Flash datagrid component tutorial
This is part of the flash tutorials
Introduction
- Learning goals
- Learn how to fill the the DataGrid component with data
- Flash level
- CS3 and ActionScript 3
- Prerequisites
- Flash components overview
- To use the DataGrid component, you should know some ActionScript, e.g. from the ActionScript 3 interactive objects tutorial or the Flash drag and drop tutorial. This includes some basic programming skills (conditionals, loops and arrays).
- Flash button tutorial and a little bit how event handling works (ActionScript 3 event handling tutorial).
- Some XML (for some sections)
- Moving on
- The Flex datagrid component tutorial shows how to do this with Flex.
- See the Flash tutorials
- Level and target population
- Beginners
- Quality
- Not done yet, but this piece should help you solve some easy how to display data problems.
- To do
- Interact with the data grid
Data Grid level 0 - Creating a DataGrid and filling it with data
“The DataGrid class is a list-based component that provides a grid of rows and columns. You can specify an optional header row at the top of the component that shows all the property names. Each row consists of one or more columns, each of which represents a property that belongs to the specified data object. The DataGrid component is used to view data; it is not intended to be used as a layout tool like an HTML table. (DataGrid, retrieved 10:12, 30 October 2008 (UTC)).”
Let's create a table to display information about Learning management systems, i.e. a data grid with 3 columns. Column 1 is called "Name", column 2 is "License", column 3 is "Description. We then also will add 4 rows of data.
You may have a look at the data-grid-0 example now or open the thumbnail of the screen dump to the right.
Below we will show three solutions and point to a forth one:
- Creating a most simple DataGrid with Flash CS3 by dragging a component to the stage.
- Doing it with CS3 but using only ActionScript
- Doing it with AS3 only through CS3
- Doing it with Flex: see the Flex datagrid component tutorial
Adding code to a DataGrid instance
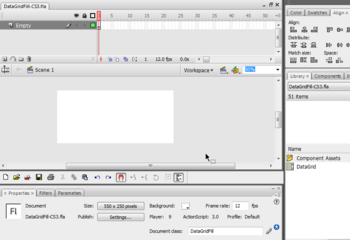
- Step 1 - Make a DataGrid instance
- Open the components library (e.g. hit CTRL-F7)
- Drag a DataGrid to the stage
- Give it an instance name, e.g. datagrid
You now will see an empty square on the stage without any visual appeal.
- Step 2 - Resize
In the properties panel, make it a big bigger, e.g. w:300 and H:200
- Step 3 - Fill in some data with ActionScript
If your instance name is datagrid then hit F9 in frame 1 (or wherever you want it to be) and copy/paste this code. The result is a three column table with headers.
datagrid.addColumn("Name");
datagrid.addColumn("License");
datagrid.addColumn("Description");
datagrid.addItem({Name:"Moodle", License:"GPL (free)", Description:"Good for blended activity-oriented teaching"});
datagrid.addItem({Name:"ATutor", License:"Free", Description:"Good for content-oriented teaching"});
datagrid.addItem({Name:"Blackboard", License:"Commercial", Description:"Good for content and exercice-oriented teaching"});
datagrid.addItem({Name:"MediaWiki", License:"GPL (free)",
Description:"Good for writing-to-learn and technical mini-projects teaching"});
The result is not absolutely convincing, since you can't read the contents of column three. It shows the minimum AS code you need to know in order to fill in DataGrid tables.
You can tune some properties of this grid within the Component Inspector (Shift-F7) or the properties panel. E.g. we made the cells editable. But most tailoring has to be done through ActionScript coding. There are dozens of properties and methods. In addition since the DataGrid is an assembly of Column and Cell objects you also may change things at these levels.
You can find the link to the *.fla source after the slightly improved version which we shall discuss now.
Alternative - data grid creation through AS3
Instead of opening the component library, then dragging the component to the stage and giving it an instance name, you could just enter the code below in frame 1 of the main timeline. However, you still need a DataGrid component in your library ! (E.g. drag the component to the stage, then kill the instance).
Firstly we have to import some standard packages that we will need.
// Import the necessary packages import fl.controls.DataGrid; import fl.controls.ScrollPolicy
// Now create a a new instance of DataGrid and name it "datagrid_AS" var datagrid_AS:DataGrid = new DataGrid();
We also tailor the size of column three and make the whole widget horizontally scrollable. To do so we have to assign the column instance we want to change to a variable. This way, we can change its properties:
// this is to make col. 3 a bit bigger
var col3 = datagrid_AS.addColumn("Description");
col3.minWidth = 350;
Then we have to set the size for the whole Grid
// Fix the size datagrid_AS.width = 400; // Set the height to the number of rows + 1 (for the header). datagrid_AS.rowCount = datagrid_AS.length + 1;
Finally, we position this instance relative to the stage and put it on the stage for real.
// Position it at x=300 and y = 70 datagrid_AS.move(300, 70); // Then add it to the stage addChild(datagrid_AS);
Here is the complete code (that also can be found in the *.fla source file below):
// Import the necessary packages
import fl.controls.DataGrid;
import fl.controls.ScrollPolicy
// Now create a a new instance of DataGrid and name it "datagrid_AS"
var datagrid_AS:DataGrid = new DataGrid();
datagrid_AS.addColumn("Name");
datagrid_AS.addColumn("License");
// this is to make col. 3 a bit bigger
var col3 = datagrid_AS.addColumn("Description");
col3.minWidth = 350;
datagrid_AS.addItem({Name:"Moodle", License:"Free", Description:"Good for blended activity-oriented teaching"});
datagrid_AS.addItem({Name:"ATutor", License:"Free", Description:"Good for content-oriented teaching"});
datagrid_AS.addItem({Name:"Blackboard", License:"Commercial", Description:"Good for content and exercise-oriented teaching"});
datagrid_AS.addItem({Name:"MediaWiki", License:"GPL (free)", Description:"Good for writing-to-learn and technical mini-projects teaching"});
// Fix the size
datagrid_AS.width = 400;
// Set the height to the number of rows + 1 (for the header)
datagrid_AS.rowCount = datagrid_AS.length + 1;
// Position it at x=400 and y = 50
datagrid_AS.move(300, 70);
// Horizontal scrolling is on
datagrid_AS.horizontalScrollPolicy = ScrollPolicy.ON ;
// Then add it to the stage
addChild(datagrid_AS);
- Example code - Creating and filling with data (CS3)
- Directory: http://tecfa.unige.ch/guides/flash/ex/data-grid/
- File: data-grid-0.fla
Creating a DataGrid and filling it with data using pure ActionScript
This is a section that non-programmers or persons who don't want to learn a lot of ActionScript programming should skip.
In order to do this you first should also read:
- The Writing and using AS Code chapter of the Flash ActionScript 3 overview in order to understand the general AS development perspective.
- The AS3 Compiling a program tutorial in order to learn how to compile AS code with CS3
Here is the executive summary:
- Add the DataGrid component to the library.
- Save this code as DataGridFill.as in the same directory as your FLA file.
- Set the Document class in the FLA file to DataGridFill. You can do this in the properties panel.
As you can in the screen capture to the right, there is nothing on the stage nor in some frame. The only object we need is the DataGrid component in the library
You may have a look at the DataGridFill-CS3.html example now or open the thumbnail of the screen dump to the right.
Here is the ActionScript code. It is quite similar to the AS code above, except that we work with a class structure and that we also add a label on top of the data grid.
package {
// Only works with CS3 - i.e. the DataGridFill.as file must be in the library
// 1. Add the DataGrid component to the library.
// 2. Save this code as DataGridFill.as in the same directory as your FLA file.
// 3. Set the Document class in the FLA file to DataGridFill.
import flash.display.Sprite;
import fl.controls.DataGrid;
import fl.controls.ScrollPolicy;
import flash.text.TextField;
public class DataGridFill extends Sprite {
var data_grid:DataGrid;
var textLabel:TextField;
public function DataGridFill () {
createTitle ();
createDataGrid ();
// fixStage (); // too complicated
}
private function createTitle():void {
textLabel = new TextField();
textLabel.text = "DataGrid entirely made with AS3 through CS3";
textLabel.x = 10;
textLabel.y = 10;
textLabel.width = 400;
textLabel.selectable = false;
textLabel.textColor = 0xFF0000;
addChild (textLabel);
}
private function createDataGrid():void {
// Create a a new instance of DataGrid and name it "data_grid"
data_grid = new DataGrid();
data_grid.addColumn("Name");
data_grid.addColumn("License");
// this is to make col. 3 a bit bigger
var col3 = data_grid.addColumn("Description");
col3.minWidth = 350;
data_grid.addItem({Name:"Moodle", License:"Free", Description:"Good for blended activity-oriented teaching"});
data_grid.addItem({Name:"ATutor", License:"Free", Description:"Good for content-oriented teaching"});
data_grid.addItem({Name:"Blackboard", License:"Commercial", Description:"Good for content and exercise-oriented teaching"});
data_grid.addItem({Name:"MediaWiki", License:"GPL (free)", Description:"Good for writing-to-learn and technical mini-projects teaching"});
// Fix the size
data_grid.width = 500;
// Set the height to the number of rows + 1 (for the header)
data_grid.rowCount = data_grid.length + 1;
// Position it at x=400 and y = 50
data_grid.move(10, 70);
// Horizontal scrolling is on
data_grid.horizontalScrollPolicy = ScrollPolicy.ON ;
// Then add it to the stage
addChild(data_grid);
}
}
}
Notice: see the Flex datagrid component tutorial for the Flex equivalent.
Data Grid level 1 - Dynamic fill-in
We now shall see how to fill in a DataGrid with data from user interaction. E.g. we built a simple application that let's the user select three colors from a list of buttons which then will show up in the Grid. This is totally useless application, but it allows to show the principle.
You may have a look at the data-grid-1 example now or open the thumbnail of the screen dump to the right. On the stage we have 6 buttons and they have instance names like "red", "blue" etc.
This time we call our data grid instance "data_grid":
var data_grid:DataGrid = new DataGrid();
We firstly introduce a new way to define colums. E.g. we want to distinguish between the short internal property name ("c1") and what the users will see ("1st choice:").
var col1:DataGridColumn = new DataGridColumn ("c1");
col1.headerText = "1st choice:";
data_grid.addColumn(col1);
The rest of the DataGrid definition code is more or less the same as above.
Now let's look at the buttons (and if this really new to you, you should read the Flash button tutorial). We put all the button's instance names into an array. Then we register the same "colorPick" event handling function for the mouse click event.
// This is the list of instance names we create in CS3
var button_list:Array = [blue,cyan,green,pink,red,yellow];
// For all we register the same Event Handler function
for (var i:Number=0; i<button_list.length; i++) {
button_list[i].addEventListener(MouseEvent.CLICK, colorPick);
}
The colorPick function does the following:
- line 2: The object (button) on which the user clicked
- line 4: After a user clicked on button it will be invisible
- line 5: we add the picked color to the end of a list
- line 7: If the user has picked three colors then we will act
- line 9: Add the three picked colors to the DataGrid
- line 11-13: Make all buttons visible again
- line 13: Reset the list of picked colors
1 function colorPick(evt:MouseEvent):void {
2 var obj = evt.target;
3 // A picked object goes hidden
4 obj.visible = false;
5 selected_colors.push(obj.name);
6 // Once the user got three, we display and reset all buttons to visible
7 if (selected_colors.length==3) {
8 // fill in the three cols. Warning: it's the "c1" etc. property defined above
9 data_grid.addItem({c1:selected_colors[0], c2:selected_colors[1], c3:selected_colors[2]});
10
11 for (var i:Number=0; i<button_list.length; i++) {
12 button_list[i].visible = true;
13 }
14 selected_colors = new Array ();
15 }
16 }
Here is the complete AS code as in the downloadable *.fla file (see below).
// Import the necessary packages
import fl.controls.DataGrid;
import fl.controls.ScrollPolicy;
import fl.controls.dataGridClasses.DataGridColumn;
// --------------------- DataGrid init ----------------------------
// Now create a a new instance of DataGrid and name it "data_grid"
var data_grid:DataGrid = new DataGrid();
var col1:DataGridColumn = new DataGridColumn ("c1");
col1.headerText = "1st choice:";
var col2:DataGridColumn = new DataGridColumn ("c2");
col2.headerText = "2nd choice:";
var col3:DataGridColumn = new DataGridColumn ("c3");
col3.headerText = "3rd choice:";
data_grid.addColumn(col1);
data_grid.addColumn(col2);
data_grid.addColumn(col3);
// Fix the size
data_grid.width = 300;
// data_grid.height=300;
// Set the height to five rows
data_grid.rowCount = 5;
// Position it on the stage
data_grid.move(250, 70);
// Then add it to the stage
addChild(data_grid);
// ----------------------- Buttons code
// This is the list of instance names we create in CS3
var button_list:Array = [blue,cyan,green,pink,red,yellow];
// For all we register the same Event Handler function
for (var i:Number=0; i<button_list.length; i++) {
button_list[i].addEventListener(MouseEvent.CLICK, colorPick);
}
// A an array of max 3 elements (i.e. what the user picked)
var selected_colors = new Array ();
function colorPick(evt:MouseEvent):void {
var obj = evt.target;
// A picked object goes hidden
obj.visible = false;
selected_colors.push(obj.name);
// Once the user got three, we display and reset all buttons to visible
if (selected_colors.length==3) {
// fill in the three cols. Warning: it's the "c1" etc. property defined above
data_grid.addItem({c1:selected_colors[0], c2:selected_colors[1], c3:selected_colors[2]});
for (var i:Number=0; i<button_list.length; i++) {
button_list[i].visible = true;
}
selected_colors = new Array ();
}
}
- Directory: http://tecfa.unige.ch/guides/flash/ex/data-grid/
- File: data-grid-1.fla
Data Grid - using external data sources
Typically data that should go for display and editing in a data grid may sit in data structures produced by a server-side application. The best way to deal with these data sources is probably exporting/importing as XML.
The well-formed kind of XML structure you can use is list of elements with attributes or a list of elements with subelements. Translated in XML, this means that you need structure like this (element and attribute names don't matter of course as you shall see):
<list>
<line attr1="xxx" attr2="yyy" attr3="zzz"/>
</list>
<list>
<line>
<element1>xxx</element1> <element2>yyy</element2> <element3>zzz<element3>
</line>
</list>
A list of LMSs using elements
You first can have a look at the data-grid-xml.html example. It's just a simple DataGrid table as introduced above. The only difference is that data is imported from a lms-list.xml file. The XML inside looks like this:
<?xml version="1.0"?>
<list>
<entry>
<Name>Moodle</Name>
<Type>LMSware</Type>
<License>GPL</License>
<Description>Good for blended activity-oriented learning</Description>
</entry>
<entry>
<Name>PageFlakes</Name>
<Type>Webtop service</Type>
<License>Free to use</License>
<Description>A minimal persona learning environment</Description>
</entry>
<entry>
<Name>Drupal</Name>
<Type>Portalware</Type>
<License>GPL</License>
<Description>Good for project-oriented teaching</Description>
</entry>
</list>
Here is the ActionScript code. As you can see need some lines of codes to get the XML into the table. Unless you want to do some data filtering, e.g. the XML file structure doesn't match the DataGrid structure, you can copy/paste the code as is:
// Import the necessary packages
import fl.controls.DataGrid;
import fl.data.DataProvider;
// --------------------- DataGrid init ----------------------------
// Create a a new instance of DataGrid and name it "data_grid"
var data_grid:DataGrid = new DataGrid();
data_grid.addColumn("Name");
data_grid.addColumn("Type");
data_grid.addColumn("License");
var col4 = data_grid.addColumn("Description");
col4.minWidth = 300;
// Fix the size
data_grid.width = 600;
// Set the height to five rows
data_grid.rowCount = 5;
// Position it on the stage
data_grid.move(10, 70);
// Then add it to the stage
addChild(data_grid);
// ------ DataProvider and XML loading code
var dp:DataProvider;
// define a URL and make it a request instance
var url:String = "lms-list.xml";
var request:URLRequest = new URLRequest(url);
// define a loader and have it load the request
var url_loader:URLLoader = new URLLoader();
url_loader.addEventListener(Event.COMPLETE, completeHandler);
url_loader.load(request);
// define a function that will execute after data has finished loading
function completeHandler(event:Event):void {
var ldr:URLLoader = event.currentTarget as URLLoader;
// create XML datastructure from loaded XML
var xmlDP:XML = new XML(ldr.data);
// create a new data provider with this and register it with the DataGrid
dp = new DataProvider(xmlDP);
data_grid.dataProvider = dp;
}
- Source code
- Directory: http://tecfa.unige.ch/guides/flash/ex/data-grid/
- FLA file: data-grid-xml.fla
A list of LMSs using attributes
You first can have a look at the data-grid-xml-attrs.html
The AS code is exactly the same. Only, as you can see below, the XML code uses attributes instead of elements. We also changed the formatting of each entry a bit (just to see if Adobe did a good job - it did).
<?xml version="1.0"?>
<list>
<entry
Name="Moodle"
Type="LMSware"
License="GPL"
Description="Good for blended activity-oriented learning"
/>
<entry Name="PageFlakes" Type="Webtop service" License="Free to use"
Description="A minimal personal learning environment"
/>
<entry
Name="Drupal" Type="Portalware"
License="GPL" Description="Good for project-oriented teaching"/>
<entry
Name="Blackboard" Type="LMS"
License="Commercial" Description="Good for grading exercises"/>
</list>
We will not show the AS code here, since it's the same (except for the file name).
- Source code
- Directory: http://tecfa.unige.ch/guides/flash/ex/data-grid/
- FLA file: data-grid-xml-attrs.fla
- Moving on exercice
Generate some XML data with PHP that comes from a database. That's just a PHP coding exercise.
- Interested in the Flex equivalent ?
See the Flex datagrid component tutorial
Editing DataGrids
(to do ....)
Links
- Directory: http://tecfa.unige.ch/guides/flash/ex/data-grid/
- FLA file: data-grid-xml-attrs.fla
- Adobe tutorials
- Creating, populating, and resizing the DataGrid component
- Customizing and sorting the DataGrid component
- Filtering and formatting data in the DataGrid component
- Flex Quick Starts: Handling data (not very useful)
- Reading an XML file into an XML object (not very useful)
- Working with XML (Programming ActionScript 3)
- Other tutorials
- Using the DataGrid Component by Kirupa (July 2006).
- Official documentation for Flash and AS3
- Using the DataGrid Adobe Flash CS3 Documentation
- DataGrid (AS3 Language and components reference)
- fl.controls.dataGridClasses. Includes classes that the DataGrid component uses to maintain and display information. (ActionScript 3.0 Language and Components Reference)
- fl.controls.dataGridClasses. Similar. (Adobe ActionScript 3.0 Language and Components Reference)
- fl.data Reference manual for data associated (Adobe ActionScript 3.0 Language and Components Reference)
More needed and some cleanup too ...