Using SVG with HTML5 tutorial: Difference between revisions
| Line 229: | Line 229: | ||
== Adapting the size and position of an SVG graphic == | == Adapting the size and position of an SVG graphic == | ||
There exist various way of doing this. Our preferred method is to import the SVG graphic with its original size and then wrap it inside a scale transform as explained in more detail further down. Another method that also works very well is to fix the original SVG drawing as explained in the section about Inkscape and then just use the simple HTML ''image'' element. | There exist various way of doing this. | ||
* Our preferred method for static SVG images is to fix the original SVG graphic with a viewbox and size attributes and then import with the HTML '''img''' tag. | |||
* Our second preferred method is to import the SVG graphic with its original size and then wrap it inside a scale transform as explained in more detail further down. Another method that also works very well is to fix the original SVG drawing as explained in the section about Inkscape and then just use the simple HTML ''image'' element. | |||
<source lang="XML"> | <source lang="XML"> | ||
<svg id="sir" height="116" width="106" | <svg id="sir" height="116" width="106" | ||
Revision as of 11:33, 4 February 2014
<pageby nominor="false" comments="false"/>
Introduction
According to Wikipedia (retrieved April 1 2012), “Scalable Vector Graphics (SVG) is a family of specifications of an XML-based file format for two-dimensional vector graphics, both static and dynamic (i.e. interactive or animated). The SVG specification is an open standard that has been under development by the World Wide Web Consortium (W3C) since 1999. SVG images and their behaviors are defined in XML text files. This means that they can be searched, indexed, scripted and, if required, compressed. As XML files, SVG images can be created and edited with any text editor, but it is often more convenient to create them with drawing programs such as Inkscape. All major modern web browsers have at least some degree of support and render SVG markup directly, including Mozilla Firefox, Internet Explorer 9, Google Chrome, Opera and Safari. Earlier versions of Microsoft Internet Explorer (IE) do not support SVG natively.”.
SVG is part of the HTML 5 draft specification, i.e. SVG tags are part of the language and can be inline. We have seen it working since Chrome 9 and 10, Firefox 4, Opera 11 and Internet Explorer 9 (feb 2011). Support of SVG is still not complete, but rapidly improving. All major browser brands (except IE9) now offer very good support - Daniel K. Schneider 19:47, 1 April 2012 (CEST)
If you want to know whether your browser can handle SVG and HTML5, look at this See the When can I use Inline SVG in HTML5? compatibility table at caniuse.com.
See also:
- SVG (very short overview article)
- SVG links (nothing but mostly good links)
- Static SVG tutorial
- SVG/SMIL animation tutorial
- XSLT to generate SVG tutorial
Learning and reusing SVG
Learning SVG
The SVG links article includes a number of good links. Otherwise, start from the Static SVG tutorial.
If you want to dive in, use:
- SVG-edit (online editor at googlecode)
Respect the syntax of the SVG fragment:
Minimal example (not recommended):
<svg xmlns="http://www.w3.org/2000/svg">
<circle id="greencircle" cx="30" cy="30" r="30" fill="green" />
</svg>
Unfinished example that defines a SVG canevas size. By default width and height are pixels. You also could use cm's, mm's etc.
<svg height="200" with="600" xmlns="http://www.w3.org/2000/svg">
<!-- SVG tags go in here, between a few lines and several hundreds .... -->
</svg>
Unfinished example that can use links
<svg height="6cm" width="10cm">
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<!-- SVG tags go in here, between a few lines and several hundreds .... -->
</svg>
If you want to draw a border, use standard HTML CSS properties, e.g. like this:
<svg style="border-style:solid;border-width:1px;" id="circle" height="60" width="120"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<!-- SVG tags go in here, between a few lines and several hundred .... -->
</svg>
</svg>
Cleaning up SVG
... is difficult. You may try to import a file into an SVG editor and save again. So far, no editor can handle HTML5 with embedded SVG.
If your SVG file doesn't display because of syntax errors, try the W3C validation service. It will tell you what is wrong in which lines:
- http://validator.w3.org/
- You also may submit an HTML5 file with embedded SVG. Make sure to include the right doctype definition on top, ie. <!doctype html>
If you download clipart from openclipart.org (quite likely), then you should import the file into Inkscape and save as "pure SVG".
- Save as; Select Plain SVG !
How can I include SVG in HTML5
There are several ways of including SVG in HTML5. So-called inlining is most often preferred. However, inlining complex graphics makes hand-coding HTML a pain since the file can grow quite a lot.
In this chapter we just will show how to embed SVG images that are the right size. Basically, any sort of "inclusion" mechanism will work:
- Copy/paste SVG code within HTML code (inlining)
- Using the HTML img tag
- Using the HTML object tag
- Using the HTML iframe tag
- Using CSS (background images)
- Including SVG within SVG using the image tag.
Further below we shall explain how to adapt the size of embedded SVG images.
Inlining SVG in HTML 5
Live example:
- circle.html (look at the source)
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
</head>
<body>
<h1>HTML5 SVG Demo</h1>
A nice green circle:
<svg id="circle" height="200" xmlns="http://www.w3.org/2000/svg">
<circle id="greencircle" cx="30" cy="30" r="30" fill="green" />
</svg>
<hr>
<address>Created by DKS. This is free code</address>
</body>
</html>
Live example of an animated SVG:
- circle-crawling.html (look at the source)
Notice:
- SVG also can import SVG through using its "images" tag. However, this is only supposed to work with static SVG. This methods is introduced in the next chapter
Embeding SVG in HTML 5 with the img tag
Live example:
Below are the most important elements of this example:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<h1>HTML5 SVG Demo (embed with img src)</h1>
<p> A nice green circle that was embeded using the img element:
<img src="green-circle.svg" height="64" alt="Nice green circle"/>
</p>
Embeding SVG in HTML 5 with the object tag
Live example:
Below are the most important elements of this example:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<h1>HTML5 SVG Demo (embed with object)</h1>
<p> A nice green circle that was embeded using the HTML "object" tag:
<object type="image/svg+xml" data="green-circle.svg"
width="64" height="64" border="1"></object>
</p>
</body>
</html>
Embeding SVG in HTML 5 with the iframe tag
Live example:
Below are the most important elements of this example:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<h1>HTML5 SVG Demo (embed with iframe)</h1>
<p> A nice green circle that was embeded using the HTML "iframe" tag:
<iframe src="green-circle.svg"
width="64" height="64" style="border:1;"></iframe>
</p>
<p>
Tips:
<iframe src="green-circle.svg" style="float:left;margin-right:1cm;"
width="64" height="40" style="border:1;"></iframe>
</p>
</body>
</html>
Using SVG as background image in HTML 5
Below are the most important elements of this example: Live example:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<style type="text/CSS">
body {
background-image: none, url('green-circle.svg');
background-position: 50% 50%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h1>HTML5 SVG Demo (embed with CSS background)</h1>
<p> A nice green circle that was embeded using CSS Background.
</p>
<p>Tips:</p>
<ul>
<li>SVG included as CSS can't be scripted and positioning is hard. Therefore only use this method for background illustrations.</li>
</ul>
</body>
</html>
Adapting the size and position of an SVG graphic
There exist various way of doing this.
- Our preferred method for static SVG images is to fix the original SVG graphic with a viewbox and size attributes and then import with the HTML img tag.
- Our second preferred method is to import the SVG graphic with its original size and then wrap it inside a scale transform as explained in more detail further down. Another method that also works very well is to fix the original SVG drawing as explained in the section about Inkscape and then just use the simple HTML image element.
<svg id="sir" height="116" width="106"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g transform="scale(0.1)">
<image x="0" y="0" height="1140" width="1040" xlink:href="like_a_sir_original.svg"/>
</g>
</svg>
Using the SVG transform attribute to change the size of a graphic
For starters, we suggest editing the SVG file and adding the following "transformation" code:
Right after the opening svg tag add this:
<g transform="scale(0.1)">
Right before the closing svg tag add this:
</g>
You can use this method within your SVG graphic in order to adapt the size of various parts. Just wrap them inside a g transform="scale(...)".
Success rate: This method is guaranteed to work since it relies on basic SVG technology that is now over 10 years old. However, this is not the most elegant solution since it requires editing the SVG file. See the next solution.
Simple live example:
- circle-scale.html that you should compare with circle.html
The simple SVG file we are going to import in the following examples is huge-red-circle.svg. It looks like this:
<?xml version="1.0"?>
<svg height="600" width="600" xmlns="http://www.w3.org/2000/svg">
<circle cx="50%" cy="50%" r="50%" fill="red" />
</svg>
Using the SVG image tag to import and adapt an SVG graphic
The next methods are fairly elegant, easy to understand and should work in all browsers. There are three variants. For now, I suggest to use variant B - DKS.
The simple solution
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<h1>HTML5 SVG Demo - embed svg file with SVG image</h1>
<p> A huge red circle that was embeded using the svg "image" tag:</p>
<svg id="circle" height="60" width="60"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<image x="0" y="0" height="60" width="60" xlink:href="huge-red-circle.svg" />
</svg>
</body>
- Life example: import-with-svg-image.html
All you typically have to do is:
- Figure out the proportions of the original SVG (look at the svg root element of the SVG file)
- Define the height and width of the image with respect to your scaling needs.
In our example, the imported graphic's dimensions were 600 x 600 px. In order to get a circle 10 times smaller, we just dived x/10 and y/10.
- If you can't see the picture, import the picture in its original size and set the canvevas size to the same dimensions. E.g. if the original canevas is 1000x400:
<svg id="circle" height="1000.7" width="400"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<image x="0" y="0" height="1000.7" width="400" xlink:href="huge-red-circle.svg" />
</svg>
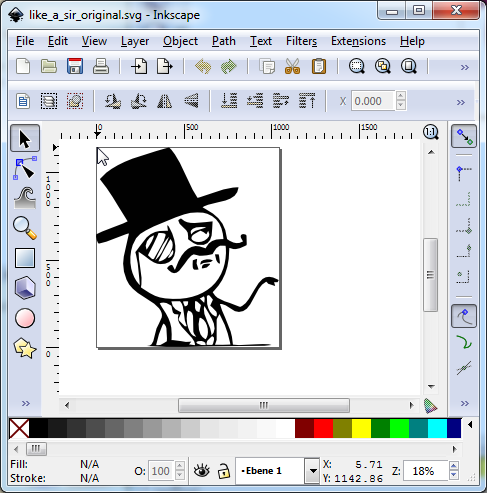
Now that you know that the picture and your code is ok, you may try to understand why you may not see a picture. Indeed, this simple method is not guaranteed to work with every SVG file. In particular it will not when the imported image is "badly" positioned. See the next solution, using a scale transform of the imported SVG, if don't want to learn how to fix that kind of problem in the imported SVG code. Let's illustrate this with an example. The like a Sir picture is positioned in negative y space as you can see in the following screenshot and code excerpt:
<g inkscape:label="Ebene 1" inkscape:groupmode="layer" id="layer1" transform="translate(445.66942,-924.04028)">
Solutions:
- Open the SVG file with Inkscape and fix it. This way you also could get rid of all the extension tags (save as "plain SVG"). However, this may not be easy. The graphic is likely to be in a wrong position, because the author created paths with SVG path data that do not fit the "usual" x=0/y=0 coordinate system. Something one never should do ....
- Use one of the methods below. That is: import the picutre with its original size, then scale it either with a scale transform (easier) or by adjusting the ViewBox.
Of course, you can move pictures The following shows how to reposition a "normal" image.
<svg id="circle" height="62" width="62"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<image x="1" y="1" height="60" width="60" xlink:href="huge-red-circle.svg" />
</svg>
Import the graphic with its original size and scale the image
Below is another variant that seems is more robust with respect to drawings that use strange coordinates. We import the original huge circle with its original size, but we then scale transform it.
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<h1>HTML5 SVG Demo - embed svg file with SVG image</h1>
<p> A huge red circle that was embeded using the svg "image" tag plus a scale transform:</p>
<svg id="circle" height="60" width="60"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<g transform="scale(0.1)">
<image x="0" y="0" height="600" width="600" xlink:href="huge-red-circle.svg" />
</g>
</svg>
</body>
</html>
Pay attention to the following tips:
- Height and width of the image tag must correspond (roughly) to the size of the imported SVG. Look at its SVG root tag. If weight and height are missing in the SVG file add it yourself, if possible
- Height and width of the svg root tag should somehow fit the scaled image. E.g. if you import a 100x200 and make it twice as big, then svg root dimensions should be at least 200x400.
- Life example: import-with-svg-image2.html
- Life example2: like_a_sir.html
Importing with original size and create a viewBox
This solution also offers a way to rescale. viewBox attributes can do more, but we won't cover that.
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<h1>HTML5 SVG Demo - embed svg file with SVG image and viewBox</h1>
<p> A huge red circle that was embeded using the svg "image" tag plus a change of user coordinates with a a viewBox</p>
<svg id="circle" height="60" width="60"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<svg viewBox="0 0 600 600">
<image x="0" y="0" height="600" width="600" xlink:href="huge-red-circle.svg" />
</svg>
</svg>
</body>
</html>
- Life example: import-with-svg-image3.html
Playing with viewBox
Possibilities are endless, but viewBox is hard to understand ...
The following code shows how to stretch and reposition (move the viewport up)
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<h1>HTML5 SVG Demo - embed svg file with SVG image and distort with viewBox</h1>
<p> A huge red circle that was embeded using the svg "image" tag plus a change of user coordinates with a a viewBox</p>
<svg style="border-style:solid;border-width:1px;" id="circle" height="60" width="120"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<svg viewBox="0 -300 600 1200" preserveAspectRatio="none" >
<image x="0" y="0" height="600" width="600" xlink:href="huge-red-circle.svg" />
</svg>
</svg>
</body>
</html>
- Life example: import-with-svg-image4.html
Creating text that floats around SVG images
You can use ordinary HTML CSS properties to style the svg element. The following SVG graphic will float to the right:
<svg style="float:right" width="81" height="127" xmlns="http://www.w3.org/2000/svg">
<!-- Created with SVG-edit - http://svg-edit.googlecode.com/ -->
<g>
<title>Simple tree</title>
<rect fill="#7f3f00" stroke="#000000" stroke-width="0" x="32.26172" y="50.26172" width="17" height="77" id="svg_3"/>
<circle fill="#007f3f" stroke="#000000" stroke-width="0" cx="40.26172" cy="40.26172" r="40.26172" id="svg_1"/>
</g>
</svg>
The following code would make an image float to the left and add a small margin:
<svg width="43" height="65" style="float:left;margin:5px;"
xmlns="http://www.w3.org/2000/svg">
....
</svg>
Live example that includes some long SVG code (look at the source):
- text-with-pics.html
- To do: Create a version that uses the SVG image tag for importing.
Coping with Inkscape drawings
Using drawings made with Inkscape very often require extra work since fairly weird coordinates may have been used.
Read the Chapter 23. SVG and the Web chapter of the official manual.
In particular, read Inkscape for the Web.
- The most important tip is to Save as Optimize SVG (can be found in the "save as" menu).
- It may set a viewBox if none is present and will set the width and height to 100%. This allows to display the full pictur even if you make it small.
- Before saving as optimized SVG, you also could save as plain SVG.
In each case, you should keep a copy of the original drawing.
Original code (without extra namespaces) using a the Tree by PeterM:
<svg xmlns="http://www.w3.org/2000/svg" version="1.0">
....
</svg>
Fixed code (without extra namespaces):
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 691.24 776.88" height="100%" width="100%" version="1.0">
....
</svg>
Links
- Specifications (very technical reading !)
- The image element (part of the Scalable Vector Graphics (SVG) 1.1 (Second Edition), W3C Recommendation 16 August 2011
- HTML5 A vocabulary and associated APIs for HTML and XHTML, W3C Working Draft 29 March 2012. Have a look at the chapter on Embedded content