Flash CS3 video component tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 171: | Line 171: | ||
In this example, we add various animations (e.g. two motion tweens and a shape tween) to the project. | In this example, we add various animations (e.g. two motion tweens and a shape tween) to the project. | ||
[[image:flash-cs3-embedded-video-plus-animation.png|frame|none|Embedded video with some animations]] | |||
; Results | ; Results | ||
Revision as of 20:19, 26 September 2007
Introduction
Video components are prebuilt interface elements (widgets) that will speed up programming of video integration. Basic use of videos is really easy.
This is part of Flash CS3 tutorials.
- Learning goals
- Learn how to create and use the Flash 9 (CS3) video component
- Learn some Action Script 3.0
- Moving on
- The Flash article has a list of other tutorials.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- The executive summary
Flash has built-in video management components.
- The FLVPlayBack Video Component is really easy to use.
- To use other components you may need some ActionScript.
- The executive summary
- Encode your video with the Video Encoder
- Import to Flash
Preparing your video
Video encoding with Flash CS3
This package includes a video encoder with which you can transcode various video formats into *.flv format and if you wish, define cue points:
Video transcoding
- Open the Flash Video Encoder tool
- Add ... button to add a new video.
- Settings to define output settings and to add video cues, etc. You can just leave the defaults if you like
- Click Start Queue to encode your video. It will be saved in the same directory
I use the medium Flash quality with default codecs.
Cue Points
“Cue points cause the video playback to start other actions within the presentation. For example, you can create a Flash presentation that has video playing in one area of the screen while text and graphics appear in another area. A cue point placed in the video starts an update to the text and graphic, while they remain relevant to the content of the video. (Adobe CS3 Video Encode Help, sept. 2007)”
You don't need cue points to just play a video, but we may come back to this later.
- Select the Cue Points Tab
- Glide forwards and backwards the video to select positions you'd like to mark
- Click on the + to add a new cue point.
- Event cue points are used to trigger ActionScript methods when the cue point is reached, and let you synchronize the video playback to other events within the Flash presentation.
- Navigation cue points are used for navigation and seeking, and to trigger ActionScript methods when the cue point is reached. Embedding a navigation cue point inserts a keyframe at that point in the video clip to enable viewers to seek to that place in the video
Each cue point consists of a name and the time at which it occurs and we then can retrieve this information in Flash.
Video Editing
The Flash Video Encoder tool also has limited editing capacity
- Select the "Crop and resize" tab
- You can crop the video (i.e. take of space on top, bottom, right, left
- You can take off frames from the beginning and the end (move the little triangles below the playhead
Other transcoding tools
Your modern cell phone it may encode video with MP4. Flash 9 (CS3) can not directly import this format. If you don't have access to the Flash Video Encoder tool, you may download the free SUPER tool (it has more features than many commercial tools).
Read the MP4 article to see how I managed to use this free (and excellent) SUPER encoder to go from MP4 to MPV with MPEG3-v2/MP3.
A simple video import example
In this example we will just import a video I (quickly) made with my Nokia N73 cell phone. According to the manual, the best and easiest strategy seems to be to directly import a *.flv file. Use the CS3 video encoder if you have the package.
Web server version
- Step 1 - FLV files
- To import a video you should first encode it as *.flv file.
- But other imports are possible too (have to check this ...)
- Step 2 - Import the video
- Create a new layer and call it "video"
- Menu File->Import->Import Video
You then can from a popup menu choose how the video should be deployed.
- Step 3 - Choose "Standard web server / progessive download"
- If you only have access to a standard webserver: Choose "progessive download" from a webserver.
- You then can choose from a variety of built-in video control skins for the 'FLVPlayBack Video Component which will be automatically added to your library (you can change the skin again later).
In other words, the video you will import will use the standard video component you also can find in the "Components" panel.
- Step 4 - Fine tune the stage
- Change the background
- Adjust stage size to video size or add some text etc.
- You also can change the skins for the video control skin. Simply open the Parameters panel. Scroll down to the skin field and select another one from the popup menu. Same thing for other parameters. You can quite safely play around with them.
- Step 5 - Copy the *.flv file to your web server
- I suggest to put the file in same directory. But on a larger server you may have a video directory. The advantage of putting the file in the same directory is that you can more easily move the *.swf file around.
- Step 6 - Fix the source file location
You must tell Flash where the video file sits.
- Click on the video component
- Open the parameter panel (menu Window->Properties->Parameters in case its not already docked)
- Scroll down a bit and change the source field. E.g. in our case I killed everything in front of the file name office-dks.flv.
For example, instead of:
- E:\schneide\te\coap2110\ex\component-video-intro\office-dks3.flv
I just used
- office-dks3.flv
- The simplest solution is just leave only the the *.flv file name (see step 5)
- If the video doesn't play...
- Most likely you forgot to define the right source path, either a full URL, a relative URL, or a *.flv file name that sits in the same directory.
- File names are case sensitive on most Web servers ! Also avoid using blanks and other strange characters in your file name.
- Good = myvideo.flv - Bad = my Video.flv
- Results
- flash-cs3-video-simple-server.html
- Grab the flash-cs3-video-simple-server.* files from
- Doing it the other way round.
- To use this component, you don't need to import the video file really. You also can just drag the component on the scene and then add the name of a video file in the source field of the parameters panel. Click on the field and use the file chooser menu.
- Tick match source FLV dimensions. This will adjust the size of the video control widget.
Embedd into timeline version
If you embedd a video into the timeline, then you don't get the ready-made video control as above. Choose "embedd video" if the file is really small and if you don't don't care about synchronization problems with the audio track. Embedded video also can make your timeline really long, but you can choose to have it its own timeline. Anyhow, in this example we took the hundreds of frames timeline option.
We will insert the video in frame #2. We also will add a play button that will jump to frame 2 and show and then play the video
- Step 1 - FLV files
- Create one
- Step 2 - Import the video as embedd
- Create a new layer and call it "video"
- Insert a new empty keyframe in frame 2 (since we don't want the video play on load in this case).
- Go there
- Menu File->Import->Import Video
- Step 3 - Add some simple controls
- You need at least a play button
- We just used the button component described in the Flash components tutorial.
- The "play button" will move the playhead in frame 2 where the video starts.
- The "Go to Book Scene" button will move it to frame 230 something.
- The "Credits" button will go to the very end.
The "embed in timeline option" is probably only useful if you plan to play around with fine grained frame-by-frame jumping around or if you plan to add animations that synchronize with the video as described in the next example. Otherwise it may be better to use an external video as described above.
- Results
- flash-cs3-video-simple-embedd.html
- Grab the flash-cs3-video-simple-embedd.* files from
Note: I noticed that when you import more than once a movie that file size will grow ! Probably a side-effect of the undo mechanism. So 'do not do this. If you notice this problem, save the file with "save as". The new version will be ok.
Enhanced embedd into timeline version
Embedding video into the timeline makes sense (IMHO) if you are looking for an easy way to synchronize other animations with the video.
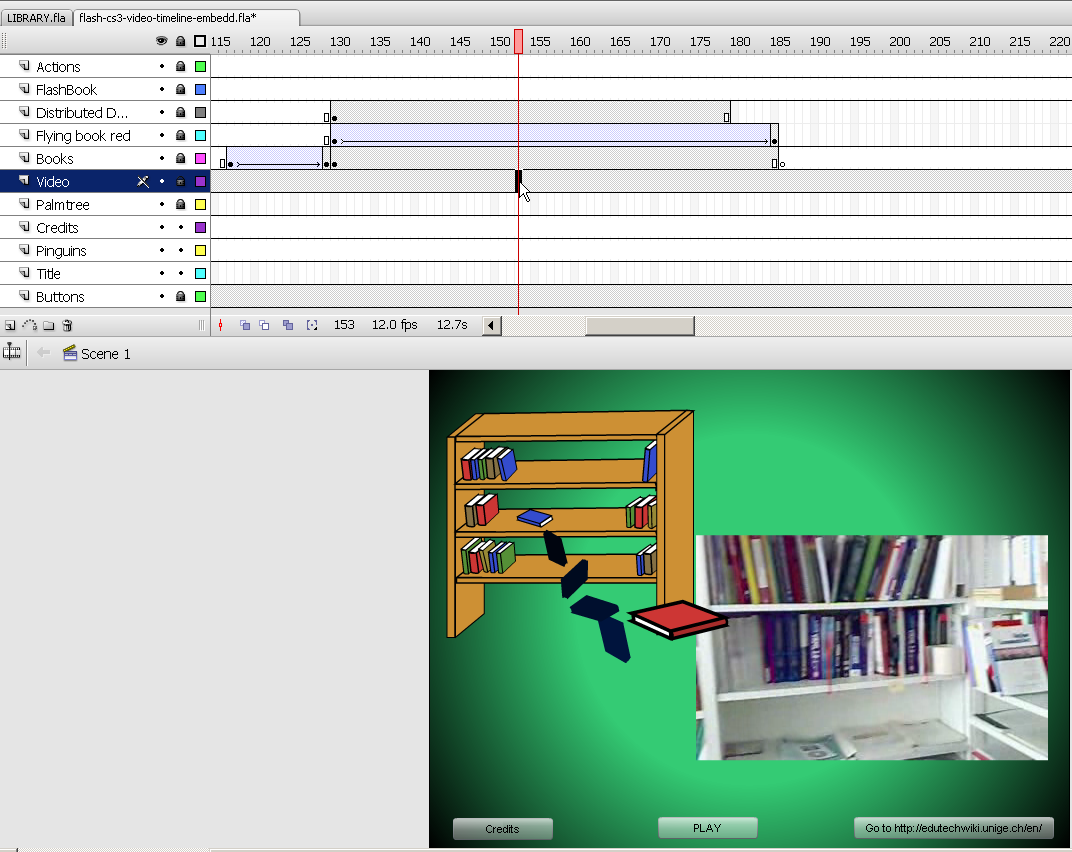
In this example, we add various animations (e.g. two motion tweens and a shape tween) to the project.
- Results
- flash-cs3-video-timeline-embedd.html
- Grab the flash-cs3-video-timeline-embedd.* files from
Working with cue points
Links
Manual entries
- For Designers
- http://livedocs.adobe.com/flash/9.0/main/00000552.html