Flash CS3 desktop tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 2: | Line 2: | ||
{{under construction}} | {{under construction}} | ||
<pageby nominor="false" comments="false"/> | <pageby nominor="false" comments="false"/> | ||
== Definition == | |||
This is part I of [[Flash]] tutorials. | |||
Goals: | |||
* Introduce various components of the Flash Desktop | |||
* Teach how to configure/save the Desktop | |||
== The Flash Welcome Screen == | |||
When you launch Flash you see a ''welcome screen''. It looks like | |||
this: | |||
[[image:flash-cs3-welcome-screen.png|frame|none|Flash CS3 Welcome Screen]] | |||
To start working, you now can now use either the ''File Menu'' or click on an item in the welcome screen. E.g. | |||
* From ''File->Open'' open for example a *.fla file you are working on | |||
* Open a "recent" item either through the File Menu or the button | |||
* Create a new Flash file | |||
* ... | |||
If you tick ''Don't show again'' you won't see this anymore, but the same options are available through the ''File Menu''. If you want it back: ''Edit->Preferences''. | |||
For now, we suggest to click on Flash File (ActionScript 3.0) or Flash File (Action Script 2.0). Once you do this, you really "enter" the Flash Desktop working environment | |||
Read on... | |||
== Layout of the Flash Desktop == | == Layout of the Flash Desktop == | ||
| Line 7: | Line 34: | ||
=== The default desktop === | === The default desktop === | ||
When you first open the Flash Desktop you may not see all the tools. | When you first open a the Flash Desktop you may not see all the tools. | ||
It should look a bit like this (I am not so sure about the right-hand side panel area). | It should look a bit like this (I am not so sure about the right-hand side panel area). | ||
Revision as of 14:01, 3 August 2007
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
Definition
This is part I of Flash tutorials.
Goals:
- Introduce various components of the Flash Desktop
- Teach how to configure/save the Desktop
The Flash Welcome Screen
When you launch Flash you see a welcome screen. It looks like this:
To start working, you now can now use either the File Menu or click on an item in the welcome screen. E.g.
- From File->Open open for example a *.fla file you are working on
- Open a "recent" item either through the File Menu or the button
- Create a new Flash file
- ...
If you tick Don't show again you won't see this anymore, but the same options are available through the File Menu. If you want it back: Edit->Preferences.
For now, we suggest to click on Flash File (ActionScript 3.0) or Flash File (Action Script 2.0). Once you do this, you really "enter" the Flash Desktop working environment
Read on...
Layout of the Flash Desktop
The default desktop
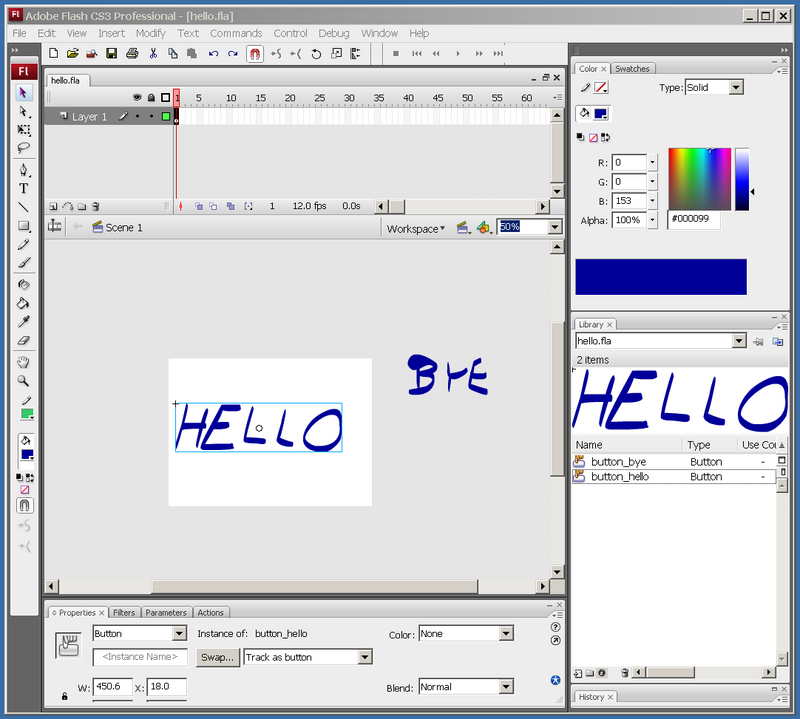
When you first open a the Flash Desktop you may not see all the tools. It should look a bit like this (I am not so sure about the right-hand side panel area).
The annotated screentop already conveys an idead of the kinds of tools you get, but we will introduce them later.
You can arrange the Flash Desktop in various ways (see below), but for the rest of this tutorial I will try to stay with a somewhat stable environment
Configuring the desktop layout
Before explaining some components I suggest to make visible some more panels (tools and libraries). Having tools at your fingertip is IMHO always a good idea if your screen is big enough. BTW, if you can afford to buy CS3 maybe it's also a good idea to invest in screen that can do 1900x1200 pixels....
- Show tools
You always need the main drawing tool (leave it to the left). You can add two tools panels that include some of the most commonly used menu commands.
So display all the toolbars
- Window->Toolbar
- Check/tick all three, i.e. Main, Controller, Edit Bar.
- Adding and moving panels
Panels are tools and libraries that contain functionalities that you can't find in any menu. Btw, if at some point you can't see panels you think you put on the desktop, hit F4 or Window->Show Panels)
CS3 lets you arrange panels in various ways:
- They can be floating (undocked, usually you would move them outside the Flash Desktop)
- They can be docked to either panel area to the right, to the bottom or even to the left.
- They can be docked in groups of panels (each one as a tab)
To dock a panel, simply grab it with the mouse (left-mouse down on a empty area in its top bar and then drag) to an "place" that will "light up" in light blue. * If it's a blue line it will dock there as a lone panel
- If it's a blue top bar of another panel it will dock with a tab
Below two screenshots that should illustrate the principle:
The Swatches panel is being dragged to the (emtpy and therefore reduced right hand panel area. There is a faint blue vertical line. Note, that you also may encounter horizontal blue lines against which you can dock ...
The Color panel is in the process of being docked together with the libary panel. It's top bar is light blue, i.e. ready for docking (see also the next picture) ...
Now is firmly docked as a "tab" grouped together with the library panel
To undock a panel:
- Drag it to some place that doesn't light blue.
Saving an environment
To make sure to find an environment again you may save it under a given name. This is also useful if you do different kind of work with Flash.
- Window->Workspace->Save Current ...
Moving on
... under construction