InkStitch
Introduction
Ink/Stitch is an Inkscape extension for designing machine embroidery patterns. According to the extension page, “Select objects that you want to apply embroidery properties and using the extension, set the parameters for the desired object(s). Once all desired objects have embroidery properties, use the extension to generate the necessary stitch file.”
As far as we can tell without much testing (May 3 2018) this extension seems to be the first usable open source program that allows creating embroidery files within an open source drawing tool.
- You can stitch areas, columns and lines
- All can be parametrized, including some underlay.
Installation
This extension software was tested with Ubuntu 16x and Windows 10 on May 3 2018. We managed to produce embroidery files for both Linux and Windows.
- Download the latest release
- De-archive in the personal extension folder of Inkscape.
Under Ubuntu
- Extract files to
~/.config/inkscape/extensions
cd ~/.config/inkscape/extensions tar zxf ~/Downloads/inkstitch-v1.0.0-Linux-x86_64.tar.gz
Under Win 10
- Unhide the AppData directory (go to c:\users\__your_home__\, e.g. c:\users\janet
- Unzip in c:\users\__you__\AppData\Roaming\inkscape\extensions
If this does not work, check where the extension folder is in Inkscape: Edit->Preferences->System
Once you installed the extension, restart Inkscape.
Basic use of InkStitch
You can try to following steps in order to test the extension and to learn about basic functionality.
Step 1 - draw an object
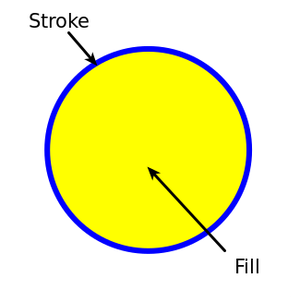
Create an object, e.g. a circle. You can use both fill and stroke. Below is an example and its SVG code.
The SVG code defining the object uses the SVG circle tag.
<circle
style="opacity:1;fill:#ffff00;fill-opacity:1;stroke:#0000ff;stroke-width:5.92615652;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
id="path4147"
cx="123.99713"
cy="650.45123"
r="106.87944" />
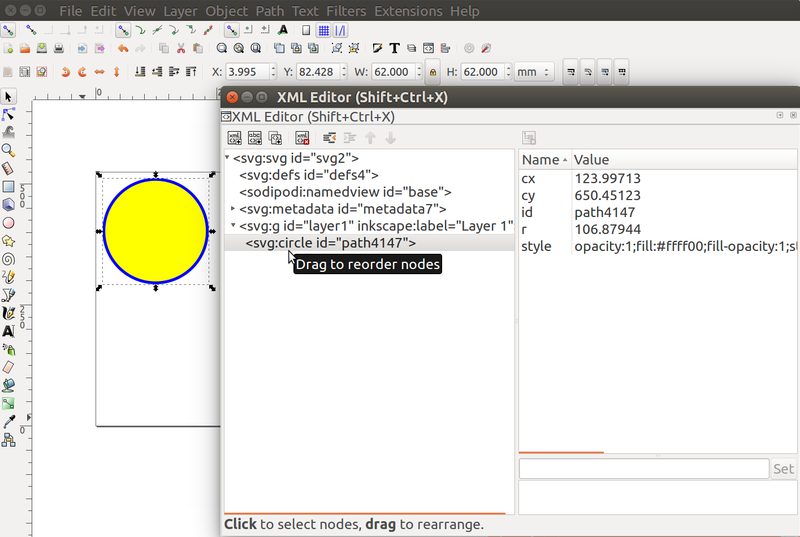
You can open the builtin XML tree editor if you want to check the code (CTRL-SHIFT-X)
Step 2 - convert to path
Transform all objects you want to stitch to paths:
- Select all object(s), e.g. hit CTRL+A
- Menu Path->Object to Path
An SVG Path includes both numbers representing positions and letters representing drawing and moving operations, including Bezier curves and Arcs. You do not need to understand how this works. Only make sure that all objects you plan to stitch are represented by a path. To check this, open the XML editor, then click on the object in the workspace. The XML code will be highlighted.
<path
style="opacity:1;fill:#ffff00;fill-opacity:1;stroke:#0000ff;stroke-width:5.92615652;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
d="M 230.87657,650.45123 A 106.87944,106.87944 0 0 1 123.99713,757.33067 106.87944,106.87944 0 0 1 17.117691,650.45123 106.87944,106.87944 0 0 1 123.99713,543.57179 106.87944,106.87944 0 0 1 230.87657,650.45123 Z"
id="path4147" />
Objects that are not of "Path" type, are ignored.
Step 3 - Parametrize
In menu Extensions -> Embroider -> Select Params and play with them. There are actually quite a lot compared to other SVG to embroidery translators.
For now, we just suggest accepting the defaults. We shall explain parametrization in the next section.
Step 4 - Create the Embroidery file
You can either create a stitch file for a selection of objects or for all path objects. To create an embroidery file for the whole design:
- Click into some empty space (to deselect)
- Menu Extensions -> Embroider -> Embroidery
- Select the format of your machine. In case you are unhappy with the result, select a widely used format such as Tajima (DST) and then use a free translator to convert to your proprietary format.
- Type a directory name where you can find your files, e.g. c:\users\__you__\Desktop on windows or /home/schneide/schneide/embroidery/inkstitch under Linux. The file will remember this information.
You can skip the next step providing some technical details about how embroidery objects are represented in Inkscape.
Step 5 - Inspect in Inkscape
You now also will have a new layer that includes the Stitch Plan, i.e. the objects that have been exported as Stitch objects. You can check this to visualize the points that will be stitched. Alternatively you could use an embroidery viewer
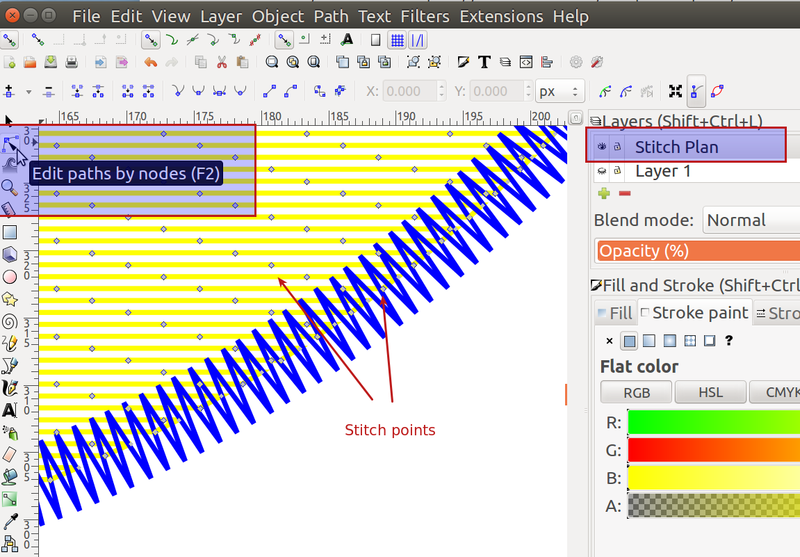
In order to examine the Stitch points
- select the Stitch Plan layer and hide the others (this should be done automatically after using the Embroidery operation).
- Select the Edit Path tool in Inkscape
- Zoom in
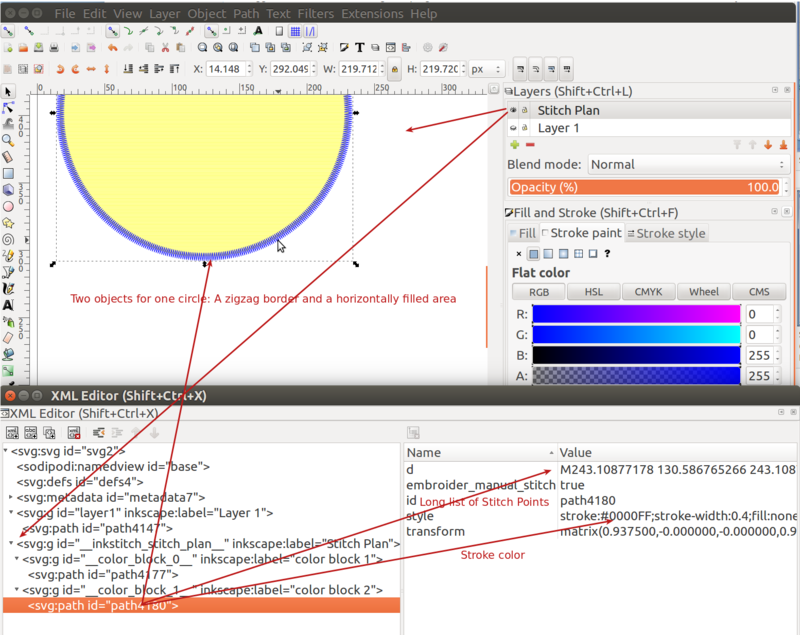
If you look at the SVG code, you can see that it is now annotated with stitching information. The new layer contains two huge path objects - one for the border and one for the fill - that define all the points to be stitched, plus the stroke color for both. Since the circle was split into two objects with strokes, there is of course no more fill.
Simple embroidery parametrization of SVG objects
InkStitch can produces three kinds of stitch packs from an SVG object
- An area from SVG path with
filldefined - Satin colums (zigzag) or lines from SVG objects with
strokedefined - Two objects (an area and a zigzag/line from a path that has both fill and stroke
If we understood right:
- Fills can only translate to Areas
- Strokes translate to satin columns (zigzag) or simple lines
Paths with fills to embroidery areas
SVG fills are translated to areas filled with a simple linear pattern that can have an underlay.
In order to parametrize a fill:
- Select an path object that has a fill and no stroke (e.g. something like the green or the red circle below)
- Open the parameter popup window: Menu Extensions -> Embroidery -> Params
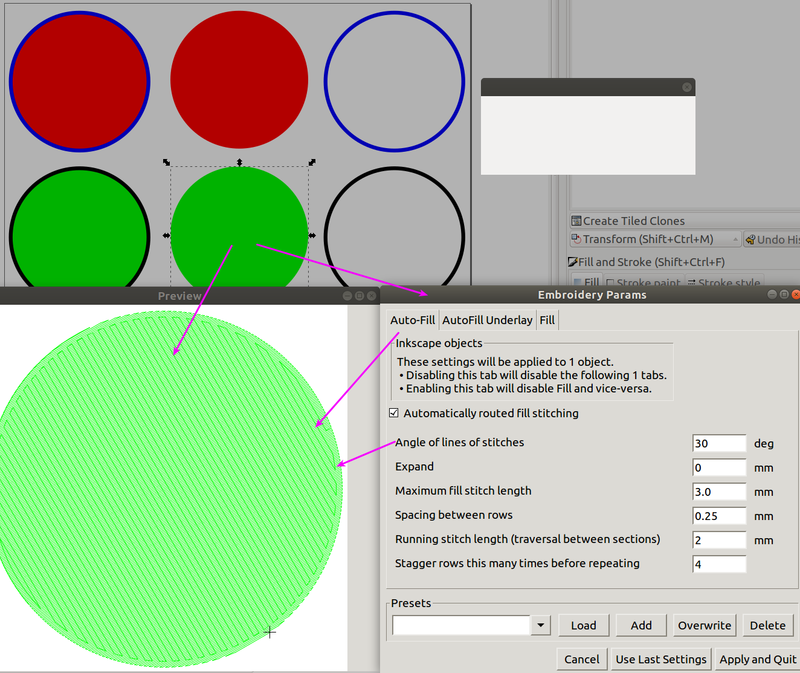
You will see a little popup that say "Params working, please wait". Just move it out of the way and ignore it. Now look at the Embroidery Params popup window. It will have three tabs (see grey popup in the next screen capture).
- Auto-Fill: Try to change the fill angle. You can also can add STOP and Trim code if they are supported by the stitch file.
- AutoFill Underlay: Add an underlay, i.e. stitches that will be stitched underneath the pattern. This will add some stability and also a little 3D effect. Do not make it too dense.
- Fill: An alternative to auto fill
Paths with strokes to satin stitches
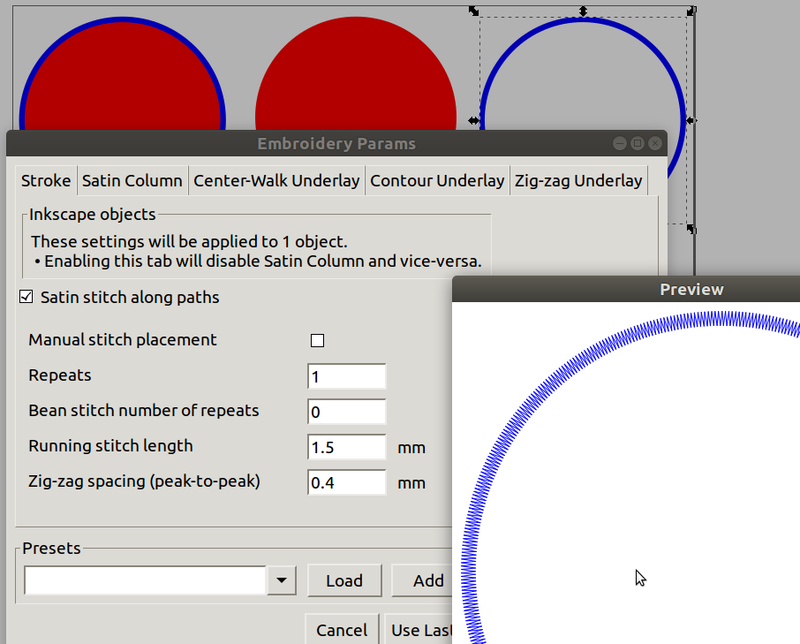
SVG fills are translated to areas filled with a simple linear pattern that can have an underlay. If you open again the Param popup (Menu Extensions -> Embroidery -> Params), you will see different tabs:
- Stroke
- Sating Column
- Center-Walk Underlay
- Contour Underlay
- Zig-Zag Underlay
By default, there will be a Satin stitch for a fat stroke, as shown in the following screenshot.
- Small zigzags are difficult to stitch since they pull and distort the tissue a lot. If you can, go for lines between 2 and 3 mm. Otherwise, use less density.
Paths will fills and strokes
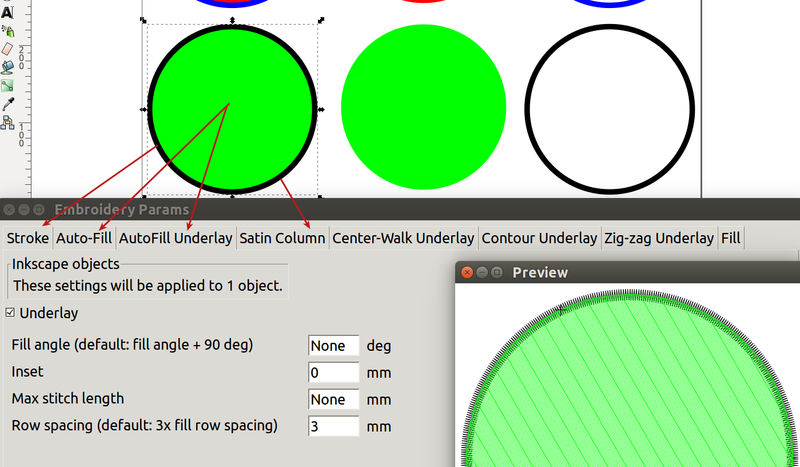
Objects that have both fill and stroke will allow parametrization of both, i.e. the param popup will present the combined tabs from the area and stroke parameters.
Summary
InkStitch provides good basic functionality for creating Stitch files with Inkscape.
The stitch file in Tajima DST format was accepted by our multi-needle machine, but I did not stitch the design since it is not really interesting.
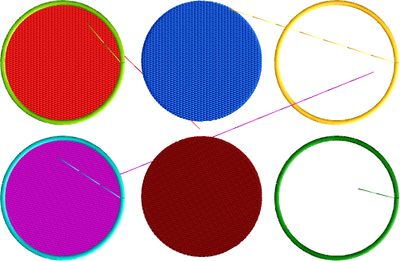
 Stitch file accepted by our Brother PR1050X |
Note: Colors are wrong since the thread palette used in the viewer of Stitch Era and the embroidery machine are different from the default. Thread palettes are difficult to understand...
Trouble
Satin stitch param combination makes the script crash
As of May 2018 (InkStitch version 1.7.1 / Inkscape v. 0.91) some combinations of parameters can lead to a crash of the script, i.e. the embroidery will not be generated. You will have to remove the InkStitch specific properties from the SVG code to fix that. This can be done for example by saving the file as simple SVG. It is better to test the embroidery for each parameter change and save the file under a different version number if things go well. This way you only have to undo the last changes or copy/paste the older object that was still working.
Exemple error trace:
Traceback (most recent call last):
File "embroider.py", line 108, in <module>
File "inkscape-0.92.2/share/extensions/inkex.py", line 283, in affect
errormsg(_("No matching node for expression: %s") % path)
File "embroider.py", line 97, in effect
File "inkstitch/extensions.py", line 195, in elements_to_patches
File "inkstitch/elements/element.py", line 244, in embroider
File "inkstitch/elements/satin_column.py", line 401, in to_patches
File "inkstitch/elements/satin_column.py", line 370, in do_satin
File "inkstitch/elements/satin_column.py", line 254, in walk_paths
File "site-packages/backports/functools_lru_cache.py", line 113, in wrapper
File "inkstitch/elements/satin_column.py", line 101, in flattened_beziers
File "inkstitch/elements/satin_column.py", line 128, in flatten_beziers_with_rungs
File "site-packages/shapely/ops.py", line 464, in split
ValueError: Splitting a LineString with a GeometryCollection is not supported
[9557] Failed to execute script embroider
Cannot generate simple lines
Maybe I missed something here ....
Birds example
Let's create an embroidery from complex SVG paths.
Below are notes taken while I learn. I am aware that these are not good enough for beginners - Daniel K. Schneider (talk) 16:23, 4 May 2018 (CEST)
Get some artwork
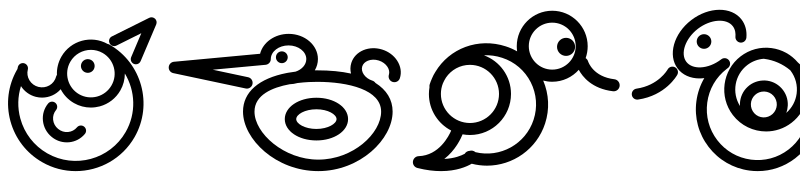
- Get four birds from the noun project (become a member if you want to download and reuse objects without having to use them under their free CC license. I got 4 birds from the Bird collection by Liv Iko
- Pick the ones you like.
- Download as SVG !!
- If you are a non-member, remove the text with the CC license, i.e. edit each file in Inkscape, but make sure to cite the author properly if you publish your embroidery.
If you are unable to get this done, you can start from our own example, but do not publish it on any website without giving credit to Liv Iko.
Embroidery with area patters
After downloading some icons from the nouproject:
- File -> Import; Select the four SVG files
After arranging the four drawings, you could see something like this:

- If you do not download from the Noun Project, you can our example above. Make sure to click twice in order to get the SVG file until you see just the drawing, then "save the page as". Also, do not forget to credit the original author.
- Save the file, e.g. call it birds0.svg
Arrange position and size
- Arrange the designs, e.g., on a bottom line and also adjust the size so that the embroidery will fit into you hoop.
- Each of the birds is now a single SVG path. These are not yet suitable for a nice colorful embroidery. We will have to break them apart
- Save the file, e.g. call it birds1.svg
- Again, you could directly take the SVG file directly from this wiki.
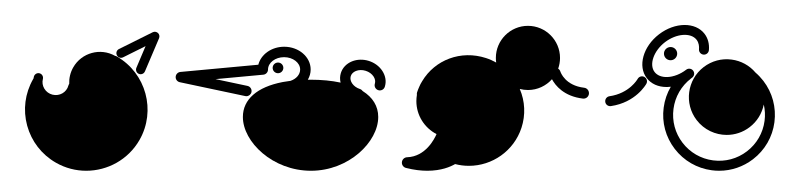
Break path apart
- Select all
- Menu: Path -> Break Apart
You now should see four piles of black objects.

Again, you could download the SVG source
Colorize
The result are layered "path" objects composed of fills that you now should color a bit. For each object, including the large black backgrounds:
- Add a fill color
- Remove the stroke color
- The easiest way of doing this is to open the "Fill and Strokes" panel, then the XML Editor (Shift+Control+X)
- click on each path object of the XML editor and then define a fill color and remove the stroke color if there is one.
Simplify
Currently we have up to three layers, which is too much for stitching.
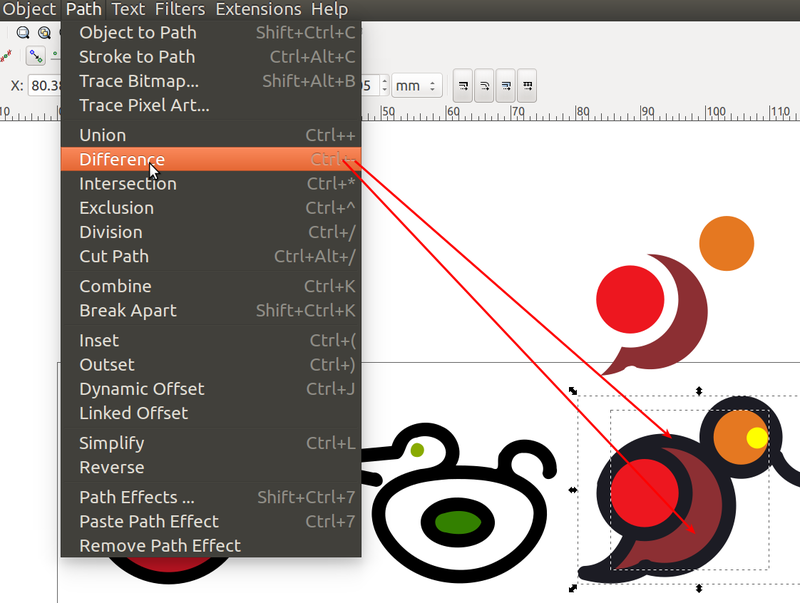
- We now use the difference operator to subtract an element from the element underneath.
- Copy a smaller area that sits on top of a larger area and move it outside the graphic
- Shift-select the larger (black) area and shift-select the area that sits on top
- Menu: Path->Difference or hit CTRL+-
- Now you should see a hole in the bigger black area. Move the the save smaller area in place. Increase its size a bit so that it overlaps.
You also may want to cleanup a bit. In Inkscape, click on File->Clean up document
Create two layers
This is not strictly needed, but you should take the reflex of creating layers into which you put different types of drawing objects.
- Create a new layer and call it Areas
- Select all colored areas and move into a new layer
- Rename the layer with the black "lines" in "Lines"
Parametrize
In your SVG drawings you only got so-called fills. The plugin will translate these into areas filled with linear motif. You can change the angle and the Stitch length for now.
- Hide the Layer called Lines
- Open Extensions->Embroidery->Params. This will now allow to parametrize the Stitch Areas
- Add STOP and TRIM if you got a multi-needle machine
- Change default values or just Apply and Quit (we did not change anything else here)
- Do the same for the Lines layer, show it and hide the Area layer
Create the embroidery
- Show all layers you plan to embroider, e.g. here we got "Lines" and "Areas"
- Menu extensions -> embroidery -> embroider
- Select the machine format. As of May 2018, the PES file is incorrect, use DST format which Brother also can stitch.

The simulated result now looks like this (DST gets the colors wrong, but that's not a real issue since most people do not have a sixteen needle machine with the good threads already installed)
Create borders with satin stitches
In order to get satin stitches we need to have strokes.
- Go back to an early version of the SVG file (after breaking apart)
- Select the object for which you need satin borders
- Create an inset: Menu Path -> Inset (this will shave of space from the border)
- Add a stroke
- Remove the fill
- Copy the object (strokes) to the other drawing ....
Links
- Ink/Stitch (home page)
- Ink/Stitch Githup directory
- Inkstitch Intro Video (Youtube)