=2, row=1.2, up=4, stl_z_offset_mm=0, shrink=2);
// ------- Create a brick in position 10,0
color ("red") doblo (col=10,
row=0,
up=0,
width=6,
length=4,
height=2*THIRD,
nibbles_on_off=false);
difference () {
// put a block on top
color("green") block (col=10, row=0, up=2*THIRD, width=6, length=4, height=THIRD);
// ---- subtract some text
# color ("black") write (text="DOCK", col=10.1, row=1.5, up=5, size=12, height=3);
}
// --- add some nibbles
nibbles (col=10, row=0, up=FULL, width=6, length=1);
nibbles (col=10, row=3, up=FULL, width=6, length=1);
Liens
Théoriques
- Pages de la catégorie Category:Objet d'apprentissage tangible
- Zuckerman, O. (2006). Historical Overview and Classification of Traditional and Digital Learning Objects. MIT Media Laboratory.
- Page de Zuckerman, O (2006) traduite en français sur : Aperçu historique et classification des objets
Techniques
- Tutoriel OpenSCAD (ce wiki, à compléter)
- Manuel OpenScad officiel (en Anglais)
- Meshlab pour impression 3D
- Doblo factory
- Thingiverse - Digital Designs for physical objects