Drupal: Difference between revisions
| Line 206: | Line 206: | ||
It is as list of items that helps you track your important information. Activating a block on your dashboard doesn't mean that it will be published in your site. | It is as list of items that helps you track your important information. Activating a block on your dashboard doesn't mean that it will be published in your site. | ||
The default activated blocks are: | The default activated blocks are: | ||
[[File:Drupal8.png]] | |||
* Recent content | * Recent content | ||
| Line 217: | Line 219: | ||
Press on the add other blocks button in order to enable new blocks for your dashboard. | Press on the add other blocks button in order to enable new blocks for your dashboard. | ||
[[File:Drupal9.png]] | |||
=====Disable the dashboard===== | =====Disable the dashboard===== | ||
| Line 231: | Line 233: | ||
=====Content===== | =====Content===== | ||
[[File:Drupal10.png]] | |||
* '''Add content''' | |||
For the moment you can either add articles or/and basic pages in your site. | For the moment you can either add articles or/and basic pages in your site. | ||
* '''Article''' | :* '''Article''' | ||
* Give a title to your article | :* Give a title to your article | ||
* Enter tags to describe your content | :* Enter tags to describe your content | ||
* Write your article in the body field. As you notice the default Text format is Filtered HTML. You can change it to Plain Text and forget the HTML tags or to Full HTML in order to be able to use all HTML tags. | :* Write your article in the body field. As you notice the default Text format is Filtered HTML. You can change it to Plain Text and forget the HTML tags or to Full HTML in order to be able to use all HTML tags. | ||
* Upload an image from your machine. | :* Upload an image from your machine. | ||
* Menu settings:<br /> | :* Menu settings:<br /> | ||
:*Allows you to create a menu link in the main navigation bare.Check the Provide a menu link box and leave the default inputs (Parent item--><Main menu>) | ::*Allows you to create a menu link in the main navigation bare.Check the Provide a menu link box and leave the default inputs (Parent item--><Main menu>) | ||
:* Set the weight:The weight field determines the order that the links are displayed. For example the weight of the link Home of the main navigation bare is 0. If you give a weight -1 to your article it will be displayed before the link Home. | ::* Set the weight:The weight field determines the order that the links are displayed. For example the weight of the link Home of the main navigation bare is 0. If you give a weight -1 to your article it will be displayed before the link Home. | ||
:* Display the content in the front page as a teaser (sort form of the article): | ::* Display the content in the front page as a teaser (sort form of the article):Change the field (Parent item --> --Home). | ||
Change the field (Parent item --> --Home). | :* Revision information (image yellow the instruction) | ||
* Revision information (image yellow the instruction) | :* URL settings: You can provide an alternative URL of the page that you’ve created. | ||
* URL settings: You can provide an alternative URL of the page that you’ve created. | :* Comment settings: By default the comments are activated. If you use to disable them you can select the order Closed. | ||
* Comment settings: By default the comments are activated. If you use to disable them you can select the order Closed. | :* Authoring information: Provide information for the author of the content and the date that the content has being created. | ||
* Authoring information: Provide information for the author of the content and the date that the content has being created. | :* Publishing options: by default the page that you’ve created is published and promoted to the front-page as a teaser (sort form of the article). If you don’t wish to publish the content or/and promoted it to the front-page uncheck the relevant boxes. Publishing options gives you the option to make your content sticky. That means that in a list of different contents the current content will be promoted at the top of the list end it will also be highlighted (displayed within a shady background). | ||
* Publishing options: by default the page that you’ve created is published and promoted to the front-page as a teaser (sort form of the article). If you don’t wish to publish the content or/and promoted it to the front-page uncheck the relevant boxes. Publishing options gives you the option to make your content sticky. That means that in a list of different contents the current content will be promoted at the top of the list end it will also be highlighted (displayed within a shady background). | |||
Note that if you wish to display your content as a teaser in the front-page the default setting work just fine. DO NOT change neither the Parent item field nor the publishing options. | Note that if you wish to display your content as a teaser in the front-page the default setting work just fine. DO NOT change neither the Parent item field nor the publishing options. | ||
* '''Basic page''' | :*'''Basic page''' | ||
For the basic page content the principles are the same as for the article content. | For the basic page content the principles are the same as for the article content. | ||
| Line 267: | Line 266: | ||
By default the comments are closed. So if you want to activate the comments you have to select the order open. | By default the comments are closed. So if you want to activate the comments you have to select the order open. | ||
* '''SHOW ONLY ITEMS WHERE''' | |||
You can filter the display of the created content by choosing its status and/or its type. For the moment your created content could be articles and basic pages. | You can filter the display of the created content by choosing its status and/or its type. For the moment your created content could be articles and basic pages. | ||
Status: the status options are published, not published, promoted, not promoted, sticky, not sticky. Note that you have defined the status of your content the moment that you’ve created it in the publishing options. | Status: the status options are published, not published, promoted, not promoted, sticky, not sticky. Note that you have defined the status of your content the moment that you’ve created it in the publishing options. | ||
:*'''Type''' | |||
chose either article either basic page, the default content that you are allowed to create for the moment. | chose either article either basic page, the default content that you are allowed to create for the moment. | ||
Press filter in order to display the content that meets the selected criteria. | Press filter in order to display the content that meets the selected criteria. | ||
*'''UPDATE OPTIONS''' | |||
Allows you to publish or unpublish, promote or demote, make sticky or not sticky and delete the selected content/s from the list of content under the update options. | Allows you to publish or unpublish, promote or demote, make sticky or not sticky and delete the selected content/s from the list of content under the update options. | ||
| Line 286: | Line 285: | ||
This tab allows you to manage the created comments. | This tab allows you to manage the created comments. | ||
[[File:Drupal11.png]] | |||
* '''Published comments''' | |||
'''Update options:''' Unpublish or delete created comments. By unpublishing a comment it will no longer appear on your site but it can be accessed through the unapproved comments tap.<br /> | :*'''Update options:''' Unpublish or delete created comments. By unpublishing a comment it will no longer appear on your site but it can be accessed through the unapproved comments tap.<br /> | ||
'''Unapproved comments:''' Publish the unapproved comments in order to reactivate them or delete them permanently. | :*'''Unapproved comments:''' Publish the unapproved comments in order to reactivate them or delete them permanently. | ||
| Line 302: | Line 301: | ||
For the moment you can disable and enable existing blocks or create your own content blocks. The advantage of blocks is that you can choose in which page and region these blocks will be displayed. | For the moment you can disable and enable existing blocks or create your own content blocks. The advantage of blocks is that you can choose in which page and region these blocks will be displayed. | ||
*'''Activate an existing block:''' | |||
Scroll down the page and find the disabled blocks | Scroll down the page and find the disabled blocks | ||
Select the region in which your block will be displayed. Once you have selected a region the block will be automatically added to the regions list. | Select the region in which your block will be displayed. Once you have selected a region the block will be automatically added to the regions list. | ||
Score up to find your block and click configure. Note that if you don’t do the necessary configurations your changes will not be saved even if you click the save button at the bottom of the page. | Score up to find your block and click configure. Note that if you don’t do the necessary configurations your changes will not be saved even if you click the save button at the bottom of the page. | ||
[[File:Drupal12.png]] | |||
*'''In the user menu block page:''' | |||
# '''Block title:''' Enter the title of the block | # '''Block title:''' Enter the title of the block | ||
| Line 328: | Line 325: | ||
For the moment the default content types are articles and basic pages. | For the moment the default content types are articles and basic pages. | ||
[[File:Drupal13.png]] | |||
From here you can add content types, edit them, manage fields and display as well as delete them. | From here you can add content types, edit them, manage fields and display as well as delete them. | ||
The changes affect all the future published content in your site that is part of the same type. For example if you deactivate the comments for the article content type (Articleeditcomment settingsDefault comment setting for new content: Closed) that means that in future articles the users will no longer be able to leave their comments. | The changes affect all the future published content in your site that is part of the same type. For example if you deactivate the comments for the article content type (Articleeditcomment settingsDefault comment setting for new content: Closed) that means that in future articles the users will no longer be able to leave their comments. | ||
* '''The identity of content types''' | |||
'''Name:''' one or more words that reflects the structure of the content e.g. Article | '''Name:''' one or more words that reflects the structure of the content e.g. Article | ||
| Line 340: | Line 338: | ||
Note that the identity of the content type helps authors to easily select the content type that serves their purposes. | Note that the identity of the content type helps authors to easily select the content type that serves their purposes. | ||
* '''The structure of content types''' | |||
* A combination of different data types e.g. title, text, image etc selected by the creator of the content type. | :* A combination of different data types e.g. title, text, image etc selected by the creator of the content type. | ||
* These that actually define the structure of content types are the fields and widgets. <br /> | :* These that actually define the structure of content types are the fields and widgets. <br /> | ||
Let’s put ourselves in the position of the creator of the Article content type. He gave authors the ability to publish content that resembles to a real article (title, long text, picture, comments). In order to do that he selected the right fields (Node module element, Long text and summary, Term reference, Image) and he edited the field settings.<br /> | Let’s put ourselves in the position of the creator of the Article content type. He gave authors the ability to publish content that resembles to a real article (title, long text, picture, comments). In order to do that he selected the right fields (Node module element, Long text and summary, Term reference, Image) and he edited the field settings.<br /> | ||
| Line 353: | Line 350: | ||
In order to understand the procedure let’s add a field of our own in the Article content type. | In order to understand the procedure let’s add a field of our own in the Article content type. | ||
# Select structure-->Content types-->Article-->manage fields-->Add new field | # Select structure-->Content types-->Article-->manage fields-->Add new field | ||
| Line 363: | Line 359: | ||
# The default values work just fine for the present. Just make sure that you have a .txt file (the default value for Allow file extensions field) stored in your machine in order to upload it afterwards and see the result. | # The default values work just fine for the present. Just make sure that you have a .txt file (the default value for Allow file extensions field) stored in your machine in order to upload it afterwards and see the result. | ||
# Click save settings | # Click save settings | ||
Create a new Article in order to see what the changes. (Add | Create a new Article in order to see what the changes. (Add content-->Article)<br /> | ||
Where do fields and widgets come from?<br /> | '''Where do fields and widgets come from?'''<br /> | ||
Modules<br /> | Modules<br /> | ||
| Line 375: | Line 371: | ||
====People==== | ====People==== | ||
* '''List tap''' | |||
* | |||
''' | |||
'' | |||
:*'''Block list:'''A list of your users that can be filtered according to roles, permissions and status. Probably for now you can see only you. | |||
:*'''SHOW ONLY USERS WHERE''' defines which user will be displayed to the block list according to their roles. | |||
::*'''The default roles are:''' | |||
:::* Administrator: it’s you when you are logged in. | |||
:::* Authenticated User: are the users that you create from the Add user panel. | |||
:::* Anonymous User: everyone that has access to the site without log in. | |||
::*'''Permissions:''' Defines what the users can do and see on your site. | |||
::*'''Status:''' active or blocked. | |||
:*'''Update options:''' | |||
::* Block or unblock the selected users | |||
::* cancel their accounts | |||
::* add roles and delete roles. | |||
* '''Permission tap''' | |||
Here is where you define the privileges of your roles. By default you can see that the role administrator is the most privileged one. If you wish to give more privileges (permissions) to other roles as well just check the box that associates the permission with the role. | Here is where you define the privileges of your roles. By default you can see that the role administrator is the most privileged one. If you wish to give more privileges (permissions) to other roles as well just check the box that associates the permission with the role. | ||
Revision as of 00:50, 7 May 2014
Definition
Drupal is a popular portalware of the C3MS or CMS variety. It is used to build all sorts of educational websites, including teaching platforms. Similar systems discussed in this Wiki are Joomla and PostNuke.
Purpose and features
According to the About Drupal page (retrieved 18:36, 11 May 2007 (MEST)) “Drupal is a free software package that allows an individual or a community of users to easily publish, manage and organize a wide variety of content on a website. Tens of thousands of people and organizations have used Drupal to power scores of different web sites, including Community web portals, Discussion sites, Corporate web sites, Intranet applications, Personal web sites or blogs, Aficionado sites, E-commerce applications, Resource directories, Social Networking sites.”
Features
The built-in functionality, combined with dozens of freely available add-on modules, will enable features such as:
- Content management systems
- Blogs
- Collaborative authoring environments (i.e. it is a collaborative writing tool.
- Forums
- Peer-to-peer networking
- Newsletters
- Podcasting
- Picture galleries
- File uploads and downloads
... and much more.
Software architecture
- Content in Drupal is created in individual "nodes". For nodes of type "story", users can add comments to the node (comments themselves are not considered nodes). Depending on site settings, adding new nodes and/or posting comments might or might not be allowed. Also, nodes or comments might require approval from the moderators before the node or comment is displayed. (Drupal terminology, retrieved 18:36, 11 May 2007 (MEST))
Drupal's basic set of note types include ([1]):
- Blog Entry
- Drupal blogs have typical functionality of blogware
- Book Page
- Book pages are designed to be part of a collaborative book. An example of a collaborative book is the Drupal developer documentation. All node types can be part of a book.
- Comment
- Comments actually aren't nodes, they are their own special content type. Comments are what allow people to add comments to any other node that has been created.
- Forum
- Forums are sets of nodes and their comments. These are grouped together as belonging in one forum by assigning them the forum name, which is a taxonomy term. These forum names can be grouped in forum containers, which are other terms, of which they are children in a hierarchical vocabulary which is called "forums", and configured as only applicable to nodes of the "forum" type.
- Page
- Pages are simple nodes, typically used for static content that can (but are not required to) be linked into the main navigation bar
- Poll
- A poll is where a multiple choice question is asked and users can answer and see other peoples answers to questions.
- Story
- Story pages are news engine entries. Stories are generally used for information which is only relevant for a period of time (eg. news stories) and is expected to expire off of the page.
Many other node types are included by [ contributed modules].
In education
Websites for educators and researchers
Drupal is very popular in education (all levels) to build community web sites within which members can post news, share resources or collaborate in other ways. Examples:
- Learning Networks (R&D in Learning Design)
- Council of Writing Program Administrators
- Kairosnews (Community of members interested in the intersections of rhetoric and pedagogy with technology)
- EdTech tools and Opinion for Educators (Blog)
- Fab Central at MIT, an online community for inventors, artists and digital fabricators.
- FreeTeach.com Community of teachers for lesson plans, worksheets, and teaching ideas.
There are dozens more ...
Teaching platforms
While Drupal as platform for education-related websites doesn't come as a surprise, using Drupal instead of a learning management system is a more interesting topic. We believe that drupal is good platform to implement project-oriented learning designs. Typically, a teacher (and not the institution) will run the platform. It's something that Daniel K. Schneider advocated in his C3MS project-based learning model (implemented a few years ago with PostNuke).
Examples:
- Archive of Welcome to English 420S (Distance Learning), Purdue University
- Maxetom Integrates educational on-line multimedia applications. “Maxetom propose aux enfants des coloriages en ligne qui leur feront découvrir les couleurs en espagnol ou en anglais.”
Typically, a teacher (or an organization) will design a custom environment to support various kinds of learning activities. One way to think about this, was presented in 2004 in the TECFA SEED Catalog. There is also a TECFA SEED Catalog version in this wiki and that will be updated a bit in some nearer future - Daniel K. Schneider 11:10, 1 June 2007 (MEST).
Links and resource management
Example:
Installation
Prerequisites
- Drupal should install without problems on a LAMP or WAMP system. So install Apache/MySQL/Php first. In case you just want to play, I recommend WOS, a free WAMP distribution that runs on a memory stick and that includes a Drupal (optional module) !
Drupal is open-source software distributed under the GPL ("General Public License") and is maintained and developed by a community of thousands of users and developers.
Standard Drupal
Drupal is ready to go from the moment you download it. It even has an easy-to-use web installer. However, a typical educator probably would like to download and install third-party modules.
- Download page. (includes core system and modules).
DrupalEd
A group of people (including Bill Fitzgerald) released an educational package (not tested yet).
“DrupalEd is a powerful open source content management system with the power to support the e-learning needs of large educational institutions. It is also easy enough to install and use for individual teachers/professors to implement in their own classes (for teachers who would like to abandon BlackBoard, sans IT Department backing)” ([2]).
- DrupalEd Is Ready For Download (Announcement of 04/17/2007)
- DrupalEd page
Other extensions of interest to education
Getting started with drupal 7.27
Before the instalation
Moving Drupal to its intended location
If you are working locally using a Wamp systeme extract the zip file and copy-past it into the “www.directory”. If you are using a web server (e.g Tecfa server) follow the same procedure and copy-paste the extracted file in the directory that will host your future site.
Create a database and user using phpMyAdmin
Local machine:
If you don’t know how to create a user and a database using phpMyAdmin see the example wordpress/create a database
Web server:
According to the drupals’ community documentation “Most web hosting accounts provide a Web-based control panel to help you administer your site. These tools include easy-to-use features for creating a new database, and for creating a "user" with rights to the database. To create a database using a browser-based control panel consult the documentation or ask your web host service provider.” Either you use a local machine or a web server it is important to take note of the username, password, database name and hostname while you are creating the database as you will enter these items into fields in your browser when running the install script. [3]
Run the installation script:
Local machine:
Insert the URL (the directory where you placed your Drupal files).If you are using a system like WAMP the URL is http://localhost/drupal. If for example you renamed the extracted folder to drupalTest the URL is http://localhost/drupalTest.
Web server:
If you have installed drupal in a web host insert the domain name. if you are using the TECFA server insert the URL http://www.tecfaetu.unige.ch/. If you have installed Drupal in a subfolder that is called projects point your browser to the folder, for example http://www.tecfaetu.unige.ch/projects.
Installation process
Note: Be very careful when clicking save and continue. There is no back button.
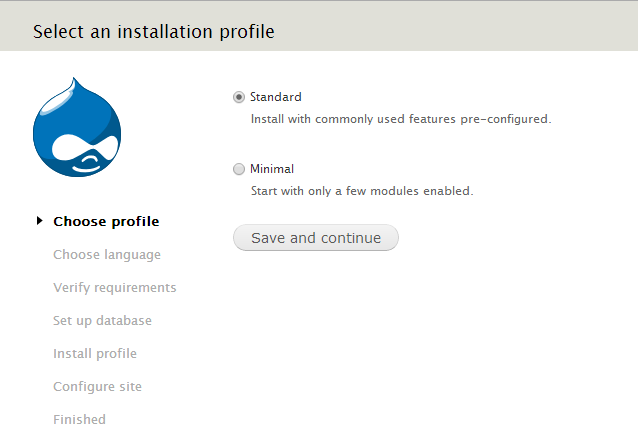
- Step 1
Select the Standard profile as shown in the picture.The Minimal profile is targeted toward more experienced Drupal site creators.
Click Save and continue
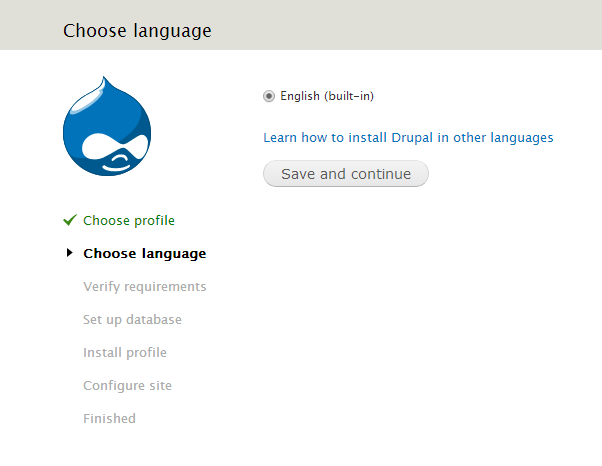
- Step 2
The default language is English, if you want to change the default language, click Learn how to install Drupal in other languages link.
Click Save and continue
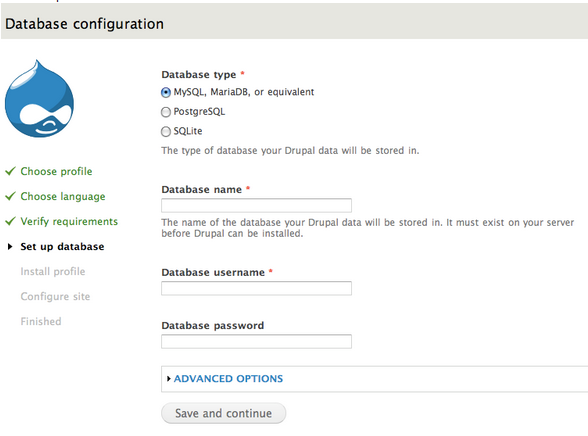
- Step 3
Select the database type, enter the database name and the database username that you created at the Create a database and user using phpMyAdmin step. According to Drupal community The Advanced options allow you to change the database host in case that you are using a web server, the port if you are using a non-standard port number and the table prefix if you are installing multiple instances of Drupal tables that share the same database. [4]
Click save and continue
- Step 4
The following progress bare will appear; wait for the installer to finish the installations.
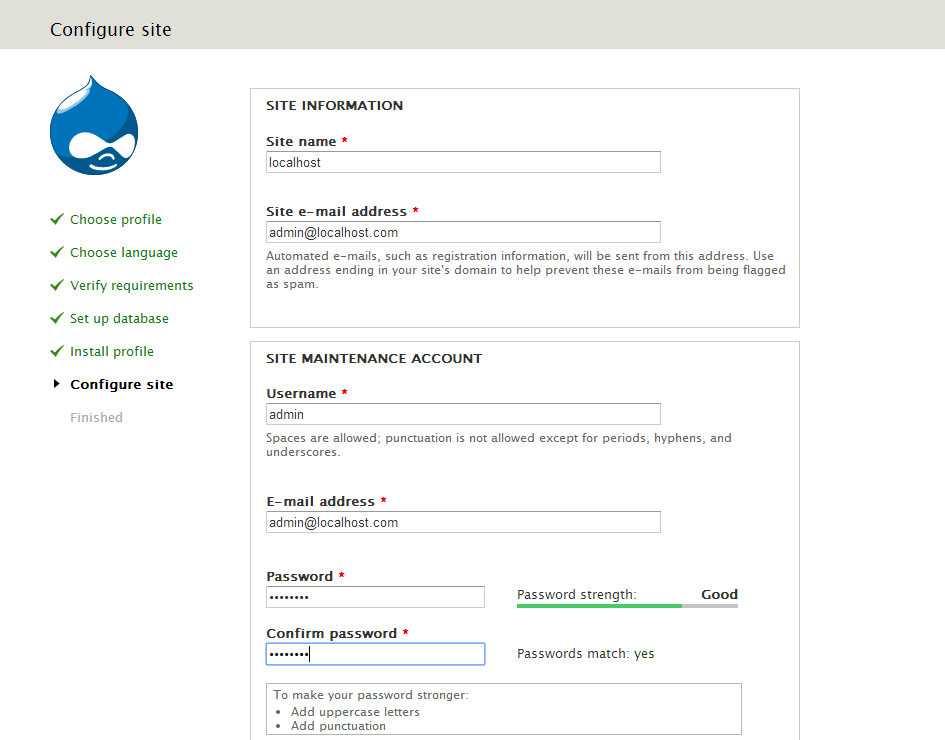
- Step 5
Provide the information for the first user accound. Note that all the following information can be changed later through the configuration panel.
- Site information: Enter the name of your site and the site e-mail address
- Site maintenance account: Enter the username and the password of the first user.
- Server settings: We can change the Default country and the Default time zone. Also you can uncheck the boxes in the Update notifications field if you don’t want to receive notifications for required updates.
Click Save and continue
- Step 6
Your new site is ready. Click visit your new site
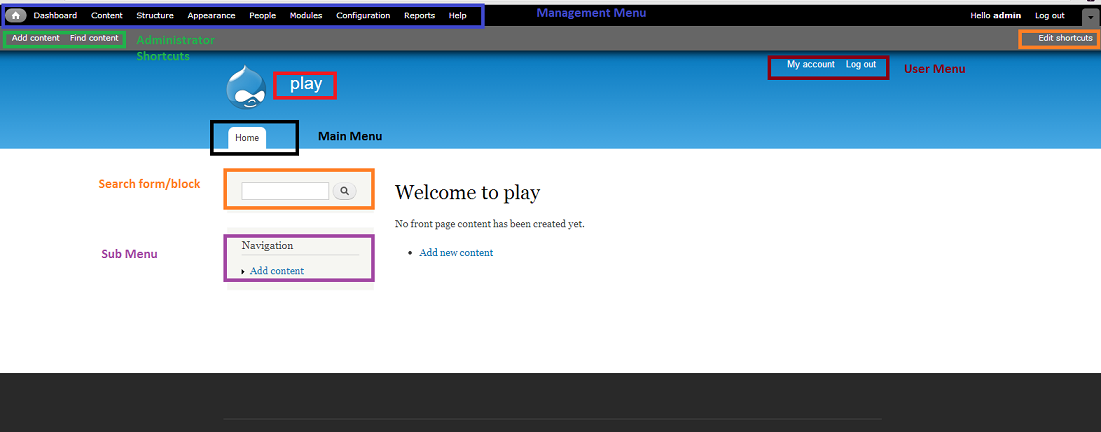
A glance to the administrators front-page
- Name of the site: in our case Play
- Main menu: the main navigation bare
- Management Menu: the administrators tool for managing the site
- User Menu: log out (sure that you remember the administrators username and password before falling in the temptation to click it) and link to the users account
- sub menu: side navigation bare
- Search form: accessing information by adding key-words.
- Shortcuts: the administrator can easily create and find content. These options can be changed (edit shortcuts)
Looking closer
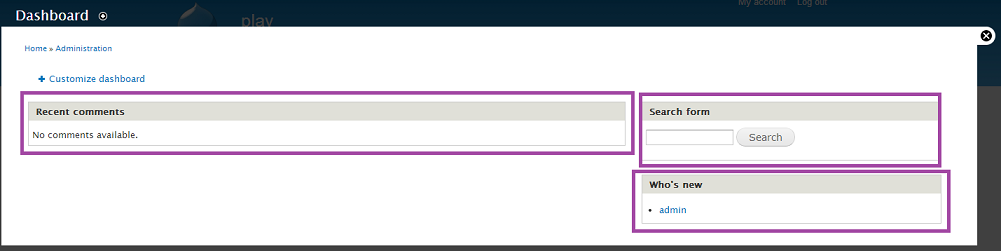
Dashboard
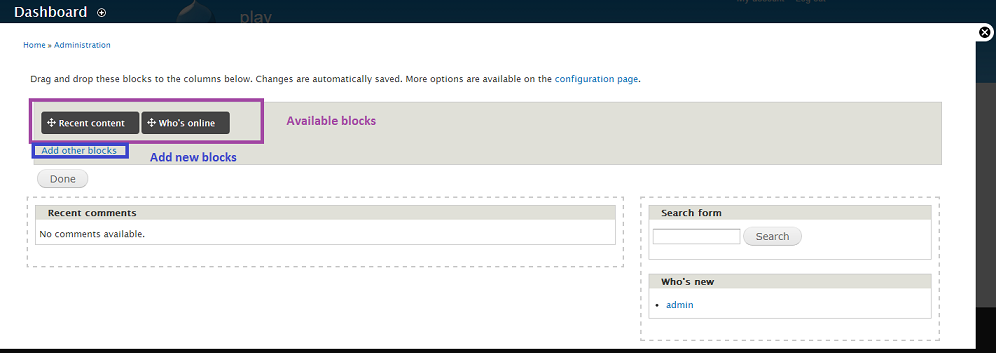
It is as list of items that helps you track your important information. Activating a block on your dashboard doesn't mean that it will be published in your site.
The default activated blocks are:
- Recent content
- Search form
- Who’s online?
Adding, removing, or rearranging items on the dashboard
You can add new block views by clicking the Customize Dashboard button. You will see a set of dashboard blocks that you can drag and drop in and out of your dashboard. Once dragged into the dashboard, you can also rearrange each block into the desired position in the page. (The settings are saved automatically.) Press on the add other blocks button in order to enable new blocks for your dashboard.
Disable the dashboard
- Click on Modules button or insert the URL Modules or http://example.com/admin/modules).
- In the Core section, disable the Dashboard module.
- Click Save Configuration.
Content
The administrator can access the created content and the comments.
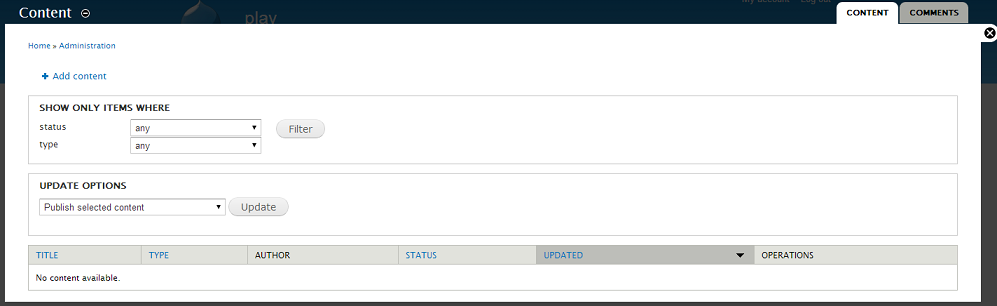
Content
- Add content
For the moment you can either add articles or/and basic pages in your site.
- Article
- Give a title to your article
- Enter tags to describe your content
- Write your article in the body field. As you notice the default Text format is Filtered HTML. You can change it to Plain Text and forget the HTML tags or to Full HTML in order to be able to use all HTML tags.
- Upload an image from your machine.
- Menu settings:
- Allows you to create a menu link in the main navigation bare.Check the Provide a menu link box and leave the default inputs (Parent item--><Main menu>)
- Set the weight:The weight field determines the order that the links are displayed. For example the weight of the link Home of the main navigation bare is 0. If you give a weight -1 to your article it will be displayed before the link Home.
- Display the content in the front page as a teaser (sort form of the article):Change the field (Parent item --> --Home).
- Revision information (image yellow the instruction)
- URL settings: You can provide an alternative URL of the page that you’ve created.
- Comment settings: By default the comments are activated. If you use to disable them you can select the order Closed.
- Authoring information: Provide information for the author of the content and the date that the content has being created.
- Publishing options: by default the page that you’ve created is published and promoted to the front-page as a teaser (sort form of the article). If you don’t wish to publish the content or/and promoted it to the front-page uncheck the relevant boxes. Publishing options gives you the option to make your content sticky. That means that in a list of different contents the current content will be promoted at the top of the list end it will also be highlighted (displayed within a shady background).
Note that if you wish to display your content as a teaser in the front-page the default setting work just fine. DO NOT change neither the Parent item field nor the publishing options.
- Basic page
For the basic page content the principles are the same as for the article content.
Differences:
The image field is missing, that means that you can only include an image by selecting the Full HTML text format and using the <img> HTML tag. By default the comments are closed. So if you want to activate the comments you have to select the order open.
- SHOW ONLY ITEMS WHERE
You can filter the display of the created content by choosing its status and/or its type. For the moment your created content could be articles and basic pages. Status: the status options are published, not published, promoted, not promoted, sticky, not sticky. Note that you have defined the status of your content the moment that you’ve created it in the publishing options.
- Type
chose either article either basic page, the default content that you are allowed to create for the moment. Press filter in order to display the content that meets the selected criteria.
- UPDATE OPTIONS
Allows you to publish or unpublish, promote or demote, make sticky or not sticky and delete the selected content/s from the list of content under the update options. Press update in order to save your changes.
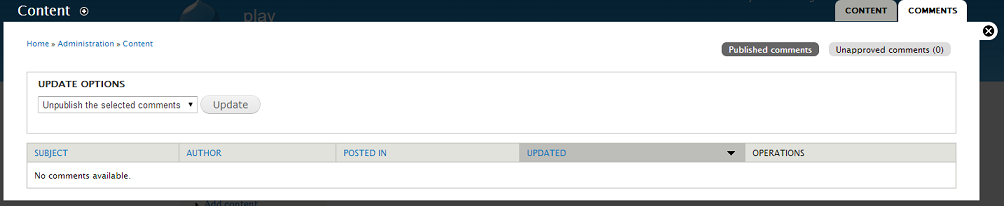
Comments
This tab allows you to manage the created comments.
- Published comments
- Update options: Unpublish or delete created comments. By unpublishing a comment it will no longer appear on your site but it can be accessed through the unapproved comments tap.
- Update options: Unpublish or delete created comments. By unpublishing a comment it will no longer appear on your site but it can be accessed through the unapproved comments tap.
- Unapproved comments: Publish the unapproved comments in order to reactivate them or delete them permanently.
Structure
Blocks
Blocks are boxes of content that can be displayed in the different regions of your site. For example the search box and the navigation box that you can see in the front-page are blocks enabled by default. For the moment you can disable and enable existing blocks or create your own content blocks. The advantage of blocks is that you can choose in which page and region these blocks will be displayed.
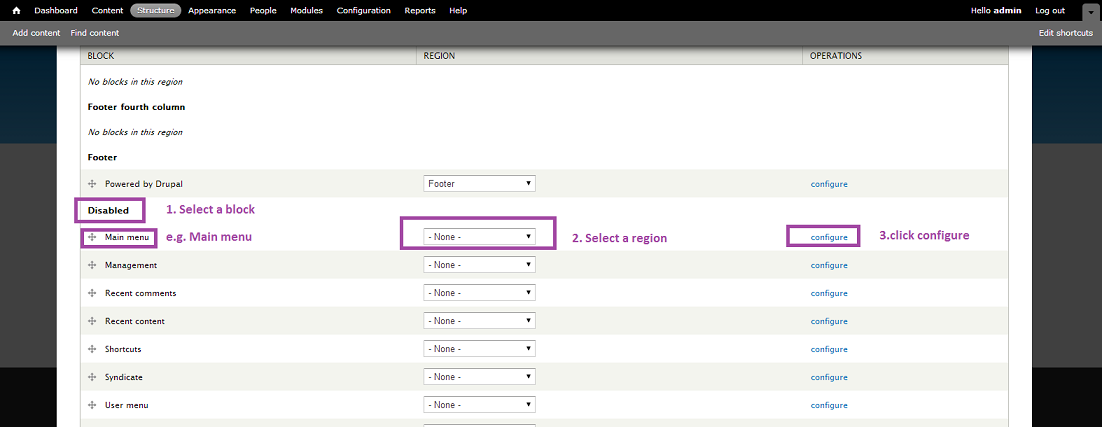
- Activate an existing block:
Scroll down the page and find the disabled blocks Select the region in which your block will be displayed. Once you have selected a region the block will be automatically added to the regions list. Score up to find your block and click configure. Note that if you don’t do the necessary configurations your changes will not be saved even if you click the save button at the bottom of the page.
- In the user menu block page:
- Block title: Enter the title of the block
- Region settings: It defines where the block will be published.
- Bartik (default theme): Select the region in which this block will be displayed, if not the block will not appear on the page.
- Seven (administration theme): You can add the block in your dashboard and select its position.
- Visibility settings: This basically means who can actually see the block and where.
- Pages: the default value is display in all pages. Here you can specify in which pages this block will be visible by entering their path.
- Content types: You can specify in which pages this block will be visible according to the type of the content. For the moment that can be article/s and/or basic page/s.
- Roles: The block will be visible to the selected users. If you don’t select any role the block will be visible to all users.
- Users: By default the users cannot decide if a block will be visible do them are not. Here you can give permission to the users to decide on their own.
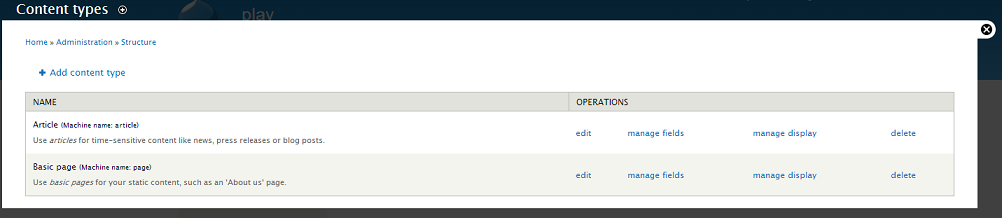
Content types
In Drupal, a Content Type is a pre-defined collection of data types (Fields) which relate to each other by an informational context. In this sense, "context" means "parts that should be considered as a correlated whole." [5] For the moment the default content types are articles and basic pages.
From here you can add content types, edit them, manage fields and display as well as delete them.
The changes affect all the future published content in your site that is part of the same type. For example if you deactivate the comments for the article content type (Articleeditcomment settingsDefault comment setting for new content: Closed) that means that in future articles the users will no longer be able to leave their comments.
- The identity of content types
Name: one or more words that reflects the structure of the content e.g. Article
Description: Examples of use e.g. Use articles for time-sensitive content like news, press releases or blog posts.
Note that the identity of the content type helps authors to easily select the content type that serves their purposes.
- The structure of content types
- A combination of different data types e.g. title, text, image etc selected by the creator of the content type.
- These that actually define the structure of content types are the fields and widgets.
Let’s put ourselves in the position of the creator of the Article content type. He gave authors the ability to publish content that resembles to a real article (title, long text, picture, comments). In order to do that he selected the right fields (Node module element, Long text and summary, Term reference, Image) and he edited the field settings.
How?
In order to understand the procedure let’s add a field of our own in the Article content type.
- Select structure-->Content types-->Article-->manage fields-->Add new field
- Give a label e.g. File
- Select a Field type e.g. File
- Click Save
- Check Enable Display field
- Click Save field settings
- The default values work just fine for the present. Just make sure that you have a .txt file (the default value for Allow file extensions field) stored in your machine in order to upload it afterwards and see the result.
- Click save settings
Create a new Article in order to see what the changes. (Add content-->Article)
Where do fields and widgets come from?
Modules
Existing fields: Boolean, Decimal, File, Float, Image, Integer, List (float), List (integer), List (text), Long text, Long text and summary, term, reference, Text.
People
- List tap
- Block list:A list of your users that can be filtered according to roles, permissions and status. Probably for now you can see only you.
- SHOW ONLY USERS WHERE defines which user will be displayed to the block list according to their roles.
- The default roles are:
- Administrator: it’s you when you are logged in.
- Authenticated User: are the users that you create from the Add user panel.
- Anonymous User: everyone that has access to the site without log in.
- Permissions: Defines what the users can do and see on your site.
- Status: active or blocked.
- Update options:
- Block or unblock the selected users
- cancel their accounts
- add roles and delete roles.
- Permission tap
Here is where you define the privileges of your roles. By default you can see that the role administrator is the most privileged one. If you wish to give more privileges (permissions) to other roles as well just check the box that associates the permission with the role.
Tips
Drupal is not as complicated as it seems!!!
- Make sure that you have explored the core modules before installing new modules.
- Read carefully the modules’ documentation and make sure that you have already installed the dependencies (if any).
- Don’t get too greedy with the additional modules, stay focus on those that serve your objectives.
- Some modules may not work as expected don’t panic, it is quite probable that Drupal team has already implemented a similar module or a solution to your problem.
Links
Drupal
- Official
- Tutorial on the installation of Drupal avec Lamp/Wamp/Mamp (en anglais)
- Drupal Home
- Drupal sites.net
- Reviews and analysis on the Drupal website
- Choosing a platform for the telecentre.org distributed net
- Drupal and the New Paradigm for Content Management
- Drupal Themes
- drupal.org/project/Themes - Drupal Themes at drupal.org
- Drupal Theme Garden - Drupal Themes Showcase (live preview of Drupal Themes)
- Other
- A comparison of Drupal and Joomla Which is the best for You?
- Drupal Performance Tuning and Optimization for large web sites. A series of articles a 2BITS.
References
- There are many books about Drupal. See Books about Drupal.
- Albion, Peter (2005) 'Designing for an online doctoral studies community using an open source platform.' In: Crawford, C. and Carlsen, R. and Gibson, I. and McFerrin, K. and Price, J. and Weber, R. and Willis, D. A., (ed.). Proceedings of the 16th International Conference of the Society for Information Technology in Teacher Education, Association for the Advancement of Computing in Education, pp. 2138-2143. Abstract/HTML/PDF
- Norma, David Kent Distance Education Development And Delivery Tools (found with google scholar, no refs ..)
- Schneider Daniel; Mourad Chakroun, Pierre Dillenbourg, Catherine Frété, Fabien Girardin, Stéphane Morand, Olivier Morel and Paraskevi Synteta, (2004) TECFA Seed Catalog, unpublished, PDF