Flash drag and drop tutorial: Difference between revisions
Jump to navigation
Jump to search
m (→Overview) |
mNo edit summary |
||
| Line 1: | Line 1: | ||
{{ | {{Incomplete}} | ||
<pageby nominor="false" comments="false"/> | |||
== Overview == | == Overview == | ||
Dragging and dropping objects is a popular brick in edutainment programs. This is part of [[Flash]] CS3 tutorials. | Dragging and dropping objects is a popular brick in edutainment programs. This is part of [[Flash]] CS3 tutorials. | ||
'''I will expand this article sometimes'''. - [[User:Daniel K. Schneider|Daniel K. Schneider]] 18:13, 9 September 2007 (MEST). | |||
; Learning goals: | ; Learning goals: | ||
| Line 24: | Line 26: | ||
; Learning materials | ; Learning materials | ||
Grab the various *.fla files from here: | Grab the various *.fla files from here: | ||
: http://tecfa.unige.ch/guides/flash/ex/ (not yet sorry) | : http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ (not yet sorry) | ||
; The executive summary | ; The executive summary | ||
| Line 35: | Line 37: | ||
== Introduction - simple dragging code == | == Introduction - simple dragging code == | ||
; Step 1 - Draw an object | |||
* Anything you like | |||
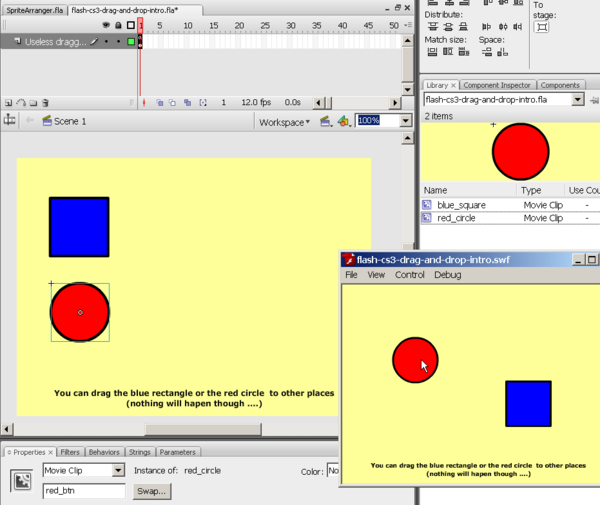
[[image:flash-cs3-drag-and-drop-simple.png|thumb| | ; Step 2 - Transform it into a Movie Clip | ||
* Select all if you got several objects, then assemble maybe | |||
* Right-click on the object | |||
* Give it a name in the properties panel ! | |||
; Step 3 - Adapt code below | |||
[[image:flash-cs3-drag-and-drop-simple.png|thumb|600px|none|Most simple drag and drop]] | |||
<code><pre> | <code><pre> | ||
Revision as of 18:13, 9 September 2007
<pageby nominor="false" comments="false"/>
Overview
Dragging and dropping objects is a popular brick in edutainment programs. This is part of Flash CS3 tutorials. I will expand this article sometimes. - Daniel K. Schneider 18:13, 9 September 2007 (MEST).
- Learning goals
- Learn how to create simple drag and drop programs with Flash 9 (CS3) components
- Learn a little bit of Action Script 3
- Moving on
- The Flash article has a list of other tutorials.
- Flash Video component tutorial
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Learning materials
Grab the various *.fla files from here:
- http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/ (not yet sorry)
- The executive summary
- Draw something on the canevas
- Transform it to a movie symbol (buttons don't work)
- Assign an instance name
- Instance_name.startDrag()
- Instance_name.stopDrag()
Introduction - simple dragging code
- Step 1 - Draw an object
- Anything you like
- Step 2 - Transform it into a Movie Clip
- Select all if you got several objects, then assemble maybe
- Right-click on the object
- Give it a name in the properties panel !
- Step 3 - Adapt code below
// Register mouse event functions
blue_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
blue_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
red_btn.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
red_btn.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
// Define a mouse down handler (user is dragging)
function mouseDownHandler(evt:MouseEvent):void {
var object = evt.target;
// we should limit dragging to the area inside the canvas
object.useHandCursor = true;
object.startDrag();
}
function mouseUpHandler(evt:MouseEvent):void {
var obj = evt.target;
obj.stopDrag();
}
- Results
- Get the source from http://tecfa.unige.ch/guides/flash/ex/drag-and-drop-intro/