MakeCode: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 5: | Line 5: | ||
|status=draft | |status=draft | ||
|last_modification=2019/08/28 | |last_modification=2019/08/28 | ||
|objective= | |objective=Understand how to use this online programming environment | ||
Choose the right environment (Playground Express vs. GEMMA) | |||
|difficulty=beginner | |difficulty=beginner | ||
|see_also=Adafruit Circuit Playground Express, | |see_also=Adafruit Circuit Playground Express, | ||
Adafruit GEMMA, | Adafruit GEMMA, | ||
Adafruit NeoPixel, | Adafruit NeoPixel, | ||
|cat_syllabus=e-textile | |cat_syllabus=e-textile | ||
}} | }} | ||
Revision as of 18:19, 28 August 2019
Introduction
“Microsoft MakeCode brings computer science to life for all students with fun projects, immediate results, and both block and text editors for learners at different levels.” (Hands on computing education, retrieved August 22, 2019).
Makecode looks similar to Snap! and Scratch, i.e. it is a visual programming language. It also allows saving and working with JavaScript code.
As of August 2019, several environments can be programmed with makecode:
- Makecode Minecraft, the online [https://www.minecraft.net/ cube-based online worlds.
- Makecode Microbit, the educational board from BBC.
- Circuit Playground Express, to program the Adafruit Circuit Playground Express. A short example is below, else see the Adafruit MakeCode tutorial
- Makecode LEGO Mindstorms, the LEGO educational robotics environment
- Cue, an educational robot.
- Makecode Arcade, to program a set of gaming consoles from various brands, e.g. BrainPad Arcade (quote a "Coding Mini Computer for learning and making, robots, games and electronics"), Adafruit PyBadge (credit card size board that runs CircuitPython, MakeCode Arcade or Arduino), Meowbit (a card-sized graphical retro game computer with allows you coding with Makecode arcade and Python).
- Makecode Chibichibi, an environment for circuit stickers and other tools for paper circuits, which blends circuit building and programming with arts and crafts.
Adafruit MakeCode
Supported boards
So far (Aug 2019), MakeCode works with
- the Adafruit Circuit Playground Express board of the Adafruit FLORA system.
- the Adafruit PyGamer board, based on a ATSAMD51J19A micro-controller chip, with 512KB of flash and 192KB of RAM, and 8 MB of QSPI flash for file storage
- the Adafruit PyBadge a credit-card sized board, also based on a ATSAMD51J19 (in Beta, as of Aug 2019).
All of these boards also work with CircuitPython and Arduino. Code can be directly downloaded into board via USB. It will be compiled into some kind of machine language.
Online editors
- The online MakeCode editor for the Playground Express is https://makecode.adafruit.com/. The site includes some walk-through tutorials and some examples. The platform includes that familiar palette with programming elements, a workspace for the program, and a simulator to the left.
- The online editor for PyGamer and PyBadge is https://arcade.makecode.com/, i.e. the generic Microsoft Arcade programming environment.
Circuit Playground Express Example
The following simple example shows that a simple application can be done in short time, even by beginners.
Notice: Make sure to save more complex code and maybe create versions. I did loose the blocks code for an example at some point by playing around with the "explorer" functionality.
Block code
The following code will activate on shaking the board and repeat four times a sound and a blinking (from blue to red/yellow) since one ring is shown one after the other.
The corresponding JavaScript code is
input.onGesture(Gesture.Shake, function () {
for (let i = 0; i < 4; i++) {
music.magicWand.play()
light.showRing(
`blue blue blue blue blue blue blue blue blue blue`
)
light.showRing(
`yellow red yellow red yellow yellow red red red yellow`
)
pause(500)
}
light.clear()
})
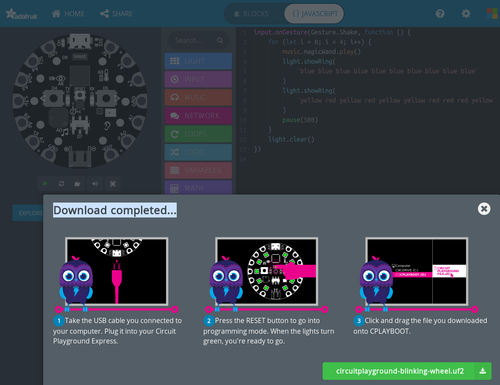
Downloading
So far I did not receive the board, so it's not tested. Maybe tomorrow :)