Web templating: Difference between revisions
m (using an external editor) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Stub}} | {{Stub}} | ||
{{web technology tutorial|Overview}} | {{web technology tutorial|Overview}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
Latest revision as of 18:23, 22 August 2016
Introduction
Web templating refers to a web technology technique that defines the presentation (layout and style) of web pages with templates in various forms. These forms are then filled in by a template engine (or processor).
Definitions
“A web template is a tool used to separate content from presentation in web design, and for mass-production of web documents. It is a basic component of a web template system. [...] A common goal among experienced web developers is to develop and deploy applications that are flexible and easily maintainable. An important consideration in reaching this goal is the separation of business logic from presentation logic.” (Webtemplate, Wikipedia, retrieved 18:15, 14 September 2009 (UTC)).
“Templating, and in particular Web templating, involves the presentation of information in a form which is often (but not always) intended to be readable, even attractive, to a human audience. Frequently, templating solutions involve a document (the template) which may look somewhat like the final output but perhaps in a simplified or stylized form, along with some data which must be presented using that template; combining these two things produces the final output which in Web templating is usually (but not always) a Web page of some kind.” (Templating in Python, retrieved 18:15, 14 September 2009 (UTC) )
“HTML embedded in code is messy and difficult to maintain. It's better to use a templating system, where the HTML is kept in a separate file with special syntax to indicate where the data from the application appears.” (Using Templates, Google App Engine, retrieved 18:15, 14 September 2009 (UTC))
Architecture of web templating systems

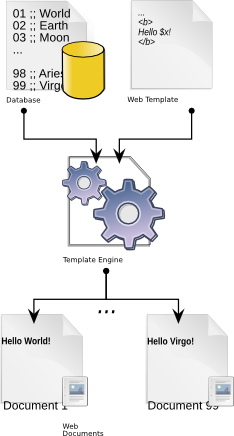
Templating systems are very common in portalware, and particularly content management systems. According to Wikipedia, all template processing systems consist of at least these primary elements:
- an associated data model e.g. an SQL database or an XML file
- one or more source templates, e.g. a special template language or an HTML-embedded markup
- a processor or template engine, i.e. the program that will connect to the data, execute the instructions in the source template and produce the HTML or other format
- generated output in the form of result documents, typically a web page.
Various template engines have different computational power. Typically, a templating language includes
- variables and functions
- text replacement
- conditions and loops (to include lists of elements)
- inclusion of files
In addition, a full templating/presentation framework may include a caching system, i.e. a mechanism that will store dynamic web pages as static pages that only will change if dynamic information did change.
In the most simple situations, the templating engine just will replace variables by values. Let's demonstrate this principle with an example taken from the Smarty Crash Course which is a popular templating engine for PHP:
<html>
<head>
<title>User Info</title>
</head>
<body>
User Information:<p>
Name: {$name}<br>
Address: {$address}<br>
</body>
</html>
Now on the scripting site, i.e. the php application one can define the variables used in the template:
include('Smarty.class.php');
// create object
// assign some content. This would typically come from
// a database or other source, but we'll use static
// values for the purpose of this example.
$smarty->assign('name', 'george smith');
$smarty->assign('address', '45th & Harris');
// display it
$smarty->display('index.tpl');
There exist other alternatives to templating that separate presentation from programming logic. E.g. a popular method is to generate XML data, that then can be translated to HTML with the XSLT transformation language. This second technique is more difficult learn, but offers an even better separation of data, programming logic, generated contents and presentation. E.g. If you totally switch from PHP to Python as programming language, the XSLT translation templates still would work.
The rationales for using templating systems
Using a templating system presents some advantages:
- A web application can be described in distinct layers and allows to factor work to different specialists. E.g. the template can be created by a web designer.
- enhance productivity since a good template may be used in other contexts and templating is easier to learn understand than procedure-driven code generation
Types of templating systems
There exist many different kinds of templating systems.
HTML embedded languages
A popular system is Smarty that already presented above
XHTML + XML namespaces
This is a strategy implemented in Google's blogger.
Below is the start of a template file
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
.... CSS definitions ....
]]></b:skin>
</head>
<body>
<div id='outer-wrapper'><div id='wrap2'>
<!-- skip links for text browsers -->
<span id='skiplinks' style='display:none;'>
<a href='#main'>skip to main </a> |
<a href='#sidebar'>skip to sidebar</a>
</span>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='coap2100 (Header)' type='Header'/>
</b:section>
</div>
As you can see, there is a b:, data: and a expr:XML namespace which includes special templating markup.
Specific templating languages
An example is pHAML, which is a markup language that is used to cleanly and simply describe the XHTML of any web document without the use of traditional inline coding. In other words, templating is done with a language separated from HTML. pHAML can be integrated with Smarty and will generate HTML + filled in contents. Here is an a simple content example:
%ol
%li Hello
%li World
will produce this:
<ol>
<li> Hello </li>
<li> World </li>
/ol>
pHAML allows the direct inclusion of php code:
for($x;$x<=10;$x++){
%p hello world
}
will lead to the following HTML/PHP code:
<?PHP for($x;$x<=10;$x++){ ?>
<p> hello world </p>
<?PHP } ?>
Links
Overviews
- Web template (Wikipedia)
- Template engine (Wikipedia)
- Template processor (template engine, Wikipedia)
- Web template system (Wikipedia)
- Website DesignProcess Steps (see also)
Templating systems
- Php
- Python
Templating of online services
- Blogger
- Bloggerbuster (Amanda Fazani) has a long list of tutorials
- Can I edit the HTML of my blog's layout? (Official entry page to Blogger's Q/A about templating)
- http://www.ourblogtemplates.com/2007/06/tutorials-on-blogger-template-design.html (Don't know if this is still ok).