Using Inkscape for web animation
Jump to navigation
Jump to search
<pageby nominor="false" comments="false"/>
Introduction
This short tutorial will provide some tips on editing SVG pictures in Inkscape in order to add some SVG-SMIL animation and interactivity. Inkscape is
For the moment, this page only includes some examples (tested on Jan 2014 with Firefox and Chrome)
Prerequisites:
- Using SVG with HTML5 tutorial
- Static SVG tutorial
- SVG-SMIL animation tutorial
- Interactive SVG-SMIL animation tutorial
See also:
Identifying and naming SVG elements
In order to write animation code, it is probably best to give special ID's to the objects that you would like to manipulate.
Procedure:
- (1) Open the XML Editor
- Menu: Edit -> XML Editor or (Shift-CTRL-X)
- (2) Use the selection tool to identify objects in the drawing
- Hit F1 (or the top button in the toolbar to the left)
- Select the element, either in the drawing pane or by clicking on elements in the XML Editor
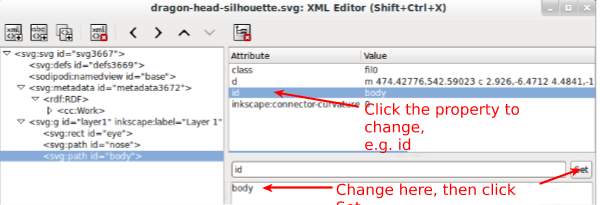
- (3) Click on id in the XML editor
- In the bottom panel, change its name, then click
Set
Links
Official
- Tutorials
- Tutorial advanced shows tips and tricks to edit and to simplify drawings