Conole and Fill learning taxonomy
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Introduction
I am trying to visualize the learning(/pedagogy/technology) taxonomies that Graíne Conole et al. came up with. The taxonomy is somewhat provisional. I did throw it together from various Concole and Fill publications, PPT slides, the DialogPlus website, and a little amount of salt and pepper. One of my main contributions was to add "Toilet-learning" - obviously - since I plan to print out an A1 or A0 poster once I am happy and decorate one of the toilet doors at TECFA with it - Daniel K. Schneider 18:26, 25 May 2010 (UTC).
To do list:
- Add some missing ingredients (e.g. in the tools sections or instructional design models)
- Rethink (maybe) the hierarchy
- Remove some clouds (maybe) and/or produce multi-page graphs
See also DialogPlus Toolkit and Compendium LD
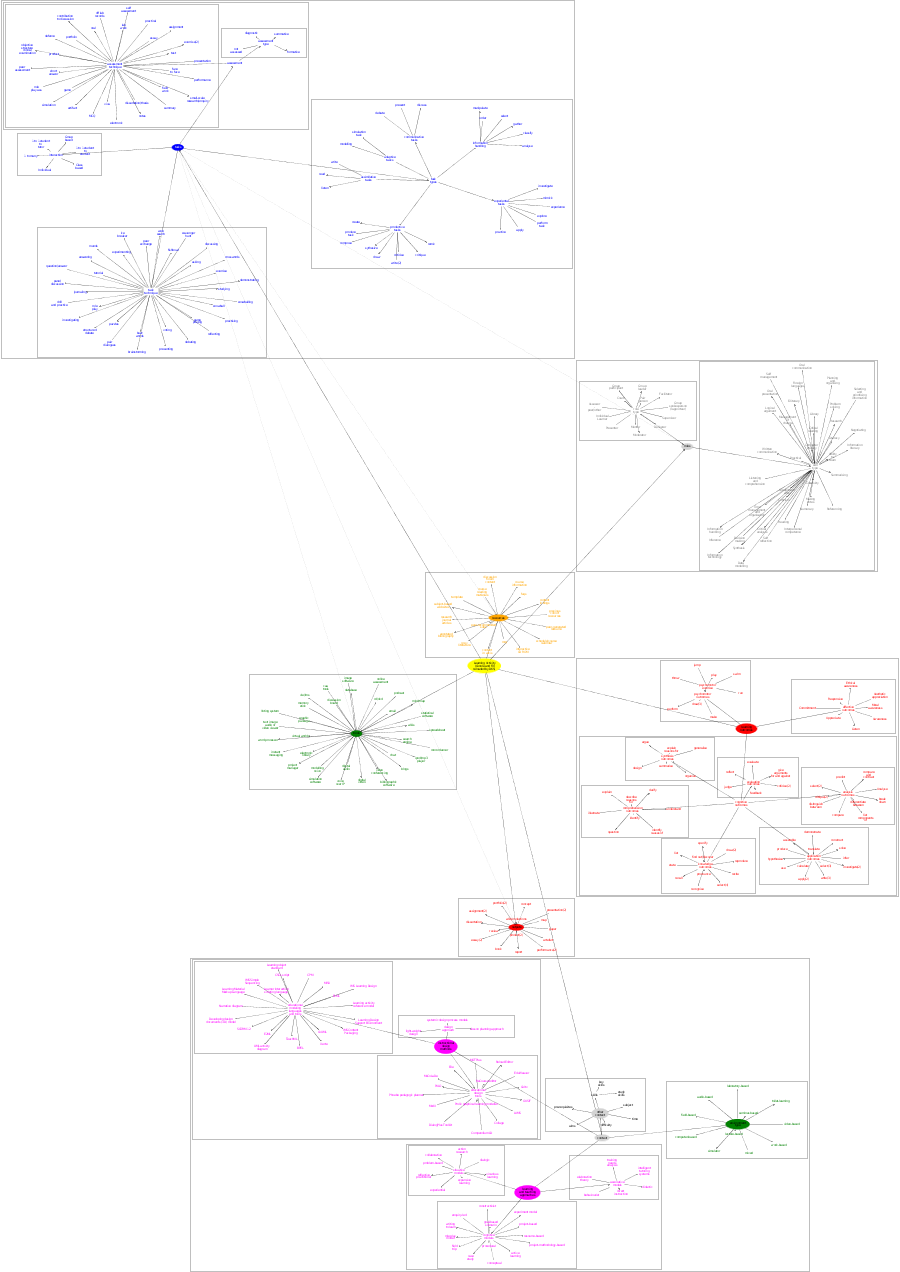
For visualization, I am using automatic layout mechanisms and various hierarchy schemes available through the Graphviz program.
How to use
- In this page, you only see so-called thumbnails
- Click on the various pictures to enlarge and keep clicking until you will reach the *.SVG image (the original is A0 size, i.e. a rather big poster). Of course, you need a real web browser (e.g. Firefox, Opera, Safari ... it won't work with IE).
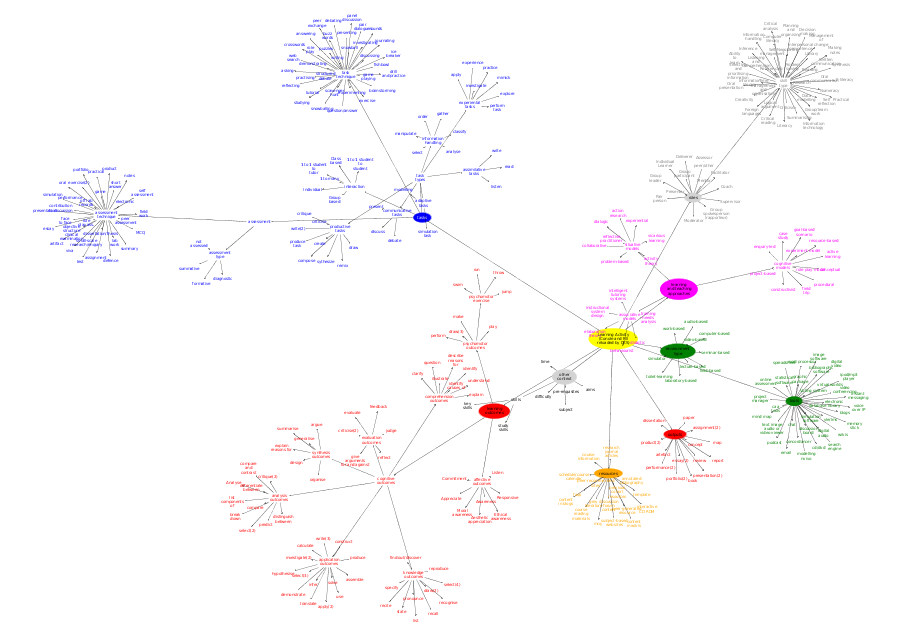
FDP layout
The input file is strongly clustered (as you can see with the boxes). Else you would see a haystack. This visualization is almost hierarchical. Some extra edges are the dotted lines starting from the tasks node.
Conole and Fill
(i.e. inspired by various texts, PPTs etc.)
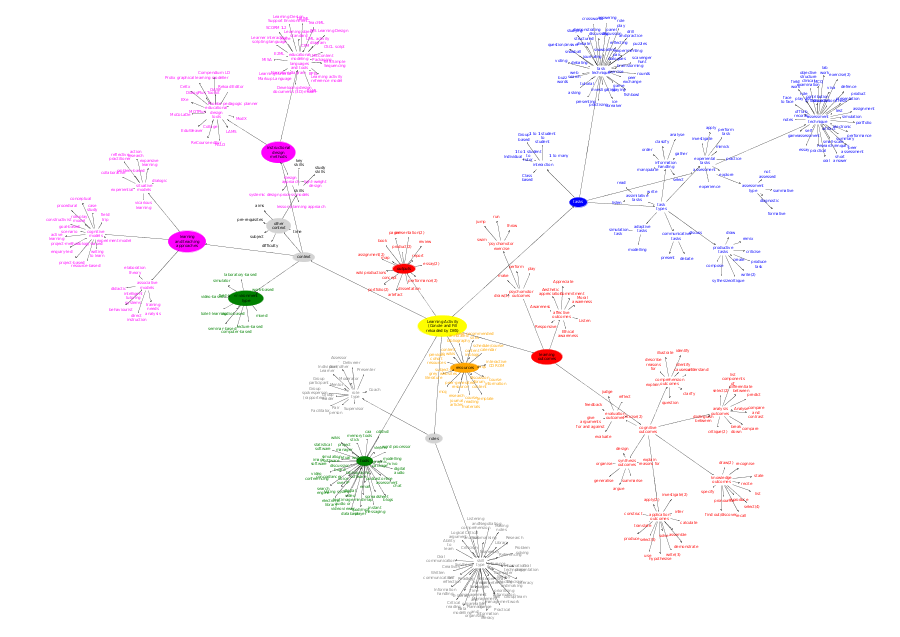
Conole and Fill + methods
Instructional design methods + desing tools thrown in ....
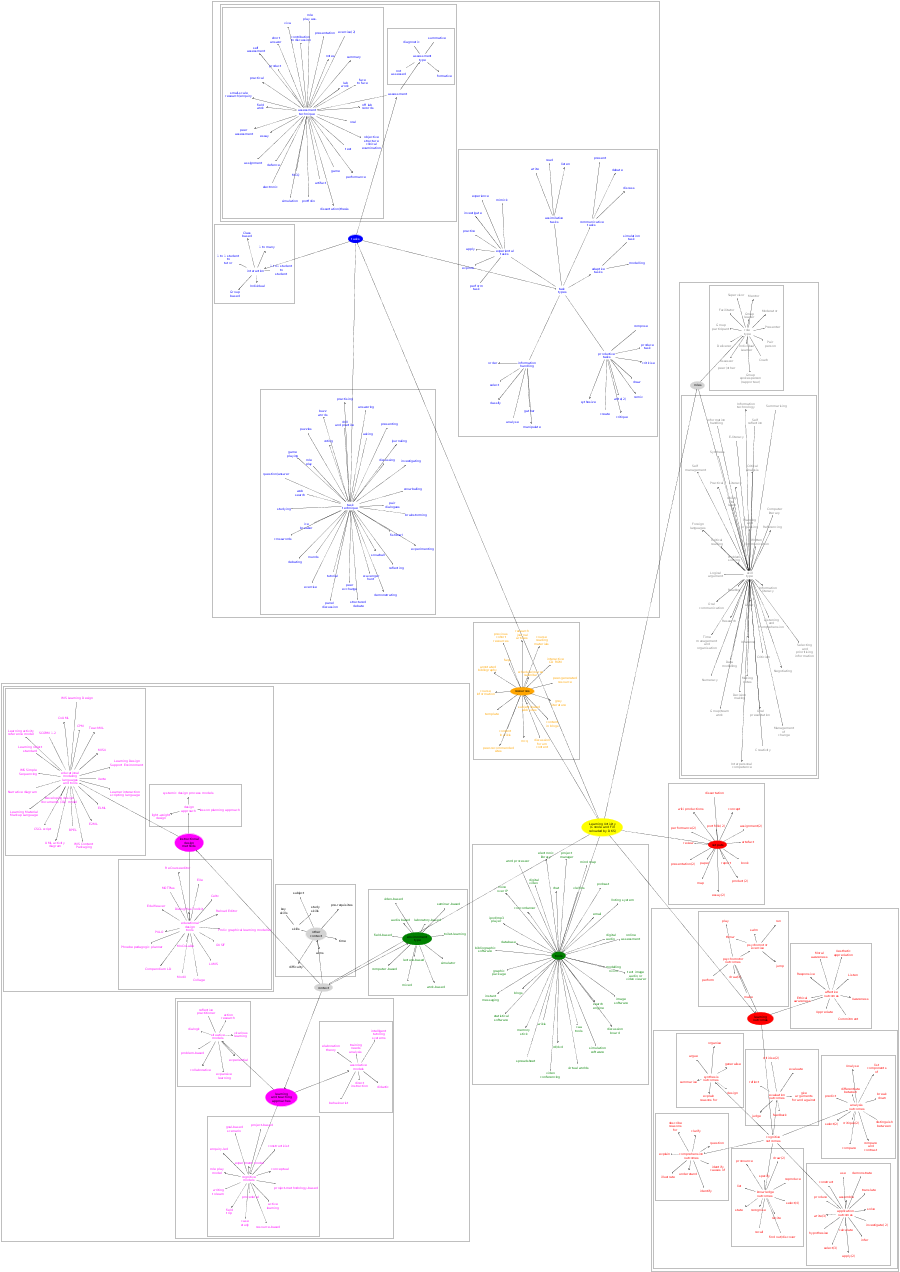
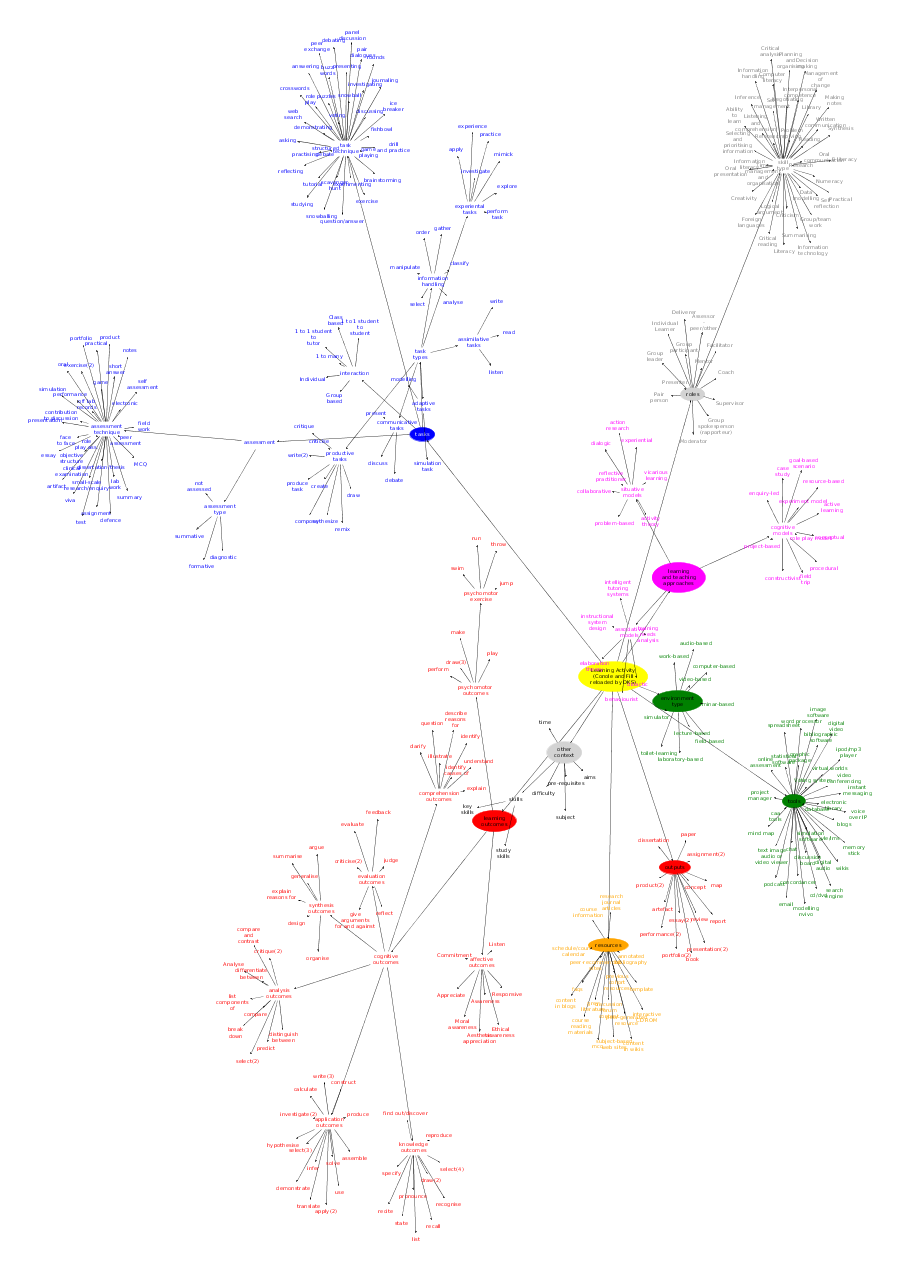
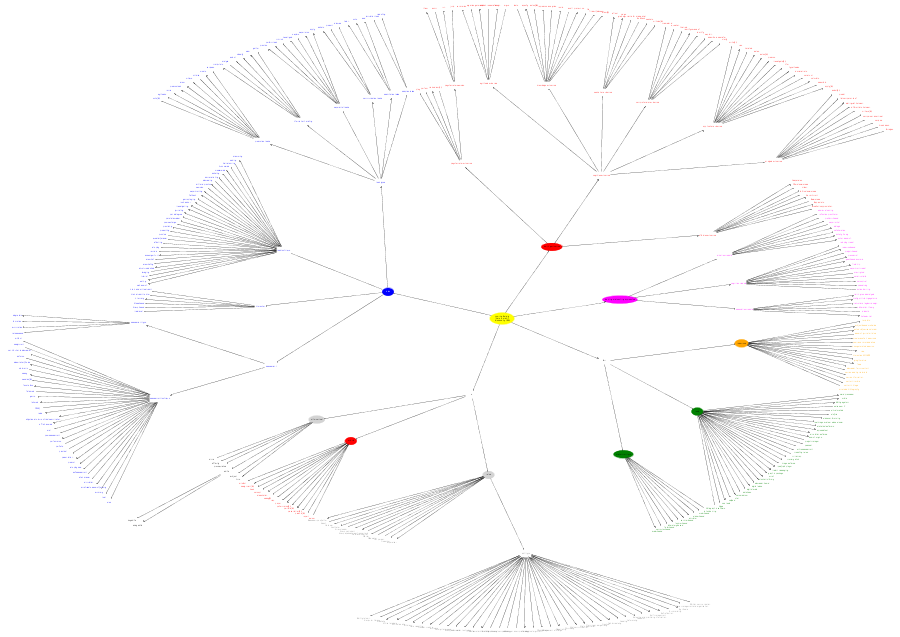
SFDP layout (defaults)
These visualizations are totally hierarchical.
ratio = expand
A0 size portrait
A0 size square
A0 size landscape
A0 size landscape +
Extra ingredients added (design methods)
A0 size + spring
ratio = expand smoothing="spring";
A0 size landscape:
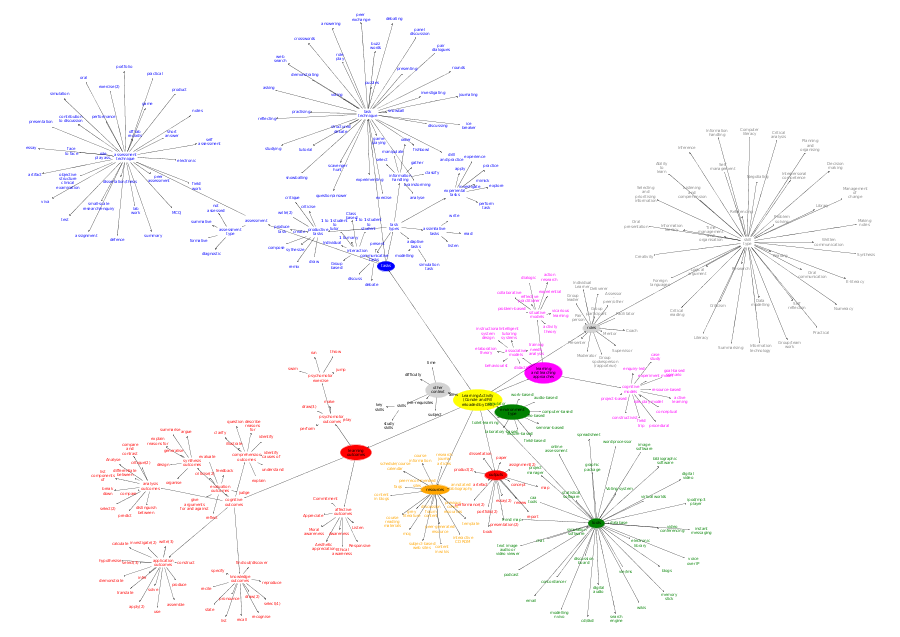
TwoPi layout
In-wiki graphviz generation
(removed)
I don't think that it is a good idea to use this wiki's graphviz interface to render large graphs, since it can only show the raw image (no thumbnail) - Daniel K. Schneider 17:57, 25 May 2010 (UTC).
Links and Bibliography
- Conole, Gráinne and Karen Fill (2005). A learning design toolkit to create pedagogically effective learning activities. Journal of Interactive Media in Education (Advances in Learning Design. Special Issue, eds. Colin Tattersall, Rob Koper), 2005/08. ISSN:1365-893X Abstract (PDF/HTML open access)
- Conole, G. & Fill, K. "Designing a Learning Activity Toolkit." Ed-Media 2004 Poster, Lugano, Switzerland PPT
- Conole.G. (2010), State of the Art report on training teachers, blended learning and elearning (draft for discussion version), The Open University HTML, retrieved May 2010.
- http://cloudworks.ac.uk/cloud/view/2333 (Before I answer, I have to look at these drawings a bit ...)