Flash CS3 button tutorial
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Definition
This is part of Flash CS3 tutorials.
Goals:
- Introduce buttons
- Show how to use pre-built buttons
- (Maybe: how to make your own)
Introduction
Buttons are interface components to add simple interactivity, such as displaying extra information, launch a movie clip etc.
Button symbols are some sorts of specialized movie clips.
Getting and using a button symbol
Flash contains a good variety of pre-built buttons.
To use these, your first should add the Library-Buttons.fla panel with Window->Common Libraries->Buttons (see the Flash CS3 desktop tutorial on how to add a panel).
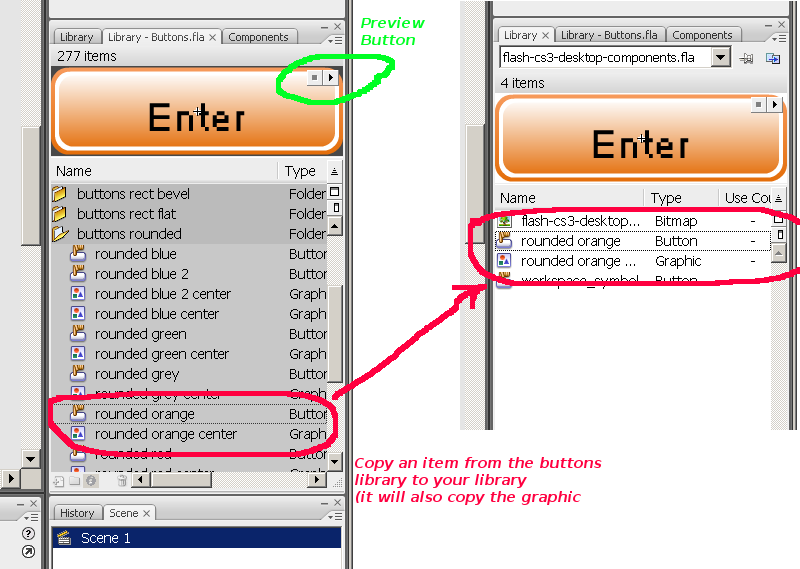
Buttons are arranged in folders, double click to open these. Then, you may may inspect various symbols by clicking a button. In upper part of the panel you get a preview. Click on the arrow to see how it behaves.
To use it I suggest to copy it first to your own libary. This way you can modify its features.
- Right-click on the Symbol and Copy
- Paste it to your own library. Open the library panel and hit crtl-V
Then from you library panel can drag the button on the stage. This will create an instance of the button. To remove it from the stage, select it and hit the delete key.
Make sure you operate with instances in your flash animation (not symbols). If you did this right, you will see in the properties panel something like Instance of: rounded orange.
Customizing symbols and instances
To custumize aspects of symbol, couble click on the icon for the symbol of the associated graphic in the library panel. This will just display this symbol of the graphic in the stage. You might for instance change the font or the color.
To find your scene again, you may add the Scene Panel: Window->Other Panels; Scene (or hit Shift+F2).
Now a symbol is basically something that you can use several times over, but its look and feel properties will remain the same. Btw, I find it very confusing that when you change the text of instance, it will change it in all instances. This is not how I interpret the definition of instance.
Therefore, in order to have for instance various buttons with different labels, you must create copies of these symbols. In your library panel right-click on the icon of the symbol and select duplicate from the popup menu.
The four frames
Built-in button symbols contain four frames and several layers. For each frame, different drawings may be defined in used in (but some, e.g. the label text may be reused).
Up
The button, i.e. the drawing that appears "as is"
Over
The button as it appears when the user moves the mouse over it. I.e. defines highlighting.
Down
The button as it appears when the user presses the mouse (just during the time the mouse button is held). It makes the clicking effect
Hit
This allows to define the sensible area (usually the complete button).