Flash CS3 desktop tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 31: | Line 31: | ||
== Layout of the Flash Desktop == | == Layout of the Flash Desktop == | ||
By ''Flash Desktop'' (Desktop in short) we mean the whole authoring environment that you can see when you work on some Flash animation. | |||
=== The default desktop === | === The default desktop === | ||
| Line 44: | Line 46: | ||
=== Configuring the desktop layout === | === Configuring the desktop layout === | ||
Before explaining some components I suggest to | Before we explaining some components I suggest that learn how to arrange your Desktop. | ||
Firstly, we'd like make visible some more panels (tools and libraries). Having tools at your fingertip is IMHO always a good idea if your screen is big enough. BTW, if you can afford to buy CS3 maybe it's also a good idea to invest in screen that can do 1900x1200 pixels.... | |||
You always need the main drawing tool (leave it to the left). You can add two tools panels that include some of the most commonly used menu commands. | ; Show the tools panel (if hidden by mistake) | ||
You always need the main drawing tool panel (leave it to the left). You then can add two other tools panels that include some of the most commonly used menu commands. | |||
So display all the toolbars | So display all the toolbars | ||
| Line 56: | Line 60: | ||
; Adding and moving panels | ; Adding and moving panels | ||
Panels are tools and libraries that contain functionalities | Panels are tools and libraries that contain functionalities. Some of these you can't find in any menu, therefore at some point you have to learn what kind of panels exist. Btw, if at some point you can't see panels you think you put on the desktop, hit F4 or ''Window->Show Panels'') | ||
CS3 lets you arrange panels in various ways: | Now let's see how you can organize the workspace. CS3 lets you arrange panels in various ways: | ||
* They can be floating (undocked, usually you would move them outside the Flash Desktop) | * They can be '''floating''' (undocked, usually you would move them outside the Flash Desktop) | ||
* They can be docked to either panel area to the right, to the bottom or even to the left. | * They can be '''docked''' to either panel area to the right, to the bottom or even to the left. | ||
* They can be docked in groups of panels (each one as a tab) | * They can be '''docked in groups''' of panels (each one will show as a tab) | ||
To dock a panel, simply grab it with the mouse (left-mouse | To dock a panel, simply grab it with the mouse (press the left-mouse button on a empty area in its top bar) and then drag it to an "place" that will "light up" in some light blue color. | ||
* If it's a blue top bar of another panel it will dock with a tab | * If you see a blue line (vertical or horizontal) and release the mouse it will dock below or to the right as a lone panel | ||
* If it's a blue top bar of another panel it will dock next to the other panel with a tab | |||
The two screenshots below should illustrate the principle: | |||
; Docking against a line example | |||
The Swatches panel is being dragged to the (emtpy and therefore reduced right hand panel area. There is a faint blue vertical line. Note, that you also may encounter horizontal blue lines against which you can dock ... | The Swatches panel is being dragged to the (emtpy and therefore reduced right hand panel area. There is a faint blue vertical line. Note, that you also may encounter horizontal blue lines against which you can dock ... | ||
[[image:flash-undocked-docking-panels.png|thumb|500px|none|Undocked color and library panels and swatches panel to be docked.]] | [[image:flash-undocked-docking-panels.png|thumb|500px|none|Undocked color and library panels and swatches panel to be docked.]] | ||
; Docking together with an other panel example | |||
The Color panel is in the process of being docked together with the libary panel. It's top bar is light blue, i.e. ready for docking (see also the next picture) ... | The Color panel is in the process of being docked together with the libary panel. It's top bar is light blue, i.e. ready for docking (see also the next picture) ... | ||
| Line 80: | Line 89: | ||
[[image:flash-docked-color-panel.png|frame|none|Docking the color panel as a tab]] | [[image:flash-docked-color-panel.png|frame|none|Docking the color panel as a tab]] | ||
To undock a panel: | ; To undock a panel: | ||
Drag it to some place that doesn't light blue. | |||
=== Saving an environment === | === Saving an environment === | ||
| Line 88: | Line 98: | ||
* ''Window->Workspace->Save Current ...'' | * ''Window->Workspace->Save Current ...'' | ||
If you are happy with what you did, save your configuration now ... | |||
== Moving on == | == Moving on == | ||
... | In this chapter we will summarize the functionalities of some Flash components. | ||
=== The Work area and the stage === | |||
The '''stage''' in the middle (white by default) is where you work on your Flash contents. It is part of the work area. The grey part of the work area (also called '''backstage''' can contain graphic elements on which you are working and that you plan to integrate into the stage sometimes. | |||
; Changing size of the stage | |||
With ''Modify->Document'' you can: | |||
* Redefine the size of the stage. | |||
* Change the background color | |||
* Give it a title, etc. | |||
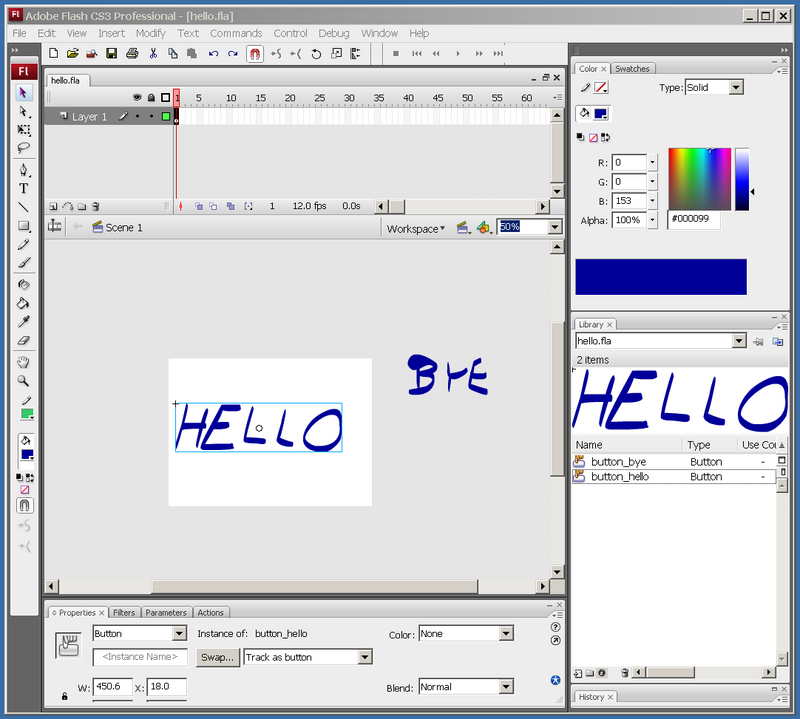
[[image:flash-cs3-desktop.png|thumb|800px|none|The CS3 Flash desktop]] | [[image:flash-cs3-desktop.png|thumb|800px|none|The CS3 Flash desktop]] | ||
Revision as of 15:12, 3 August 2007
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
Definition
This is part I of Flash tutorials.
Goals:
- Introduce various components of the Flash Desktop
- Teach how to configure/save the Desktop
The Flash Welcome Screen
When you launch Flash you see a welcome screen. It looks like this:
To start working, you now can now use either the File Menu or click on an item in the welcome screen. E.g.
- From File->Open open for example a *.fla file you are working on
- Open a "recent" item either through the File Menu or the button
- Create a new Flash file
- ...
If you tick Don't show again you won't see this anymore, but the same options are available through the File Menu. If you want it back: Edit->Preferences.
For now, we suggest to click on Flash File (ActionScript 3.0) or Flash File (Action Script 2.0). Once you do this, you really "enter" the Flash Desktop working environment
Read on...
Layout of the Flash Desktop
By Flash Desktop (Desktop in short) we mean the whole authoring environment that you can see when you work on some Flash animation.
The default desktop
When you first open a the Flash Desktop you may not see all the tools. It should look a bit like this (I am not so sure about the right-hand side panel area).
The annotated screentop already conveys an idead of the kinds of tools you get, but we will introduce them later.
You can arrange the Flash Desktop in various ways (see below), but for the rest of this tutorial I will try to stay with a somewhat stable environment
Configuring the desktop layout
Before we explaining some components I suggest that learn how to arrange your Desktop.
Firstly, we'd like make visible some more panels (tools and libraries). Having tools at your fingertip is IMHO always a good idea if your screen is big enough. BTW, if you can afford to buy CS3 maybe it's also a good idea to invest in screen that can do 1900x1200 pixels....
- Show the tools panel (if hidden by mistake)
You always need the main drawing tool panel (leave it to the left). You then can add two other tools panels that include some of the most commonly used menu commands.
So display all the toolbars
- Window->Toolbar
- Check/tick all three, i.e. Main, Controller, Edit Bar.
- Adding and moving panels
Panels are tools and libraries that contain functionalities. Some of these you can't find in any menu, therefore at some point you have to learn what kind of panels exist. Btw, if at some point you can't see panels you think you put on the desktop, hit F4 or Window->Show Panels)
Now let's see how you can organize the workspace. CS3 lets you arrange panels in various ways:
- They can be floating (undocked, usually you would move them outside the Flash Desktop)
- They can be docked to either panel area to the right, to the bottom or even to the left.
- They can be docked in groups of panels (each one will show as a tab)
To dock a panel, simply grab it with the mouse (press the left-mouse button on a empty area in its top bar) and then drag it to an "place" that will "light up" in some light blue color.
- If you see a blue line (vertical or horizontal) and release the mouse it will dock below or to the right as a lone panel
- If it's a blue top bar of another panel it will dock next to the other panel with a tab
The two screenshots below should illustrate the principle:
- Docking against a line example
The Swatches panel is being dragged to the (emtpy and therefore reduced right hand panel area. There is a faint blue vertical line. Note, that you also may encounter horizontal blue lines against which you can dock ...
- Docking together with an other panel example
The Color panel is in the process of being docked together with the libary panel. It's top bar is light blue, i.e. ready for docking (see also the next picture) ...
Now is firmly docked as a "tab" grouped together with the library panel
- To undock a panel
Drag it to some place that doesn't light blue.
Saving an environment
To make sure to find an environment again you may save it under a given name. This is also useful if you do different kind of work with Flash.
- Window->Workspace->Save Current ...
If you are happy with what you did, save your configuration now ...
Moving on
In this chapter we will summarize the functionalities of some Flash components.
The Work area and the stage
The stage in the middle (white by default) is where you work on your Flash contents. It is part of the work area. The grey part of the work area (also called backstage can contain graphic elements on which you are working and that you plan to integrate into the stage sometimes.
- Changing size of the stage
With Modify->Document you can:
- Redefine the size of the stage.
- Change the background color
- Give it a title, etc.