InkStitch - design letters
... under construction
Introduction
Lettering is probably the most popular stitching activity for beginning home users.
Most embroidery machines do include some lettering facilities and all serious embroidery packages include a lettering module. InkStitch does not have a specific lettering module with digitized fonts, but it allows - like a professional embroidery program - creating letters from SVG fonts.
Find and download fonts
Most computers are already filled with many interesting fonts. However, you also can add additional fonts:
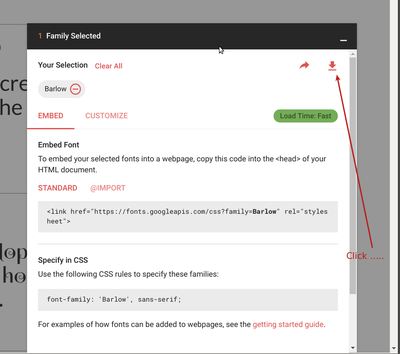
E.g. try Google fonts
- Select a font (red cross on top right) or several ones
- At the bottom of the page there is a pull up menu, click on it
- Click on the download arrow (top right)
Install fonts
Installing TTF fonts is easy in most operating systems. However, be aware that fonts that run on your computer may not show on other computers. That being said, to stitch a font we have to convert it to a path, so this doesn't matter much.
- Unzip the zip file
- Ubuntu: Either select each file and double click, then install in the font manager, or copy to ~/.local/share/fonts
- Windows: Select all the files and right-click. Select install.
Simple example
Let's write a text using the official Ink/Stitch Barlow font.
- Firstly install it on your computer. Download from Google, i.e. open the pull-up menu at the bottom of this page and click the download button on top right
Select right size
Fonts with satin stitches look nicer. We therefore suggest to use bold or extra bold fonts. The following example shows:
- Two text lines that are separate objects.
- Barlow, Ultra-Bold, 48 with (reduced) 100% line spacing
- The dimensions of both together are 65 X 30mm, e.g. could fit on a 8cm patch.
Now transform the text fonts to path
- Select All
- Menu Path-> Object to Path
- We also stretched out the "BLOODY"
Stitch with fills
- Select All
- Menu Object -> Fill and Strokes
- Click on the Stroke paint' tab and remove the stroke paint
- In the fill tab, select a color (you can have a different one for each work or letter ....)
Parametrize for fill
- Menu Extensions -> Embroidery ->Params
- Augment the density to 0.2mm and add an underlay
Result:
Notice that the original SVG may not display well since you may not have the Barlow font in your browser and we did not install it as web font on our webserver either. That does not matter for the exercise here, as we explained above.