Flash animation summary: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 76: | Line 76: | ||
* Subselection Tool, Distort Tool and Envelope tool let you either drag distortion points (squares), turn or drag curve control handles (circles). | * Subselection Tool, Distort Tool and Envelope tool let you either drag distortion points (squares), turn or drag curve control handles (circles). | ||
; Tips | |||
* Flash changes the cursor when it switches to a given "transform mode". There are lots ... | |||
To align objects, work with the align panel (menu ''Window->Align'' or Ctrl-k). There are also shortcuts. | If you need to draw more sophisticated objects: go to the [[Flash object transform tutorial]] | ||
=== Arranging objects === | |||
* To align objects, work with the align panel (menu ''Window->Align'' or Ctrl-k). There are also shortcuts. | |||
* To assemble shapes into a graphic object, use the ''Modify->Combine Objects->Union'' or turn the selected shapes into a symbol | |||
* To break apart an object, use ''right-click->Break Apart''. | |||
; Tips | |||
Set you snapping preferences right: ''View->Snapping'' or right-click on the workspace. Then ''Edit snapping'' | |||
If you need this: see the [[Flash arranging objects tutorial]]. | If you need this: see the [[Flash arranging objects tutorial]]. | ||
| Line 85: | Line 97: | ||
Is useful for several things, e.g. | Is useful for several things, e.g. | ||
* to do precision work, e.g. drawing 15 frames for just an arm movement | * to do precision work, e.g. drawing 15 frames for just an arm movement; | ||
* to make pulsating objects that you can move around | * to make pulsating objects that you can move around; | ||
* to reposition objects when they are hidden | * to reposition objects when they are hidden. | ||
; Procedure | ; Procedure | ||
Frame by frame animation works with anything. Just draw | Frame by frame animation works with anything. Just draw any kind of shapes or graphic objects or whatever else in each keyframe. Animation simply works because the frames are shown to the user in rapid succession. | ||
To add ''new'' keyframes that are empty: | To add ''new'' keyframes that are empty: | ||
| Line 100: | Line 112: | ||
* In the timeline (in the right layer!) click into the new frame to create | * In the timeline (in the right layer!) click into the new frame to create | ||
* Hit F6 (or ''right-click->Insert Keyframe'') | * Hit F6 (or ''right-click->Insert Keyframe'') | ||
; Tips | |||
* Play with the framerate | |||
* To slow down animation you also can space out keyframes (click, then drag in the timeline). | |||
If you are lost: go back to the [[Flash frame-by-frame animation tutorial]] | If you are lost: go back to the [[Flash frame-by-frame animation tutorial]] | ||
| Line 108: | Line 124: | ||
; Procedure | ; Procedure | ||
* Draw something in a keyframe (e.g. frame 1) and make it non-editable object, e.g. a symbol (''right-click->Convert to Symbol'') | * Draw something in a keyframe (e.g. frame 1) and make it '''non-editable object''', e.g. a symbol (''right-click->Convert to Symbol'') | ||
* Create a new keyframe (e.g. in frame 20) by hitting F6 (this will copy the object from the previous frame). | * Create a new keyframe (e.g. in frame 20) by hitting F6 (this will copy the object from the previous frame). | ||
* Then move the object in the new frame to its new place | * Then move the object in the new frame to its new place | ||
| Line 115: | Line 131: | ||
* Every animation object must be in its own layer. | * Every animation object must be in its own layer. | ||
* Unless you are an expert, don't put more than one object into an animation layer (results are unpredictable, i.e. you get a tween within a tween). | * Unless you are an expert, don't put more than one object into an animation layer (results are unpredictable, i.e. you get a tween within a tween). | ||
; Tips | |||
* You can accelerate/decelerate motion in the properties panel | |||
* You can have several motion tweens in a layer. Just hit F6 to extend again. | |||
If you are lost: go back to the [[Flash motion tweening tutorial]] | If you are lost: go back to the [[Flash motion tweening tutorial]] | ||
| Line 122: | Line 142: | ||
; Procedure | ; Procedure | ||
* Select the layer from which you want to create a motion guide. | * Select the layer from which you want to create a motion guide. | ||
* Make sure it includes a motion tween, else create it now. | * Make sure it includes a motion tween, else create it now. | ||
* Then click on the first (!) keyframe (e.g. frame 1) and insert the motion guide layer | * Then click on the first (!) keyframe (e.g. frame 1) and insert the motion guide layer | ||
* Draw the motion guide line with the pencil in this motion guide layer | * Draw the motion guide line with the pencil in this motion guide layer | ||
* In the animation click snap the object to the line (in frame 1 and the other keyframes). | * In the animation click snap the object to the line (in frame 1 and the other keyframes). | ||
* Display onion skins if you want to see the animation path while working on a background for example. | * Display onion skins if you want to see the animation path while working on a background for example. | ||
Tip: | |||
* You can have several motion tweens in a row in the animation layer | |||
* This for instance allows you to play with acceleration/deceleration, i.e. move objects in the intermediate keyframes along the motion guide. | |||
If you are lost: go back to the [[Flash motion tweening tutorial]] | If you are lost: go back to the [[Flash motion tweening tutorial]] | ||
| Line 136: | Line 160: | ||
== Manipulation of frames == | == Manipulation of frames == | ||
* To extend a drawing | * To extend a drawing layer (e.g. a background) so that it displays until the end of an animation defined in an other layer: Click on the wanted end frame position and hit F5 (or ''right-click->Insert Frame''). | ||
* To move a keyframe, click in it (cursor must have a white rectangle) and drag it left or right. | * To move a keyframe, click in it (cursor must have a white rectangle) and drag it left or right. | ||
Revision as of 09:58, 4 September 2007
<pageby nominor="false" comments="false"/>
Introduction
This article in our Flash series is a summary of: Flash frame-by-frame animation tutorial, Flash motion tweening tutorial and Flash shape tweening tutorial. It also includes some of: Flash CS3 desktop tutorial, Flash drawing tutorial, Flash CS3 keyboard shortcuts, Flash object transform tutorial and Flash arranging objects tutorial
- Purpose
- Recapitulate some technical design guidelines and procedures.
- Reviewing aide: If you don't understand some items, you will have to go over some tutorials again.
General principles
- Description and stage size
- Make sure to start with an appropriate stage size. Change it via the properties panel or menu Modify->Document
- Fill in a description associated with the *.fla source, also via menu Modify->Document
- Configuration of the desktop
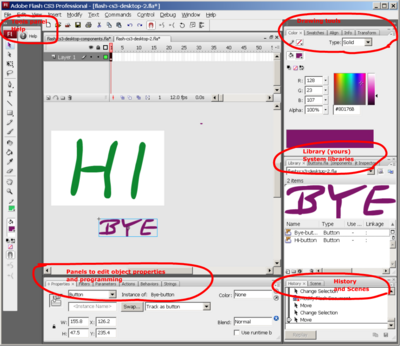
The way you want your desktop configured depends on your screen size and the type of animation you build. If your screen is big enough, put as many tools at your finger tips as you can. In particular:
- All toolbars
- Properties panel at the bottom
- Colors, Swatches, Align, Info and Transform on top right
- Libraries middle right
E.g. something like this:
- Tips
- You can hide/show panels with F4 (e.g. if your drawing is too big)
- You can save a configuration and give it a name
If you are lost: go back to the Flash CS3 desktop tutorial
Layers
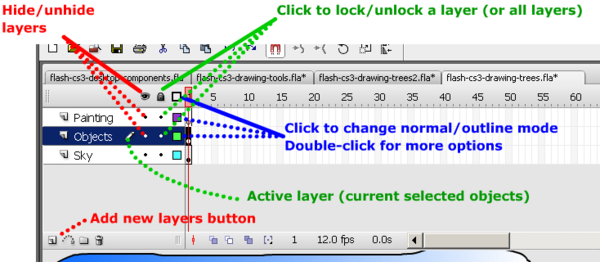
- Put every object to be animated in a separate layer
- To create a layer click on the insert layer icon (left underneath the layers)
- Immediately give this layer a meaningful name
- double-click on the layer name
- If objects of one layer should be in front/in the back of an other layer you can grab a layer with the mouse and move them up or down.
- When you edit objects in one layer, it's good policy to lock the other layers !
If you are lost: go back to the Flash layers tutorial
Simple drawing
There are two modes: merge mode and object mode:
- In merge mode (default) you draw shapes and over-paint other shapes
- In object mode you draw graphic objects.
Most of your drawings should be in object mode. So make sure that this icon is on when you select a drawing tool: ![]()
- Only use merge mode when you paint like you would with real paint.
- You can assemble shapes with menu Modify->Combine Objects->Union. The result is a graphic object.
Other commands:
- To break apart a drawing: right-click; Break Apart.
- To select several objects: either hold down the SHIFT key, use a selection box or the Lasso tool.
If you are lost: go back to the Flash drawing tutorial
Intermediate drawing
To transform an object or shape there are three tools:
- The Select tool: Make sure all objects are de-selected, then move the cursor close to a stroke of an object or a shape. When the cursor changes shape you can distort it.
- The Free Transform Tool has three different modes you can select with the options controls in the tools bar:
- Change size, rotate, skew (by default you get this). Move the cursor close to lines or corners and watch the cursor change form.
- Distort tool
- Envelope tool
- The subselection tool lets you fine tune things you did with the above tools
- Subselection Tool, Distort Tool and Envelope tool let you either drag distortion points (squares), turn or drag curve control handles (circles).
- Tips
- Flash changes the cursor when it switches to a given "transform mode". There are lots ...
If you need to draw more sophisticated objects: go to the Flash object transform tutorial
Arranging objects
- To align objects, work with the align panel (menu Window->Align or Ctrl-k). There are also shortcuts.
- To assemble shapes into a graphic object, use the Modify->Combine Objects->Union or turn the selected shapes into a symbol
- To break apart an object, use right-click->Break Apart.
- Tips
Set you snapping preferences right: View->Snapping or right-click on the workspace. Then Edit snapping
If you need this: see the Flash arranging objects tutorial.
Frame-by-frame animation
Is useful for several things, e.g.
- to do precision work, e.g. drawing 15 frames for just an arm movement;
- to make pulsating objects that you can move around;
- to reposition objects when they are hidden.
- Procedure
Frame by frame animation works with anything. Just draw any kind of shapes or graphic objects or whatever else in each keyframe. Animation simply works because the frames are shown to the user in rapid succession.
To add new keyframes that are empty:
- In the timeline (in the right layer!) click into the new frame to create
- Hit F7 (or right-click->Insert New Keyframe)
Then draw something new or copy/paste from an other frame.
To add new keyframes and copy over contents from the last keyframe:
- In the timeline (in the right layer!) click into the new frame to create
- Hit F6 (or right-click->Insert Keyframe)
- Tips
- Play with the framerate
- To slow down animation you also can space out keyframes (click, then drag in the timeline).
If you are lost: go back to the Flash frame-by-frame animation tutorial
Simple motion tweening
You only can animate non-editable objects (symbols, text boxes, etc.)
- Procedure
- Draw something in a keyframe (e.g. frame 1) and make it non-editable object, e.g. a symbol (right-click->Convert to Symbol)
- Create a new keyframe (e.g. in frame 20) by hitting F6 (this will copy the object from the previous frame).
- Then move the object in the new frame to its new place
- The click anywhere in the timeline between these 2 frames and right-click->Create Motion Tween.
- Every animation object must be in its own layer.
- Unless you are an expert, don't put more than one object into an animation layer (results are unpredictable, i.e. you get a tween within a tween).
- Tips
- You can accelerate/decelerate motion in the properties panel
- You can have several motion tweens in a layer. Just hit F6 to extend again.
If you are lost: go back to the Flash motion tweening tutorial
Motion guide tweening
- Procedure
- Select the layer from which you want to create a motion guide.
- Make sure it includes a motion tween, else create it now.
- Then click on the first (!) keyframe (e.g. frame 1) and insert the motion guide layer
- Draw the motion guide line with the pencil in this motion guide layer
- In the animation click snap the object to the line (in frame 1 and the other keyframes).
- Display onion skins if you want to see the animation path while working on a background for example.
Tip:
- You can have several motion tweens in a row in the animation layer
- This for instance allows you to play with acceleration/deceleration, i.e. move objects in the intermediate keyframes along the motion guide.
If you are lost: go back to the Flash motion tweening tutorial
Shape tweening
(later)
Manipulation of frames
- To extend a drawing layer (e.g. a background) so that it displays until the end of an animation defined in an other layer: Click on the wanted end frame position and hit F5 (or right-click->Insert Frame).
- To move a keyframe, click in it (cursor must have a white rectangle) and drag it left or right.
- To kill frames, select all the frames you want (click on one end, then SHIFT-click on the other end). Then, use right-click->Remove Frames.
If you are lost: go back to the Flash motion tweening tutorial
Motion tweening of an animated object
- You can import a swf file and move it as a movie clip symbol
Alternatively, you can create animations within animations:
- Hit CTRL-F8
- Select Movie Clip
- Give it an appropriate name
- Then you can drag the symbol from the library to the stage or directly edit it
- Double click to edit the movie clip symbol (create any animation you like)
You also can copy/paste a series of frames (e.g. a frame-by-frame animation or a motion tween to this symbol from another *.fla file:
- Select all the frames and layers you want (SHIFT click) then right-click->Copy Frames
- Go to frame one of layer 1 of your new movie symbol and right-click->Paste Frames.
If you are lost: go back to the Flash frame-by-frame animation tutorial
Testing and Publishing
- Hit Ctrl-ENTER to test
- Menu File->Export->Movie just to export the *.swf (Flash)
- Menu File->Publish Settings Verify settings, then hit the PublishButton.