Pictographic language: Difference between revisions
| (44 intermediate revisions by the same user not shown) | |||
| Line 8: | Line 8: | ||
== Pictographic language systems == | == Pictographic language systems == | ||
The first pictographic languages created in the last century were aimed at improving communication between different cultures. Therapeutic systems (but mostly systems based on picture or icon collections) then became increasingly popular. | |||
=== Iconji === | === Iconji === | ||
| Line 14: | Line 16: | ||
iConji, according to its [http://www.iconji.com/ homepage], uses about 1200 colorful characters. Apps can then translate from and to several languages. i.e. Chinese, English, French, German, Hindi, Italian, Japanese, Polish, Spanish, Swahili, and Swedish. | iConji, according to its [http://www.iconji.com/ homepage], uses about 1200 colorful characters. Apps can then translate from and to several languages. i.e. Chinese, English, French, German, Hindi, Italian, Japanese, Polish, Spanish, Swahili, and Swedish. | ||
Example sentence ([https://en.wikipedia.org/wiki/IConji Wikipedia]) | |||
<gallery widths="32px" heights="32px" perrow="5"> | |||
File:iConji-coffee.png|<center>coffee</center> | |||
File:iConji-at.png|<center>at</center> | |||
File:iConji-4.png|<center>four</center> | |||
File:iConji-clock.png|<center>o'clock</center> | |||
File:iConji-question.png|<center>question</center> | |||
</gallery> | |||
There is an [http://app.iconji.com/explore online search form] (e.g. see [http://app.iconji.com/explore?search=problem&commit=Search&language=english "problem"]) and a [http://www.iconji.com/explore/reverse.php list of iConji pictures] for reverse search. | There is an [http://app.iconji.com/explore online search form] (e.g. see [http://app.iconji.com/explore?search=problem&commit=Search&language=english "problem"]) and a [http://www.iconji.com/explore/reverse.php list of iConji pictures] for reverse search. | ||
| Line 21: | Line 32: | ||
'''Origin and purposes''' | '''Origin and purposes''' | ||
According to [https://en.wikipedia.org/wiki/Blissymbols Wikipedia], Blissymbols or Blissymbolics was conceived as an ideographic writing system called Semantography consisting of several hundred basic symbols, each representing a concept, which can be composed together to generate new symbols that represent new concepts. Blisssymbols also have been used to teach disabled people to communicate. | According to [https://en.wikipedia.org/wiki/Blissymbols Wikipedia], [[Blissymbols]] or Blissymbolics was conceived as an ideographic writing system called Semantography consisting of several hundred basic symbols, each representing a concept, which can be composed together to generate new symbols that represent new concepts. Blisssymbols also have been used to teach disabled people to communicate. | ||
[[File:Bliss_cinema.png|thumbnail|right|300px|I want to | [[File:Bliss_cinema.png|thumbnail|right|300px|I want to go to the cinema ([https://en.wikipedia.org/wiki/Portal:Writing/Selected_article#/media/File:Bliss_cinema.png source])|I want to go to the cinema]] | ||
According to a [http://std.dkuug.dk/JTC1/SC2/WG2/docs/n1866.pdf Unicode font proposal], {{quotation|Blissymbolics form an ideographic writing system, like Chinese, with its own grammar and syntax. This language is, today, primarily used by people with physical and cognitive handicaps of various kinds (for instance, those associated with cerebral palsy), and is promoted by the organization Blissymbolics Communication International.}} Interestly, they also make the following statement: {{quotation|Blissymbolics were developed in the middle of the twentieth century by Charles Bliss as a “universal” language that (he hoped) could cut across national boundaries and facilitate international communication and peace. Like other utopian languages, Blissymbolics’ popularity fell short of the designs of their creator – although their present-day use as the primary language of people who might otherwise have no means of communicating at all is more of a blessing to them, their families, and their communities, than any utopian language could hope to be.}} | According to a [http://std.dkuug.dk/JTC1/SC2/WG2/docs/n1866.pdf Unicode font proposal], {{quotation|Blissymbolics form an ideographic writing system, like Chinese, with its own grammar and syntax. This language is, today, primarily used by people with physical and cognitive handicaps of various kinds (for instance, those associated with cerebral palsy), and is promoted by the organization Blissymbolics Communication International.}} Interestly, they also make the following statement: {{quotation|Blissymbolics were developed in the middle of the twentieth century by Charles Bliss as a “universal” language that (he hoped) could cut across national boundaries and facilitate international communication and peace. Like other utopian languages, Blissymbolics’ popularity fell short of the designs of their creator – although their present-day use as the primary language of people who might otherwise have no means of communicating at all is more of a blessing to them, their families, and their communities, than any utopian language could hope to be.}} | ||
''' | * Read more in [[Blissymbols]] | ||
== Traditional systems == | |||
=== Dongba === | |||
* See [[Dongba symbols]] | |||
{| | |||
|+ align=bottom| ''Facing pages of a Naxi manuscript, displaying both pictographic ''dongba'' and smaller syllabic ''geba.'' (Wikipedia) | |||
| [[Image:Naxi manuscript (left) 2087.jpg|237px]]||[[Image:Naxi manuscript (right) 2088.jpg|244px]] | |||
|} | |||
For other examples, see [https://en.wikipedia.org/wiki/List_of_writing_systems#Pictographic/ideographic_writing_systems List of writing systems] (Wikipedia) | |||
== Therapeutic systems == | |||
While Blisssymbols are also used in therapy, some systems were exclusively designed for therapy. These systems help communication and do not necessairly involve grammar. E.g. most of the time, simple single pictures are being used. | |||
=== Picture exchange communication system === | |||
According to [https://en.wikipedia.org/wiki/Picture_Exchange_Communication_System Wikipedia] (oct 2015), | |||
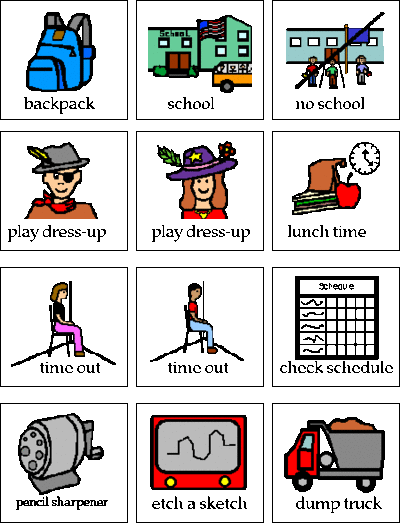
{{quotation|The | [[File:pecs6.gif|right|thumbnail|400px|[http://trainland.tripod.com/pecs6.htm Pecs Pictures Page Six] (Beyond Autism)]]{{quotation|The Picture Exchange Communication System ('''PECS''') is a form of augmentative and alternative communication produced by Pyramid Educational Consultants, Inc. While the system is commonly used as a communication aid for children with autism spectrum disorder (ASD), it has been used with a wide variety of learners, from preschoolers to adults, who have various communicative, cognitive, and physical impairments, including cerebral palsy, blindness, and deafness.}} | ||
[ | PECS has been designed for therapeutic use and its training includes protocol includes going [https://en.wikipedia.org/wiki/Picture_Exchange_Communication_System#PECS%20Protocol through several phases]. In this section we only will look at symbols and phrases that can be formed. | ||
In | PECS symbols are mostly drawings of an object or a situation. There exist an official copyright catalogue of PECS signs, but it seems that many people create their own. In phase one, Each patient then will receive a small deck of cards that represent objects he wants and that he can show in exchange for the real object. In phase three, discrimination between symbols is taught. Using simple phrases with sentence openenrs, e.g. "I want ______" is taught in phase 4 only. | ||
=== Picture communication symbols === | |||
[ | Picture communication symbols (PCS) does not refer to a precise system, but to the general idea that symbols can be used to communicate. For example, it seems that many parents with autistic children use their own picture communication symbols and may will trade their set on the Internet, e.g. see the links in [https://sites.google.com/site/speaking4autism/information/free-picture-symbol-resources speaking 4 autism] or the nice selection in [http://trainland.tripod.com/ Beyond Autism] | ||
'''Software''': | |||
* [http://www. | * [http://www.pictoselector.eu/ Picto-selector] (a Windows application for creating visual schedules) | ||
=== ARASAAC Augmentive and Alternative Communicación Symbol Set === | |||
[[image:ARASAAC-illustration.png|thumb|left|200px|Augmentative and Alternative Systems of Communication (AAC). Illustrations from [http://arasaac.org Arasaac] ]] | |||
[https://arasaac.org/ ARASAAC], the Aragonese Center of Augmentative and Alternative Communication defines a Symbol set and resources for Augmentive and Alternative Communicación (AAC). | |||
The website offers a large collection of symbols, of activities based on these symbols as well as online tools to build and distribute both. These assets are available under a [https://creativecommons.org/licenses/by-nc-sa/4.0/deed.undefined Creative Commons License BY-NC-SA] | |||
=== Tangible symbol systems === | |||
' | According to Wikipedia (oct 2015), {{quotation|Tangible symbols are a type of [https://en.wikipedia.org/wiki/Augmentative_and_alternative_communication augmentative and alternative communication (AAC)] that uses objects or pictures that share a perceptual relationship with the items they represent as symbols. A tangible symbol's relation to the item it represents is perceptually obvious and concrete - the visual or tactile properties of the symbol resemble the intended item. Tangible Symbols can easily be manipulated and are most strongly associated with the sense of touch.These symbols can be used by individuals who are not able to communicate using speech or other abstract symbol systems, such as sign language.}} | ||
There are two main types of symbols: | |||
* Concrete symbols have a clear physical relationship to their referents. For example, a laptop computer would be represented by a figurine of laptop. | |||
* Abstract symbols such as the ones that are used in Blissymbols have and arbitrary relationship to the referent. | |||
[[File:Doblo-icon-brick-burger.png|thumb|Lego-compatible 2 1/2 D burger brick.]] | |||
According to [https://www.osepideasthatwork.org/toolkit/pdf/TangibleSymbol%20Systems.pdf Rowland and Schweigert], tangible symbols are a subset of Concrete Symbols and can be either three-dimensional objects or two-dimensional pictures or (our addition) 2D 1/2 objects, i.e. pictures with a relief such as the nice hamburger to the right. | |||
Tangible symbols have the following properties: | |||
{{quotationbox| | |||
* They bear a clear perceptual relationship to a referent (that is, they are iconic), making lower demands on cognitive abilities than do abstract symbols. The relationship between the symbol and the referent is obvious to the individual user, since it is based on the user’s own experience. | |||
* They are '''permanent''', making lower demands on the user’s memory than do speech and signs, which must be pulled out of “thin air,”utilizing recall memory. Tangible symbols need only be recognized out of a permanent display of symbols, thus utilizing recognition memory, a more basic cognitive skill. | |||
* They are '''manipulable'''. They may be picked up and handed to someone or placed next to a referent. Thus, a literal exchange of information is possible through the communication act. | |||
* They may be indicated through a '''simple motor response''' such as eye pointing, touching or pointing, placing low demands on the user’s fine motor abilities. | |||
* Finally, three-dimensional symbols may be useful for people without sight, since they are '''tactually discriminable'''.}} | |||
(Rowland and Schweigert, 2000: 5) | |||
According to [http://www.designtolearn.com/uploaded/pdf/Tangible-Symbols-Primer-07-09x.pdf Rowland and Schweigert]'s primer, {{quotation|tangible symbols should be constructed for each individual user, capitalizing on the features of the referents that are most meaningful to him or her.}}. This implies that longer periods of testing are required in order to find/create the right symbols. The authors designed a ''tangible symbols pretest'' that helps determining what type of symbol to start with. | |||
Procedure: {{quotation| The typical format is to present a different preferred item to the learner at each trial. The item remains tactually or visually present to the learner but he does not yet get it. Now an array of symbols is presented (randomly vary the position of the correct symbol in the array) and the individual should indicate the symbol that corresponds to the presented item. If he does so, then allow the learner to briefly interact with that item. If he responds incorrectly (that is, he does not select the corresponding symbol/item or does not respond at all) then show the correct response and proceed to the next trial. }} ([https://www.osepideasthatwork.org/toolkit/pdf/TangibleSymbol%20Systems.pdf Rowland and Schweigert], 2000: 24) | |||
== A minimal set of symbol categories ? == | |||
Languages usually have (somewhat) clearly identified parts of spech elements, i.e. types of words that can be combined into sentences respecting some kind of grammar. Some pictographic languages (e.g. Bliss) do have grammatical indcators on symbols, others like PECS do not. | |||
'''Word categories (part of speech categories)''' | |||
* iConji: Noun, verb, adjective, adverb, possessive | |||
* [ | * Traditional grammar: Noun (+case), verb (+tense), adjective, adverb, pronouns, numerals, determiner(?), connectors (=conjunctions). | ||
* [http://www. | |||
* Minimal: Thing, action, qualifier | |||
* Composite: Subject-object-verb, subject-verb-object, OVS, OSV, combined with connectors and positions as in [https://en.wikipedia.org/wiki/Lojban Lojban] | |||
* A simplified [https://en.wikipedia.org/wiki/Topic-prominent_language Topic-comment structure] ? (sentences are structured around topics and their qualification by comments). | |||
'''Number of words''' | |||
* In orde to express most things in most languages, you need between 1000 and 3000 words. | |||
'''Use of compounds''' | |||
* word = word + word | |||
* word = word + modifier | |||
'''Icon elements''' | |||
* Basic shapes: points, lines, circles, squares | |||
* Combinations, e.g. arrows. | |||
* Shapes representing real world objects | |||
* Modifier symbols (e.g. rays, question mark) to convey action, styte, direction | |||
* Aggregations of all of the above, e.g. "no smoking" is "cigarette + a traffic sign) | |||
See [http://www.ia.hiof.no/~sk/interactiondesign/chapter11.pdf The Resonant Interface HCI Foundations for Interaction Design], First Edition, by Steven Heim (slides) | |||
'''Combination''' | |||
* [http://ontology4.us/english/News/detail.61.html Ontology for us] used Blisssymbols as starting point to represent compound concepts. For example: | |||
: <code> ^Taste +higher ^GoodTaste</code> | |||
: <code> ~shout +Intensity ~scream</code> | |||
== Systems used with primates == | == Systems used with primates == | ||
| Line 97: | Line 157: | ||
* Specialized notation languages, such as [https://en.wikipedia.org/wiki/Therblig Therblig], 18 kinds of elemental motions used in the study of motion economy in the workplace. | * Specialized notation languages, such as [https://en.wikipedia.org/wiki/Therblig Therblig], 18 kinds of elemental motions used in the study of motion economy in the workplace. | ||
* Picture languages like [https://en.wikipedia.org/wiki/Isotype_(picture_language) Isotype] that allow to convey more complex concepts through a single icon or a combination. | * Picture languages like [https://en.wikipedia.org/wiki/Isotype_(picture_language) Isotype] that allow to convey more complex concepts through a single icon or a combination. | ||
* Sign languages for people with hearing disabilities also (implicitly) contain pictograms. | * [https://en.wikipedia.org/wiki/Sign_language Sign languages] for people with hearing disabilities also (implicitly) contain pictograms (static or dynamic hand signs). However they are modified by non-manual signs. On the other hand, there attempts to create notations (e.g. the pictoral [https://en.wikipedia.org/wiki/SignWriting SignWriting] or the more phonetic [https://en.wikipedia.org/wiki/ASL-phabet ASL-phabet]). | ||
== Links == | == Links == | ||
=== Summaries of various languages === | === Summaries of various pictographic languages === | ||
'''iConj''' | |||
* [https://en.wikipedia.org/wiki/IConji IConji] (Wikipedia) | * [https://en.wikipedia.org/wiki/IConji IConji] (Wikipedia) | ||
| Line 110: | Line 172: | ||
* [http://www.omniglot.com/writing/blissymbolics.htm Blissymbolics Blissymbolics] (Omniglot) | * [http://www.omniglot.com/writing/blissymbolics.htm Blissymbolics Blissymbolics] (Omniglot) | ||
* [http://scriptsource.org/cms/scripts/page.php?item_id=script_detail&key=Blis Blissymbols] (Script source). Provides some information on scripted fonts. | * [http://scriptsource.org/cms/scripts/page.php?item_id=script_detail&key=Blis Blissymbols] (Script source). Provides some information on scripted fonts. | ||
* [http://ontology4.us/p1/BlissSymbolics/index.html Blisssymbolics] (ontology4.us) | |||
'''Dongba'''' | |||
* [https://www.unicode.org/L2/L2011/11178-n4043.pdf Revised Proposal for Encoding Naxi Dongba Pictographic script] (PDF) (Unicode) | |||
=== Online tutorials === | === Online tutorials === | ||
| Line 122: | Line 189: | ||
* [http://www.iconji.com/ iConji] | * [http://www.iconji.com/ iConji] | ||
* [http://www.pecsusa.com/pecs.php What is PECS?] (PECS USA) | |||
=== How to === | === How to === | ||
* [http://www.zompist.com/kit.html The Language Construction Kit] (meant for "real" constructed spoken and written languages, but nevertheless useful) | * [http://www.zompist.com/kit.html The Language Construction Kit] (meant for "real" constructed spoken and written languages, but nevertheless useful) | ||
* [http://web.archive.org/web/20080618214613/http://www.langmaker.com/db/Main_Page LangMake] (dead website, available through wayback machine). For example, its long list of [http://web.archive.org/web/20080626202448/http://www.langmaker.com/db/Langmaker:Neographies Neographies] | * [http://web.archive.org/web/20080618214613/http://www.langmaker.com/db/Main_Page LangMake] (dead website, available through wayback machine). For example, its long list of [http://web.archive.org/web/20080626202448/http://www.langmaker.com/db/Langmaker:Neographies Neographies] | ||
=== About other natural and artificial languages === | |||
* [https://en.wikipedia.org/wiki/Part_of_speech Part of Speech] (Wikipedia) | |||
* [https://en.wikipedia.org/wiki/Augmentative_and_alternative_communication Augmentative and alternative communication] (Wikipedia) | |||
* [https://en.wikipedia.org/wiki/Tangible_symbol_systems Tangible symbol systems] (Wikipedia) | |||
* [https://en.wikipedia.org/wiki/Constructed_language Constructed languages] (Wikipedia) | |||
* [https://en.wikipedia.org/wiki/Interlingua Interlingua] (example of an artificial naturalist language, wikipedia) | |||
* [https://en.wikipedia.org/wiki/Artificial_language Artificial language] (Wikipedia). | |||
== Bibliography == | == Bibliography == | ||
| Line 134: | Line 211: | ||
* Claudia Wood, Jinny Storr, Peter A. Reich, eds. 1992. Blissymbol Reference Guide. Toronto: Blissymbolics Communication International. ISBN 0-969-05169-7 ISO-IR 169. Codes for the Blissymbol Graphic Character Set. | * Claudia Wood, Jinny Storr, Peter A. Reich, eds. 1992. Blissymbol Reference Guide. Toronto: Blissymbolics Communication International. ISBN 0-969-05169-7 ISO-IR 169. Codes for the Blissymbol Graphic Character Set. | ||
* Bondy, A.S., and L. Frost. 2001. "The Picture Exchange Communication System." ''Behav Modif.'' 25(5):725-744. | |||
* Bondy, A.S. 2001. "PECS: Potential benefits and risks." ''The Behavior Analyst Today'' 2:127-132. | |||
* Conklin, C. G. (2011-03-01). Effects of implementing the picture exchange communication system (PECS) with adults with developmental disabilities and severe communication deficits.(Report). Remedial and special education, 32(2), 155-166. | |||
* Poupard, Duncan (2019) Revitalising Naxi dongba as a ‘pictographic’ vernacular script, Journal of Chinese Writing Systems, https://journals.sagepub.com/doi/full/10.1177/2513850218814405 | |||
* Rowland, C., & Schweigert, P. Tangible symbol systems primer. Design to learn website. pp. 1–20. [http://www.designtolearn.com/uploaded/pdf/Tangible-Symbols-Primer-07-09x.pdf PDF] | |||
* Rowland, C., & Schweigert, P. (1989). Tangible symbols: Symbolic communication for individuals with multisensory impairments. Augmentative and Alternative Communication, 5(4), 226-234. | |||
* Rowland, C. & Schweigert, P. (2000). Tangible Symbol Systems, second edition, [https://www.osepideasthatwork.org/toolkit/pdf/TangibleSymbol%20Systems.pdf PDF] | |||
* Rowland, C. & Schweigert, P. (2000b). Tangible symbols, tangible outcomes. Augmentative and Alternative Communication, 16 (2), 61-78 | |||
* McDonald, Eugene T. 1980. Teaching and using Blissymbolics: written for use by instructors of communicatively impaired persons. Toronto: Blissymbolics Communication Institute. ISBN 0-9690516-8-9 | * McDonald, Eugene T. 1980. Teaching and using Blissymbolics: written for use by instructors of communicatively impaired persons. Toronto: Blissymbolics Communication Institute. ISBN 0-9690516-8-9 | ||
* McNaughton, Shirley, ed. 1985. Communicating with Blissymbolics. Toronto: Blissymbolics Communication Institute. ISBN 0-9690516-3-8 | * McNaughton, Shirley, ed. 1985. Communicating with Blissymbolics. Toronto: Blissymbolics Communication Institute. ISBN 0-9690516-3-8 | ||
[[Category: Pictographic languages]] | |||
Latest revision as of 11:32, 15 January 2022
Introduction
A pictographic language allows people to communicate via pictograms. The content of a "sentence" typically would include a sequence of standardized pictures (pictograms, icons,...). It thus could replace more difficult to learn trade languages or International auxiliary langauges like Esperanto or Volapük.
The earliest systems can be found in the neolithic period and later in some mesoamerican writing systems (Wikipedia), e.g. Aztec.
Today's systems represent constructed languages (conlangs). Its best known ones were invented in the last century.
Pictographic language systems
The first pictographic languages created in the last century were aimed at improving communication between different cultures. Therapeutic systems (but mostly systems based on picture or icon collections) then became increasingly popular.
Iconji
According to Wikipedia, “iConji is a free pictographic communication system based on an open, visual vocabulary of characters with built-in translations for most major languages.”. A first version was released for the Apple iOS and Web browsers in 2010.
iConji, according to its homepage, uses about 1200 colorful characters. Apps can then translate from and to several languages. i.e. Chinese, English, French, German, Hindi, Italian, Japanese, Polish, Spanish, Swahili, and Swedish.
Example sentence (Wikipedia)
There is an online search form (e.g. see "problem") and a list of iConji pictures for reverse search.
Blissymbols
Origin and purposes
According to Wikipedia, Blissymbols or Blissymbolics was conceived as an ideographic writing system called Semantography consisting of several hundred basic symbols, each representing a concept, which can be composed together to generate new symbols that represent new concepts. Blisssymbols also have been used to teach disabled people to communicate.
According to a Unicode font proposal, “Blissymbolics form an ideographic writing system, like Chinese, with its own grammar and syntax. This language is, today, primarily used by people with physical and cognitive handicaps of various kinds (for instance, those associated with cerebral palsy), and is promoted by the organization Blissymbolics Communication International.” Interestly, they also make the following statement: “Blissymbolics were developed in the middle of the twentieth century by Charles Bliss as a “universal” language that (he hoped) could cut across national boundaries and facilitate international communication and peace. Like other utopian languages, Blissymbolics’ popularity fell short of the designs of their creator – although their present-day use as the primary language of people who might otherwise have no means of communicating at all is more of a blessing to them, their families, and their communities, than any utopian language could hope to be.”
- Read more in Blissymbols
Traditional systems
Dongba
- See Dongba symbols
 |

|
For other examples, see List of writing systems (Wikipedia)
Therapeutic systems
While Blisssymbols are also used in therapy, some systems were exclusively designed for therapy. These systems help communication and do not necessairly involve grammar. E.g. most of the time, simple single pictures are being used.
Picture exchange communication system
According to Wikipedia (oct 2015),

“The Picture Exchange Communication System (PECS) is a form of augmentative and alternative communication produced by Pyramid Educational Consultants, Inc. While the system is commonly used as a communication aid for children with autism spectrum disorder (ASD), it has been used with a wide variety of learners, from preschoolers to adults, who have various communicative, cognitive, and physical impairments, including cerebral palsy, blindness, and deafness.”
PECS has been designed for therapeutic use and its training includes protocol includes going through several phases. In this section we only will look at symbols and phrases that can be formed.
PECS symbols are mostly drawings of an object or a situation. There exist an official copyright catalogue of PECS signs, but it seems that many people create their own. In phase one, Each patient then will receive a small deck of cards that represent objects he wants and that he can show in exchange for the real object. In phase three, discrimination between symbols is taught. Using simple phrases with sentence openenrs, e.g. "I want ______" is taught in phase 4 only.
Picture communication symbols
Picture communication symbols (PCS) does not refer to a precise system, but to the general idea that symbols can be used to communicate. For example, it seems that many parents with autistic children use their own picture communication symbols and may will trade their set on the Internet, e.g. see the links in speaking 4 autism or the nice selection in Beyond Autism
Software:
- Picto-selector (a Windows application for creating visual schedules)
ARASAAC Augmentive and Alternative Communicación Symbol Set

ARASAAC, the Aragonese Center of Augmentative and Alternative Communication defines a Symbol set and resources for Augmentive and Alternative Communicación (AAC).
The website offers a large collection of symbols, of activities based on these symbols as well as online tools to build and distribute both. These assets are available under a Creative Commons License BY-NC-SA
Tangible symbol systems
According to Wikipedia (oct 2015), “Tangible symbols are a type of augmentative and alternative communication (AAC) that uses objects or pictures that share a perceptual relationship with the items they represent as symbols. A tangible symbol's relation to the item it represents is perceptually obvious and concrete - the visual or tactile properties of the symbol resemble the intended item. Tangible Symbols can easily be manipulated and are most strongly associated with the sense of touch.These symbols can be used by individuals who are not able to communicate using speech or other abstract symbol systems, such as sign language.”
There are two main types of symbols:
- Concrete symbols have a clear physical relationship to their referents. For example, a laptop computer would be represented by a figurine of laptop.
- Abstract symbols such as the ones that are used in Blissymbols have and arbitrary relationship to the referent.
According to Rowland and Schweigert, tangible symbols are a subset of Concrete Symbols and can be either three-dimensional objects or two-dimensional pictures or (our addition) 2D 1/2 objects, i.e. pictures with a relief such as the nice hamburger to the right.
Tangible symbols have the following properties:
- They bear a clear perceptual relationship to a referent (that is, they are iconic), making lower demands on cognitive abilities than do abstract symbols. The relationship between the symbol and the referent is obvious to the individual user, since it is based on the user’s own experience.
- They are permanent, making lower demands on the user’s memory than do speech and signs, which must be pulled out of “thin air,”utilizing recall memory. Tangible symbols need only be recognized out of a permanent display of symbols, thus utilizing recognition memory, a more basic cognitive skill.
- They are manipulable. They may be picked up and handed to someone or placed next to a referent. Thus, a literal exchange of information is possible through the communication act.
- They may be indicated through a simple motor response such as eye pointing, touching or pointing, placing low demands on the user’s fine motor abilities.
- Finally, three-dimensional symbols may be useful for people without sight, since they are tactually discriminable.
(Rowland and Schweigert, 2000: 5)
According to Rowland and Schweigert's primer, “tangible symbols should be constructed for each individual user, capitalizing on the features of the referents that are most meaningful to him or her.”. This implies that longer periods of testing are required in order to find/create the right symbols. The authors designed a tangible symbols pretest that helps determining what type of symbol to start with.
Procedure: “The typical format is to present a different preferred item to the learner at each trial. The item remains tactually or visually present to the learner but he does not yet get it. Now an array of symbols is presented (randomly vary the position of the correct symbol in the array) and the individual should indicate the symbol that corresponds to the presented item. If he does so, then allow the learner to briefly interact with that item. If he responds incorrectly (that is, he does not select the corresponding symbol/item or does not respond at all) then show the correct response and proceed to the next trial.” (Rowland and Schweigert, 2000: 24)
A minimal set of symbol categories ?
Languages usually have (somewhat) clearly identified parts of spech elements, i.e. types of words that can be combined into sentences respecting some kind of grammar. Some pictographic languages (e.g. Bliss) do have grammatical indcators on symbols, others like PECS do not.
Word categories (part of speech categories)
- iConji: Noun, verb, adjective, adverb, possessive
- Traditional grammar: Noun (+case), verb (+tense), adjective, adverb, pronouns, numerals, determiner(?), connectors (=conjunctions).
- Minimal: Thing, action, qualifier
- Composite: Subject-object-verb, subject-verb-object, OVS, OSV, combined with connectors and positions as in Lojban
- A simplified Topic-comment structure ? (sentences are structured around topics and their qualification by comments).
Number of words
- In orde to express most things in most languages, you need between 1000 and 3000 words.
Use of compounds
- word = word + word
- word = word + modifier
Icon elements
- Basic shapes: points, lines, circles, squares
- Combinations, e.g. arrows.
- Shapes representing real world objects
- Modifier symbols (e.g. rays, question mark) to convey action, styte, direction
- Aggregations of all of the above, e.g. "no smoking" is "cigarette + a traffic sign)
See The Resonant Interface HCI Foundations for Interaction Design, First Edition, by Steven Heim (slides)
Combination
- Ontology for us used Blisssymbols as starting point to represent compound concepts. For example:
^Taste +higher ^GoodTaste~shout +Intensity ~scream
Systems used with primates
“Research into great ape language has involved teaching chimpanzees, bonobos, gorillas, and orangutans to communicate with human beings and with each other using sign language, physical tokens, and lexigrams; see Yerkish. Some primatologists argue that the primates' use of these tools indicates their ability to use "language", although this is not consistent with some definitions of that term.” (Wikipeida, retrieved oct 2015).
Yerkish
According to Wikipedia, Yerkish is an artificial language developed for use by non-human primates. It employs a keyboard whose keys contain lexigrams, symbols corresponding to objects or ideas. The symbols used in Yerksih were rather abstract lexigrams, as opposed to icons, i.e. not representing a thing (as opposed to the pictographic languages made for humans).
Related systems
There exist many other pictographic systems, e.g.,
- Ideograms, the kind of icons that are used in airports or in other public areas to signal places and objects.
- Formal languages used in computer science to model systems or workflows
- Specialized notation languages, such as Therblig, 18 kinds of elemental motions used in the study of motion economy in the workplace.
- Picture languages like Isotype that allow to convey more complex concepts through a single icon or a combination.
- Sign languages for people with hearing disabilities also (implicitly) contain pictograms (static or dynamic hand signs). However they are modified by non-manual signs. On the other hand, there attempts to create notations (e.g. the pictoral SignWriting or the more phonetic ASL-phabet).
Links
Summaries of various pictographic languages
iConj
- IConji (Wikipedia)
Bliss
- Blisssymbols (Wikipedia)
- Blissymbolics Blissymbolics (Omniglot)
- Blissymbols (Script source). Provides some information on scripted fonts.
- Blisssymbolics (ontology4.us)
Dongba'
- Revised Proposal for Encoding Naxi Dongba Pictographic script (PDF) (Unicode)
Online tutorials
Bliss
- Lesson One: An Introduction to Blisssymbols, by D. Crockford
Home pages
- iConji
- What is PECS? (PECS USA)
How to
- The Language Construction Kit (meant for "real" constructed spoken and written languages, but nevertheless useful)
- LangMake (dead website, available through wayback machine). For example, its long list of Neographies
About other natural and artificial languages
- Part of Speech (Wikipedia)
- Augmentative and alternative communication (Wikipedia)
- Tangible symbol systems (Wikipedia)
- Constructed languages (Wikipedia)
- Interlingua (example of an artificial naturalist language, wikipedia)
- Artificial language (Wikipedia).
Bibliography
- Lane, V. W., and Samples, J. M. (1981). Facilitating communication skills in adult apraxics: Application of blisssymbols in a group setting. Journal of Communication Disorders, 14, 157-167.
- Claudia Wood, Jinny Storr, Peter A. Reich, eds. 1992. Blissymbol Reference Guide. Toronto: Blissymbolics Communication International. ISBN 0-969-05169-7 ISO-IR 169. Codes for the Blissymbol Graphic Character Set.
- Bondy, A.S., and L. Frost. 2001. "The Picture Exchange Communication System." Behav Modif. 25(5):725-744.
- Bondy, A.S. 2001. "PECS: Potential benefits and risks." The Behavior Analyst Today 2:127-132.
- Conklin, C. G. (2011-03-01). Effects of implementing the picture exchange communication system (PECS) with adults with developmental disabilities and severe communication deficits.(Report). Remedial and special education, 32(2), 155-166.
- Poupard, Duncan (2019) Revitalising Naxi dongba as a ‘pictographic’ vernacular script, Journal of Chinese Writing Systems, https://journals.sagepub.com/doi/full/10.1177/2513850218814405
- Rowland, C., & Schweigert, P. Tangible symbol systems primer. Design to learn website. pp. 1–20. PDF
- Rowland, C., & Schweigert, P. (1989). Tangible symbols: Symbolic communication for individuals with multisensory impairments. Augmentative and Alternative Communication, 5(4), 226-234.
- Rowland, C. & Schweigert, P. (2000). Tangible Symbol Systems, second edition, PDF
- Rowland, C. & Schweigert, P. (2000b). Tangible symbols, tangible outcomes. Augmentative and Alternative Communication, 16 (2), 61-78
- McDonald, Eugene T. 1980. Teaching and using Blissymbolics: written for use by instructors of communicatively impaired persons. Toronto: Blissymbolics Communication Institute. ISBN 0-9690516-8-9
- McNaughton, Shirley, ed. 1985. Communicating with Blissymbolics. Toronto: Blissymbolics Communication Institute. ISBN 0-9690516-3-8
