Stitch Era - adjusting stitch sections: Difference between revisions
| Line 248: | Line 248: | ||
Of course, one should use a stabilizer on T-Shirt, but this is still testing and actually the result isn't that bad. Some misalignment was rather due to the fact that tissue got stuck under the hoop... | Of course, one should use a stabilizer on T-Shirt, but this is still testing and actually the result isn't that bad. Some misalignment was rather due to the fact that tissue got stuck under the hoop... | ||
== Dealing with errors == | |||
=== Invalid Main Reference === | |||
Sometimes, when you generate the stitches, you will get this message. | |||
A source of trouble are direction lines that are ambiguous, i.e. Stitch Era will not able to figure in which direction to layout the stitches. | |||
Here is a picture of a small digitized letter. As you can see some of direction lines in the lower part of the W overlap. Now which direction should the stitch go ? Left or right .... too confusing. | |||
[[image:stitch-era-invalid-main-reference.jpg|frame|none|Invalid main reference]] | |||
[[image:stitch-era-invalid-main-reference-fixed.jpg|frame|none|Fixed direction lines]] | |||
Revision as of 15:22, 18 June 2011
Introduction
This is a beginner's tutorial for the Stitch Era embroidery software. It explains how to adjust auto-digitized embroidery as explained in Stitch Era - simple digitizing.
Disclaimer: Made by someone who started about embroidery and digitizing in May 2011. I will revise this once I understand more - Daniel K. Schneider 11:00, 9 June 2011 (CEST).
Learning goals
- This tutorial will demonstrate how to adjust so-called stitch sections.
There exist two major families of of stitch sections, paths and areas. Paths are dots connected by straight lines and curves (polylines), areas are surfaces defined by lines and fills (what is inside).
- Paths can have a small width and are usually embroidered with running stitches
- Paths can be larger and usually will be embroidered as columns using some kind of ZigZag or satin stitch.
- Small and/or narrow areas are also treated as columns
- Medium areas are usually filled with so-called patterns, i.e. compact fill stitches using various simple or complex designs.
- Large areas are difficult to render and are frequently filled with various kinds of texture, radial or so-called programmable stitches. Basically patterns with holes.
In this tutorials we shall focus on fills, i.e. anything that is not a line or a so-called column. Stitch Era, when using an auto-digitizing procedure, by default creates certain kinds of fill patterns that you my want to change for some stitch sections.
We shall discuss problems like the following:
- Some zig-zag stitches are too long and you have to deal with this (actually we only give you a simple not so nice solution).
- Some areas shouldn't be filled with patterns since they are too big
- Stitch Era, by default, uses a very high stitch density, i.e. 5 lines/mm. In many cases, you may want to go with a lower density.
In addition there are other important concepts that we shall introduce:
- Some areas may need pull compensation. Stitch Era does automatically add such compensation, but you should know what that means.
- You may decide to use borders since borders give a professional touch to freestanding sections. Stitch Era allows to add borders to stitch areas with two simple mouse clicks
Note: Professional digitizers seem to prefer converting manually each vector to a stitch section or even individual stitches. We show an example of how to do this when we discuss pull/push compensation.
Types of fills
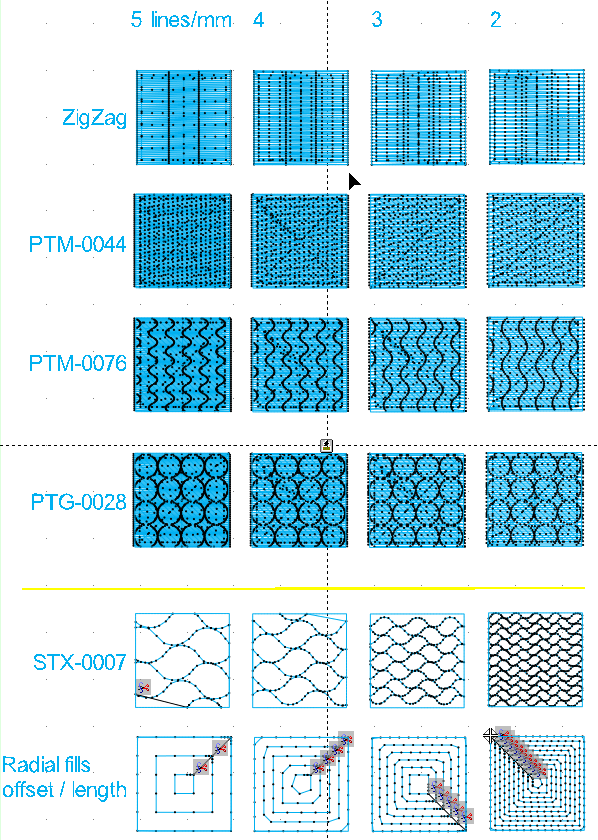
Stitch Era allows to fill stitch sections in different ways. The following screen captures shows four types (there are more):
- Zigzag stitches (line 1)
- Fill patterns (lines 2-4)
- Fill textures (line 5)
- Radial fills (last line)
In each line we modified stitch parameters a bit
- For the Zigzag and the patterns (four first lines), density changes from 5 lines/mm (bullet proof) to 2 lines/mm (transparent). We also used auto-split, else we'd have a single stitch going from one end to the other.
- For the texture, we changed vertical and horizontal density
- For the radial fills, we changed both offset (distance between radials) and stitch length
Common parameters:
- We took the default underlay stitches, they are (we believe) the same for all fill patterns
- No borders used. For the low density fills, one should create borders in most cases, e.g. with running stitches
With respect to auto-split of zigzag columns, there are several options:
- proportional (divides the area by x %)
- fixed (creates columns according to length of stitches defined)
- random
We tried out a few combinations, after a first attempt where we forgot to auto-split.
The result is shown in the picture below. Some squares are not very well rendered since we had to change threads and we also interrupted to make a few changes ...
Summary: Areas can be filled in many ways. Basically you will have to select a type of fill (e.g. a fill pattern or a radial fill). For each fill type, there are between a few and several dozens of subtypes. Once you decided to use a fill type, you then also can change its parameters, e.g. fill density, stitch length, color, border. You can decide about fill types and its parameters before/during digitizing ("to embroidery" or change the default resault (the so-called stitch areas) later as you will learn.
Dealing with push/pull distortion
In this section, we will introduce two things: 1) how to deal with "pull", a kind of distortion that is inherent in embroidery. 2) that you should be aware of the object manager and the section inspector. These tools provide an easy way to manage already digitized stitch sections.
Under normal condition, a fabric will be pull inwards, because (solid) stitches will create tension. This may be reinforced by the fact that most fabrics are elastic in the horizontal direction. Typically, a circle that looks perfect on the screen will print as a kind of egg.
Push means that columns are slightly longer than expected because of the mass of stitches that will push outwards.
The following figure shows push/pull directions for a horizontal stitching pattern:
Pull absolutely must be compensated and for at least two reasons:
- Areas will not look as intended, e.g. a circle becomes an ellipse
- When you use running stitches for the borders, these borders will be offset, i.e. one will be able to see fabric between the fill and the border.
There are several strategies which can be combined:
- Increase stitching in the direction of pull. E.g. make a circle stretch. This is required if you wish to keep the right proportions
- Use larger stitches, since each stitch will pull, i.e. less stitches = less pull
- Use a wide border stitch, e.g. a 2mm satin stitch. This will insure that the border is ok.
- Use an appropriate underlay pattern. This is very important if the fabric is somewhat elastic.
Stitch Era adds default compensation when you digitize into area fill patterns through both auto-digitizing and stitch to vector
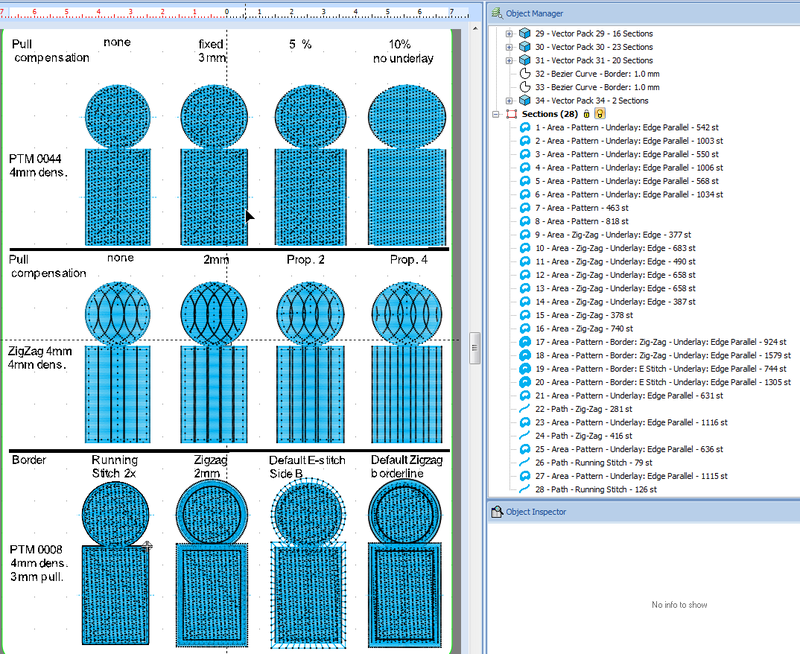
We did some tests. The following screen capture shows the test design file where we wanted to know the following:
- Line 1: How does pull compensation for simple areas using a built-in fill pattern work with various settings ?
- Line 2: How do split zig-zag columns behave with various pull compensation settings ?
- Line 3: How do different kinds of borders render ? Borders are part of pull-compensation strategy.
Each of the figures has the exact same size in terms of the initial vector graphics:
- The head is 20mm
- The body is 20x30mm
Btw. we created the vector design by first drawing a circle, then a rectangle. Both were body (fill) only. The precise size was defined with the Layout tool and we also use the latter to align the two. The two shapes were grouped and we then used the Matrix tool to create the three line/ four colum layout. Finally, on line 3, we added an extra figure without fill (border only)
The printed result looks like this. It was printed without stabilizer tissue on a non-elastic tissue, i.e. a napkin. None of the stitched figures is stiff and none seemed to have produced major puckering.
Below is an picture of the backside. To our uninformed opinion it seems to look clean enough. As you can see, the Stitch Area built-in pattern seems to deal in different ways with border areas (column 1). We were not aware of this and that may be a reason why our own added borders on line 3 look rather 3D.
Let's discuss line by line.
1) Line one - testing pull compensation
Line includes fill-only areas (i.e. no explicit borders that we added) and that were defined with the following parameters:
- We used a built-in area pattern named PTM-0044, i.e. some some kind of displaced horizontal Zigzag pattern.
- Stitch density was 4 lines/mm. Stitch Era default is 5 lines/mm, but we found that 4 is usually enough and produces softer results.
- Each of the four figures uses different pull compensations.
Results:
- The first figure isn't good, i.e. the circle became an vertical ellipse. No surprise since we didn't use any pull compensation.
- The second (3mm) and the third (5% of the width) are fine.
- The forth figure is over compensated (10% of the width), i.e. the circle became an horizontal ellipse.
What these results mean in practical terms is that the Stitch Era default compensation (figure 2) adding 3mm just does fine, at least for that kind of tissue and thread.
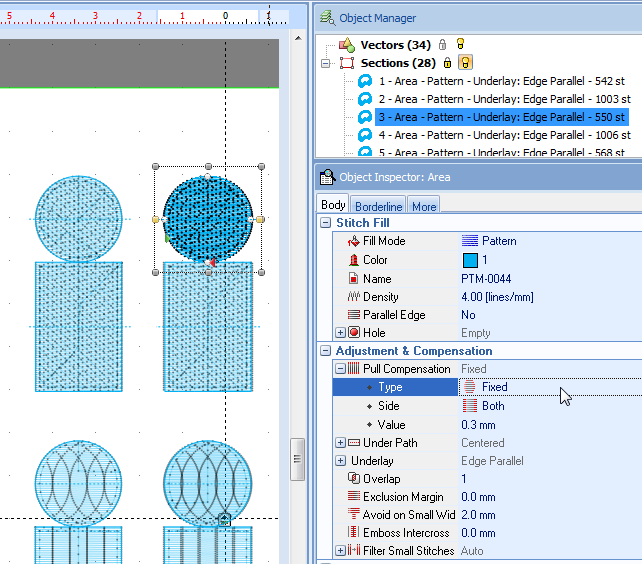
As you can see in the figure below, the object manger displays all necessary information and also will allow you to change parameters.
2) Line two - testing pull compensation for ZigZag columns
Producing that kind of design is probably not the smartest thing to. You can see that the fabric shines through in the first two figures. Also it seems that some bobbin thread shows in all of them and we don't know why.
However the rectangles of figure 3 and 4 look fine. Pull compensation worked here.
Anyhow, in a real design, we probably would try to add a double running stitch in between the columns. Another solution would be to add smaller in-between columns as a first layer, but then result might become a bit stiff. stitch-era-forcing-shape-into-zigzag
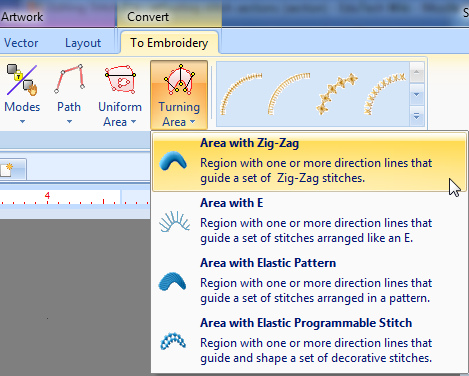
A note on its creation. As you can see in the figure to the right, we used a simple Zig-zag stitch. To get this stitch, select c'Turning Area->Area with Zig-Zag' and then (important) split the area (both rectangle and circle) with an auto-split using Fixed 4mm, i.e. we told it to split the are into 4mm stitches. This gave us 5 columns for a total width of 20mm.
As you also can see in the screen capture of the Object Manger panel, we used the simple default underlay patter, i.e. some kind of vertical lines.
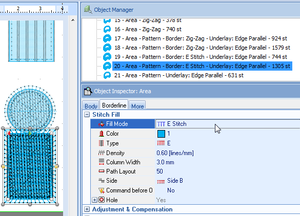
3) Line three - playing with borders
The line three figures were digitized to the PTM 0008 simple horizontal pattern using the Stitch Era defaults for pull compensation, i.e. 3mm added. However we lowered the 5 lines/mm density to 4.
We manually added a running stitch to figure 1. I.e. we used a second identical vector on top that was stroke/border only and then digitized it to a Path -> Path with running stitch.
Figure 2 was made in a similar way, but we used a 2mm Zigzag
Figures 3 and 4 borders were made with through parametrization which is actually much faster and probably also leads to better results. In the Object Inspect, click on the Borderline tab and then select the kind of border you would like. In the screen shot to the right we show how we configured the E-Stitch that goes inwards (Side B).
Line three shows two things:
- Borders are interesting to have, certainly for free standing objects
- You will have to adjust layout. In our case, the circles and the rectangles overlap which is rather ugly. But that could be easily fixed ....
Overall conclusion
We retain some lessons from this test:
- Stitch Era pull compensation and default underlay worked fine for these smaller areas and the kind of tissue we used
- Vector shapes with borders should be slightly pulled apart
- Joined Zig columns work ok with rectangles if strong pull compensation is added
Converting Zigzag areas to fills
In this section, we show how to convert one type of stitch section into another. We shall show how to change a Zigzag area to a fill. The same procedure applies to any kind of major conversion.
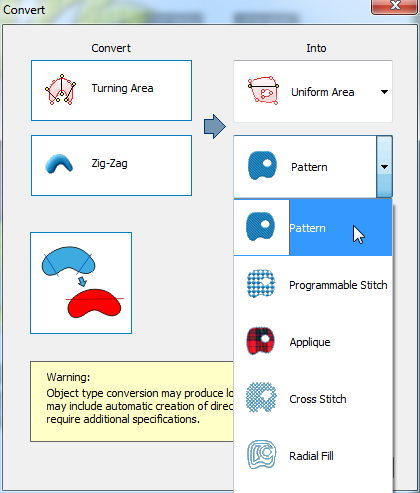
The following example shows are rather large Mediawiki logo. Both the "M" and the "W" had to long stitches, i.e. would produce a somewhat fragile design. The easiest (not the prettiest) way to deal with this is to convert these areas to fill patterns.
By selecting the area (either by clicking on the area) or by selecting it in the object manager (sometimes this is the only way to get the right section) you then can click on the Area Fill pull down menu (underneath the kind of pattern you use) and change it as shown in the following screen captures.
Reducing fill density
For larger areas or if you want to insure confortable wear, we suggest to reduce fill density.
- By default, Stitch Era uses about 5 lines/mm which is a dense setting.
- 3 lines/mm may not be as pretty since there will be some holes, but it will produce a more weareable design.
- A good compromise are 4 lines/mm (this is the default in some other embroidery software we believe)
In addition:
- density also should be adjusted to thread thickness. By default, we are using Rayon 40, a medium standard weight.
- density has a different effect on different stitch patterns.
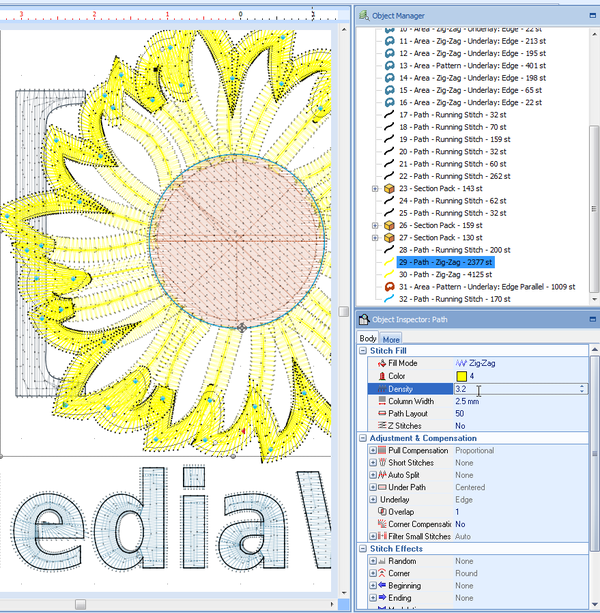
The following picture shows a design that uses 5 lines/mm to the left. In addition the tips of the sun flower petals are stitched double. The design to the right uses mostly 3 lines/mm, except for sun flower zig zag that uses 4.
In order to change density in selected areas, it is best to use the Object manager (to the right) as the following picture shows:
Finally, if you print something on top of another area, make sure to remove the underlay. I don't see any reason to have one.
Using programmable stitches and radial fills
After printing a larger design you may find that despite using underlay, there is pull effect. Or you may not like the heavyness of a larger design. There are several options for dealing with this:
- Skip some parts (just delete the areas or pathes) ... may produces interesting effects on some designs. Note that you also may have unintentionally several layers of stitches on top of each other. Your machine will make noise and the thread may break if that happens. In that case, you certainly should remove areas or better redesign at the vector drawing level for example.
- Change the fill pattern to programmable stiches or radial fills that have big holes. We will look at this situation.
- In addition or alternatively you could change the density, e.g. use only 3 lines/mm instead of 5 (see just above)
Radial fill example
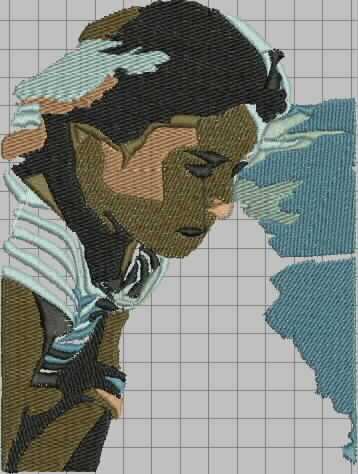
Below is a picture of a digitized design that probably would be difficult to print since it's fairly large.
By removing both areas and by changing most remaining areas into radial fills, we sort of get an interesting result that (almost) can be printed on a T-shirt without underlay.
Below is the result, it was stitched without underlay, just paying attention to proper hooping.
Programmable stitches example
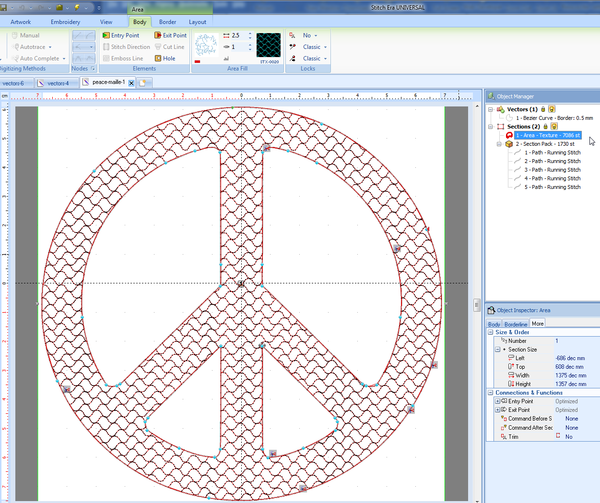
We got a vector drawing of the peace symbol (probable from openclipart.org).
The imported vector file was then used to create two stitch sections
- an outline
- a fill with a programmable stitch
Procedure:
- Make the vector (i.e. the peace logo) fill-only (vectors only body in the format panel
- Select the vector
- Convert to Area with texture
- Then go back to the vector and make it border only (vectors only outline in the format panel)
- Select the vector
- Convert to Path. This way you will get a nice border.
The result should look like this, i.e. one vector (use in two different ways) and two stitch sections:
The printed result (without stabilizer on a T-Shirt):
Of course, one should use a stabilizer on T-Shirt, but this is still testing and actually the result isn't that bad. Some misalignment was rather due to the fact that tissue got stuck under the hoop...
Dealing with errors
Invalid Main Reference
Sometimes, when you generate the stitches, you will get this message.
A source of trouble are direction lines that are ambiguous, i.e. Stitch Era will not able to figure in which direction to layout the stitches.
Here is a picture of a small digitized letter. As you can see some of direction lines in the lower part of the W overlap. Now which direction should the stitch go ? Left or right .... too confusing.