Tour 3D
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
Introduction
This piece is meant to be used for an introductory demo to 3D technologies, in particular with respect to 3D contents on the Web, 3D applications that use the Internet, and 3D models that share over the Internet.
3D Computer graphics is done in many areas, e.g. design, engineering, computer science, and the arts. Also, there exist many technical fields. This tour is definitly biased...
Requirements for looking at these demos
- Recent web browsers, e.g Firefox 4 or better, Opera 11, Chrome 10
- Updated graphics drivers
- A decent graphics card (also some older models will not work). Ideally, you also should have a 3D graphics card. If you don't you may have to be patient ...
3D and the Internet
On the Internet, 3D is used in many ways:
(1) Multi-user worlds and games
Various virtual environments usually use special clients, i.e. software that you need to install) and that use various Internet transport and application layers. Typical examples are:
- Virtual worlds like Second Life and 3D chat rooms
- Massive multiplayer games
- Virtual mapping tools like Google Earth
(2) 3D contents and environments on the web
Some 3D contents are available through the world-wide web, i.e. in your browser. Web 3D technology includes:
- Browser plugins for 3D formats like X3D or general purpose formats like Flash 3D or Java 3D. There exist many vendor-specific formats and plugins.
- Recent WebGL technology, i.e. a 3D low-level 3D graphics API
- DEMO (WebGL scene (FF4)) rotating tea pot made with JS/Canevas
- DEMO (WebGL scene (FF4)) interactive dolphin made with X3D DOM
Typical examples include:
- Interactive 3D models such as Google Body
- Educational visualizations of buildings or science models
- Data visualizations
- A few virtual worlds and games
- 3D modeling software that allows for real-time multi-user editing
(3) The web for sharing 3D models and applications
The Web is used to share and distribute 3D models and applications
- Any file(s) can be shared over the web, but this applies in particular to various kinds of Computer-aided design and manufacturing models for which software repositories exist.
We shall demonstrate more examples of each kind later.
Introduction to computer graphics
Four main stages:
- Modelling
- Adding animation and interactivity
- Layout and inserting into a larger scene
- Rendering (displaying)
We shall shortly introduce various aspects of these stages below
Modelling principles
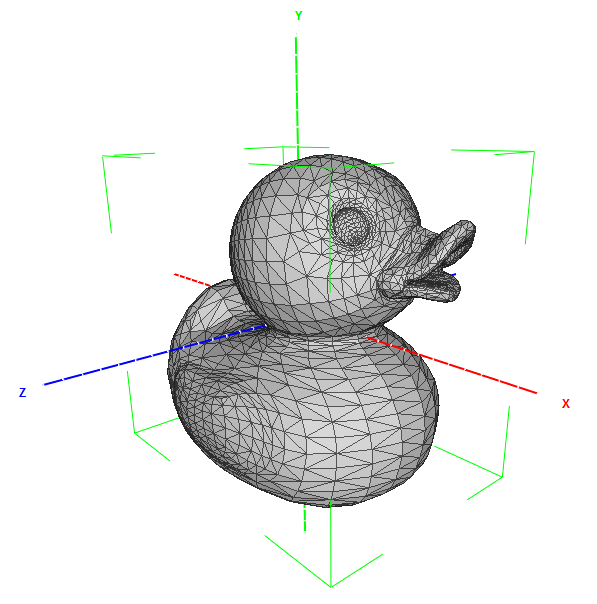
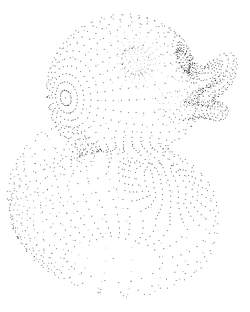
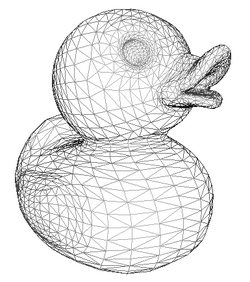
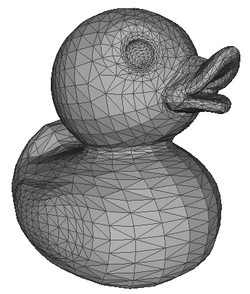
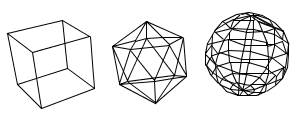
Most 3D models rely on a so-called wire frame model, i.e. mathematical model that describes their surface with points, lines and surfaces, also called vertices, edges and faces (Boundary Representations)

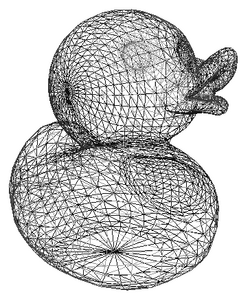
Wireframe models in Internet 3D often "just" define triangles that make up the outside of a closed polyhedron. A Polyhedron is a 3D closed (watertight) geometric object with flat faces and straight edges. However, more sophistic models also can be described with lines and surfaces that are not straight (though the final model used may be rendered as polyhedron made up of lots of triangles.
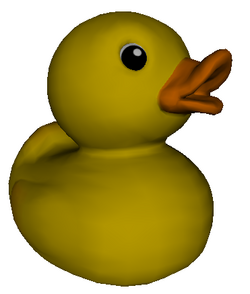
Let's have a look at a little duck. It's made of 2108 dots (vertices) and 4212 faces. Most of these can be found in its eyes and mouth.
To create such models various strategies may be used:
- 3D Drawing/modeling programs to draw points lines and surfaces that then can be connected. All of these programs also allow to transform surfaces in various ways, e.g.
- by CSG (see below)
- by manipulation of meshes (e.g. pull out a surface, subdivide and pull/push)
- Constructive Solid Geometry (CSG) programs allow to create and object by adding building blocks and also by using a building block to substract volumes.
- Mathematical synthesis with formulas
- 3D scanning and 3D imagery
- ....
Boundary representation
As we said before, most 3D models can be represented by points, lines and triangles made up from these points and lines. These models also can be called meshes.
DEMO (Software) of Meshlab. “MeshLab is an open source, portable, and extensible system for the processing and editing of unstructured 3D triangular meshes. The system is aimed to help the processing of the typical not-so-small unstructured models arising in 3D scanning, providing a set of tools for editing, cleaning, healing, inspecting, rendering and converting this kind of meshes.” In more simple terms, Meshlab is not a 3D drawing program, but it can be used to manipulate and render meshes in various ways.
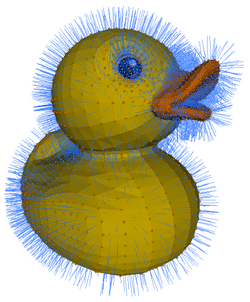
Particle engines
- Particles demo at Khronos.
Animation
Computer animation means generating animated images by using computer graphics. Technically speaking, animation just displays various "pictures" over time (about 24 frames/second). But from a modellers point of view, most animations are now created through some sort of manipulable skeletons.
Let's have a look at avatars, i.e. some kind of "puppets" that are used in various application areas such as video games and virtual worlds. One popular technology defines an avatar as:
- skeleton that is composed of connected bones representing various body parts
- a skin
Sometimes avatar movement is obtained through studying or capturing living persons.
interactivity and scenes
Rendering
Can be either
- Realtime
- Photorealistic (not real-time)
“In this illustration of crystal structure, the virtual photo studio surrounding the reflective balls includes an umbrella light and studio camera” (wikipedia)

- Rendering will take into account light(s) and other paramters.
- Various materials reflect lights and colors in a different way.
3D in the web browser
Today, we have 3 basic technologies
- Use 3D with a plugin that must be installed. Often this requires administrator rights.
- Use 3D with one the more popular 3D capable multi-media plugins that are usually available, i.e. Flash and Java
- Use 3D through WebGL. WebGL is included in most recent browsers (spring 2011), e.g. Firefox 4 or Chrome 10. WebGL is a low level 3D graphics API for which an increasing amount of high-level languages and formats are being implemented.
Below we show a few examples
VRML/X3D through a plugin
- Install Bitmanagement Contact (If I got it right, you also can install this without administrator rights)
- (Note for my students: I can help you)
- DEMO (X3D examples) at Bitmanagement: Interactive demos. I believe that as of March 2011, native X3D clients are faster and better than the new browser built-in WebGL-based rendering engines. Most of these demos are actually in VRML format, and older version of X3D.
WebGL and canevas
- DEMO (Set of WebGL demos) Demo repository at Khronos. These examples demo the canevas/JavaScript interface. Lot's of programming needed, a bit like Flash 3D. Load a scene, then look at the source of the page (hit ctrl-U in Firefox).
WebGL and X3D DOM
- DEMO (Set of X3DOM examples) List of examples at x3dom.org
- Simple HTML5 / X3D cube
- DEMO (HTML5 X3dom code and example): http://x3dom.org/x3dom/example/x3dom_helloWorld.html
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="x3dom.css" />
<script type="text/javascript" src="x3dom.js"></script>
</head>
<body>
<h1>HTML5 Hello World</h1>
<p>
With X3DOM-namespace and lower-case element/node names. Does not work with self closing tags (e.g viewpoint and material) right now.
</p>
<x3d xmlns="http://www.x3dom.org/x3dom" showStat="false" showLog="false" x="0px" y="0px" width="400px" height="400px" altImg="helloX3D-alt.png">
<scene>
<viewpoint position='0 0 10' ></viewpoint>
<shape>
<appearance>
<material diffuseColor='0.603 0.894 0.909' ></material>
</appearance>
<box DEF='box' ></box>
</shape>
</scene>
</x3d>
</body>
</html>
Flash 3D
3D Printing
....
Application areas
Below we show a few examples of application areas, several of which may share the same technologies.
Industrial design
CAD/CAM
Architecture and historical artifacts
- Sculptures
- DEMO (WebGL) Tools and expertise for 3D collection formation Shows various artifacts
- Modeling old cities
- DEMO (YouTube video) Pompeii Rendering video. This demos a proprietary 3D city rendering engine made by Procedural
Movies
“Computer-generated imagery (CGI) is the application of the field of computer graphics or, more specifically, 3D computer graphics to special effects in art, films, television programs, commercials, simulators and simulation generally, and printed media. The visual scenes may be either dynamic or static.” (Wikipedia)
- First movies that used 3D were Westworld (1973) and Futureworld (1976).
Life and earth sciences
Several areas:
- Medical imagery
- CRT scans etc.
- Anatomical models for training
- DEMO (WebGL) Google body browser. Read this how to
- DEMO (YouTube video]) Google Body Browser (many others)
- Alternatives: Visible human project, 3D Indiana
- Computer-assisted surgery
- Biology
- DEMO (WebGL) myoglobin structure
- DEMO (WebGL) Myoglobin Molecule (Copy)
- Astromony
- DEMO (WebGL) Solar System simulation with asteroids (CPU/GPU intensive)
Virtual worlds
Key items:
- The first textural and 2D environments were created in the 1980's.
- DEMO (YouTube video) Lucasfilm's Habitat Promotional Video
- The first 3D virtual worlds on the Internet appeared in the mid-1990's
- The first well-known commercial virtual world is Active Worlds
- Today's best known environment is Second Life
Games
Games are built using so-called game engines
Data visualization
Links
- A Critical History of Computer Graphics and Animation by Wayne Carlson