« Questionnaire avec jQuery » : différence entre les versions
| Ligne 98 : | Ligne 98 : | ||
===Version 2 - Questionnaire vrai/faux avec questions différentes=== | ===Version 2 - Questionnaire vrai/faux avec questions différentes=== | ||
Nous allons maintenant retravailler cet exemple afin de proposer 4 questions différentes, toujours avec un mécanisme vrai/faux, mais sans faire 4 fois le copier/coller du code d'exemple. Voici le résultat qu'on veut obtenir : | Nous allons maintenant retravailler cet exemple afin de proposer 4 questions différentes, toujours avec un mécanisme vrai/faux, mais sans faire 4 fois le copier/coller du code d'exemple. Voici le résultat qu'on veut obtenir : | ||
Voici le code [[HTML]]: | |||
<source lang=html> | |||
<div class="question question-true"> | |||
<p>La capitale de la Suisse est Berne ?</p> | |||
</div> | |||
<hr /> | |||
<div class="question question-false"> | |||
<p>La Suisse est plus étendue que la France ?</p> | |||
</div> | |||
<hr /> | |||
<div class="question question-false"> | |||
<p>L'anglais est une des 4 langues nationales en Suisse ?</p> | |||
</div> | |||
<hr /> | |||
<div class="question question-true"> | |||
<p>Le drapeau de la Suisse a une croix blanche sur un fond rouge ?</p> | |||
</div> | |||
</source> | |||
===Version 3=== | ===Version 3=== | ||
Version du 18 janvier 2020 à 22:10
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction à jQuery: construction d'un questionnaire
Pour comprendre jQuery, il est nécessaire au moins une bonne connaissance de HTML et de CSS et de JavaScript. Afin de reproduire les exemples de questionnaire présents sur cette page, un éditeur de texte qui permette la mise en évidence de la syntaxe JavaScript et jQuery est conseillé.
Exemple d'éditeur de texte
Définition de jQuery et ses fonctionnalités
jQuery est un bibliothèque JavaScript parmi les plus utilisées actuellement dans le développement web. Elle est utilisée dans le cadre de simple site web, RIA (Rich Internet Applications), jeux en HTML5, etc. Sa flexibilité permet en effet à jQuery de s’intégrer avec d’autres bibliothèques.
Bien que les fonctionnalités possibles grâce à jQuery soient potentiellement infinies, nous pouvons les regrouper en 7 fonctions :
- Accéder aux éléments du DOM : jQuery met à disposition une notation simple pour accéder aux éléments du document.
- Modification de l’apparence d’une page : son intégration avec les CSS permet à jQuery d’apporter toute sorte de modification de style.
- Modifier le contenu d’une page : jQuery permet de modifier le contenu d’un document, par exemple en remplaçant le texte d’un paragraphe ou la labellisation d’un bouton.
- Rendre la page interactive : jQuery permet d’intercepter plusieurs types d’événements sur la page (mouvement de la souris, click, etc.) et par conséquent de créer des changements en fonction de ces événements.
- Créer des animations : jQuery permet facilement d’animer des éléments du DOM grâce à une combinaison de CSS et changement de contenu.
- Fonctionnalités asynchrones (AJAX) : jQuery permet de charger le contenu d’une page de manière asynchrone, c’est-à-dire sans la mise à jour de la page dans le navigateur.
Installation de jQuery
jQuery est une bibliothèque JavaScript qui ne nécessite pas d’une installation particulière. Il suffit d’intégrer le fichier de la bibliothèque dans vos pages HTML. Cela peut se faire de deux manières :
- En faisant le download depuis le site officiel
- À travers une CDN (Content Delivery Network) qui met à disposition le fichier à travers un URL spécifique, par exemple http://code.jquery.com/jquery-1.11.0.min.js
Dans les deux cas, un tag de type script doit pointer au fichier JS qui contient le code de la bibliothèque. À ce sujet il faut noter que la bibliothèque est disponible en deux fichiers alternatifs : un fichier « minified » et une un fichier « normal ». Les deux fichiers sont exactement les même si ce n’est pour le fait que le « minified » ne contient pas d’espace ou de retours à la ligne, ce qui « comprime » son poids et par conséquent réduit le temps de chargement. Le fichier « minified » devrait être inclus dans vos pages, tandis que le « normal » peut-être utile si vous avez la nécessité de lire le code, surtout dans la perspective de développer des extensions ou des plugins.
À présent, il existe deux version stables de jQuery : la version 1.11.x et la version 2.0.x. Les deux versions sont équivalentes au niveau des fonctionnalités, mais la version 2.0.x n’est plus compatible avec les anciennes versions de Internet Explorer (avant IE9).
Pour inclure la version « minified » 1.11.0 à travers un CDN, le script à insérer dans vos pages est le suivant :
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
Si vous avez téléchargé la bibliothèque depuis le site officiel ainsi qu'elle sera disponible physiquement dans votre espace web, l'attribut src devra pointer au parcours relative du répertoire dans lequel vous avez placé le fichier. Une bonne organisation du code consiste à créer un dossier "js" à la racine de votre site. Selon ce schéma, le code pour inclure votre copie de la bibliothèque jQuery sera le suivant:
<script src="js/jsquery-1.11.0.min.js"></script>
Cette deuxième option est particulièrement utile pendant le développement, car la copie de la bibliothèque présent sur votre ordinateur vous permet de développer aussi "offline". Dans un site disponible online, le recours à une bibliothèque CDN garantie une majeure vitesse de téléchargement, et de plus il est probable que d'autres sites disposent de la même version de la bibliothèque, et par conséquent les utilisateurs ont déjà dans leur cache la même version du fichier.
Dans les exemples de ce guide, nous utiliserons une feuille de style déjà disponible pour faciliter les opérations. La feuille de style est celle du Framework Bootstrap. Si vous voulez obtenir exactement les mêmes résultats que dans les exemples du guide, il vous suffit d'inclure dans le head de votre page la référence suivante :
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
Soyez tout de même au courant que jQuery ne nécessite d'aucune feuille de style particulière et vous pouvez bien entendu remplacer vos propres déclarations de style aux exemples du guide.
Construction d'un questionnaire - Tutoriel
Version 1 - Construction d'un questionnaire vrai/faux
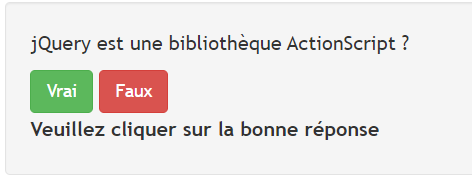
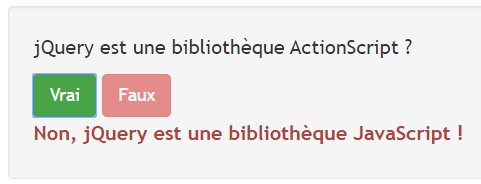
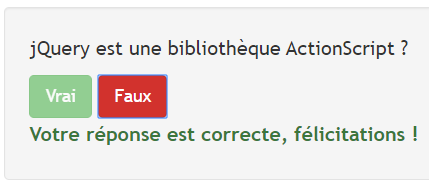
Pour la construction d'un simple questionnaire vrai/faux qui permettra aux apprenants d'obtenir un feedback tout de suite après avoir cliqué sur le bouton vrai ou sur le bouton faux, voici le code HTML utilisé dans l'exemple:
<p>jQuery est une bibliothèque ActionScript ?</p>
<button id="question1-true" class="btn btn-success">Vrai</button> <button id="question1-false" class="btn btn-danger">Faux</button><br />
<label id="question1-feedback">Veuillez cliquer sur la bonne réponse</label>
Il a été donné aux boutons des classes ainsi qu'il soient de deux couleurs différents ainsi qu'une identification univoque à travers l'attribut id="question1-true" ou id="question1-false". Ensuite, le label, placé après les boutons, lui aussi avec un attribut id="question1-feedback".
Voici le code jQuery utilisé dans l'exemple :
<script>
//Bouton vrai
$("#question1-true").click(function() {
$("#question1-feedback")
.addClass("text-danger")
.text("Non, jQuery est une bibliothèque JavaScript !");
$("#question1-false").attr("disabled", "disabled");
});
//Bouton faux
$("#question1-false").click(function() {
$("#question1-feedback")
.addClass("text-success")
.text("Votre réponse est correcte, félicitations !");
$("#question1-true").attr("disabled", "disabled");
});
</script>
Analyse du code
Analysons maintenant le code. On ne le fera que pour la partie concernant le bouton vrai, car pour le bouton faux le principe est le même mais avec quelques modifications mineures :
- $("#question1-true") fait référence à la fonctionnalité de sélection des éléments du DOM qu'on a vu plus haut dans la présentation des fonctionnalités de jQuery. Notons d'abord, cependant, que la notation $() est la notation clé de jQuery. Elle représente un raccourci pour la fonction générale jQuery() qui met à dispositions tous les méthodes et fonctions de la bibliothèque. Dans ce cas spécifique, la fonction s'occupe d'identifier dans le DOM un élément dont l'id correspond à question1-true. Vous pouvez remarquer qu'il s'agit de la même notation utilisée dans les feuilles de style CSS : la déclaration des propriétés de style d'un élément à travers son identification se fait effectivement à travers le caractère #. Il en suit que pour identifier un élément à travers sa balise, un paragraphe par exemple, la notation sera $("p"). L'identification d'une classe se fera par contre à travers la notation $(".nomdelaclasse"). Il faut en même temps savoir que ce type de notation peut se composer : la notation $("p a.external-link") identifie tous les balises <a> à l'intérieur d'un paragraphe qui présentent l'attribut class="external-link".
- .click(...) fait référence à la fonctionnalité d'interactivité citée plus haut dans le document. En effet, ce type de fonction est déclenchée par l'événement "click" du mouse. Dans le cas de notre exemple, nous avons associé cette fonction aux boutons "vrai" et "faux" à travers leur attribut id qu'on vient de voir au point précédent. À l'intérieur de la fonction click nous avons inséré une fonction anonyme, c'est-à-dire une simple fonction qui n'a pas de nom et qui ne pourra donc pas être appelée en dehors de cet événement. On aurait pu à ce propos déclarer une fonction giveTrueFeedback() ou giveFalseFeedback() et l'insérer à la place de la fonction anonyme.
- $("#question1-feedback").addClass("text-danger").text("Non, jQuery est une bibliothèque JavaScript !") fait référence à deux fonctionnalités à la fois : la modification de l'apparence et la modification du contenu. D'abord, notons que dans le code cette déclaration est écrite sur trois lignes différentes, mais ce n'est qu'une question de convention : le code sur une seule et même ligne fonctionnerait exactement de la même manière. Le fait de l'avoir mis sur trois ligne nous permet d'introduire un mécanisme important de jQuery qui concerne l’enchaînement des fonctions : on peut en effet déclarer plusieurs fonctions de suite pour le même élément et elles seront exécutée l'une après l'autre. Par conséquent, ce code est tout à fait pareil à écrire d'abord $("question1-feedback").addClass("text-danger") et ensuite $("question1-feedback").text("Non, jQuery est une bibliothèque JavaScript !"). Le principe est le même du premier point : on identifie d'abord le label avec id="question1-feedback" dans le DOM, on lui ajoute une classe de type "text-danger" avec la fonction addClass() ainsi que la couleur du texte soit rouge, et enfin - à travers la fonction text() - on replace le contenu du noued avec la phrase.
- $("#question1-true").attr("disabled", "disabled") fonctionne de la même manière, mais avec les attributs d'une balise. Dans ce cas il définit disabled="disabled" pour le bouton avec id="question1-true" ainsi que l'apprenant ne puisse pas modifier sa réponse une fois obtenu le feedback.
Version 2 - Questionnaire vrai/faux avec questions différentes
Nous allons maintenant retravailler cet exemple afin de proposer 4 questions différentes, toujours avec un mécanisme vrai/faux, mais sans faire 4 fois le copier/coller du code d'exemple. Voici le résultat qu'on veut obtenir :
Voici le code HTML:
<div class="question question-true">
<p>La capitale de la Suisse est Berne ?</p>
</div>
<hr />
<div class="question question-false">
<p>La Suisse est plus étendue que la France ?</p>
</div>
<hr />
<div class="question question-false">
<p>L'anglais est une des 4 langues nationales en Suisse ?</p>
</div>
<hr />
<div class="question question-true">
<p>Le drapeau de la Suisse a une croix blanche sur un fond rouge ?</p>
</div>