Using Inkscape for web animation: Difference between revisions
m (→Links) |
|||
| Line 37: | Line 37: | ||
: In the bottom panel, change its name, then click <code>Set</code> | : In the bottom panel, change its name, then click <code>Set</code> | ||
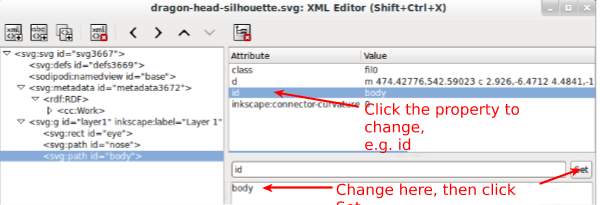
[[File:Inkscape-editor-2.svg|600px|thumbnail|none|Changing a property value]] | [[File:Inkscape-editor-2.svg|600px|thumbnail|none|Changing a property value]] | ||
== Path surgery == | |||
=== Simplifying drawings === | |||
According to the [http://inkscape.org/doc/advanced/tutorial-advanced.html tutorial advanced], he main use of the ''Simplify command'' (Ctrl+L) is reducing the number of nodes on a path while almost preserving its shape. {{quotation|The amount of simplification (called the threshold) depends on the size of the selection. Therefore, if you select a path along with some larger object, it will be simplified more aggressively than if you select that path alone. Moreover, the Simplify command is accelerated. This means that if you press Ctrl+L several times in quick succession (so that the calls are within 0.5 sec from each other), the threshold is increased on each call. (If you do another Simplify after a pause, the threshold is back to its default value.) By making use of the acceleration, it is easy to apply the exact amount of simplification you need for each case.}} (retrieved Jan 2014). | |||
=== Cutting a path in two parts === | |||
Sometimes, e.g. in the dragon head silhouette drawing, the whole SVG picture is just a single path. If you plan to animate some detail, you will have to cut it off. | |||
Procedure: | |||
'''(1) Get the path edit tool''' | |||
: Hit '''F2''' or select second tool in the left tool palette | |||
'''(2) Select the path you plan to edit''' | |||
: You now will see '''control points''' that you can use to change the shape (but that's not our purpose here) | |||
: Zoom in, e.g.++ by hitting the <code>+</code> button on the keyboard or by using the <code>View</code> menu. Try View->Zoom->Drawing or View->Zoom-Selection | |||
Some extra tips | |||
: If an object is not path (e.g. a rectangle), you can convert it to a path object: (Menu: Path -> Object to Path). But there is no way back ! | |||
: Use the XML Editor to select an element if necessary (i.e. if you can't select the one you need) | |||
== Links == | == Links == | ||
Revision as of 17:18, 11 February 2014
<pageby nominor="false" comments="false"/>
Introduction
This short tutorial will provide some tips on editing SVG pictures in Inkscape in order to add some SVG-SMIL animation and interactivity. Inkscape is
For the moment, this page only includes some examples (tested on Jan 2014 with Firefox and Chrome)
Prerequisites:
- Using SVG with HTML5 tutorial
- Static SVG tutorial
- SVG-SMIL animation tutorial
- Interactive SVG-SMIL animation tutorial
See also:
Identifying and naming SVG elements
In order to write animation code, it is probably best to give special ID's to the objects that you would like to manipulate.
Procedure:
- (1) Open the XML Editor
- Menu: Edit -> XML Editor or (Shift-CTRL-X)
- (2) Use the selection tool to identify objects in the drawing
- Hit F1 (or the top button in the toolbar to the left)
- Select the element, either in the drawing pane or by clicking on elements in the XML Editor
- (3) Click on id in the XML editor
- In the bottom panel, change its name, then click
Set
Path surgery
Simplifying drawings
According to the tutorial advanced, he main use of the Simplify command (Ctrl+L) is reducing the number of nodes on a path while almost preserving its shape. “The amount of simplification (called the threshold) depends on the size of the selection. Therefore, if you select a path along with some larger object, it will be simplified more aggressively than if you select that path alone. Moreover, the Simplify command is accelerated. This means that if you press Ctrl+L several times in quick succession (so that the calls are within 0.5 sec from each other), the threshold is increased on each call. (If you do another Simplify after a pause, the threshold is back to its default value.) By making use of the acceleration, it is easy to apply the exact amount of simplification you need for each case.” (retrieved Jan 2014).
Cutting a path in two parts
Sometimes, e.g. in the dragon head silhouette drawing, the whole SVG picture is just a single path. If you plan to animate some detail, you will have to cut it off.
Procedure:
(1) Get the path edit tool
- Hit F2 or select second tool in the left tool palette
(2) Select the path you plan to edit
- You now will see control points that you can use to change the shape (but that's not our purpose here)
- Zoom in, e.g.++ by hitting the
+button on the keyboard or by using theViewmenu. Try View->Zoom->Drawing or View->Zoom-Selection
Some extra tips
- If an object is not path (e.g. a rectangle), you can convert it to a path object: (Menu: Path -> Object to Path). But there is no way back !
- Use the XML Editor to select an element if necessary (i.e. if you can't select the one you need)
Links
Official
- Tutorials
- Tutorial advanced shows tips and tricks to edit and to simplify drawings