Flash CS3 video component tutorial: Difference between revisions
| Line 84: | Line 84: | ||
; Step 3 - Choose "Standard web server / progessive download" | ; Step 3 - Choose "Standard web server / progessive download" | ||
* If you only have access to a standard webserver: Choose "progessive download" from a webserver. | * If you only have access to a standard webserver: Choose "progessive download" from a webserver. | ||
* You then can choose from a variety of built-in video controls | * You then can choose from a variety of built-in video controls skinds | ||
; Step 4 - Fine tune the stage | ; Step 4 - Fine tune the stage | ||
| Line 90: | Line 90: | ||
* Adjust stage size to video size or add some text etc. | * Adjust stage size to video size or add some text etc. | ||
; Copy the *.flv file to your web server | ; Step 5 - Copy the *.flv file to your web server | ||
* The | * I suggest to put the file in same directory. But on a larger server you may have a video directory. The advantage of putting the file in the same directory is that you can more easily move the *.swf file around | ||
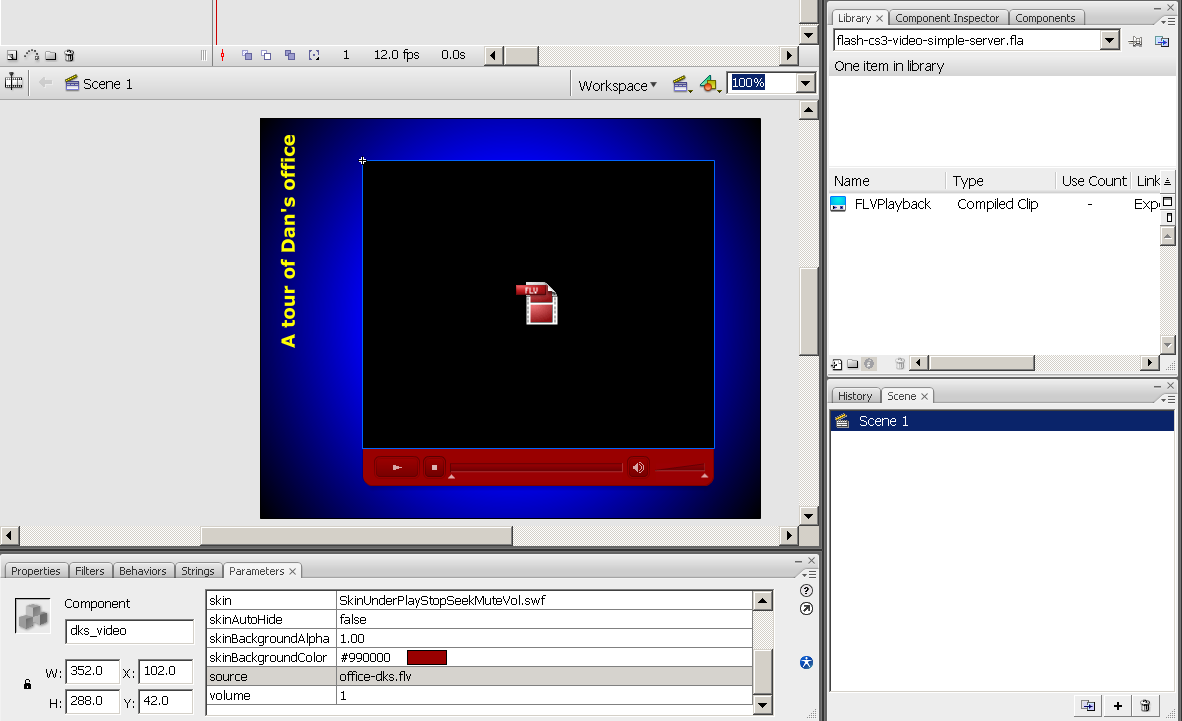
; Step 6 - Fix the source | |||
* You must tell Flash where the video file sits. | |||
* The simplest solution is just leave only the the *.flv file name (see step 5) | |||
[[Image:Flash-cs3-video-component-source.png|frame|none|Configuring the video component]] | |||
Don't forget this ! | |||
; Results (BROKEN - have to fix this) | ; Results (BROKEN - have to fix this) | ||
Revision as of 21:28, 6 September 2007
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
The video components is a prebuilt interface elements (widgets) that will speed up programming of video integration. This is part of Flash CS3 tutorials.
- Learning goals
- Learn how to create and use the Flash 9 (CS3) video component
- Learn some Action Script 3.0
- Moving on
- The Flash article has a list of other tutorials.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- The executive summary
Flash has built-in video management components.
However, using these components still requires basic knowledge of ActionScript. In this article we will try to show a few design patterns that you can copy and adapt.
- The executive summary
Preparing your video
Video encoding with Flash CS3
This package includes a video encode with which you can define cue points:
- event points
- navigation points
- To encode a video
- Open the tool
- Add ... button to add a new video.
- Settings to define output settings and to add video cues, etc.
- Start Queue to encode.
I use the medium Flash quality with default codecs.
- Cue Point Settings
“Cue points cause the video playback to start other actions within the presentation. For example, you can create a Flash presentation that has video playing in one area of the screen while text and graphics appear in another area. A cue point placed in the video starts an update to the text and graphic, while they remain relevant to the content of the video. (Adobe CS3 Video Encode Help, sept. 2007)”
You don't need cue points to just play a video, but we may come back to this later.
- Select the Cue Points Tab
- Glide forwards and backwards the video to select positions you'd like to mark
- Click on the + to add a new cue point.
- Event cue points are used to trigger ActionScript methods when the cue point is reached, and let you synchronize the video playback to other events within the Flash presentation.
- Navigation cue points are used for navigation and seeking, and to trigger ActionScript methods when the cue point is reached. Embedding a navigation cue point inserts a keyframe at that point in the video clip to enable viewers to seek to that place in the video
Each cue point consists of a name and the time at which it occurs and we then can retrieve this information in Flash.
Other tools
Your modern cell phone it may encode video with MP4. Flash 9 (CS3) can not import this format. The only good and free tool I know is SUPER (it actually has more features than many commercial tools).
Read the MP4 article to see how I managed to use the free (and excellent) SUPER encoder to go from MP4 to MPV with MPEG3-v2/MP3.
A simple video import example
In this example we will just import a video I (quickly) made with my Nokia N73 cell phone.
Web server version
- Step 1 - FLV files
- To import a video you should first encode it as *.flv file.
- But other imports are possible too (have to check this ...)
- Step 2 - Import the video
- Create a new layer and call it "video"
- Menu File->Import->Import Video
You then can from a popup choose how the video should be deployed from a popup window
- Step 3 - Choose "Standard web server / progessive download"
- If you only have access to a standard webserver: Choose "progessive download" from a webserver.
- You then can choose from a variety of built-in video controls skinds
- Step 4 - Fine tune the stage
- Change the background
- Adjust stage size to video size or add some text etc.
- Step 5 - Copy the *.flv file to your web server
- I suggest to put the file in same directory. But on a larger server you may have a video directory. The advantage of putting the file in the same directory is that you can more easily move the *.swf file around
- Step 6 - Fix the source
- You must tell Flash where the video file sits.
- The simplest solution is just leave only the the *.flv file name (see step 5)
Don't forget this !
- Results (BROKEN - have to fix this)
- flash-cs3-video-simple-server.html
- Grab the flash-cs3-video-simple-server.* files from
Embedd into timeline version
If you embedd a video into the timeline, then you don't get the ready-made video control as above Choose "embedd video" if the file is really small and if you don't have an audio track or don't care about synchronization problems. Embedded video also can make your timeline really long Anyhow, in this example we took this option.
We will insert the video in frame #2. We also will add a play button that will jump to this frame 2.
- Step 1 - FLV files
- Create one
- Step 2 - Import the video as embedd
- Create a new layer and call it "video"
- Insert a new empty keyframe in frame 2 (since we don't want the video play on load in this case).
- Menu File->Import->Import Video
- Step 3 - Add some simple controls
- Basically you need a play button
- We used the button component described in the Flash components tutorial
- Results
- flash-cs3-video-simple-embedd.html
- Grab the flash-cs3-video-simple-embedd.* files from
Working with video components
(to be written)