Flash CS3 button tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 28: | Line 28: | ||
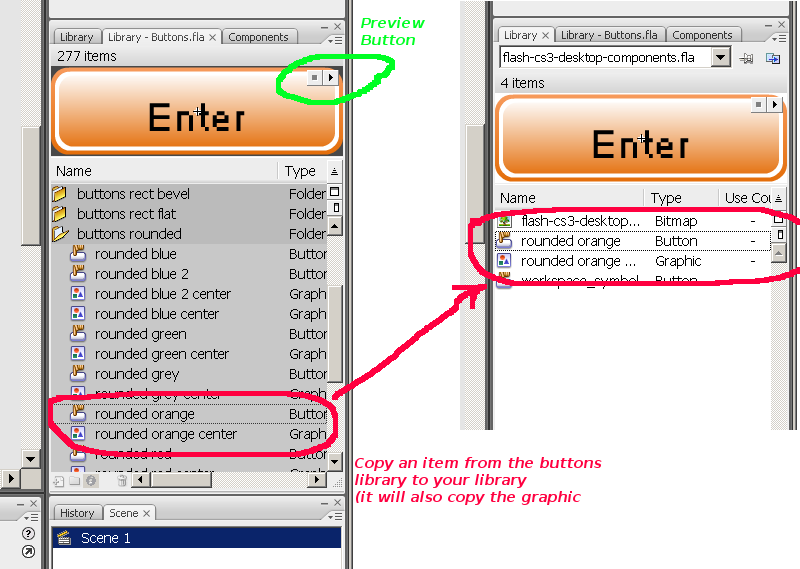
[[image:flash-library-buttons.png|frame|none|The buttons library]] | [[image:flash-library-buttons.png|frame|none|The buttons library]] | ||
To use | To use a button in your animation I suggest to copy it first to your own libary. This way you can find the button again easily and you can modify its features. | ||
# Right-click on the Symbol and ''Copy'' | # Right-click on the Symbol and ''Copy'' | ||
# Paste it to your own library. Open the library panel and hit ''crtl-V'' | # Paste it to your own library. Open the library panel and hit ''crtl-V'' | ||
Then from you library panel can drag the button on the stage. This will create an instance of the button. To remove it from the stage, select it and hit the delete key. | Then from you library panel can drag the button on the stage. This will create an '''instance''' of the button. To remove it from the stage, select it and hit the delete key. Make sure you operate with instances in your flash animation (not symbols themselves). If you did this right, you will see in the properties panel something like ''Instance of: rounded orange''. | ||
Make sure you operate with instances in your flash animation (not symbols). If you did this right, you will see in the properties panel something like ''Instance of: rounded orange''. | |||
== Customizing symbols and instances == | == Customizing symbols and instances == | ||
To custumize aspects of symbol, couble click on the icon for the symbol of the associated graphic in the library panel. This will just display this symbol of the graphic in the stage. You might for instance change the font or the color. | To custumize aspects of symbol, couble click on the icon for the symbol of the associated graphic in the library panel. This will just display this symbol of the graphic in the stage. You might for instance change the font or the color. | ||
However, you also can do this with an instance. | |||
To find your scene again, you may add the ''Scene'' Panel: ''Window->Other Panels; Scene'' (or hit Shift+F2). | To find your scene again, you may add the ''Scene'' Panel: ''Window->Other Panels; Scene'' (or hit Shift+F2). | ||
| Line 44: | Line 43: | ||
Now a symbol is basically something that you can use several times over, but its look and feel properties will remain the same. Btw, I find it very confusing that when you change the text of instance, it will change it in all instances. This is not how I interpret the definition of ''instance''. | Now a symbol is basically something that you can use several times over, but its look and feel properties will remain the same. Btw, I find it very confusing that when you change the text of instance, it will change it in all instances. This is not how I interpret the definition of ''instance''. | ||
Therefore, in order to have for instance various buttons with different labels, you must create copies of these symbols. In your library panel right-click on the icon of the symbol and select ''duplicate'' from the popup menu. | Therefore, in order to have for instance various buttons with different labels, you must create copies of these symbols. In your library panel right-click on the icon of the symbol and select ''duplicate'' from the popup menu. Choose an appriate name. | ||
To change the label (and font) of a button, choose the select button in the tools menu and click a few times on a button until you get the text tool selected (cursor starts blinking and "T" is selected in the tools bar) | |||
Hint: If you can't select a button after changing a label, double-click in the gray area (backstage). | |||
== The four frames and the button layers == | |||
Built-in button symbols contain four frames and several layers. For each frame, different drawings may be defined but some, e.g. the label text may be reused in several layers | |||
To display frames and layers of a button, double-click on the button. | |||
The four pre-defined frames used for buttons are: | |||
; Up | |||
The button, i.e. the drawing that appears "as is" | The button, i.e. the drawing that appears "as is" | ||
; Over | |||
The button as it appears when the user moves the mouse over it. I.e. defines highlighting. | The button as it appears when the user moves the mouse over it. I.e. defines highlighting. | ||
; Down | |||
The button as it appears when the user presses the mouse (just during the time the mouse button is held). It makes the clicking effect | The button as it appears when the user presses the mouse (just during the time the mouse button is held). It makes the clicking effect | ||
; Hit | |||
This allows to define the sensible area (usually the complete button). | |||
Various kinds of buttons have various layers (usually between three and five) depending on the complexity of the drawings. | |||
Revision as of 18:21, 3 August 2007
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Definition
This is part of Flash CS3 tutorials.
Goals:
- Introduce buttons
- Show how to use pre-built buttons
- (Maybe: how to make your own)
Introduction
Buttons are interface components to add simple interactivity, such as displaying extra information, launch a movie clip etc.
Button symbols are some sorts of specialized movie clips.
Getting and using a button symbol
Flash contains a good variety of pre-built buttons.
To use these, your first should add the Library-Buttons.fla panel with Window->Common Libraries->Buttons (see the Flash CS3 desktop tutorial on how to add a panel).
Buttons are arranged in folders, double click to open these. Then, you may may inspect various symbols by clicking a button. In upper part of the panel you get a preview. Click on the arrow to see how it behaves.
To use a button in your animation I suggest to copy it first to your own libary. This way you can find the button again easily and you can modify its features.
- Right-click on the Symbol and Copy
- Paste it to your own library. Open the library panel and hit crtl-V
Then from you library panel can drag the button on the stage. This will create an instance of the button. To remove it from the stage, select it and hit the delete key. Make sure you operate with instances in your flash animation (not symbols themselves). If you did this right, you will see in the properties panel something like Instance of: rounded orange.
Customizing symbols and instances
To custumize aspects of symbol, couble click on the icon for the symbol of the associated graphic in the library panel. This will just display this symbol of the graphic in the stage. You might for instance change the font or the color. However, you also can do this with an instance.
To find your scene again, you may add the Scene Panel: Window->Other Panels; Scene (or hit Shift+F2).
Now a symbol is basically something that you can use several times over, but its look and feel properties will remain the same. Btw, I find it very confusing that when you change the text of instance, it will change it in all instances. This is not how I interpret the definition of instance.
Therefore, in order to have for instance various buttons with different labels, you must create copies of these symbols. In your library panel right-click on the icon of the symbol and select duplicate from the popup menu. Choose an appriate name.
To change the label (and font) of a button, choose the select button in the tools menu and click a few times on a button until you get the text tool selected (cursor starts blinking and "T" is selected in the tools bar)
Hint: If you can't select a button after changing a label, double-click in the gray area (backstage).
The four frames and the button layers
Built-in button symbols contain four frames and several layers. For each frame, different drawings may be defined but some, e.g. the label text may be reused in several layers
To display frames and layers of a button, double-click on the button.
The four pre-defined frames used for buttons are:
- Up
The button, i.e. the drawing that appears "as is"
- Over
The button as it appears when the user moves the mouse over it. I.e. defines highlighting.
- Down
The button as it appears when the user presses the mouse (just during the time the mouse button is held). It makes the clicking effect
- Hit
This allows to define the sensible area (usually the complete button).
Various kinds of buttons have various layers (usually between three and five) depending on the complexity of the drawings.