HTML5: Difference between revisions
| Line 358: | Line 358: | ||
* [http://www.alistapart.com/articles/previewofhtml5 A Preview of HTML5] by Lachlan Hunt, 2007. AListApart. | * [http://www.alistapart.com/articles/previewofhtml5 A Preview of HTML5] by Lachlan Hunt, 2007. AListApart. | ||
* [http://slides.html5rocks.com/ Slides HTML5Rocks] | * [http://slides.html5rocks.com/ Slides HTML5Rocks] | ||
* [http://edtechdev.wordpress.com/2011/01/14/some-exciting-new-html5javascript-projects/ Some Exciting New HTML5/Javascript Projects] blog post by Doug Holton, April 2011. | |||
; Debates and history | ; Debates and history | ||
Revision as of 20:17, 13 April 2011
<pageby nominor="false" comments="false"/>
Introduction
HTML5 (or sometimes HTML 5) is a new HTML version initiated by a (invitation only) group called Web Hypertext Application Technology Working Group (WHATWG). It includes people from various vendors that were unhappy with the evolution of HTML (i.e. XHTML 2 and DOM3). So in the beginning there was strife, but since 2007 the WHATWG project is endorsed by the W3c under the name HTML5. It is very likely that that it will become an official recommendation. For now, the current draft is an official W3C working draft.
Initially, the project was quite ambitious and geared a lot toward a framework for web applications, including multimedia. Since there were vendor oppositions, it now (oct/2009) looks like something that could be called "application-enhanced HTML/XHTML". In the abstract of the 2009 draft specification you can read: “his specification evolves HTML and its related APIs to ease the authoring of Web-based applications. Additions include context menus, a direct-mode graphics canvas, a full duplex client-server communication channel, more semantics, audio and video, various features for offline Web applications, sandboxed iframes, and scoped styling. Heavy emphasis is placed on keeping the language backwards compatible with existing legacy user agents and on keeping user agents backwards compatible with existing legacy documents.”
I suspect that the final standard could be published in modularized format, i.e. vendors may or may implement some sections for starters. However, most HTML5 elements that really introduce new kinds of contents provide a fallback content, but that also must be handled by navigators. Since the WHATWG group includes major browser vendors, some HTML5 features already are implemented in current browsers.
Opinion
Since the Web is moving towards a RIA platform, it's a good thing that HTML5 takes application writing as starting point. However, we find it quite shocking that the authors of the working draft don't find it necessary to complement the specification with some kind of clear grammar for creating contents, e.g. formal SGML or XML or some new XML light formalism that would allow other markup inside elements. Neither SGML nor XML can express the full semantics of a markup language, but an XML grammar would help authoring a clean document. Therefore we feel that is important that the XHTML5 version of HTML will come with a schema. Otherwise, content authors will (exactly as today) just use elements in random order based on a "hey it looks ok and displays in my favorite two browsers" attitude.
Free (or commercial low-end) authoring tools will take years before they enforce correct embedding of elements. Even today, it is very difficult to find a tool that assists with correct authoring. Even HTML-aware text editors (except emacs) and XML/SGML editors) still do not really understand HTML 4 or XHTML 1.1. They only can validate. We even may have to wait for validators (e.g. a good HTML5 tidy). For people who care about clean code, we do need an XHTML5 schema as soon as possible. As Dorian Taylor argues: “The biggest disappointment of HTML5 is that it not only encourages bad behaviour, it defines it.”
Now let's look at browser makers. The specification is really long (over 500 pages or over 900 according to Zeldman) and I doubt that all vendors can/will cope with this. I got a feeling of deja vu here, i.e. I expect implementation differences between vendors and by that I don't just mean "implemented or not" (IE may just refuse to implement HTML5), but "implemented slightly differently". And then we also will find lot's of JavaScript code that goes like this: if implementation == xxx, then load in a huge JS library, else use the HTML5 tag. And finally: if implementation = XXX, then print "sorry download another browser". - Daniel K. Schneider 12:20, 3 October 2009 (UTC).
HTML5 overview
Interestingly, the specification (draft) is written in a different way compared to the older HTML/XHTML ones. Upfront, the emphasis is not on tags, but on the DOM API defined with the (language independent) Web IDL interface definition language. In other words, DOM is used as the very basis for defining the HTML5 language, and the specification is written for implementors and not authors. However, an author-centered document is now also available from W3C as HTML5: The Markup Language (start reading the latter if you just want to know about HTML5 elements).
HTML5 content types
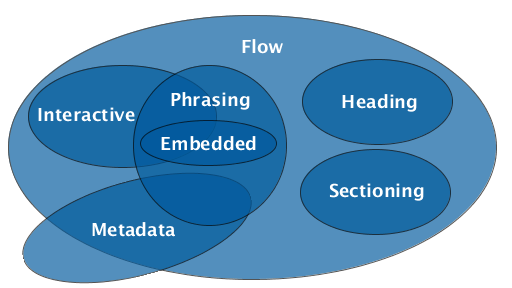
HTML5 distinguishes between seven broad types of content categories. Some of these overlap and some elements don't fit into these. Quotations are pasted from the October 2009 working draft at WhatWg, retrieved 12:20, 3 October 2009 (UTC).
- Metadata
- “Metadata content is content that sets up the presentation or behavior of the rest of the content, or that sets up the relationship of the document with other documents, or that conveys other "out of band" information.”
- Tags include base, command, link, meta, noscript, script, style, title
- Flow content
- Flow content refers to all sorts of elements that may include text or mixed contents (i.e. text plus other elements).
- Tags include a, abbr, address, area (if it is a descendant of a map element), article, aside, audio, b, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, link (if the itemprop attribute is present), map, mark, math, menu, meta (if the itemprop attribute is present), meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong, style (if the scoped attribute is present), sub, sup, svg, table, textarea, time, ul, var, video.
- With respect to HTML4, there are some new tags, e.g. the video and audio tag.
- Section content
- “defines the scope of headings and footers.” We'd rather prefer to say that these define sections as normal people would understand the word. E.g. a text element that starts with a title, maybe some extra header information, then lots of text and finally an optional footer. For the W3C, section “represents a generic document or application section. It can be used together with the h1, h2, h3, h4, h5, and h6 elements to indicate the document structure.” Sections can be nested.
- Tags include: article, aside, nav, section,
- Heading content
- Tags include: h1, h2, h3, h4, h5, h6, hgroup
- Phrasing content
- “Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level.”. Such elements should include either text, other inline elements or embedded contents.
- Tags include: * a (if it contains only phrasing content), abbr, area (if it is a descendant of a map element), audio, b, bdo, br, button, canvas, cite, code, command, datalist, del (if it contains only phrasing content), dfn, em, embed, i, iframe, img, input, ins (if it contains only phrasing, t), kbd, keygen, label, link (if the itemprop attribute is present), map (if it contains, hrasing content), mark, math, meta (if the itemprop attribute is present), meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, videoText.
- Embedded content
- “Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.”. The latter is really new. Since vendors could not handle XML, there had to be way to include some of the more popular content vocabularies, e.g. SVG and MathML. We just wonder how IE will handle that one. There is a way to define fallback contents for these.
- Tags include: audio, canvas, embed, iframe, img, math, object, svg, video
- Interactive content
- “Interactive content is content that is specifically intended for user interaction.”
- Tags include: a, audio (if the controls attribute is present), button, details, embed, iframe, img (if the usemap attribute is present), input (if the type attribute is not in the, state), keygen, label, menu (if the type attribute is in the toolbar state), object, e, attribute is present), select, textarea, video (if the controls attribute is present)
- The contentEditable attribute
The contenteditable attribute specifies that a content can be edited with a through the web editor WYSIWYG editor. Microsoft had this feature in IE for a long time.
XHTML, SVG and MathML support
It seems that there will be a "real" XHTML version, i.e. one that can be served as XML and that would allow to include an other XML language like SVG, MathML, XSLT, etc.
However, according to the "diff" document at W3C, it is possible to include MathML and SVG in "normal" HTML5 just like this:
<!doctype html>
<html>
<title>SVG in text/html</title>
<p>
A green circle:
<svg> <circle r="50" cx="50" cy="50" fill="green"/> </svg>
</p>
IE 9 Beta (tested in Feb 2010) does include SVG support. E.g. point your browser at the simple example presented in the SVG article.
XHTML failed for three reasons (IMHO). The inability of Microsoft to make their aging HTML rendering engine both compatible with XHTML and legacy stuff, the fact (yes I believe this) that programmers don't understand nor care much about documents. After all, they code and don't write. And, thirdly, the Web is democratic (anyone can participate), whereas XML requires valid code or breaks which is not. Interestly, XML support always has been very good in IE (since IE version 5.5x XSLT works and back then it worked better than in Mozilla browsers as people who played with DITA could tell). Btw XHTML can render in IE/8 using a fairly simple trick. Since IE does have all the XML substrate, I hope that IE9 will implement XHTML5. - 10:01, 4 October 2009 (UTC).
New header
HTML5 is not longer defined in SGML, so there there won't be a doctype. Also the charset definition is simpler:
<!doctype html> <meta charset="UTF-8">
Missing is a version attribute. How can future versions be distinguished from this one ?
XHTML will just be well-formed (not valid, since there is no grammar) and therefore no DocType or other schema declaration is needed. This is very probablematic in our opinion, XML vocabularies should be validatable for various good reasons. But maybe this will change, e.g. the XHTML 2 crowd may get some revenge for their dead project...
Content elements - support for real text markup
HTML5 adopted some of the dead XHTML 2 spirit. Authors now can use the following content elements to structure a text. Quotations are taken from Draft Standard — 2 October 2009
Below is an example of such markup. You actually may use these already in any browser, since they will just ignore tags they can't understand ....
<!doctype html>
<html>
<head>
<title>HTML 5 section layout</title>
<head>
<body>
<header>
<h1>New HTML 5 features</h1>
<address>Daniel K. Schneider, TECFA, University of Geneva</address>
</header>
<article>
<hgroup>
<h1>Sectioning </h1>
<h2>Finally some structure!</h2>
</hgroup>
<p>Authors now can use the following content elements to structure a text. </p>
<section>
<h1>The article element</h1>
<p>The article element “represents a component of a page
that consists of a self-contained composition in a document,
page, application, or site and that is intended to be
independently distributable or reusable, e.g. in
syndication. This could be a forum post, a magazine or
newspaper article, a Web log entry, a user-submitted
comment, an interactive widget or gadget, or any other
independent item of content.”</p>
</section>
<section>
<h1>The section element</h1>
<p>The section element represents a generic document or
application section. A section, in this context, is a
thematic grouping of content, typically with a heading.</p>
</section>
</article>
<article>
<hgroup>
<h1>More embedded contents</h1>
<h2>Does Flash has to worry ?</h2>
</hgroup>
<p>Maybe a bit ...</p>
</article>
<aside>HTML 5 does have some cool features !</aside>
<footer>
<p>Made on oct. 2009. Quotations are from the
<a href="http://www.whatwg.org/specs/web-apps/current-work/">
HTML Draft Standard — 2 October 2009</a></p>
<p>This text and code is absolute freeware</p>
</footer>
</body>
</html>
Now, let's shortly describe some of these elements.
article:
The article element “represents a component of a page that consists of a self-contained composition in a document, page, application, or site and that is intended to be independently distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or newspaper article, a Web log entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.”
Articles can be nested.
section:
“The section element represents a generic document or application section. A section, in this context, is a thematic grouping of content, typically with a heading.”
Note: section should not be used randomly to markup blocks of elements (although "web designers" will certainly do it...). The div tag is made for that.
hgroup:
“The hgroup element represents the heading of a section. The element is used to group a set of h1–h6 elements [only!] when the heading has multiple levels, such as subheadings, alternative titles, or taglines.” Its main purpose seems to be table of contents generation.
header:
“A header element is intended to usually contain the section's heading (an h1–h6 element or an hgroup element), but this is not required. The header element can also be used to wrap a section's table of contents, a search form, or any relevant logos.” So this is a "section" or "article" (?) head element.
footer:
address: Already existed in HTML 3.2, but this tag gets a new function, i.e. it should be used to provide contact information for the author of the document or section !
nav
“The nav element represents a section of a page that links to other pages or to parts within the page: a section with navigation links. Not all groups of links on a page need to be in a nav element — only sections that consist of major navigation blocks are appropriate for the nav element. In particular, it is common for footers to have a list of links to various key parts of a site, but the footer element is more appropriate in such cases, and no nav element is necessary for those links.”
aside
“The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.”
figure
“The figure element represents some flow content, optionally with a caption, that is self-contained and is typically referenced as a single unit from the main flow of the document. The element can thus be used to annotate illustrations, diagrams, photos, code listings, etc, that are referred to from the main content of the document, but that could, without affecting the flow of the document, be moved away from that primary content, e.g. to the side of the page, to dedicated pages, or to an appendix.”
Below is an example
- (to do)
The canvas element
This element allows to draw with JavaScript. It is already implemented in several browsers, and some web sites use it to demo little games for example.
“The canvas element provides scripts with a resolution-dependent bitmap canvas, which can be used for rendering graphs, game graphics, or other visual images on the fly. Authors should not use the canvas element in a document when a more suitable element is available. For example, it is inappropriate to use a canvas element to render a page heading: if the desired presentation of the heading is graphically intense, it should be marked up using appropriate elements (typically h1) and then styled using CSS and supporting technologies such as XBL. When authors use the canvas element, they must also provide content that, when presented to the user, conveys essentially the same function or purpose as the bitmap canvas. This content may be placed as content of the canvas element. The contents of the canvas element, if any, are the element's fallback content.” ([1], retrieved 10:56, 2 October 2009 (UTC))
What this basically means is that:
- Dynamic canvas contents are made with JavaScript code.
- Each canvas should have a static fallback element that can be printed (for example)
Embedded elements and Media elements
Embedded elements import another resource into the document, e.g. various media elements like pictures, audio and video, but also other formats.
Media elements are a kind of embedded content (and that also includes changed definitions of the "old" figure, img, iframe, embed, object, param, map and area elements).
All media elements implement the following attributes:
- src, the source
- autobuffer,
- autoplay,
- loop,
- controls
embed:
Is now standardized (which is a good thing, since it's being used all over the place)
audio:
“An audio element represents a sound or audio stream. Content may be provided inside the audio element. User agents should not show this content to the user; it is intended for older Web browsers which do not support audio, so that legacy audio plugins can be tried, or to show text to the users of these older browsers informing them of how to access the audio contents.” ([2], retrieved 10:56, 2 October 2009 (UTC))
video
“A video element is used for playing videos or movies. Content may be provided inside the video element. User agents should not show this content to the user; it is intended for older Web browsers which do not support video, so that legacy video plugins can be tried, or to show text to the users of these older browsers informing them of how to access the video contents.” ([3], retrieved 10:56, 2 October 2009 (UTC))
Media specific child elements:
- source can be a child of any media element. It allows authors to specify multiple media resources for media elements. It does not represent anything on its own.
- param defines parameters for plugins invoked by object elements. It does not represent anything on its own.
The really cool feature of these media elements is that their are fully part of the DOM, i.e. scriptable like any other HTML element. Do you want a flying video or apply SVG filters to it or style its border with CSS? No problem ....
More input types
HTML5 did not include XForms (too complicated for vendors?). Instead they defined a list of new types:
The type attribute now also includes the following types. Each kind of input represents a typed data field, i.e. its state (strange concept I need to explore a bit ...). State probably reflects the fact that an input attribute may change and require different sorts of input.
In principle, vendors then should implement appropriate error checking (each attribute accepts certain kinds of data) and/or widgets to enter data.
Here is an incomplete list of HTML5 input types:
- tel: phone number
- url:
- email: Email
- datatime: full date and full time with time zone set to UTC.
- date: year, month, day
- month
- week
- time: hour, minute, sectons, fractional seconds
- datetime-local: data and time with no timezone
- number: A numerical value
- range: A numerical value
- color: sRGB color
The interesting implication is that browsers will provide widgets to enter data. That means less buggy JavaScript :). But there is also opposition (e.g. from Microsoft), i.e. if the navigator creates widgets, then designers won't have full control over their looks.
Links
Links in HTML5 can use many additional attributes. E.g.
- archives: Point to a collection of records, documents, or other materials of historical interest.
- author: Gives a link to the current document's author.
- feed: Gives the address of a syndication feed for the current document.
- index, first, last, next, prev and up: indicate the current document is part of series and point to related documents.
- sidebar: tells to display contents in a sidebar (if there is one)
- external, nowfollow, noreferrer: tells that referenced document is not part of the same site, not endorsed and does not want to known as the referer :)
- help: points to a help resource
- ping and pingback (in a link element) are spy/advertisement tools,
These attributes replace what until now could be achieved with JavaScript code and extra markup (e.g. an arrow picture for external links). These are simple but really cool additions and will improve the informed user experience a lot.
Currrent implementations (2010)
Not complete since I don't have time for this. See the excellent CanIUse or the less uptodate Comparison of layout engines (HTML5) (Wikipedia). Depending on your priorities, Opera seems to lead the pack, followed by FF and WebKit.
However, things are moving fast, and current Beta implementations as of Feb 2011 do implement an impressive array of features.
- Gecko - Firefox 3.5x (or better)
Some stuff works fairly well in Firefox
- Canvas
- Video
- Audio
- Drag and drop (from outside)
- Presto - Opera 10x (or better)
- Cross-document messaging
- Server-sent events
- Web Forms 2.0
- The canvas element
- The video element
- Section markup
- WebKit - Safari 4
- Video and audi element
- Offline support
- Canvas
- Drag and drop (from outside)
- Chrome
- Video
- web forms 2.0
- Drag and drop (from outside)
Btw, all these browsers have fairly good CSS3 and SVG 1.1 support.
- Trident - IE8
- almost none, but there exist some JS libraries to emulate functionalities, e.g. for the canvas tag and the input form types.
The potential of HTML 5 in education
I see three trends and possibilities:
HTML5 is clearly geared toward application writing and much better multimedia support (canvas, video, audio and svg). As such it is a contender for Flash and also Flex. We will see desktop applications, i.e. AIR-like apps. So it's a platform to develop cognitive tools, sophisticated presentation software and finally various educational software.
HTML5 does improve its support for "real" document and hypertext production. Documents now could be propertly structured (article, section, hgroup, header, footer, address), navigation can be expressed with tags (nav, aside). Special elements like figures (figure), graphics (SVG) and Math (MathML) are also part of the new standard. That is a very good evolution and it will help authors of open contents to create documents that may be better handled on various media and also could be processed by some learning platforms for special rendering. I.e. there is a potential to augment HTML5 with education-specific "class" attributes.
HTML5 adds some support (but not much) for real hypertext. Authors now have the possibility to link their document to other resources in the link element and to type the a links with rel attribute values like "alternate", "archives", "author", "external", etc. In addition, one can express the current documents position with respect to a table of content, next, previous, etc. element. This may lead to a little comeback of hypertext authoring, a document model that is totally absent in the main-stream IMS/SCORM-based e-learning culture.
Links
- Specification documents and related
- HTML5 Draft Standard A multipage version that is easier on your browser, dated 30 September 2009 , retrieved 10:56, 2 October 2009 (UTC).
- HTML5: The Markup Language Editor’s Draft 9 September 2009, by Michael Smith, W3C. (This is currently, on Sept 2009, the most conscise and understandable summary of HTML5. It's about 150 pages only).
- HTML5 Draft Standard, Whatwg Working Group, (this is a long HTML page), dated 2 October 2009, retrieved 10:56, 2 October 2009 (UTC).
- HTML Design Principles W3C Working Draft 26 November 2007 as of oct 2009.
- HTML5 Reference A Web Developer’s Guide to HTML5, W3C Editor’s Draft 23 March 2009.
- End-user manuals and short manuals
- But watch out for authoring dates, HTML5 is still a moving target !
- WHATWG Wiki
- HTML 5 HTML 5 Reference at W3Schools. (Since HTML5 is a very moving target, not fully accurate).
- HTML5 Canvas Cheat Sheet
- HTML5 Quick Reference Guide (Veign)
- Compatibility tables
- Comparison of layout engines (HTML5)
- When can I use... Compatibility tables for features in HTML5, CSS3, SVG and other upcoming web technologies
Overviews and debates
- Overviews
- HTML5 (Wikipedia)
- HTML5 (WebReference.com)
- http://www.w3.org/TR/html5-diff/ As of sept 2009, this is a W3C Working Draft 25 August 2009
- Planet HTML5
- A Preview of HTML5 by Lachlan Hunt, 2007. AListApart.
- Slides HTML5Rocks
- Some Exciting New HTML5/Javascript Projects blog post by Doug Holton, April 2011.
- Debates and history
- The WHATWG Blog. Fairly funny reading for HTML geeks. Mark Pilgrim's "This Week in HTML5" shows on a weekly basis what has been killed, added or modified in the current HTML5 draft. E.g. in the last september week, the dialog element was killed.
- HTML5: normativity & authoring guides by Edward O'Connor, sept 2009.
- Feedback on the current editor's draft (What IE people don't like)
- A Brief History of HTML (includes some about the XHTML2/HTML5 aka WhatWG/W3C war).
- Dancing Naked in the Streets: A Madman Takes on HTML 5 by Kurt Cagle,10/15/2009.
- HTML5 by Tim Bray, feb17 2010.
- HTML 5 Editor Ian Hickson discusses features, pain points, adoption rate, and more (TechRepublic, Aug. 2008).
Tutorials and demos
- Tutorials
- Dive into HTML5 by Mark Pilgrim
- How to Draw with HTML5 Canvas by Jamie Newman
- Introduction to HTML 5 YouTube video, by Brad Neuberg, Google. Sept. 2009.
- Introduction to HTML 5 YVimeo video, by Brad Neuberg, Google. Sept. 2009. (better quality than previous (?) plus better comments and links).
- Building Web Pages With HTML 5, Lesson 2: Add Semantic Value to Your Pages With HTML 5, Lesson 3: Embed Audio and Video in HTML 5 Pages
- Dive Into HTML5 by Mark Pilgrim. This is a free draft for the HTML 5: Up and running book from O'Reilly. ISBN 0596806027. The web site also includes code examples, etc.
- Peter Wayner, InfoWorld, 5-part series (dec 2010-march 2011): HTML5 in the browser: Canvas, video, audio, and graphics, HTML5 in the browser: Local data storage, HTML5 in the browser: HTML5 data communications, HTML5 in the browser: HTML5 forms.
- Demos
- Firstly, you may check out each browser maker's HTML5 propaganda and help. This information is difficult to find, e.g pages like:
- Html5demos.com.
- HTML5 Player Demos at daily motion. Cool demo !
- Specialized overview and tutorials
- Taking the canvas to another dimension, 2007 by Tim Johansson, Opera]
- Vendor specific
- Firefox 3.5 for developers. As of oct 2, 2010, it includes audio/video, offline resource, drag and drop, more canvas features.
To do list
- Geolocalization
- Application caches and databases
- "web workers"
- More examples / links to good examples
- Authoring and validation