Flash CS3 drawing tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 130: | Line 130: | ||
=== Drawing fuzzy objects === | === Drawing fuzzy objects === | ||
[[image:apple-tree.png|thumb|200px|right|An apple tree drawn in merge mode]] | |||
The basic principles for paint-challenged people like me is the following: | |||
* Create a new layer | * Create a new layer | ||
* Zoom in (like 200%), e.g. with ''View->Magnification'' | * Zoom in (like 200%), e.g. with ''View->Magnification'' | ||
| Line 145: | Line 145: | ||
=== Drawing animals and such === | === Drawing animals and such === | ||
[[image:cat.png|thumb|300px|none|A really ugly cat drawn mostly in object mode]] | |||
* Find a recipee to draw these, e.g. on Google type: "how to draw a cat" | * Find a recipee to draw these, e.g. on Google type: "how to draw a cat" | ||
* Then reproduce if you can ;) | * Then reproduce if you can ;) | ||
* Rather use object mode and disable stroke since these models often ask you to overlay circles. | * Rather use object mode and disable stroke since these models often ask you to overlay circles. | ||
E.g. here is a cat made as explained in [http://www.abc.net.au/creaturefeatures/draw/draw_a_cat.htm Creature Features]. | E.g. here is a cat made as explained in [http://www.abc.net.au/creaturefeatures/draw/draw_a_cat.htm Creature Features]. | ||
=== Save each object as symbol === | === Save each object as symbol === | ||
| Line 173: | Line 172: | ||
* File->Import->Import to Stage or alternatively Import to Library | * File->Import->Import to Stage or alternatively Import to Library | ||
[[image:cat-free-clip-art-com.png|thumb|300px|none|A cat from www.free-clip-art.com. Copyright: Personal and educational use]] | |||
E.g. here is a cat I imported from [http://www.free-clip-art.com/members/content/cgi-bin/imageFolio.cgi?direct=Animal_Clip_Art Free Clip Art]. This site has free clipart images for personal use. You can use them for school, fun, non-profit Web sites, and other personal needs. | |||
Here is the result of a three times two trees, two of my cats and the imported one: | Here is the result of a three times two trees, two of my cats and the imported one: | ||
Revision as of 17:28, 6 August 2007
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
Definition
This is part of some Flash tutorials.
Goals:
- Introduce some features of the Flash CS3 drawing environment
Prerequisite:
Setting up the stage
Besides choosing the right settings for publication (Flash version) with which we shall not deal here, you should select the right size for your your stage, i.e. the size your flash document will take upon your screen. You can do this either when you create a new file or later.
Defining document size
- Creating a new document
Flash let's you create a new document from templates: File->New. Then choose from General or Templates.
These templates may predefine several things:
- Size of the stage
- Version of Flash (based on Actionscript 1,2 or 3)
- Other things sometimes (e.g. the Photoslideshow contains photos an tools to make slidesshow).
In any case, to learn Flash's drawing feature, you don't have to worry much about which template you choose. Just make sure that you have enough space to draw. If you don't, simple modify the document (see next)
- Modification of a document
With Modify->Document you can:
- Redefine the size of the stage.
- Change the background color
- Give it a title and a short description
What size ?
Size of your Flash document depends on its purpose. Since Flash documents (unlike well made HTML pages) have a fixed size, you must find a good compromise between readibility (user should be able to read and distinguish all elements) and horizional/vertical space you take up).
- Larger flash documents
The default documents take up 550x400px. This makes the documen viewable without scrolling on a computer with a bad screen resultion of 800x600px. Do not forget that a screan also contains a tools bar (in most Operating systems) and that Flash is usually viewed within a web browser that also contains menu bars, a bottom bar and some pixels to the left and right.
Anyhow, most people today have bigger screen resolutions so you certainly can go bigger than that.
- Banners and other embedded itmes
Just don't make banners too large ....
Configuration of the drawing environment
Firstly you should know that there are two kinds of drawing tools:
- Tools in the main tools panel (that usually is configured to display to the left of the desktop)
- Tools available through panels
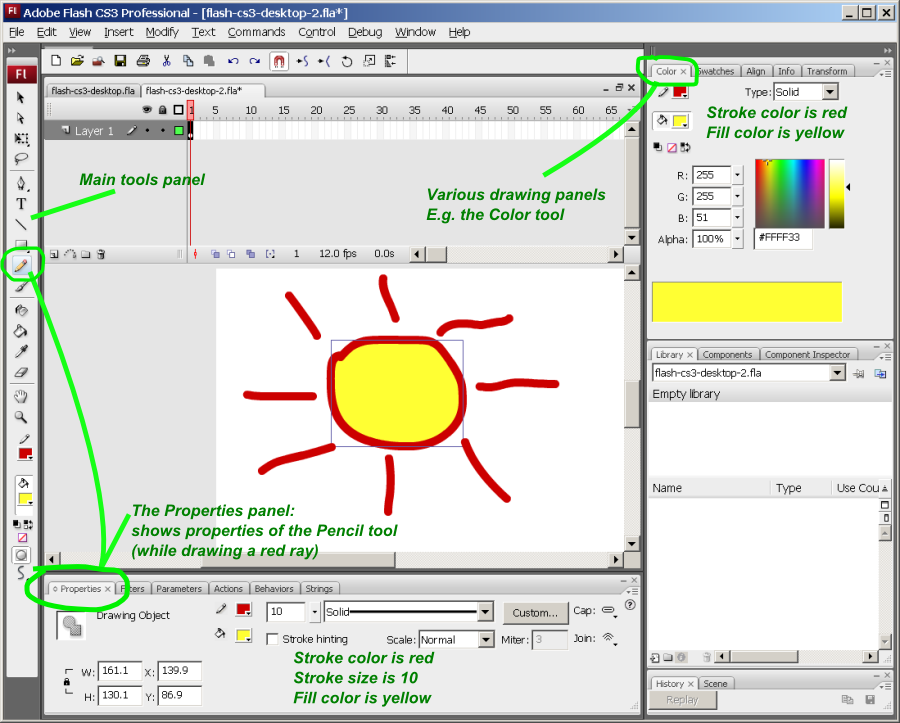
Here is screendump that I made while drawing a red "ray" with the Pencil tool (note that mouse pointer is missing).
- You can see that the properties panel will display properities of the object being drawn. E.g. it will display color of the pen, size of the pen, type of the line, fill color, etc.
- The same is true for the color panel that we display in the upper right.
Since these panels give you shortcut access to features of objects you are drawing, it's a good idea to keep them open...
The main tools panel
We suggest to leave the drawing tool docked to the left side (since it's frequently used). But depending on your screen size, you display it either in a single column or a double column, click the ">>" on its top bar.
The main tools panels groups tools by different categories:
- On top, selection and transformation tools
- Drawing tools
- Painting, color picking and erasing tools
- On the bottom, view' and options tools that are context dependent (i.e. change when you select a different drawing or painting tool).
Tools may have variants (in this case you can see a little down arrow in the icon). To see variants you must press the left mouse for a while or Shift-click. E.g. instead of the Rectangle tool you can display/access the Polystar tool.
List of tools
Configuration of the Tools panel
The Tools panel can be configured via Edit->Customize Tools Panel (but for I suggest not to change anything there).
Configuration of drawing settings
Select Edit->Preferences and then change parameters in the section Drawing. (no need to do this now). Basically you can modify how Flash helps you drawing objects (e.g. conntected lines, vertical/horizontal) and how it identifies objects when you click on them.
Drawing models
Merge (shape) vs. object drawing
Flash has two drawing models:
- The merge model will erase what is below something you draw.
- The (more recent) object drawing model draws shapes as separate objects (that you later can move as in a typical vector graphics program).
Usually, you'd rather work with the object model. However the merge model can be used to draw complex shapes, e.g. you can draw a circle and then carve off things by drawing over it or to "paint" things. You later can convert "paintings" to objects of course.
By default, the object model may be turned off, so turn it on by clicking on the Object drawing button. Once you clicked, Flash will remain in object drawing mode. You can see if it's on when there is a rectangle drawn abround the button.
You can see the difference between the 2 kinds of objects created in the Properties Panel:
- Objects are called Drawing Objects
- Simple drawings (from the merge model) are called Shape
If you mix the two modes, Shapes are drawn behind objects ! Therefore it's probably a good idead to use more than one layer, i.e. at least one for objects and at least one other for shapes.
- See the Flash layers tutorials (to be made)
Conversions
- To convert an object into a shape: Right click->Break apart
- To convert a shape into an object: Select if first (try double-clicking first), then select Menubar Modify->Combine Objects->Union
Painting simple objects
Of cours you can find lot's of drawings on the Internet. However, as principle it is a better idea to find vector graphics that you can import into flash and for 2 reasons:
- Vector graphics are smaller
- They can be re-edited
- They ajust nicely to size. A smaller or bigger version still looks as good as the original.
To find objects you can for instance type in Google "free clipart download". Most often, clipart is distributed in *.wmf format (Windows Meta File format). Flash can handle this
Drawing fuzzy objects
The basic principles for paint-challenged people like me is the following:
- Create a new layer
- Zoom in (like 200%), e.g. with View->Magnification
- Put Flash into merge mode
- Keep the painting as simple as possible
- Use large Pencils or brushes for starters, the small ones to work on borders if needed.
- Use the eraser to trim off strokes that went too far
- Draw stuff that will go to the background first.
E.g. To the right is a simple apple tree with a green snake (I later erased).
Drawing animals and such
- Find a recipee to draw these, e.g. on Google type: "how to draw a cat"
- Then reproduce if you can ;)
- Rather use object mode and disable stroke since these models often ask you to overlay circles.
E.g. here is a cat made as explained in Creature Features.
Save each object as symbol
Once you are happy with a drawing you should convert it to a (reusable symbol): Righ-click->Convert to Symbol. E.g. call it "cat".
Once you have it in the libary you can use several times, in various sizes and distorsions. You also can copy the object and e.g. make a new one with different colors ... If you are unhappy with the results (as I ought to be), you can just break an graphic apart and restart again...
You then can take a library item insert it into a scene and make it smaller. Drag it from your library into the stage (but onto another layer) and then select the Free Tansform tool; Press Shift (proportional reduction) and make it as small (or big) as you like.
Importing clipart
Flash can handle various vector formats.
To import:
- File->Import->Import to Stage or alternatively Import to Library
E.g. here is a cat I imported from Free Clip Art. This site has free clipart images for personal use. You can use them for school, fun, non-profit Web sites, and other personal needs.
Here is the result of a three times two trees, two of my cats and the imported one: