Flash CS3 embedded movie clip tutorial
<pageby nominor="false" comments="false"/>
This is part of the flash tutorials
Overview
- Learning goals
- Learn about how to create embedded movie clips
- Learn how to start/stop these clips with ActionScript assignments)
- Learn how to use movie clips multiple times
- Prerequisites
- Flash drawing tutorial
- Flash motion tweening tutorial
- Flash component button tutorial
- Moving on
- More Interactivity, e.g. Flash drag and drop tutorial
- The Flash tutorials index has a list of other tutorials.
- Level and target population
- It aims at beginning Flash designers. Embedded movie clips are used in various other tutorials, but here we explain it a bit more systematically.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
Movie clips are Flash animations. In a *.fla file you can have several kinds of embedded movie clips behaving in a similar way.
- Movie symbols (and instances). That's the main topic of of this tutorial.
- Movie clips (and instances) that were imported as *.swf files
- Compiled movie clips imported through the *.swc format
The goal of having such embedded animations is to create animations of "moving/changing" objects that are indepedendent of the flow of the main timeline.
in motion animations in the Flash motion tweening tutorial. The new thing is that you should learn how to play/stop and make visible/invisible these clips.
Note: Your whole *.fla also is a movie clip that you could in principle import to other Flash animations.
Manipulation of movie clips
Using a swf file as movie clip
This is a copy/paste of the Reuse frame-by-frame animations as movies section in the frame-by-frame animation tutorial.
Firstly, have a look at the result, i.e. a flashing hello and little rocket with a pulsating engine. Both were made originally in separate *.fla files and then compiled (saved) to
The *.fla, *.swf and *.html files flash-cs3-rocket-hello.* as well as the imported movie clips can be found here: http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/
- Step 1 - Import *.swf files into the library of a new Flash file
- Create a new flash file (File->New)
- Then, import flash movies you made: File->Import->Import to library. In our example, get:
- flash-cs3-rocket.swf file
- flash-cs3-shaking-hello.swf file
You now have a nice rocket and a flashing hello in your library:
- Step 2 - Drag the symbols (movies) to the stage
- Drag the item in the library onto the stage
- Use the Free Transform tool to resize it or to rotate it (see the Flash object transform tutorial if you don't know how.
- Hold down the SHIFT key when you resize it from a corner !
Here is the result with a picture
Of course, you then also could use imported movie clips within motion animations, e.g. as in this Flying rocket. Source code is flash-cs3-rocket-moving.fla
Creation of an embedded movie clip
Let's now look a how to create flash movie clips within flash files.
To create a new movie clip within a flash animation file do the following:
- Menu Insert->New Symbol
- Select Movie Clip and give a good name
Alternatively you also can transform an existing graphic into a movie clip symbol
- Draw an object on the stage
- right-click->Create Movie Symbol. Select Movie Clip
Finally you also change the nature of symbols. E.g. to transform a graphic symbol into a movie clip:
- Right-click on the symbol in the library, select "symbol properties" and change it.
The reference and center points
- Each movie clip has a Registration point, i.e. it defines what the x and y coordinates mean for a given object (e.g. upper left or middle). This registration point is defined by the little cross (+ sign). You can define the registration point when you create the new movie symbol. Click on a different square next to "Registration" if you don't to use the default (either upper left or your previous choice). See the screen capture below:
Anyhow, you later can change this reference point by moving the drawing to another place in symbol edit mode. By default a registration point is in the upper left corner. I personnally like to have in the middle for objects that I will use in animations.
The white circle you can see in the middle of a movie clip is called the Center Point and has a similar function. It defines where the object will be attached to a motion guide or around which point it will rotate for example. You can move it to a different place with the Free Transform Tool.
Editing a movie clip
There are two ways to edit a movie clip:
(1) In "stand-alone" view, i.e. you only will see the components of the movie clip. Double click on the movie symbol's icon (not it's name) in the library. You now can edit, e.g. a add a motion animation or change its drawings.
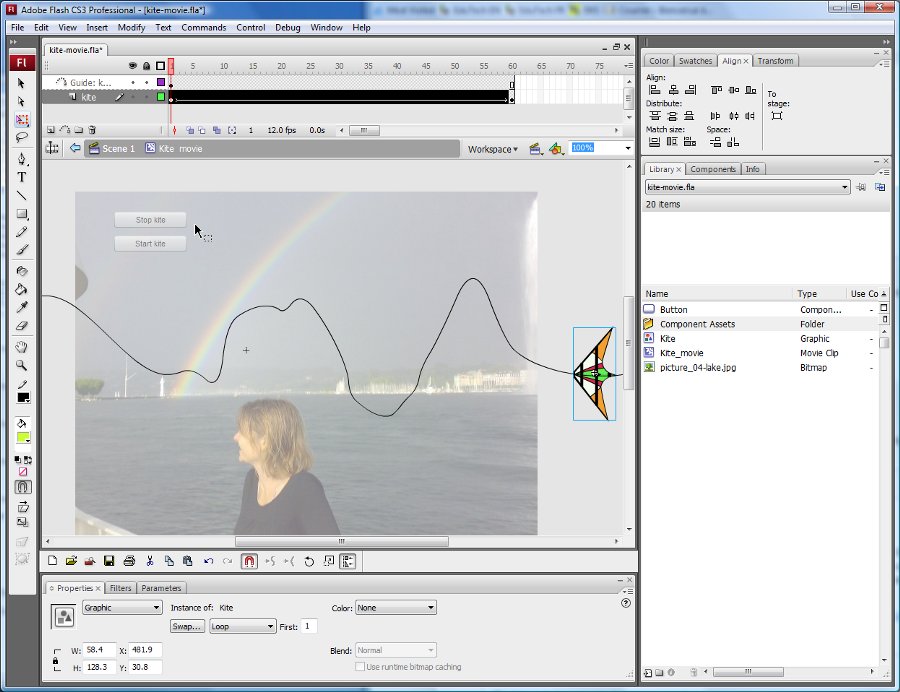
(2) Edit with the scene as background. If you put an instance of the movie clip on the stage and then double-click on this instance, you can edit the same movie clip symbol, but you will see the objects of the stage while you edit. This is quite handy if you plan to create some motion animation. Below is a screen dump of a situation where we edit a movie clip symbol after double-clicking on an instance of it that sits on the stage. The scene itself is somewhat visible (picture and buttons).
By editing a movie symbol you basically can do the all the stuff you have learnt about creating flash movies in previous tutorials, e.g. in the Flash motion tweening tutorial. In other words, movie clips have their own timeline as you can see in the above picture. There is a motion tween for the "Kite" drawing and a Motion guide layer. The whole thing is called the "Kite_movie" movie clip.
Do not forget to go back to the scene once you are done, e.g. by double-clicking on the "scene" in the edit bar (on top of the stage) or by clicking on the little "back arrow". When you edit a movie clip you are in symbol edit mode and you should not for example add navigation buttons that concern the whole scene. Make sure that you are aware at which level you edit and where to place objects !
Using a movie clip - principle
See also the Flash video component tutorial for an example that uses several movie clips
If there is no instance of the movie clip on the stage, drag a movie from the library to the stage and then immediately give it an instance name. Remember that instance names must be symbols, e.g. movie_books, not something like movie of books. Use a letter, followed by other letters, numbers or the "_" sign only.
Let's assume that the instance name of a clip is movie_books.
- Playing a movie clip
movie_books.play();
- Stopping a movie clip
movie_books.stop();
- Making it visible or invisible
movie_books.visible=false; movie_books.visible=true;
Tip: Movie clips start playing as soon as they are found in the current frame. E.g. if you put them in frame one, they will play forever until the main timeline moves to another frame. If this is not desired, stop the movie as you may recall from other tutorials.
- Edit the movie clip in symbol edit mode (double click)
- Add a layer called "script"
- Add this action script method:
stop();
Flying kite example
This example shows how to play and stop an embedded movie clip with a compontent button.
Look at the
ips/kite_movie.html flying kite application to get an idea. See also the picture above in the previous section.
- Step 1 - Create the movie clip
- Create a movie clip object as explained above
- Menu Insert->New Symbol
- Select Movie Clip and call it kite_movie
- Step 2 - Drag it to the scene and name it
- From the library drag it to the scene
- In the properties panel, select "parameters" and call it kite
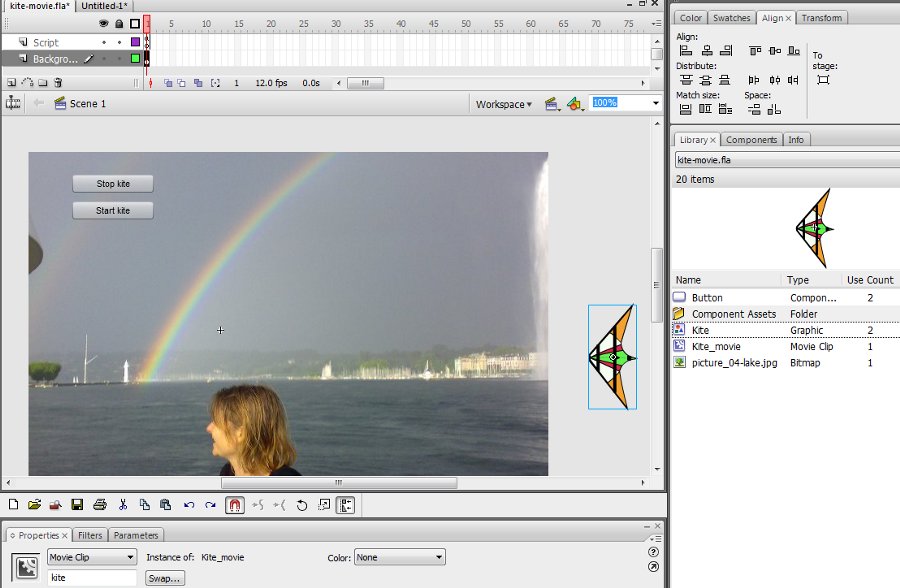
You should see something like in the following screen capture:
- Step 3 - Create a guided motion tween for the movie clip
- Double click on the instance
- Then proceed as explained in the Flash motion tweening tutorial
- I.e. drag a graphic onto the stage (here we use the "Kite" graphic)
- Create a motion tween (here we use 60 frames)
- Then add a motion guide layer with a drawing
Really make sure that you exactly know at which level you edit. Look at the edit bar. It should read "kite movie".
- Step 4 - Add buttons and ActionScript code to launch / stop the animation
- Go back to the scene (e.g. click on "Scene 1" in the edit bar)
- We use two component buttons (as explained in the Flash component button tutorial)
- Each of this button has an instance name: stop_button and start_button
- Step 5 - Add the ActionScript code
- At start we tell the movie clip to stop with the instruction
kite.stop();. Else the kit will automatically start flying. - The start_button will launch the start_kite function when the user clicks on it. This function then will execute "kite.play()".
- The stop_button is programmed in the same way. Read the Flash component button tutorial if you need some more detailed explanation about the use of buttons.
kite.stop();
start_button.addEventListener(MouseEvent.CLICK,start_kite);
stop_button.addEventListener(MouseEvent.CLICK,stop_kite);
function start_kite(event:MouseEvent) {
kite.play();
}
function stop_kite(event:MouseEvent) {
kite.stop();
}
- Get the fla.* code and play
- http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/ kite_movie.*
Exercice: Add another movie clip animation. E.g. a flying pulsating alien.
Multi-use of a movie clip for animations
Flying kites example
This examples shows how to use an embedded action script movie multiple times. We want some kites flying over the same picture from right to left.
To make it bit more interesting, for each kit instance we change
- the position, i.e. flying lower or higher
- the size of movie clip from 50 to a 100% of its orginal size
- the alpha value from 80 to 100%.
Have a look at the flying kites example
- Step 1 - Create a movie clip with a motion animation
- Make sure that the animation starts a lot to the right and extends a lot to the left of the picture (since we will resize it).
- The movie clip in this example is called "Kite_movie".
- Step 2 - Export for ActionScript
- Right click on the movie clip symbol in the library and select linkage
- Click on ok
- Step 3 - The ActionScript code
To add a new instance of Movie clip to the scene, we have to do two things. (1) Create it like this
kite1 = new Kite_movie(); kite2 = new Kite_movie(); // have a second one
(2) Then add it to the scene like this
addChild(kite1); addChild(kite2);
To play a movie clip:
kite1.play(); kite2.play();
However, in our case we have to write some more complex code, since we want to generate lots of kites. Instead of create a different variable for each kite instance, we rather put these into an array.
- ActionScript code
var i = 0;
var kites:Array = new Array();
setInterval(addKite,500); //calls addFlakes every 0.5 seconds.
function addKite() {
if (i<10) {
kites[i] = new Kite_movie();
kites[i].scaleX = Math.random() * 0.5 + 0.5;//min = 50% max = 100%
kites[i].scaleY = kites[i].scaleX; // same size
kites[i].x = 400; // movie clips start outside right hand
kites[i].y = Math.random() * (this.height - 240) - 100;
kites[i].alpha = Math.random() * 0.8 + 0.2;//random number between 60 and 100% alpha
addChild(kites[i]);
kites[i].play();
i++;
}
}
- Get the fla.* code and play
- http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/ kites.*
Exercice: Make a snowflakes animation that goes from top to bottom