Flash animation overview: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 52: | Line 52: | ||
* Right-click somewhere in the timeline, e.g. a 50 and ''Insert Keyframe'' again | * Right-click somewhere in the timeline, e.g. a 50 and ''Insert Keyframe'' again | ||
* Drag the object to its final position which can be outside the stage again. | * Drag the object to its final position which can be outside the stage again. | ||
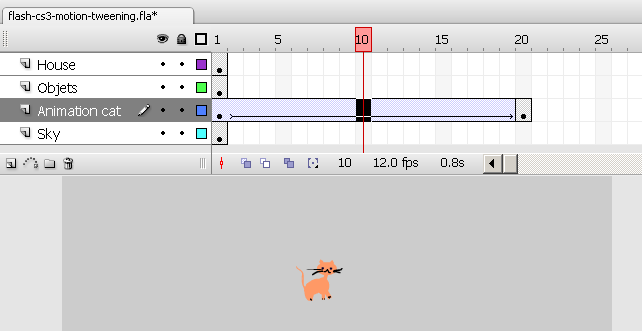
* The timeline should look like this: | |||
; Click on a random frame between the two keyframes | ; Click on a random frame between the two keyframes | ||
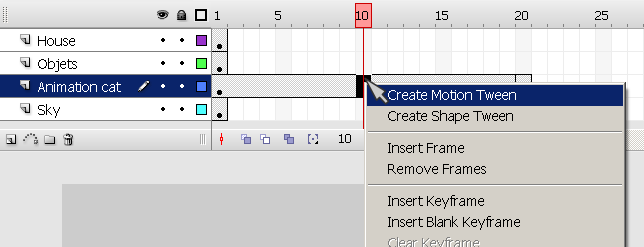
* Then in the properties panel, use the ''Tween'' pull-down menu and select motion. Alternatively, you can just right-click between frames and ''Create Motion Tween''. | * Then in the properties panel, use the ''Tween'' pull-down menu and select motion. Alternatively, you can just right-click between frames and ''Create Motion Tween''. | ||
[[image:flash-cs3-motion-tweening1.png|frame|none|Moving a cat]] | |||
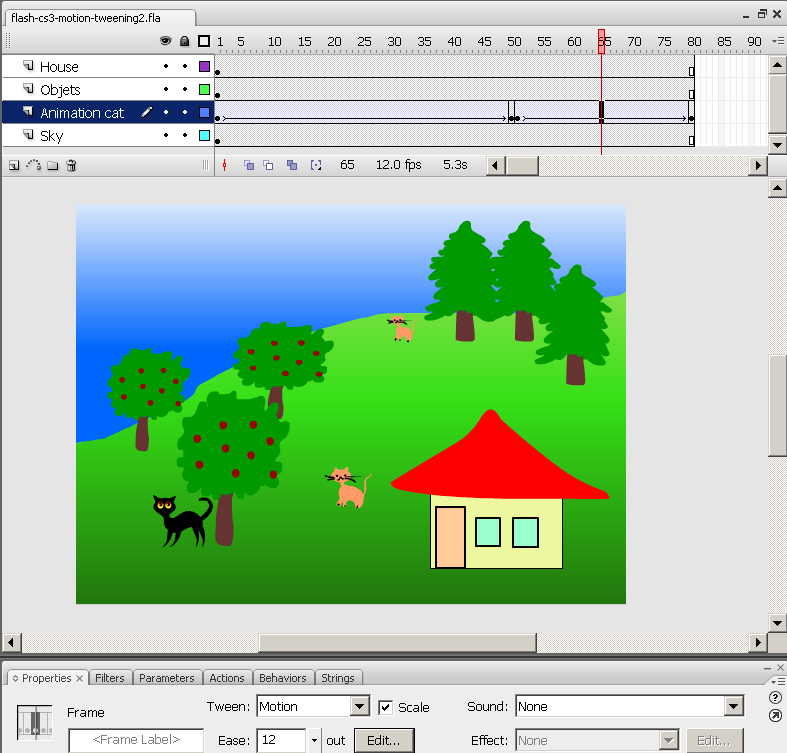
The result should look like this: | |||
* Between the two keyframes you see a solid line with an arrow. | * Between the two keyframes you see a solid line with an arrow. | ||
* You should see your object somewhere in the middle of the two keyframes. | * You should see your object somewhere in the middle of the two keyframes. | ||
[[image:flash-cs3-motion- | |||
[[image:flash-cs3-motion-tweening2.png|frame|none|Moving a cat]] | |||
; Test | ; Test | ||
| Line 69: | Line 74: | ||
In order to make these visible until the end you should do the following: | In order to make these visible until the end you should do the following: | ||
* Rick-Click in frame 1 convert to keyframes (if layers are unlock it should convert them all, else do it one by one). | * Rick-Click in frame 1 convert to keyframes (if layers are unlock it should convert them all, else do it one by one). | ||
* Then click on the white rectangle inside the grey one drag each to the last frame of your animation. | * Then click on the white rectangle inside the grey one drag each to the last frame of your animation. The result should look as in the screen capture above, i.e. each animation track is gray and at the end you see a white rectangle. | ||
=== Adding more motions and shape tweens === | === Adding more motions and shape tweens === | ||
Revision as of 20:28, 7 August 2007
<pageby nominor="false" comments="false"/>
Definition
This is part of some Flash tutorials.
- Learning goals
- Learn about basic motion animation
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial (first part)
- Flash drawing tutorial (at least some of it)
- Quality and level
- This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what Daniel K. Schneider made it for...
- It aims at beginners. More advanced features and tricks are not explained here.
Introduction
Frame-by-frame vs. tweening
In Flash, you can create several kinds of animations and associated special effects. To create motion animation, there are 2 options:
- Frame-by-frame animation (like they used to do for cartoons).
- Tweening. Wikipedia, retrieved 20:45, 7 August 2007 (MEST) defines “Tweening, short for in-betweening, as the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. Inbetweens are the drawings between the keyframes which help to create the illusion of motion. Tweening is a key process in all types of animation, including computer animation. Sophisticated animation software enables one to identify specific objects in an image and define how they should move and change during the tweening process. Software may be used to manually render or adjust transitional frames by hand or use to automatically render transitional frames using interpolation of graphic parameters.”. In other contexts, one uses also "morphing". E.g. PCMag (retrieved 20:45, 7 August 2007 (MEST)) defines tweening as “An animation technique that, based on starting and ending shapes, creates the necessary "in-between" frames. See morphing”.
Layers
You should use a different layer for each animation. If you want to animate several of your objects there is a practical shortcut to distribute each object to a new layer:
- Select objects you want to distribute (e.g. with right-click->select all)
- Then, Modify->Timeline->Distribute to layers
Introductory example
We will use the drawings made for the flash drawing tutorial and move a cat around.
The principle of motion tweening is quite simple:
- Firstly define position of objects at two or more different times
- You also can change, size, and rotation at different times.
- Finally, you can also apply a motion tween along a path.
Moving a cat from x to y
- Create a layer
- Select the layer with the object (graphic symbol) you want to animate
- Put an object inside, e.g. drag from your library, or cut/paste or copy/paste from an other layer.
- Create a first keyframe
- Right-click for example in position 5 and Insert Keyframe
- You should still see the object you want to animate, move it to its starting point which can be outside the stage
- Create a second keyframe
- Right-click somewhere in the timeline, e.g. a 50 and Insert Keyframe again
- Drag the object to its final position which can be outside the stage again.
- The timeline should look like this:
- Click on a random frame between the two keyframes
- Then in the properties panel, use the Tween pull-down menu and select motion. Alternatively, you can just right-click between frames and Create Motion Tween.
The result should look like this:
- Between the two keyframes you see a solid line with an arrow.
- You should see your object somewhere in the middle of the two keyframes.
- Test
- Control->Test Movie
- Alternatively, you can move the the red rectangle on top of the red line that displays the current frame in the timeline
- Make sure that all the static objects are displayed during the movie
Objects that are drawn in layer 1 (the default) will not show anymore once the animations starts...
In order to make these visible until the end you should do the following:
- Rick-Click in frame 1 convert to keyframes (if layers are unlock it should convert them all, else do it one by one).
- Then click on the white rectangle inside the grey one drag each to the last frame of your animation. The result should look as in the screen capture above, i.e. each animation track is gray and at the end you see a white rectangle.
Adding more motions and shape tweens
- Several motion tweens for an object
You can add more motions to an object simply by repeating the procedure outlined above.
- Add a new keyframe
- Right-click in the middle and add a motion tween
- Onion skins
- You can display the path an object will take by clicking one of the onion skin buttons in the Edit toolbar. This is handy if you have several objects that move.
- Turning the cat
- Turning a cat in the animation is not very graceful
- In this case I made an animation from left to right and the cat will leave the stage. Next to the end frame I made a new frame with the cat turned (Click on the cat and Modify->Transform->Flip Horizontal)
The final result in the Flash Desktop should look like this (more or less):
You can also consult the published result (including the *.fla file which you can load into your Flash and play with)
Motion along a path
Links
I strongly suggest that look at some of these videos.
- Video tutorials
- Click in the top left window on "Flash CS3 Professional"
- Then view in particular "Creating animations with motion tweens" and "Understanding the timeline, keyframes and frame rate.