Flash drag and drop tutorial
Jump to navigation
Jump to search
<pageby nominor="false" comments="false"/>
Overview
Dragging and dropping objects is a popular brick in edutainment programs. This is part of Flash CS3 tutorials. I will expand this article sometimes. - Daniel K. Schneider 18:13, 9 September 2007 (MEST).
- Learning goals
- Learn how to create simple drag and drop programs with Flash 9 (CS3) components
- Learn a little bit of Action Script 3
- Moving on
- The Flash article has a list of other tutorials.
- Flash Video component tutorial
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Learning materials
Grab the various *.fla files from here:
- http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ (not yet sorry)
- The executive summary
- Draw something on the canevas
- Transform it to a movie symbol (buttons don't work)
- Assign an instance name
- Instance_name.startDrag()
- Instance_name.stopDrag()
Introduction - simple dragging code
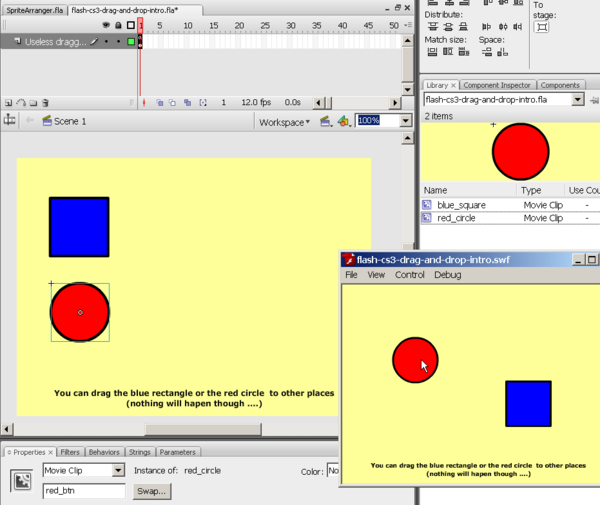
- Step 1 - Draw an object
- Anything you like
- Step 2 - Transform it into a Movie Clip
- Select all if you got several objects, then assemble maybe
- Right-click on the object
- Give it a name in the properties panel !
- Step 3 - Adapt code below
// Register mouse event functions
blue_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
blue_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
red_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
red_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
// Define a mouse down handler (user is dragging)
function mouseDownHandler(evt:MouseEvent):void {
var object = evt.target;
// we should limit dragging to the area inside the canvas
object.useHandCursor = true;
object.startDrag();
}
function mouseUpHandler(evt:MouseEvent):void {
var obj = evt.target;
obj.stopDrag();
}
- Results
- Get the source from http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/