Flash using ActionScript libraries tutorial: Difference between revisions
(using an external editor) |
(using an external editor) |
||
| Line 8: | Line 8: | ||
<div class="tut_goals"> | <div class="tut_goals"> | ||
; Learning goals | ; Learning goals | ||
* Learn how to reuse example code that illustrate features of ActionScript libraries | * Learn how to reuse example code that illustrate features of ActionScript libraries. | ||
* Learn how to be able to import 3rd party packages by defining an ActionScript classpath. | * Learn how to be able to import 3rd party packages by defining an ActionScript classpath. | ||
; Prerequisites | ; Prerequisites | ||
* Basic interactivity, i.e. some very limited ActionScript 3 coding experience. See for example the [[Flash button tutorial]] or the [[Flash component button tutorial]] and the [[Flash embedded movie clip tutorial]] | * Basic interactivity, i.e. some very limited ActionScript 3 coding experience. See for example the [[Flash button tutorial]] or the [[Flash component button tutorial]] and the [[Flash embedded movie clip tutorial]]. | ||
* In addition, you also could start from "pure" [[Actionscript 3]] coding (but we will provide no explanations here for flex style development...) | * In addition, you also could start from "pure" [[Actionscript 3]] coding (but we will provide no explanations here for flex style development...) | ||
; Environment | ; Environment | ||
| Line 34: | Line 34: | ||
== The FliNT particle system == | == The FliNT particle system == | ||
{{quotation|Flint is an open-source project to create a versatile particle system in ActionScript 3. The aim is to create a system that handles the common functionality for all particle systems, has methods for common particle behaviour, and lets developers extend it easily with their own custom behaviours without needing to touch the core code. ([http://flintparticles.org/about])}}. That may sound very technical and it actually is. Such libraries are meant primarily for "real" ActionScript programmers. However, Flash designers with a little bit of ActionScript programming know-how can also use such code, | {{quotation|Flint is an open-source project to create a versatile particle system in ActionScript 3. The aim is to create a system that handles the common functionality for all particle systems, has methods for common particle behaviour, and lets developers extend it easily with their own custom behaviours without needing to touch the core code. ([http://flintparticles.org/about])}}. That may sound very technical and it actually is. Such libraries are meant primarily for "real" ActionScript programmers. However, Flash designers with a little bit of ActionScript programming know-how can also use such code. In particular, they simply may slightly adapt the excellent examples that are for download. | ||
Flint is developed by [http://bigroom.co.uk/ Richard Lord] and is released under the free open source [http://www.opensource.org/licenses/mit-license.php MIT licence]. | Flint is developed by [http://bigroom.co.uk/ Richard Lord] and is released under the free open source [http://www.opensource.org/licenses/mit-license.php MIT licence]. | ||
| Line 46: | Line 46: | ||
# Finding some special purpose snowflakes code on the web | # Finding some special purpose snowflakes code on the web | ||
#* There is for example the [http://www.oman3d.com/tutorials/flash/video/snowflakes.php Creating Falling Snowflakes in Flash Using ActionScript 2] video tutorial. We also have a flying kites example in the [[Flash embedded movie clip tutorial]] that you could repurpose. | #* There is for example the [http://www.oman3d.com/tutorials/flash/video/snowflakes.php Creating Falling Snowflakes in Flash Using ActionScript 2] video tutorial. We also have a flying kites example in the [[Flash embedded movie clip tutorial]] that you could repurpose. | ||
# Using a more general purpose library that will create the whole animation (including the snowflakes), something | # Using a more general purpose library that will create the whole animation (including the snowflakes), something that you will learn now. Basically we just copy/paste the code from [http://flintparticles.org/tutorials/snowfall Introducing Flint with a snow effect]. Or more precisely we took the example code from the downloaded [http://flint-particle-system.googlecode.com/files/Flint_2_0_0_b_examples.zip Flint_2_0_0_b_examples.zip] on oct 23, 2008 and made 2-3 tiny modifications. | ||
; Step 1 - download the FliNT particle system | ; Step 1 - download the FliNT particle system | ||
Revision as of 20:48, 23 October 2008
<pageby nominor="false" comments="false"/>
This entry is part of the Flash tutorials.
Introduction
- Learning goals
- Learn how to reuse example code that illustrate features of ActionScript libraries.
- Learn how to be able to import 3rd party packages by defining an ActionScript classpath.
- Prerequisites
- Basic interactivity, i.e. some very limited ActionScript 3 coding experience. See for example the Flash button tutorial or the Flash component button tutorial and the Flash embedded movie clip tutorial.
- In addition, you also could start from "pure" Actionscript 3 coding (but we will provide no explanations here for flex style development...)
- Environment
- Flash CS3
- Moving on
- See the Flash tutorials.
- Level and target population
- Beginners (but see the prerequisites)
- Quality
- useable, but under progress.
- To Do
- Other examples
There exist several free high quality ActionScript libraries available and that can be used by Flash designers that only possess very little programming skills.
Typical examples of such libraries are:
- Flash 3D libraries that allow a CS3 developer to create animated and interactive 3D scenes.
- Special purpose animation libraries like the FLiNT particle system that allows you to create stuff like fireworks and snowflakes.
- Tweening libraries like TweenLite that allow you to define sophisticated animations with a few method calls (instead of spending hours of drawing).
The FliNT particle system
“Flint is an open-source project to create a versatile particle system in ActionScript 3. The aim is to create a system that handles the common functionality for all particle systems, has methods for common particle behaviour, and lets developers extend it easily with their own custom behaviours without needing to touch the core code. ([1])”. That may sound very technical and it actually is. Such libraries are meant primarily for "real" ActionScript programmers. However, Flash designers with a little bit of ActionScript programming know-how can also use such code. In particular, they simply may slightly adapt the excellent examples that are for download.
Flint is developed by Richard Lord and is released under the free open source MIT licence.
Firstly have a look at what this particle system can do. Cool isn't it ?
Let's snow
You might want snowflakes. Creating a nice snowing animation with lots of snowflakes by drawings would be very tedious and programming them yourself is a bit difficult (unless you are a "real" programmer). You now have two options:
- Finding some special purpose snowflakes code on the web
- There is for example the Creating Falling Snowflakes in Flash Using ActionScript 2 video tutorial. We also have a flying kites example in the Flash embedded movie clip tutorial that you could repurpose.
- Using a more general purpose library that will create the whole animation (including the snowflakes), something that you will learn now. Basically we just copy/paste the code from Introducing Flint with a snow effect. Or more precisely we took the example code from the downloaded Flint_2_0_0_b_examples.zip on oct 23, 2008 and made 2-3 tiny modifications.
- Step 1 - download the FliNT particle system
So, get FliNT from http://flintparticles.org/. I took:
... At the present time, there may be a more recent version. E.g. a 2.0 final.
You also may download extra stuff, e.g.
Dezip these three archives in a new directory.
Now since we are interested in snowflakes were are actually really lucky. There is both example code (in the example zip file) and a nice Introducing Flint with a snow effect tutorial made by Richard Lord the author of the Flint system.
- Step 2 - create a new Flash (ActionScript 3.0) file
- Create a new directory for this project
- Make sure that you really use ActionScript 3.0, else change that in the File->PublishSettings - Flash tab too.
- If you want you can the "src" sub-directory of the Flint system to the root of this new directory and rename it to something like "flint"
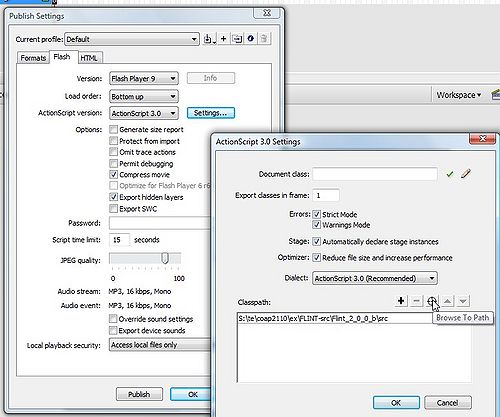
- Step 3 - Fix the classpath
- Open the File->Publish Settings - Flash tab
- Then click on the Settings ... button next to the ActionScript version. You should see something like this now:
In these ActionScript 3.0 settings, you then have to add the name of the subdirectory where the flint system sits.
- If you copied the FliNT system "src" directory to the same directory and renamed it, click on the "+" sign and e.g. type "./flint" (not tested)
- If you you didn't, then click on the "target" "Browse to Path" icon and select the "src" directory of the FliNT system (recommended since I did this)
Basically, what you have to understand at this point is that your application has to know in which directory to look for the FliNT code. The "org" subdirectory must be a direct sub-directory of the classpath directory you just defined. If you want to understand more about packages and classes you'll have to dig fairly deeply into ActionScript programming, something we will not do here ...
- Step 4 - Create a frame for which you want snowfall.
- Firstly you need a typical winter scene, e.g. a nice photo, such as the one that you can see in the original example made by Richard Lord. A local copy of the swf is here).
Personally, I'd like to have some snow in my Office as you can see in our own version. So firstly we need to import a picture. I made the orginal much darker with higher contrasts in order to be able to see the snowflakes. It may be too dark on your screen, but on my DELL M1730 laptop it looks just fine.
- This picture is now in frame one of layer 1. Rename the layer to picture.
- Add a new layer and call it script.
- Step 5 - Add the Action Script
- Click in frame 1 of the script layer, hit F9 and copy/paste the following code. You also must include the copyright notice. I believe that we really are lucky to be able to use such libraries. So please, be respectful !
/* * FLINT PARTICLE SYSTEM * ..................... * * Author: Richard Lord * Copyright (c) Big Room Ventures Ltd. 2008 * http://flintparticles.org/ * * Licence Agreement * * Permission is hereby granted, free of charge, to any person obtaining a copy * of this software and associated documentation files (the "Software"), to deal * in the Software without restriction, including without limitation the rights * to use, copy, modify, merge, publish, distribute, sublicense, and/or sell * copies of the Software, and to permit persons to whom the Software is * furnished to do so, subject to the following conditions: * * The above copyright notice and this permission notice shall be included in * all copies or substantial portions of the Software. */ import org.flintparticles.common.counters.*; import org.flintparticles.common.displayObjects.RadialDot; import org.flintparticles.common.initializers.*; import org.flintparticles.twoD.actions.*; import org.flintparticles.twoD.emitters.Emitter2D; import org.flintparticles.twoD.initializers.*; import org.flintparticles.twoD.renderers.*; import org.flintparticles.twoD.zones.*; // We keep the same here - unlike the original // addChild( new SnowBackground() ); var emitter:Emitter2D = new Emitter2D(); emitter.counter = new Steady( 150 ); emitter.addInitializer( new ImageClass( RadialDot, 2 ) ); // Modified DKS - our picture is a bit larger // emitter.addInitializer( new Position( new LineZone( new Point( -5, -5 ), new Point( 605, -5 )) ) ); emitter.addInitializer( new Position( new LineZone( new Point( -5, -5 ), new Point( 645, -5 ) ) ) ); emitter.addInitializer( new Velocity( new PointZone( new Point( 0, 65 ) ) ) ); emitter.addInitializer( new ScaleImageInit( 0.75, 2 ) ); emitter.addAction( new Move() ); // Modified DKS - our picture is a bit larger // emitter.addAction( new DeathZone( new RectangleZone( -10, -10, 620, 420 ), true ) ); emitter.addAction( new DeathZone( new RectangleZone( -10, -10, 645, 485 ), true ) ); emitter.addAction( new RandomDrift( 20, 20 ) ); var renderer:DisplayObjectRenderer = new DisplayObjectRenderer(); renderer.addEmitter( emitter ); addChild( renderer ); emitter.start(); emitter.runAhead( 10 ); // We keep the same here - unlike the original // addChild( new SnowForeground() );
That was really easy. We just took the code from the Flint_2_0_0_b_examples.zip archive and made 2 little modifications. We only use a single background and commented out 2 lines. Also, we changed two parameters since our picture is a bit bigger.
- Step 6 - Error messages ?
If you see something like this:
Scene1, Layer 'Script', Frame 1, line 22 1172: Definition org.flintparticles.common.counters could not be found.
then you most likely got your classpath definition wrong. See above !
If it isn't snowing all over your picture, then you will have to adjust 2 lines in the AS3 code. Figure it out yourself by looking at our inserted comments in the AS code above. Also you should get the DeathZone right. This is a hidden area underneath the picture where the falling down flakes are killed.
- Result and source code
The result: flint-snowflakes.html
Get the flint-snowflakes.fla file from http://tecfa.unige.ch/guides/flash/ex/flint/, but please recall that you will have to set the classpath for the FLiNT library. It will not work "as is" !
- Want to understand a bit more ?
Read the Introducing Flint with a snow effect tutorial made by Richard Lord.
Our only contribution was to add some explanations on how to define a classpath, i.e. the very basics about how to reuse such an example and which R.L. doesn't explain (since he made this library for programmers and not designers in the first place).
Burning Logos
Something else you can with this particle system is to create burning Logos, e.g. something that symbolizes how hot the master program you should join is.
The example below is just a adaptation of the example distributed in the Downloads. You also can look at the maybe different online version of the burning Flint Logo.
To create your own burning logo you need two things:
- A *.png file with a logo. This file must have the following properties
- Background color should be Alpha channel. In GIMP for example, menu Colors->Color to Alpha, then select the color, e.g. white if your drawing is orange on white. Else your whole picture will burn.
- Color of the letters should be orange (FF9900) unless you make more changes to the code.
- A "fireblob", i.e. a small graphic with a radial color gradient (see the Flash colors tutorial). You can just copy the one that you will find in the source code of this example.
- Step 1 - Import logo and the fireblob to your library
- Create a logo and put in the library (just the drag the png from the file explorer into the library)
- Copy the blob from our fla file
- Step 2 - Make these linkable classes
- This is already done for the fireblob
- Right click on the icon of the *.png bitmap in the library and select linkage
- Type "Logo" (not LOGO or anything else) and check "Export for ActionScript" then hit OK
Class: Logo
You now should have a setup that looks like this (minus the fire log which we shall create below). Enlarge the picture below if you can't make out the details.
- Step 3 - Copy some ActionScript code and make a few adjustments
- Click on Frame 1 and hit F9, then paste the code you will find below
You then have to make adjustments where I inserted comments:
- Set the size of the Logo (just look it up in the properties of the graphic in the library)
var bitmapData:BitmapData = new Logo( 332, 99);
- Position the Logo, wherever you want it to be
bitmap.x = 35; bitmap.y = 35;
- Position the Fires, should be the same as above
emitter.x = 35; emitter.y = 35;
Code to copy/paste:
/* * FLINT PARTICLE SYSTEM * ..................... * * Author: Richard Lord * Copyright (c) Big Room Ventures Ltd. 2008 * http://flintparticles.org/ * * Licence Agreement * * Permission is hereby granted, free of charge, to any person obtaining a copy * of this software and associated documentation files (the "Software"), to deal * in the Software without restriction, including without limitation the rights * to use, copy, modify, merge, publish, distribute, sublicense, and/or sell * copies of the Software, and to permit persons to whom the Software is * furnished to do so, subject to the following conditions: * * The above copyright notice and this permission notice shall be included in * all copies or substantial portions of the Software. * */ import org.flintparticles.common.debug.*; import org.flintparticles.common.actions.*; import org.flintparticles.common.counters.*; import org.flintparticles.common.displayObjects.RadialDot; import org.flintparticles.common.initializers.*; import org.flintparticles.twoD.actions.*; import org.flintparticles.twoD.emitters.Emitter2D; import org.flintparticles.twoD.initializers.*; import org.flintparticles.twoD.renderers.*; import org.flintparticles.twoD.zones.*; import org.flintparticles.common.energyEasing.TwoWay; // Look up the dimensions of your logo (Right-click in the library->Properties) var bitmapData:BitmapData = new Logo( 332, 99); var bitmap:Bitmap = new Bitmap(); bitmap.bitmapData = bitmapData; addChild( bitmap ); // Position the bitmap graphic on the scene bitmap.x = 35; bitmap.y = 35; var emitter:Emitter2D = new Emitter2D(); emitter.counter = new Steady( 600 ); emitter.addInitializer( new Lifetime( 0.8 ) ); emitter.addInitializer( new Velocity( new DiscSectorZone( new Point( 0, 0 ), 10, 5, -Math.PI * 0.75, -Math.PI * 0.25 ) ) ); emitter.addInitializer( new Position( new BitmapDataZone( bitmapData ) ) ); emitter.addInitializer( new ImageClass( FireBlob ) ); emitter.addAction( new Age( TwoWay.quadratic ) ); emitter.addAction( new Move() ); emitter.addAction( new Accelerate( 0, -20 ) ); emitter.addAction( new ColorChange( 0xFFFF9900, 0x00FFDD66 ) ); emitter.addAction( new ScaleImage( 1.4, 2.0 ) ); emitter.addAction( new RotateToDirection() ); var renderer:BitmapRenderer = new BitmapRenderer( new Rectangle( 0, 0, 500, 200 ) ); renderer.addEmitter( emitter ); addChild( renderer ); // The fire must be in the same position as the bimap emitter.x = 35; emitter.y = 35; emitter.start( );
- The result and source code
- the result
- The source code: flint-snowflakes.fla
- Other files are also in the same http://tecfa.unige.ch/guides/flash/ex/flint/ directory.
Playing around with the other FliNT examples
The Flint examples all come in two versions, either Flash or PureAS3. Go for the Flash version (unless you want to learn how to play with Flex in which case you will have to start reading the Adobe Flex and AS3 Compiling a program tutorials in this wiki).
The Flash version examples usually have just a single line in the script code that you insert in frame 1:
include Frame1.as
This instruction simply includes the contents of the file "Frame1.as" that you will find in the same directory. In our examples above we just copy/pasted the contents of these *.as files into the AS script. The result is the same, but the strategy of including an *.as file is smarter if you plan to reuse your code and if your prefer to use a different editor. We included the code in the *.fla for the simple reason that this way you only need to grab a single file.
To play with the examples in the Flash CS3 environment, the only thing you will have to do is to open the respective *.fla and then fix the classpath, i.e. tell Flash where the Flint_xxxx/src directory is located. E.g. if you need a firework, open in CS3 the
Flint_2_0_0_b_examples/examples2D/Firework/Flash/Firework.fla
Then fix the classpath as described in the Let's snow example
Finally hit CTRL-Enter or publish.
Notice: The resulting swf always will include all the necessary ActionScript code, i.e. you won't have to copy the Flint files to the server.
A note one classes and packages
All ActionScript code that you will import is defined with classes (see the Actionscript 3 tutorials if you really want to learn how programming works.). Theses classes can then be bundled together in so-called packages which allows to organize code into discrete groups that can be imported by other scripts. E.g.
package packageName {
class someClassName {
}
}
More information about setting the Class path can be found at Adobe, i.e. here and here in the "Using Flash documentation".
More information about packages can be found in Adobe's Packages and namespaces chapter in the Programming ActionScript 3.0 tutorial which is very technical.