Stitch Era - creating embroidery from vector images
<pageby nominor="false" comments="false"/>
Introduction
This is a beginner's tutorial for the Stitch Era embroidery software. This Stitch Era tutorial explains how to go from either imported bitmaps or imported vector images to embroidery without understanding much about digitizing.
There exist two types of graphics file formats:
- Vector graphics are "mathematical" definitions of drawings and are in principle much easier to digitize. Vectors graphics are fully scalable, i.e. they will not loose quality if you change its size. Typical programs to create vector graphics are Inkscape (free), Illustrator and Corel Draw. Stitch Era can interface with Corel Draw, but not Illustrator or Inkscape. Typical file formats are *.ai, *.svg, *.cdr, *.wmf and *.emf. Stitch Era includes its own vector graphics drawing program and it may be used in the first stage of designing en embroidery. I.e. you can fix imported vector graphics and/or draw your own.
- Bitmaps (also called raster graphics) define a picture, e.g. a drawing or a photograph, in terms of little dots (color pixels). Bitmaps, by definition are lossy in two ways: (1) You cannot resize a picture without loosing quality. (2) Most file formats allow to compress (reduce the size) of a picture in a way that will loose some information. In addition, even drawings that appear to be crisp are in fact not. However, most clipart found on the Internet are bitmaps, unfortunately. Digitizing bitmaps always implies a first translation to vector graphics as you shall learn. That process is called vectorizing.
Typical bitmap file formats are *.png, *.jpg and *.gif. PNG and the older GIF are optimized for drawings, whereas *.jpg is optimized for photographies. Avoid using *.bmp, since these files are huge and will eat up your hard disk. Rather translate these to lossless .png. Stitch Era allows to do some image manipulation, however, you also may consider installing a simple tool like IrfanView, if you don't master the more difficult free Gimp or the commercial Photoshop software. For very simple operations, Windows Office Picture Manager also does a fine job (In the program menu, look in Microsoft Office->Microsoft Office Tools).
We shall show how to deal with both types of formats, vector and bitmap. Basically the workflow of creating embroidery looks like this. Optional steps are in [...] (brackets)
[ bitmaps ] -> [ vector graphics ] -> stitch sections -> generated stitches
Stitch sections (also called embroidery objects) are some kind of embroidery-specific vector graphics that define surfaces (areas) and lines (path) in terms of how these are going to be stitched. The "how" is defined with many many parameters. Professionals may directly create stitch sections. Others often start from a computer graphic file. Translation from vector graphic to stitch sections is called digitizing. When it is done automatically (Stitch Era can do that) it is called auto-digitizing.
Before you start reading the rest, let me make clear that embroidery created from images through auto-digitizing will not be professional. As you shall see, it is fairly easy to digitize a bitmap or a vector graphic. The result will be acceptable and fine enough for certain purposes. However there will we three major problems:
1) The result may not convey the message you would like it to. E.g. the embroidery may include too many details.
2) Nice embroidery doesn't follow the same visual design principles as screen or paper graphics, i.e. somehow the result just doesn't look good.
3) Most embroidery will be stiff, i.e. not very pleasant to wear. Typically, in computer graphics shapes are are put on top of each other, because it's easier to draw that way and you can't see through (unless a color is made somewhat transparent). When you produce two more overlapping dense stitch areas, then you get stiffness.
The pictures below show the difference between a simple auto-digitized embroidery as explained in this text and one that was redesigned as explained in Stitch Era - digitizing difficult images
That being said, simple auto-digitizing is the way to start and as you can see, after a day or two you already can produce designs that are nice enough to wear on your casual cloth :)
Next steps
- Stitch Era - adjusting stitch sections explains how to change parameters embroidery sections, e.g. stitch density, fill patterns, etc. after and auto-digitizing procedure.
- Stitch Era - vector graphics. You don't necessarily need to learn how to draw vector graphics that you then can convert to embroidery (stitch sections). However you will be able to speed up your work and you also could reuse principles (e.g. Bezier drawing) for manipulating stitch sections as well as in other multi-media programs.
Disclaimer: This piece was produced by someone who started learning about embroidery and digitizing in May 2011. I will revise this once I understand more - Daniel K. Schneider 11:00, 9 June 2011 (CEST).
Digitizing of simple vector graphics
We found that digitizing vector graphics is much easier than digitizing bitmaps (see below). This is not a surprise of course. Vector graphics are clean mathematical descriptions of shapes (lines and fills) whereas bitmaps are just collections of pixels. Therefore, if ever you can, avoid starting with *.jpg, *.gif, *.png pictures. Digitizing photographs is another issue and much more difficult since you also will have to reduce colors, despeckle, smooth lines, etc.
Below is the rough procedure for creating embroidery stitch files from simple vector graphics. Stitch Era seems to be a fairly sophisticated embroidery suite and it can do much more. But starting with imported graphics files is probably the kind of stuff other beginners would want to try first, so here is the rough procedure.
If you don't wish to important vector graphics, but rather a bitmap (raster) image, you can skip this section and directly jump to Digitizing_bitmaps.
Get and import vector images
(1) Get a vector image
- Finding clip art on the web is quite a nightmare (read Clipart for some tips).
- We got ours from http://openclipart.org, i.e. this nice anchor. If you want to try yourself, open this web page and click on "Download SVG" and then just save as anchor.svg somewhere on your computer. You may read about SVG, the only nice vector format on the web, but it's not required. We only suggest to start with vector graphics that are really simple, in particular if you never did any vector drawing.
Depending on what graphics program you have, importing SVG or AI (Illustrator) files can be very easy or a bit more difficult.
(1 - Corel Draw) Import the vector graphics to Stitch Era
- Open the *.SVG in Corel Draw
- In Stitch Era: Click Artwork -> Get from Application. Select Corel Draw.
Of course, you also could import Corel *.cdr files that way, but you won't find much free clip art in that format.
(2 - Illustrator/Inkscape) Import the vector graphics to Stitch Era
- Open the vector image in Inkscape (a free program), Illustrator CS5 (I tested with both) or another vector program that can copy a drawing to the Windows clipboard.
- Still in the drawing program, select all (Ctrl-A in most programs) or the part you wish to stitch and copy it to the clip board (CTRL-C in most programs)
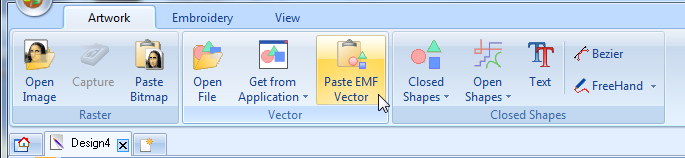
- Then go to Stitch Era and click on paste EMF vector. Notice: The "Get from Application" feature only works with Corel draw, which is too bad since EMF is lossy with respect to AI or SVG format. Illustrator import works only if you Corel draw is open
- You now should see something like this:
(3 - Illustrator via Corel) Import AI files to Stitch Era
- If you have Corel Draw installed, you can import *.ai files directly through Open File. Stitch Era somehow will ask Corel to translate the Illustrator *.ai file to Corel *.cdr and then import.
Optional: Edit the vector graphics
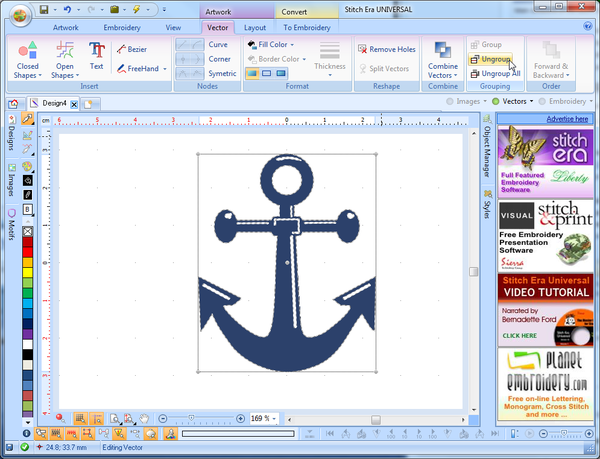
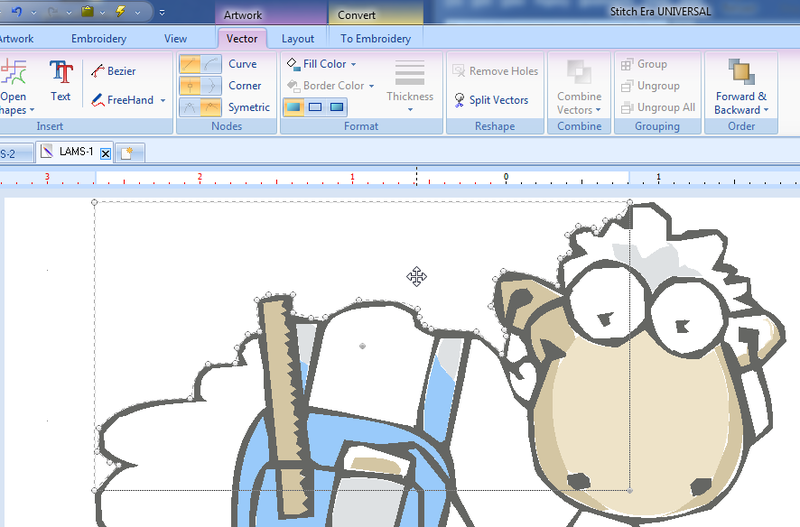
- You now have the choice to edit this a bit if needed. In principle you better do any editing in the drawing program. Anyhow, In the example shown here, I clicked on un-group all in order to get rid of the white lines which are not needed for stitching. This was actually a bit tricky since I couldn't see these parts (for a reason I don't understand). I therefore selected the blue part (click) and moved it way to the left and then selected the empty area with the white stuff and hit delete...
- I then made the borders a bit fatter with the "Thickness" pulldown menu. You can define thickness for parts (not combined objects)
- Then move on to auto-digitizing, but save the file first.
Convert vector graphics to stitch sections
Stitch sections are stitch paths (lines) or areas (shapes) that are almost directly stitchable. I.e. the define how a section should translate to stitches with many parameters like thread color (called "needle"), density, stitch types (there are many kinds), entry and exit points, etc.
(1) Convert to stitch sections
- If not already done so, select the vector object(s) first, e.g. move the cursor into the drawing area and press CTRL-A to select all of them.
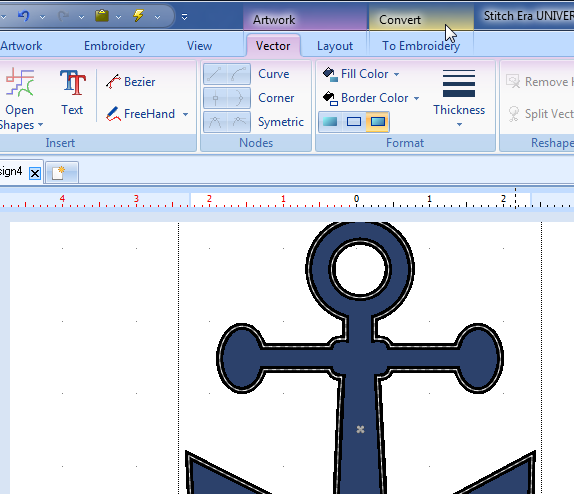
- Click on Convert (notice how the tabs change in the program). If you can't see the "Convert button", make sure you really selected the objects on the screen !
- You now can choose between letting the program decide for you or vectorize fills (areas) and strokes (lines) yourself one by one. Try Art to Stitch (intelligent) first, i.e. use an auto-digitizing procedure. After doing so, untick the little round Vectors button to the right in order to see the stitch areas.
- If you are unhappy, you could hit CTRL-Z and change for instance the stitch pattern (tab in the popup menu after clicking on Art to Stitch).
(2) Add other clipart or lettering or whatever
- Once you transformed vector graphics to "stitch graphics", you can select these new vector objects and repeat the process. However, each time you select a vector object for digitizing, it will create a new stitch section. In other words, you could end up with the same multiple stitch sections. To avoid this, either carefully select the vectors you plan to auto-digitize, or just kill all the stitch sections (not the vector objects) an restart. More about this later. For the impatient: Untick the vectors button (top right), then hit CTRL-A to select all the stitch sections and hit DEL.
(3) (Re)generate the actual stitches
- Click on the lightning button on top in the quick access menu bar. This will produce (reprocess) all the actual stitches. Since stitch sections can be resized, you may have to press this button again and again, i.e. each time you digitize a new drawing and/or each time you resize directly a stitch object.
- You also could set "Automatic Generate" (use the pull down menu of the same lightning button), but this option eats up more resources and may lead to your computer being frozen ....
Create a machine file
Once you got your stitch sections plus the generated stitches you then can export to a format that your embroidery machine can read.
Export the design to a machine file
- Save this file if not already done so. You always should keep a *.dsg file for re-editing.
- Now, create the "machine file": Either via the "File" button (top left) or the little pull-down menu next to it, select Export as Embroidery Machine Format and choose an appropriate format, e.g. I chose *.jef for Elna/Janome.
The result
Not too bad for my second digitalization / stitching (the first one was a smaller anchor without the lettering). There are some mistakes, probably because the tissue moved. I didn't iron a stabilizing tissue underneath. Also, the anchor head doesn't look as good since the bobbin underneath ran out of thread and I forgot to backtrack after changing it.
A picture showing the machine "printing" it, is in the Elna 8300 article.
Digitizing of stacked vector graphics
Typical vector graphics not made for embroidery often uses stacked graphics, i.e. one part is drawn on top of another. In 2D computer graphics, this doesn't matter since a part doesn't have any height and graphics underneath won't shine through (unless the part on top is made transparent of course).
You can skip this section and move to digitizing bitmaps, if you are not confronted with multi-level digitized vector images.
Graphic with several objects stacked on top of each other are not stitchable. After 2-3 dense layers, the embroidery will become bullet-proof, you may get a nest, or you could damage the needle etc. Let's now look at simple example, the Drupal logo and to prepare it for embroidery. Drupal is a fine portalware system.
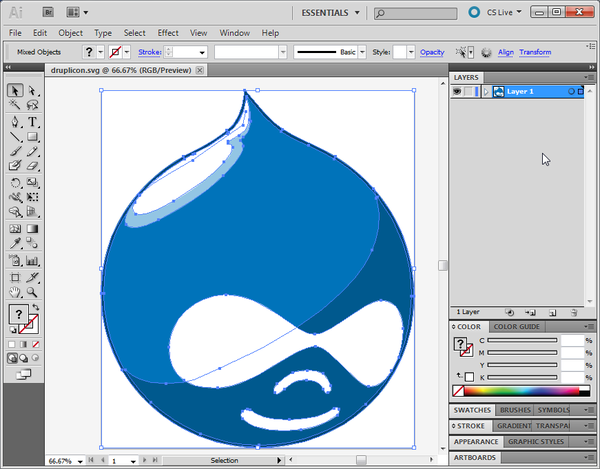
The SVG version of this logo opened in Illustrator shows that the graphic is simple and that it is drawn in a single layer. However, some objects sit on top of each other.
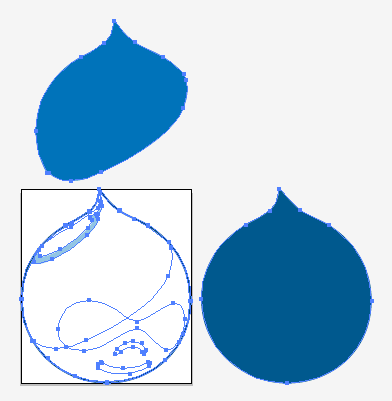
Since its difficult to see which parts are drawn on top of each other, could we tear apart different pieces. Indeed we can see a big blue tear. The light blue tear will be stitched on top. The "eyes" on top of both may not be digitized at all since white is by default the so-called background. Several problems that we now will address.
We now could modify the drawing in Illustrator, i.e. make sure that parts are not layered on top of each other. However, we shall do this in Stitch Era since it also is a vector editing tool. Adapting this graphic for embroidery requires several steps, read on:
Import vector graphics to Stitch Era
For importing SVG vector graphics, there are three solutions, that we present from cheapest to best.
(1) From Illustrator or Inkscape
- Open the graphic in Illustrator or the free Inkscape or in another vector graphics program.
- Select the whole graphic in the vector graphics program (CTRL-A) and copy (CTRL-C)
- Do not paste to Stitch Era !
- Instead, select the Artwork Tab in the top menu bar and click Paste EMF Vector.
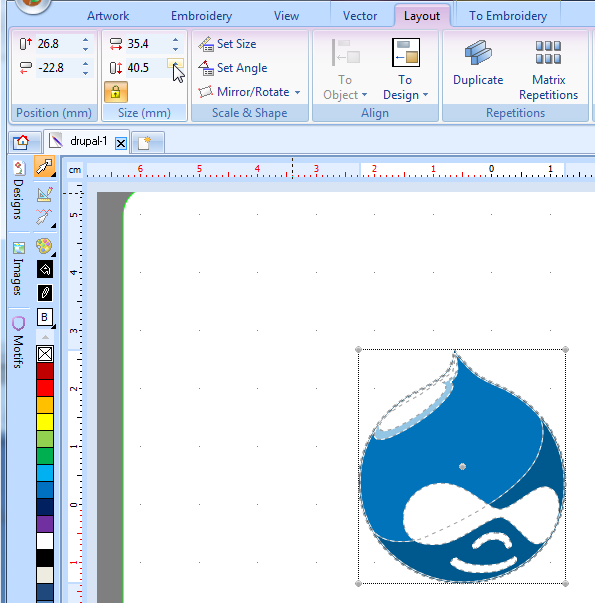
- Select the Layout tab in Stitch Era and immediately resize the graphics to the right size. It may be way too small or far too big. This doesn't matter at all, since vector graphics is scalable without any quality loss.
(2) From Corel Draw X5
- Open the SVG in Corel Draw (Corel can't handle certain SVGs, but this one should work ok)
- In Stitch Era: Click Artwork -> Get from Application. Select Corel Draw.
(3) From Illustrator via Corel
- In Illustrator, save the SVG as *.ai file (Illustrator format)
- Open Corel Draw on your computer (important)
- Import the file through Artwork->Open File
This third solution always provides the best results, but requires you to own two expensive vector drawing programs. With respect to solution (1), pasting the EMF vector from Illustrator works better than copying from Inkscape and this is due to the quality of EMF produced by each. The Inkscape copy may be much too big and badly positioned. The graphics is usable, but you will have to do some extra work...
Resizing
You either can drag a corner or use the Size panel on top left to resize. In both cases, make sure that the object remains selected. After importing a graphic, it should be.
We use the Size ribbon panel in the Layout tool for setting the height since we want the logo to be a precise 40.5mm.
Simplyfing the graphics the easy way
After fixing the size, we now can simplify the drawing, i.e. make sure that there will be no overlapping objects. You may have to ungroup the imported graphic first (depending on the source, i.e. EMF or Corel).
The procedure is a simple as that:
- Select all: CTRL-A
- Combine Vectors -> Simplify
... done
Simplify the graphics the hard way
We also can simplify one element at the time and sometimes this needs to be done in order to preserve some overstitching. This procedure is going to be a little bit tricky, and you can skip this section.
- Click on the drawing (graphic) and/or click on the Vector tab in the menu.
- Ungroup the drawing by clicking on Ungroup in the Grouping panel you should see on top right.
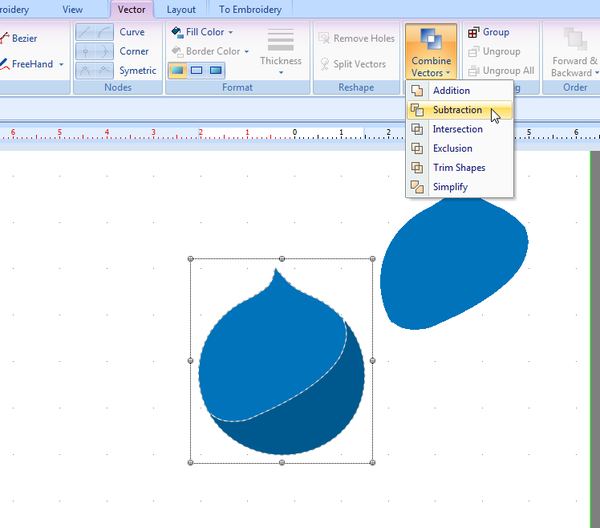
Now let's do some subtractive solid geometry.
- Save your file and call it for example drupal-2.dsg (things will go wrong).
- Firstly, make a copy of the large light blue area and place it somewhere outside, as shown in the picture below.
- Hold down the CTRL key and select first the very large dark blue area. You now only see this part. However you also must select the light blue area. Click where you know it will be underneath the tear. This is tricky. If you do it right you will see the light blue area again as in the picture below.
- Now click on Subtraction in the Combine Vectors pull-down menu. It does the following. It will cut the area of the light blue area from the dark blue area. After the process, the light blue area will be lost and the dark blue area will be smaller.
- Check: The dark blue area looks like a moon (great) and the light blue area is lost.
- Move the copy of the light blue we made earlier back in place. Use CTRL-arrows to fine tune position (not just the arrows!) or zoom in at 600%.
Now let's do the same for the white areas, unless you want to stitch these on top of the blue areas.
- Select all the white areas and make all of them yellow (select a color to the left). This way you can better see them. White on white just doesn't cut it for the kind of operations we are going to do.
- Group this area. I.e. Click on Group
- Make three copies of this group and move all three away from the graphic (doesn't matter where, just out of the way where you can retrieve them)
- Hold CTRL-key, select dark blue area then select yellow group. Combine vectors -> subtraction.
- Move a copy of yellow group back in place.
- Reorder everything. Both light and dark blue areas should be in the back. Use the Forward & Backward menu to achieve this.
- Hold CTRL-key, select light blue area then eyes and again subtract.
- Move the remaining copy of the eyes in place.
- Reorder everything if needed (blue stuff in the back)
- Move the last remaining copy of yellow stuff in place, reorder, ungroup. You are done ...
Now save the file again, e.g. call it drupal-3.dsg and dismantle the graphics if you don't trust your skills. I don't trust mine ...
- Pull the graphics apart and check if the areas really have been punched. In principle, all the three blue areas are now much smaller and don't overlap with each other or the yellow areas.
- Now reload the saved file (or backtrack with CTRL-Z)
- Make the yellow parts white again
Finally, I also applied the same procedure to the little very light blue area on top.
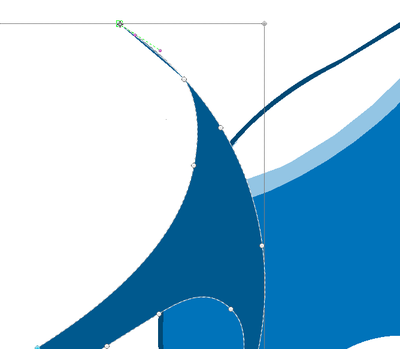
Clean up the vector graphics
(1) As you can see, after simplification, some fine lines and can remain here and there. If you wish, you could remove these.
- The best way to do this is to use the split vectors tool. This tool allows to draw a path (e.g. just a simple line) by inserting points. Draw a line (or another path) across the graphics you want to split. Right-click to accept. You may have to repeat the operation (sometimes the cut didn't work). Then select the separated area and kill it (hit DEL).
- You also could try removing individual vector points (only recommended if you are familiar with basic vector editing.
(2) Verify that you don't have any useless little vector shapes and path hanging around.
- Open the object manger (tab to the right of the workspace) and click on each of the vectors. Trash the ones that are useless (e.g. too small). You can find these, easily by clicking on each vector and then spotting the object in the work area.
(3) You also could change colors a bit. E.g. make the large outline around the tear black and turn back the yellow areas to white.
(4) Repair curves. Using the controls, you can make some minor adjustments to the various shapes. e.g. I made most of them a bit smaller and also made fine shapes a bit fatter (read more about vector editing in Stitch Era - vector graphics)
(5) Finally, you could reorder the vectors before you generate the stitches. Last vector will be translated to a stitch section that will be stitched last.
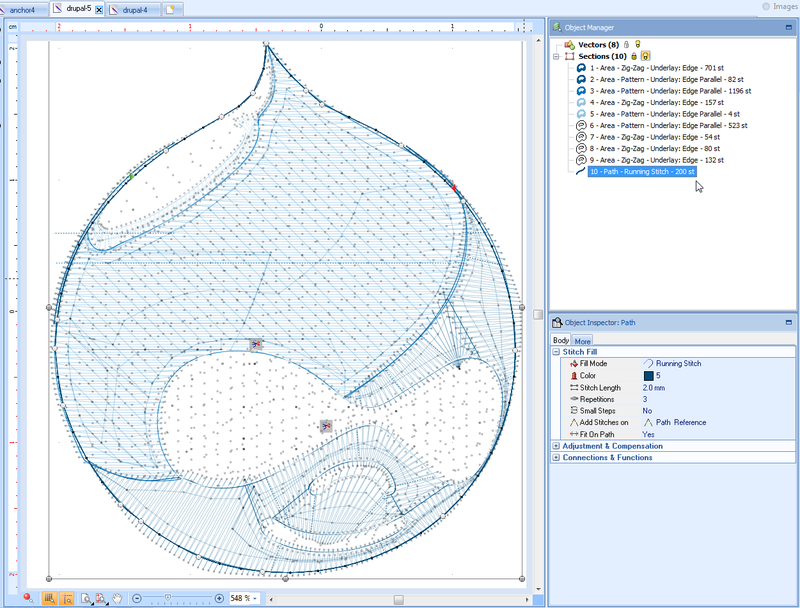
Convert to stitches
- Select all (CTRL-A)
- Click on Convert -> To Embroidery
- Select Art to Stitch (Intelligent)
In case you are unhappy with the result, there are two options. You either can go back to vector drawing or edit the stitch sections.
Going back to vector graphics
- Hide vectors (little vectors button on top right)
- Open the Object Manager (right)
- Kill all the stitch sections (CTRL-A + DEL). But really make sure that you have hidden the vectors.
- Show vectors
- Redraw and re-digitize
Edit stitch sections
- Hide vectors
- Edit stitch sections (read Stitch Era - adjusting stitch sections)
- Click on the little lighting arrow on top (reprocess all / CTRL-F9).
- Do not convert again or you will get double layers of stitches. Of course you could (a) hide vectors and (b) kill all stitch sections, then redo the convert.
Digitizing vector graphs - evolution
Let's introduce some more little tricks with another example.
- Reorder vectors
- Telling Stitch Era what thread lines to use for a design (e.g. Madeira Rayon)
- Make small changes to stitch sections
Import of an SVG image
Via Corel Draw we imported the evolution steps SVG picture. We also tested import via *.emf and the result is much less convincing, although usable with a lot of extra work.
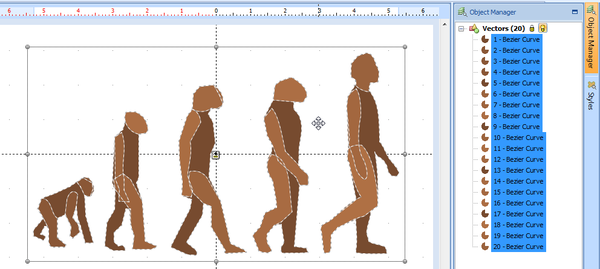
This is what we got:
A first look at the import tells us that the vectors are not in the right order and we have to fix this. Stacking order can be changed in three different ways:
- With the context menu (right click on the object and select Change Order)
- Through the Order ribbon panel on top right.
- Through the Object manager. This is the preferred solution if you have to change several. By dragging down a vector you can change its order.
As you also can see, by looking at the Object manager for example, all vectors are fills only, i.e. they don't define borders.
Color adaptation
We decided to work with three colors only and to attribute the same colors for each figure. Of course, you could decide otherwise.
- Dark for the body
- Light for the right arm and head
- Medium for the right leg
Selecting colors is a bit of pain in stitch era since the palette in the Fill color drop down menu is really small and colors are very difficult to make out.
- Select all heads and all right arms: Hold down the CTRL key and click on each.
- To make sure that you selected everything, move the group away, then hit CTRL-Z to put it back. You then also could group the still selected objects (Grouping ribbon panel). Then move down the vector pack. But neither is really necessary if you are good at clicking.
- Change colors for selected items with the pull down Fill color menu on top.
If you want to retrieve a color through a color name you are familiar with, you look up the RGB specification in the List of colors at Wikipedia for example. E.g. copper would be (184,115,51) according to Copper (color). Once you got the three Red/Green/Blue numbers you can enter these in the Select Color panel that you get through the fill color->More colors pull-down menu of Stitch Era.
We made:
- head and right arms = copper (184, 115, 51)
- body = dark brown (101,67,33)
- right legs = coffee (150,75,0)
Of course, an embroidery machine doesn't care about colors, but sometimes it's nice to have the right colors already in the vector graphics.
If you already are familiar with vector graphics you now could improve the drawing a bit since it is rather crude. E.g. I changed the right arms as bit, i.e the upper joint and hands. We could improve more of course, but didn't
Simplifying
Since this is going to be a very large design, we can't print too many layer of stitches or there will be puckering and stiffness.
We simplify with the now familiar Combine Vectors (CSG) method:
- Select All
- Simplify.
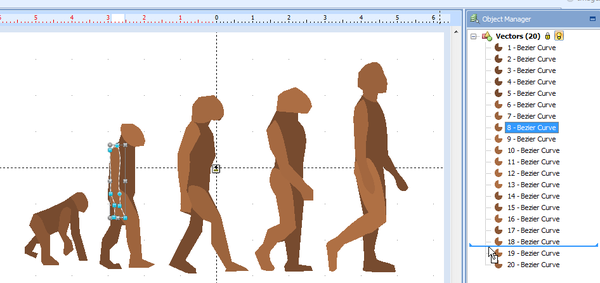
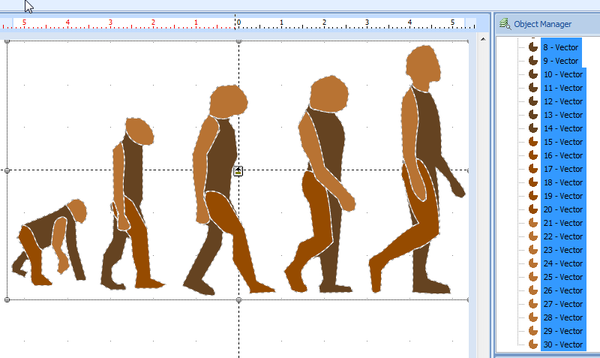
The final result now has additional vectors, since parts like the body was cut in more than one piece:
Some of these vectors of too tiny to be stitched or will not really produce a nice results and you may remove these. We killed one tiny vector (#3) and kill some nodes of vectors that had tentacles. To remove the latter, click on the vector either directly in the workspace or in the object manager, then select the tiny little node control, right-click and delete.
Digitizing
Anyhow, whether you did make some adjustments or not, the design is now read for auto-digitizing.
- Select all (CTRL-A)
- Convert to Embroidery, select Convert -> To Embroidery in the menu on top
- ... Read on
Colors matching treads
- Select the Needle Settings tab in the Image to Sections popup window that you should see now.
- Tick "Assign artwork colors ...." (last item)
- You can assign colors of your vector art to "needles" representing your threads with the little pull-down menu.
If you want to know more about managing colors and thread colors, read Stitch Era - vector and thread color. It will explain how to create both vector palettes and how to use thread palettes from your thread make and line.
- Do not click on OK yet !
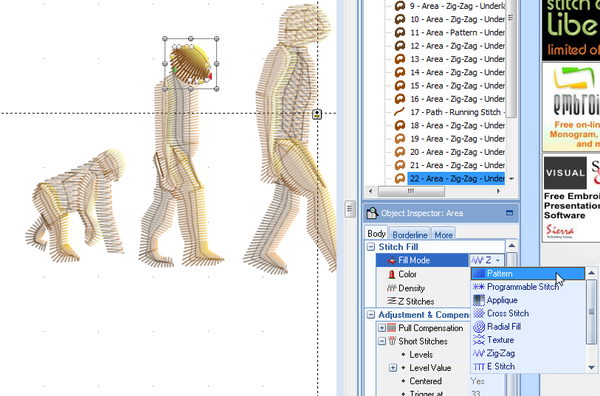
Change the stitch pattern
- Open the Stitch section tab
- Select your preferred pattern.
- Change densities to 4 lines/mm
I also changed the default zig zag stich into a random 3mm auto-split stitch
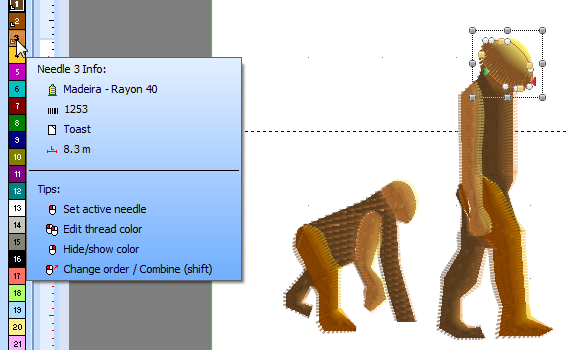
If you glide your mouse over a needle item in the palette to the left (do not click!) you will see what Madeiria thread you will be asked to use later (hopefully). As you will see the color names are not the same, but there is nothing we can do about this we believe.
Redo digitizing
- Save the file first.
If you are unhappy with the result, open the object manager (to the right)
- Click on sections to select all. Make sure you selected the stitch sections and not the vectors !
- Hit CTRL-X
- Now restart "to embroidery" since your stitch areas should be gone ...
- For example, select each group of vectors using the SHIFT key and add borders if you rather would like to have a running stitch around each stitch section.
- You also could improve the graphics in various ways, although this is sometimes a waste of time since stitches ignore the finer details, i.e. fine tuning rather may be done at stich area level.
- In case you just want each figure as a single shape, nothing is easier than that: Select all, then combine vectors -> Addition. Finally, select each figure and Remove holes.
Anyhow, let's move on with the original design.
Tuning the stitch areas a bit
Looking at the result, we notice that some vectors were rendered as Zigzags and others as fill patterns. That's the way it works by default.
Since we believe that all heads should look the same, we make some little changes:
- Untick Vectors (top right green button), not necessary but wise ...
- Click on the sections you want to change, e.g. head of figures one and two, plus the chest of figures 3 and 5.
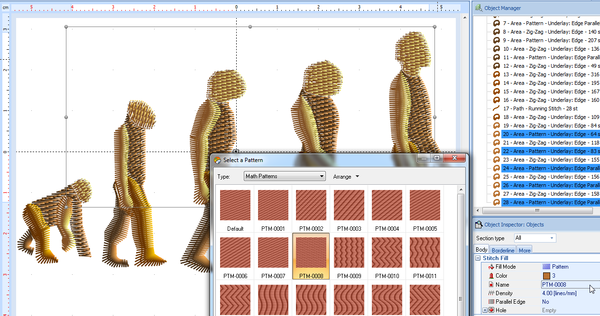
- Then in the object inspector, change the fill. We used
- Pattern
- Density = 4
- Name = PTM-0008
Alternatively, you also can use the Area Fill ribbon panel on top. We prefer the object inspector since it shows more information and also because you can change properties of more than one object at the time.
In the picture below, we change the pattern type of all heads to PTM-008
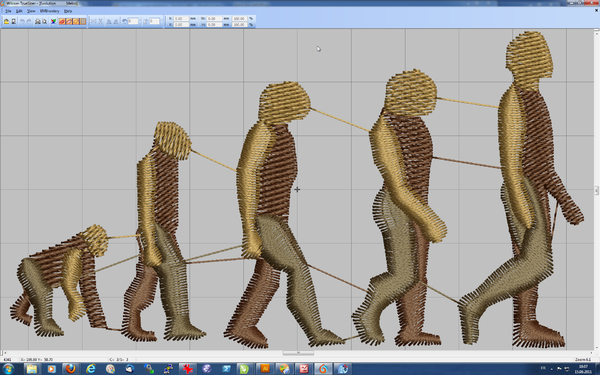
Result
Result shown as Truesizer picture:
- Right leg of figure one may turn out to be ugly.
- Some Zigzag stitches are very wide
- We might actually transform each right leg into a multi-column irregular Zigzag stich for example (which I actually did before printing).
Result stitched:
The design is not exactly glorious and the color contrasts are too big since I don't own a large thread collection. The irregular Zigzag stiches used for the legs add an interesting touch, though some people might prefer cleaner patterns. Finally, it might be a good idea to add running stitches of the same color around the outside border, but that's too much work right now ...
If you want to know more about tuning stitch areas, read Stitch Era - adjusting stitch sections
Digitizing bitmaps
Digitizing bitmaps (raster images) may be a bit more difficult than converting vector graphics to stitches and for at least two reasons:
- Usually bitmaps include too many colors (photographs always do). As you shall see, even a pretty simple drawing may include over 20 colors.
- Lines are not clearly drawn and must be guessed by the digitizing modules
- Speckles (i.e. small shapes) can be found and will have to be reduced.
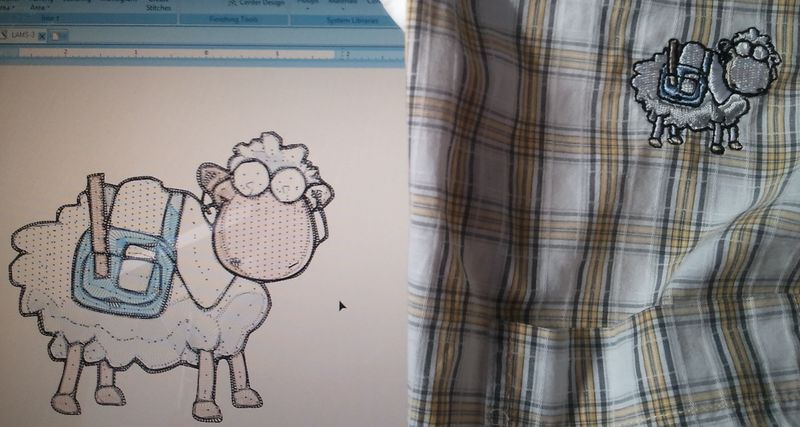
As example, we shall use a drawing that is the mascot of the LAMS (Learning Activity Management System) software. The original vector image isn't available anymore and we therefore had to start from a somewhat fuzzy raster image, i.e. a 32KB *.gif file, that you see to the right and that you can enlarge.
At the end we then discuss another example, i.e. the Moodle logo.
Loading a bitmap
Procedure:
- Go to the Artwork tab
- Click on "Open Image" and select the image file (*.gif, *.jpg, *.png, etc.)
- Resize the image (you also could do this later, once it is vectorized)
- Crop the image if needed (top left button), i.e. reduce useless margins ton top, bottom, left and right.
- In both cases, make sure that you can see the whole picture by zooming in or out.
Reduce colors
We now suggest reducing the number of colors
Procedure:
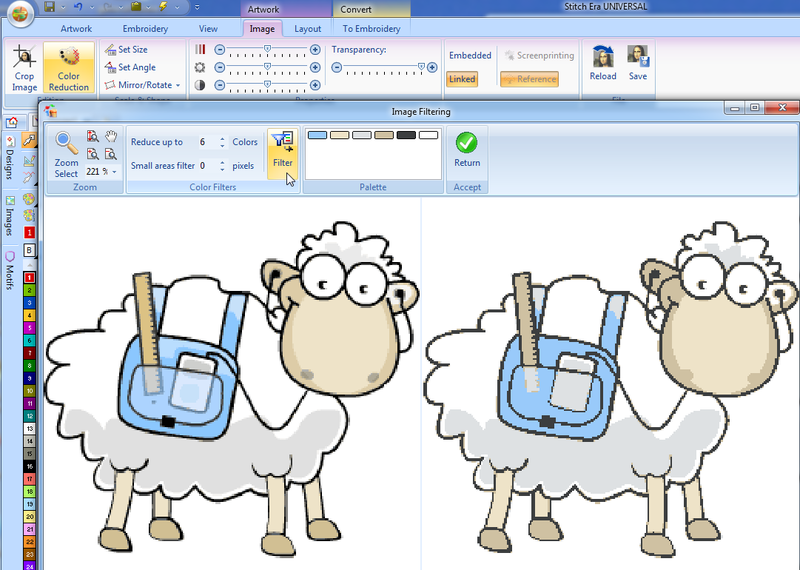
- Click on the Color reduction button and the Image Filtering tool will pop up
- Select the number of colors. Less is usually better, but on the other hand important parts should still keep their "identity". E.g. looking at the first screenshot below, i.e. a 6-color version, one could argue that the "holes" of nose should not go away.
- Click on the Filter button and carefully examine the result to the right. If some shapes that you would like to stitch disappear, then augment the number of colors and try again by clicking on the filter button.
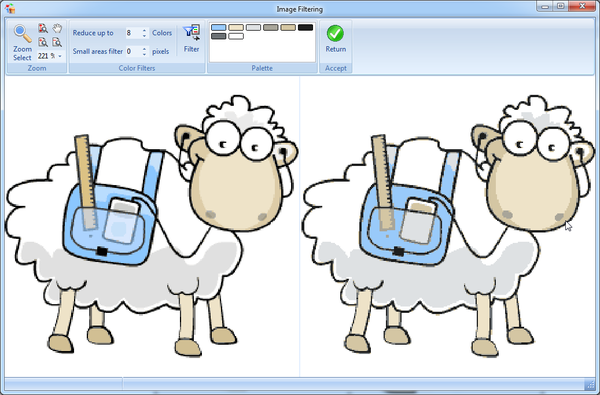
- After two trials we settled down for 8 colors:
The following screen capture shows a better result: the nose holes are still there. However, we have too many speckles, e.g. a dot in the saddle bag but we will remove these later. You also may notice the the IPod is no longer recognizable as such. Since it's a fairly small object that doesn't matter much. If it does matter, consider the option of adding some precise vector graphics at a later stage. Our goal for now is to reduce colors as much as we can since changing threads a lot is not an option we like. Also, we (and you) probably don't have that many color variations anyhow. One maybe has two versions of beige, but not three.
- Click on the green Return button to accept this color reduction.
- Save the file under a different filename, e.g. lams-2.dsg. We feel that it is important to keep a safe version for each major design step.
Remark: Before reducing colors, you also could try to saturate colors, augment contrast and darken the picture. Read Stitch Era - digitizing difficult images where we discuss an example.
Conversion to a vector image
The bad strategy: Now that we have a simple bitmap we could start converting it directly to stitches. We might click on Convert (top menu bar) and see three choices: Art to stitch (intelligent), Art to Stitch (Area only and Image to Stitch. "Art" refers to clean graphics, and in particular vector graphics. Our picture is sort of in between, e.g. some lines are quite fuzzy. We therefore should select Image to photo-stitch. However, we will not use this procedure and do a proper vectorization first.
Let's start.
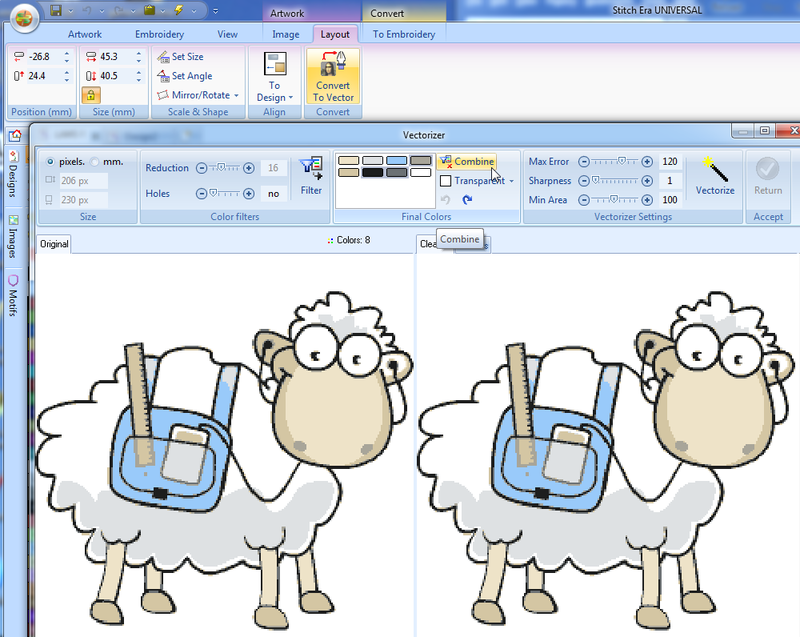
- Select the Layout tab in the top menu bar line. Don't miss that or you never will even see the Convert to Vector button.
- Click on the Convert to Vector button as shown in the screen capture below.
Vectorization includes two major steps: (1) Additional cleanup and (2) bitmap tracing according to some parameters.
Notice: All good vector drawing programs like Inkscape (free) or Illustrator can trace bitmaps. If you are unhappy with an embroidery program, try one of these tools. Anyhow, Stitch Era can trace a lamb as you shall see...
Step 1:
Let's cleanup the picture a bit, i.e. remove some speckles, manually merge colors and finally decide about the background color.
(1) Since we already reduced colors, we won't to that again. Move the slider Reduction to a figure that is higher. Since we have 8 colors, move it to 16 for example. The reason why we reduced colors with the image filtering tool beforehand is simple: in this tool, for some reason, one cannot enter a precise number of just 7 colors for example.
(b) You may attempt to close so-called holes. "Holes" are small speckles, e.g. 2x2 pixels that we could eliminate. For our LAMS, we selected no, since it would destroy the black borders for the legs. However, you also could select 4 and the wind up with some more "create" embroidery.
To try out these cleanup parameters click on Filter. You now can see a cleaned up picture in the right panel.
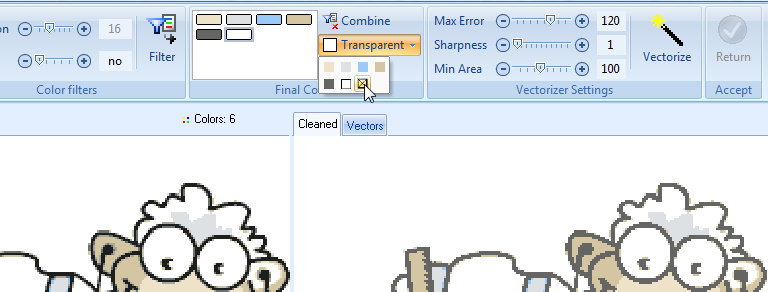
(c) Looking at the 8-color pictures (both sides), you notice maybe that we have three sorts of grey: a medium, a dark and very dark (or maybe it's black). We now can merge these three colors. Hold down the CTRL key and select each color and hit the Combine button. You then immediately could undo these mergers with the little undo icons. The resulting color is a sort of mix between the selected colors. If you find it ugly, don't worry, you will be able to change colors later if you wish.
(d) Now there is final and very important decision to make. By default the vectorizer will treat white color as transparent background color. This means that white areas of the lamb won't be vectorized and could not be printed. If you plan to print the mascot on a white shirt, it's probably a good decision not to print these white areas, since the black outlines perfectly will define the contour of the lamb.
However, since we plan to print on other textiles than white, we do want the white areas to be vectorized. Therefore we turn transparent off, as in the screen capture below.
Step 2:
We now can transform this cleaned image into a so-called vector image, i.e. an image that will contain lines and fills (as opposed to the colored pixels that make up the current definition of the graphics).
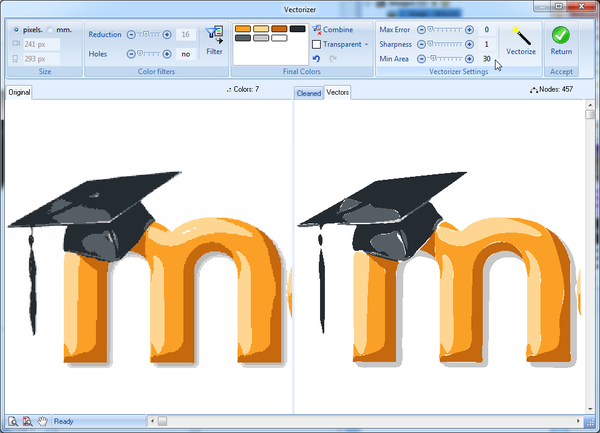
In the vectorizer section, there a three vectorization parameters we can tune:
- Max Error: increases or decreases the curvature with respect to the original picture.
- Sharpness: Will reduce the number of points that define lines and outlines of shapes.
- Min Area: Allows to eliminate smaller areas.
In a picture like this one that was originally a drawing (as opposed to a paint or a photograph), there isn't much need to reduce sharpness and defined minimal areas (unless you scanned the pictures or the bitmap is really bad quality). Since the picture was made by graphic designer we will mostly preserve his/her curves and put Max Error to 160, i.e. near the maximum. The sharpness parameter interacts with the Max Error. If Max error is big, sharpness will have less impact. If Max error is low, sharpness will have high impact. Try it ....
Vectorization is a trial and error process that you could repeat as much as you like. We decided to use the following parameters:
- Max Error = 160
- Sharpness = 1 (in order to preserve some of the lines in the satchel area)
- Min Area = 10 (the minimum, since the picture looked fairly clean).
You now can click on Accept/Return and the vectorization will be committed to the embroidery design
Remove unnecessary white areas
If you did decide to vectorize white areas you now have a really large background that will be stitched. Since we only want to stitch the lamb, we have to remove these. That is easy.
- Just click around the lamb and remove all the rectangles that go outwards by hitting the delete key. You also should remove the areas between the IPod cable and the face, since these are not part of the sheep either.
- Save the file under a yet different filename. E.g. lams-3.dsg
Convert the vector image to stitch objects
- Select the whole vector drawing: Hit CTRL-A or select the lamb with a larger than the lamb rectangle
- Now click on Convert on the very top menu. If you can't see this button, then you forgot to select the graphic.
Now you should see four options in the top menu/ribbon bar (see the screen shot below).
- Select Art to Stitch (intelligent)
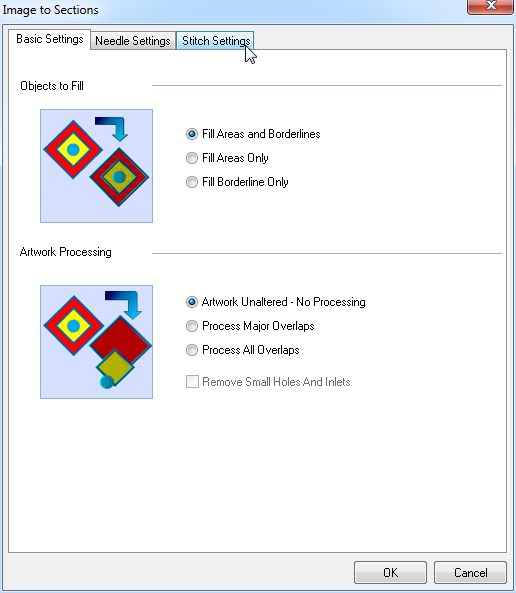
You now can configure three kinds of conversion parameters. Do not click on OK before you are done with all three tabs.
- Basic settings allow to define whether you want to stitch just the lines, just the fills or both. We select both here. Then you also could decide how to deal with overlaps. Since we vectorized a picture we don't have overlaps as in a typical vector drawing and we don't need to care.
- You then can change the needle setting. E.g. we could replace our ugly grey with a nice black. You also could do this on your embroidery machine. Tip: Be careful when you replace colors with the palette, things can go wrong. Embroidery files don't really remember colors, but thread numbers. Each make has its own numbers (nothing seems to be properly standardized in embroidery world).
- Finally, you then can select default stitching pattern type, i.e. define how fills will be stitched. You also can decide under which conditions (i.e. which size) the program will treat a shape as a line or a fill in terms of stitching. We left all the defaults.
- Now click on OK. You can turn off the little green vectors button on top right in order to hide the vector graphics and to show only the stitching schema (read more below).
- If you are unhappy, hit CTRL-Z and restart. Make sure to tick the vectors button again (little red button on top right), else you cannot see your drawing !
Create the stitches and look at them
- Click on the lightning button on top. This will produce all the actual stitches.
A stitch section describes how a part should be stitched, e.g. it defines fill patterns, stitch sizes, color, etc. but does not freeze the actual stitches. I.e. when you change the form, stitches should be regenerated.
For visualization of the embroidery, you could:
- Click on the Vectors button (little green pull down button/menu on top right). This will hide the vector drawings.
- Tick the simulation view (3D) in the lower left (F7). The simulation is more or less accurate, but it may provide a feel for the look you will get when you stitch it for real.
Again, if you are unhappy there are several options
- Hit CTRL-Z and restart
- Kill all the stitch sections in the Object manger
- or reload a prior version.
However, you also can make changes to this result, e.g. add missing details. Read on.
Add extra art and fix thread color numbers
(1) If you feel that something is missing you now can add other elements. E.g. you could add bigger eyes, since the left one was somehow lost in the vectorization process and the right one is too tiny.
- Untick embroidery (top right button)
- Remove the small ugly graphics for eyes
- Replace by nice round eyes using "Closed shapes" Vector Graphics. Click on Artwork in the top menu bar first.
In case you add vector graphics after converting to graphics to stitches, you will have to convert these new vector drawings too. Select both, and proceed like before, except that you only need to convert these new areas. Alos, don't forget to hit the lighting button, once you are done. Also - after converting - make sure that the converted stitches use the thread you like. Open the Object manager, scroll down to Sections, then select the section in the work area and examine the parameters in the object manager. You now can assign a different color to a "section", i.e. a stitched area. Finally, click the Optimize needles button again (see next item).
(2) Optimize Needles and print order
- Since you don't wish to re-thread more then once the same color, click on the optimize needles button in the Images palette in the toolbar to the left. You also could move around sections in the object manager in order to change print order. But this is more tricky since you also have to take into account underlays and such.
- Finally, you could create a new color palette and use color numbers of the thread make you use (e.g. Madeira instead of system DB), but you will have to do this properly. More about this later...
- Save the file again, e.g. name it lams-4.dsg. It is important to keep the DSG file, since it will remember all the vector graphics and informations about "stitching sections". A format like *.jef will not, and while you can open *.jef files, most information will be lost and resizing, for example, will be a pain.
Create a machine file
Now, generate the machine-specific stitch file. Select the file button (top left) and Save File -> Export as Embroidery Machine Format. Select *.jef for Elna/Janome or whatever format your machine does... then print and enjoy.
The result doesn't look exactly as expected since we probably didn't understand that the very light beige was encoded as some sort of white that we then fed into the machine. It's probably a good idea to create a full palette with all your threads and then use these or just use the system colors and then guess. A mixture of the two is confusing for the machine if we understood right....
Also, this kind of complicated embroidery should maybe be a bit bigger and it might be a good idea to try a version with white areas removed. But firstly I shall make a version that has eye pupils again and add a missing part of the IPod. This is very easy, explained above and I actually already did it, but I don't have a picture ...
Anyhow, this was my very first embroidery from a bitmap and my second "creation" in total and I am happy with respect to that. - Daniel K. Schneider 18:53, 20 May 2011 (CEST).
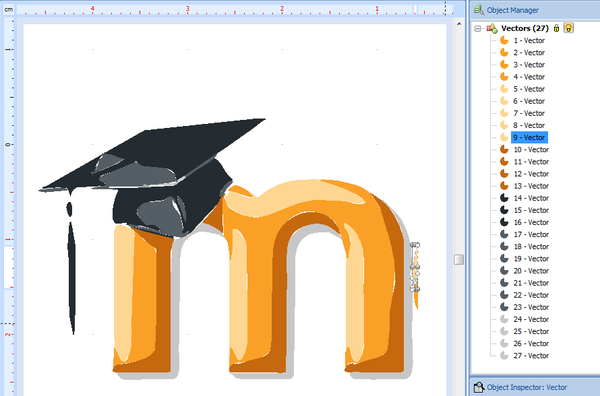
Digitizing the Moodle logo
Below we shall go through the whole procedure again, starting from a different bitmap file.
Moodle is a popular learning management system and can work together with LAMS, a good reason to test the procedure explained in the previous sections. This time we will not look at details. We will summarized the procedure and point out some differences, e.g. parameters we changed.
We got the logo from Moodle logos, and took the 1024 x 254 Moodle logo version that we then cropped down to the M. We didn't like the quality of the original 126 x 100 M logo version.
(1) Color reduction
In a first step we reduced the colors to 8. Again the threshold principle was being able to make out important details, e.g. in this case it was the structure of the graduation hat.
(2) Vectorization
(a) Click on Filter, once in the Vectorizer tool
(b) We then combined the two light grey and very light grey areas. (Ctrl-click on both colors and hit the Combine button). There is also some superfluous white and we can't do much about this at this stage
(c) Leave white as background.
(d) Vectorizer settings are very different from the LAMS example. We left the two first parameters at minimum, since lines are already straight and the curves are fine. However we set min area to 30 in order to eliminate some speckles.
The result isn't optimal, but probably we cannot do much better.
(3) Cleaning up vector graphics
Looking at parts in the object manager we can see 27 vectors.
(a) Remove the two parts to the right, i.e. some rests from the "o" letter.
(b) Then click on each vector in the manager in order to spot tiny speckles that we could remove (there wasn't any out side of the hat).
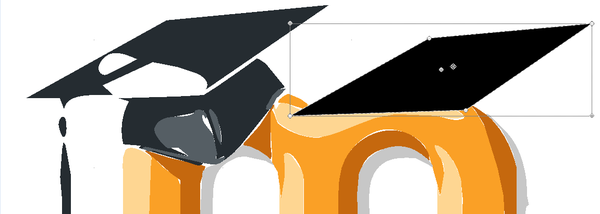
(c) Simplify the graduation hat. Since it has many little elements, we went for the following procedure: Redraw the top and simplify the bottom.
- We wrote down the color of dark grey. Stitch era doesn't seem to have a color sampler for the paint bucket. Get the RDB color numbers of dark grey by clicking on the paint bucket in the Images panel to the left (R:37, G:44, B:49).
- Redraw the top with some nice black. Move the new part away.
- After re-drawing it, get rid of all the elements of the top. We separated the larg dark grey using the split vector tool. Then, move the new top in place.
- Select all the lower parts of the the hat, union all the elements with the combine vectors->Add tool. Then, remove holes with the Remove Holes tool. At the end make it dark grey again.
The result is a bit simple and we have to see how it will print ...
(d) Adjust some of the vector shapes below the hat, using Bezier controls and also by getting rid of some control points (not explained here ...)
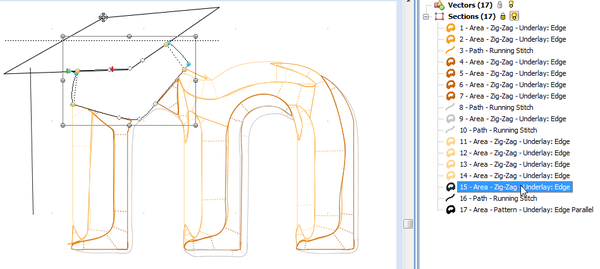
(4) Convert to stitch sections and stitches
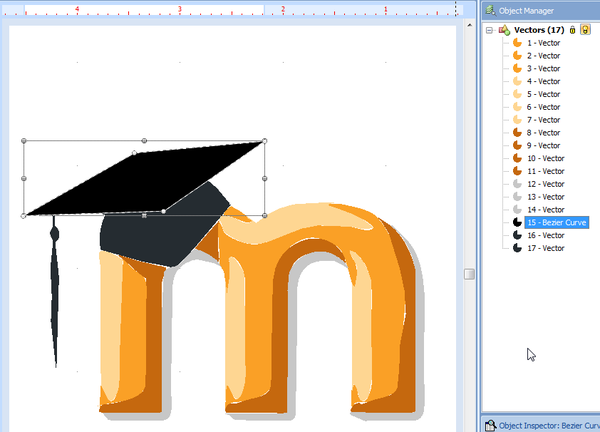
- We are down to 17 simpler vector shapes and can convert to stitches
- Select all (CTRL-A) and Convert->To Embroidery
- In the Stitch settings, we selected fabric type = Wovens
- Changed stitch order. We put all the black stuff at the very bottom end since we want the hat to be printed last. This could be improved. E.g. we should have pushed the dark orange areas below the medium orange ones.
(5) Print
- Reprocess all
- Save as your machine code and have it stitched...
Result
- I didn't have the right colors (e.g. missing orange and dark grey)
- Also the hat isn't great ...
(6) Redesign
- Made a border for the hat
- The hanging tassle (?) was converted to a filled stitching section. I killed the current stitch section, made the vector drawing a bit larger and reconverted again using different stitch settings (i.e. in Stitch Settings, Shape recognition I set Maxiumum ZZ width to 1.0 mm and Minimum ZZ with to 0mm. The result isn't great either ...
Colors are wrong since I didn't have the right threads. Some of the larger zig-zag stiches are not very clean and my cell phone doesn't take very nice pictures. Anyhow, we should start playing with other fill patterns at some point ...
Issues and tips
Import from Illustrator and Corel Draw
Import from Illustrator CS5
Import from Illustrator doesn't work with CS5 (we tried several methods including importing various versions of *.AI files).
However, if Corel Draw is installed on your machine, *.ai import works through the Open File menu. To import an *.ai file, you also can open the file in Corel Draw first in order to check if there are any losses. Do not copy/paste from Illustrator to Corel. The result we got was a bitmap...
Illustrator is needed to import somewhat complex *.SVG files since Corel can't handle SVG very well.
Of course, acquiring both Illustrator and Corel is out of question for most people. However, if you are in education you will get huge price discounts, e.g. I paid CHF 136 (about 100 Euros) for Corel X5. Similar for Illustrator.
Import form Corel Draw X5
Import from Corel Draw X5 works, but may fail under certain conditions
A simple test
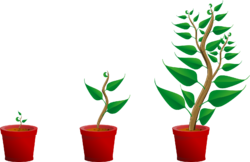
Test file used: Green plant in its pot in three different phases of growth
- Corel Draw can't handle this fairly SVG simple file. I sometimes wonder why Corel is still around ...
- Import to Illustrator. We then ungrouped (3 levels) and removed the shadows (click and DEL)
- Saved the file as *.ai
- Imported the file to Corel Draw
- Import the Corel file to Stitch Era: Get from Application -> Corel Draw
The result is lossy (e.g. color gradients are removed), but the quality of the drawing is good enough for embroidery. Of course, the result should be adapted, i.e. simplified.
| Original | Illustrator | Stitch Era |
|---|---|---|
Now let's see what this gives with a minimal digitizing work.
- I resized the whole design to about 12 x 7.8cm (i.e. a bit smaller than the A hoop on my Elna 8300).
- I removed the grey bands on the pots
- Simplify vectors:
- Select all: CTRL-A
- In the Combin tab, Click Combine Vectors->Simplyfy
- Auto-digitizing procedure:
- CTRL-A to select all
- Convert -> To Embroidery
- Art to Stitch (Intelligent)
- Pattern density lowered to 4 lines/mm (I just prefer it a bit less dense)
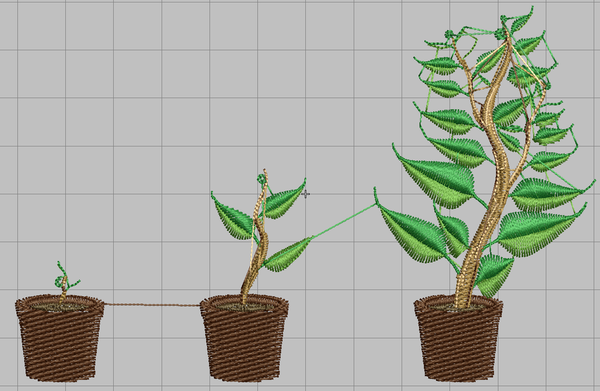
Wilcom Truesizer shows the following (I am to lazy to print this myself for now). The image does not represent the full truth, i.e. some white areas that are printed first and underneath don't show at all.
Filling emtpy areas with color
Unless we didn't find the feature, we found it very difficult to fill imported vector patterns with color. Stitch Era doesn't want to import illustrator files (we use CS5 but tried to save under older AI version). If you don't own Corel Draw, you therefore have to use lossy EMF import that somehow produces fills with borders from lines. In order to fill such as mess:
- Select all elements that need to be filled and then combine these into a single vector: Combine Vectors -> Add
- Click on Fill holes in the reshape ribbon panel on top.
- Make sure that remaining vectors slightly overlap with each other and the already filled ones. Select each disconnected vector in the object manager and zoom in a lot. Then, add again and fill holes.
Both vector objects and stitch sections are defined by several types of nodes and at some point you will have to learn how a vector drawing program works in order to make informed edits. You may want to read Stitch Era - vector graphics now.